【Xamarin.iOS】tvOS简介
最近,苹果公司宣布推出AppleTV 4K,这是2015年推出的AppleTV的改进版本,为我们带来了一个在tvOS上开发的新平台。 借助支持触摸的Siri遥控器,我们有了一种与大屏幕上的应用程序进行交互的新方式,这种方式是不同的,但并不完全陌生。 在客厅里安装这样的设备是将人们聚集在一起并为您的应用程序提供独特舞台的好方法。
从开发者的角度来看,tvOS与iOS(它是建立在它上面)有许多相似之处,例如使用UIKit和许多其他常见的iOS框架。 这与Xamarin共享代码一起,意味着为大屏幕创建令人难以置信的应用程序从未如此简单!
tvOS背景
作为开发人员,我们可能已经习惯于使用UIKit等框架为移动设备创建用户界面。 然而,tvOS有一个关键的区别需要考虑:用户不直接触摸你的界面。 与大多数iOS对手的这个关键的出发点意味着我们应该小心,并创建易于使用的接口,在大型传统电视屏幕上工作。 互动的主要方法是AppleTV遥控器上的触摸板,所以控件的放置应该合乎逻辑并具有一定的一致性,而不是随意放置在整个屏幕上。 通过在遥控器上按适当的方向滑动来进行导航应该很简单,以便进入下一个控制。 要了解有关tvOS内置的Focus Engine的更多信息,我们有一套完整的tvOS文档。

我们通常在为tvOS创建用户界面时使用storyboard,就像在iOS上一样。 使用故事板是快速而轻松地创建界面的好方法,整个过程与创建iOS应用程序类似。 应用程序也可以使用TVML(在运行时从服务器上下载的标记语言)创建,但是这将在未来的博客文章中进行介绍。
tvOS入门
让我们开始使用Xamarin的一个简单的tvOS项目。 对于本教程,请确保您完全了解Visual Studio for Mac和Xcode的最新功能:
File -> New Solution -> tvOS -> Single View App
将应用程序名称和标识符设置为任何你想要的(在这个例子中是SimpleQuiz),目标是“tvOS 11.0”。
我们可以立即在tvOS模拟器中运行这个单一的视图应用程序。 您会注意到,在您经常看到iPhone模拟器的地方,现在有AppleTV 4K和原始AppleTV的模拟器。 为了应用程序的开发,两款机型的差别相当小,AppleTV 4K稍微强大一些,能够显示4K内容。 界面的大小在所有模型中保持一致。
运行应用程序时,您将看到一个空白的视图,这意味着基本的单一视图应用程序已经成功构建和部署了! 要在AppleTV模拟器中导航,您可以通过转到硬件 - >显示AppleTV遥控器来使用模拟遥控器,也可以使用键盘上的箭头键和“回车”键。

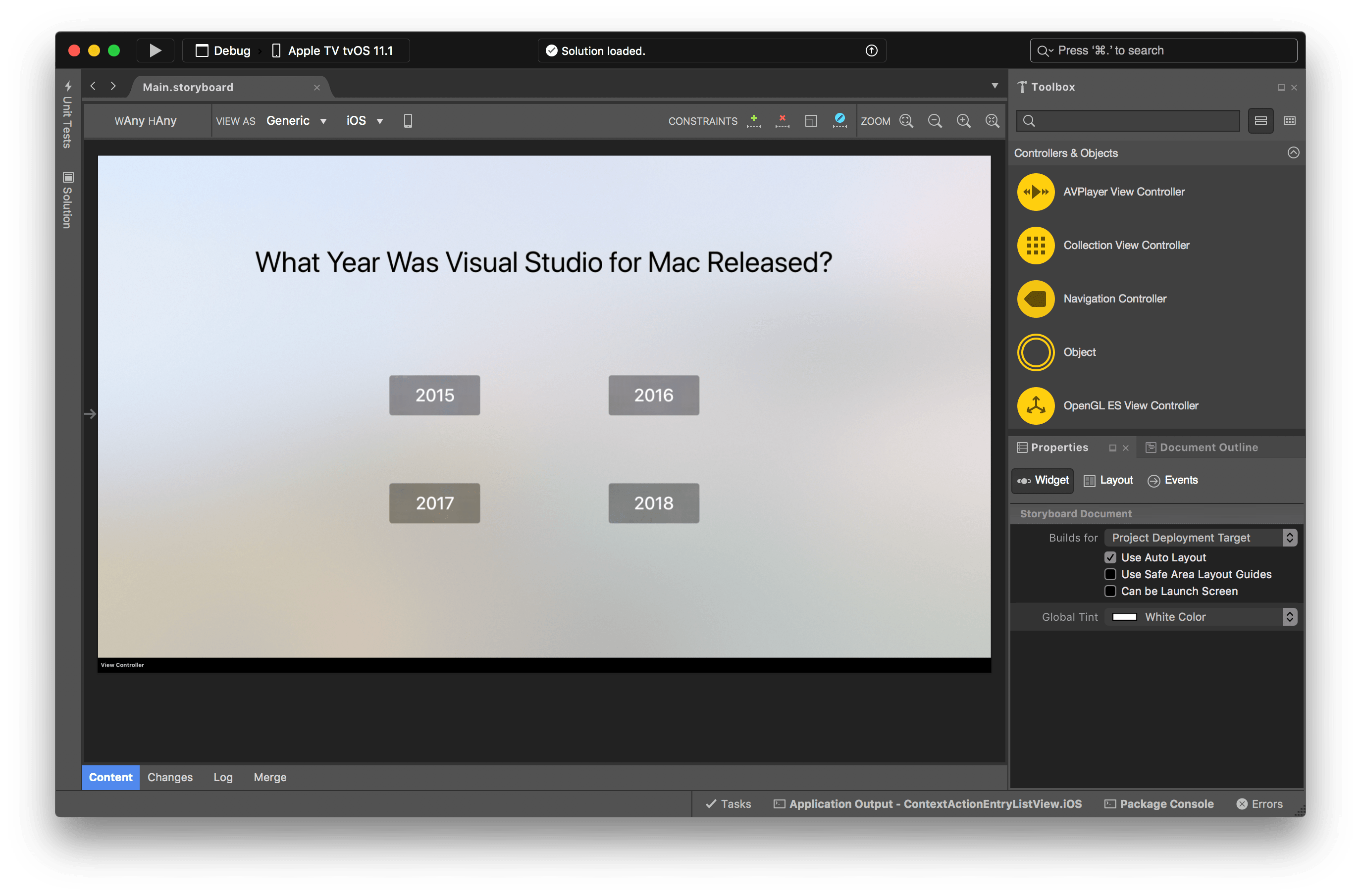
一个空白的应用程序非常好,可以看到我们可以成功部署,但最终不是很有用,所以我们来创建一个界面。 构建用户界面非常简单,这要归功于故事板以及内置于Visual Studio中的Xamarin设计器。 打开Main.storyboard时,会看到运行时看到的空白视图。 我们使用tvOS设计器的方式与iOS设计器完全相同, 只需从工具箱中拖放控件即可。 请注意,您不需要担心大小类别或支持轮换的用户界面,因为我们没有使用移动设备。
您的第一个tvOS应用程序
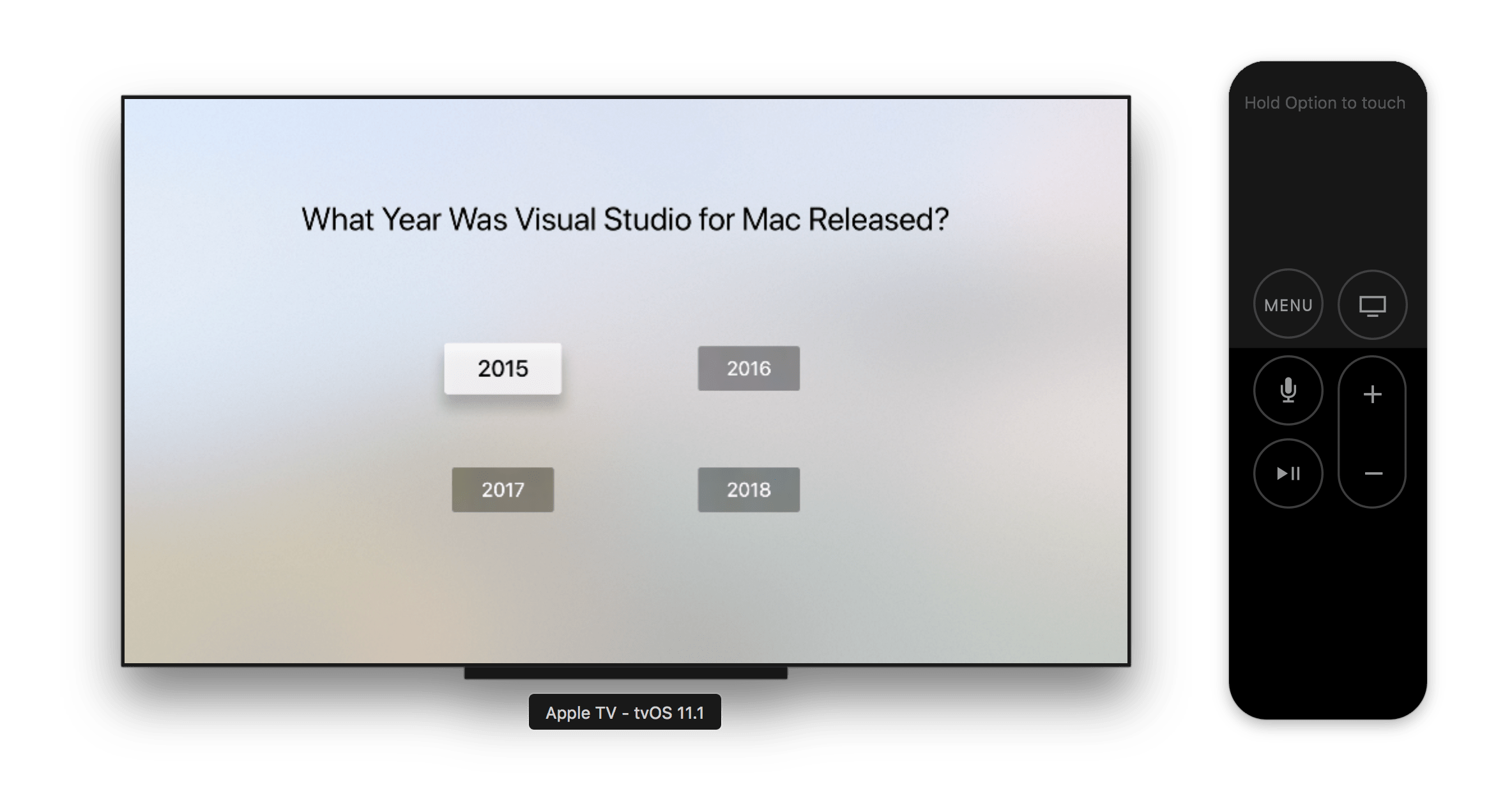
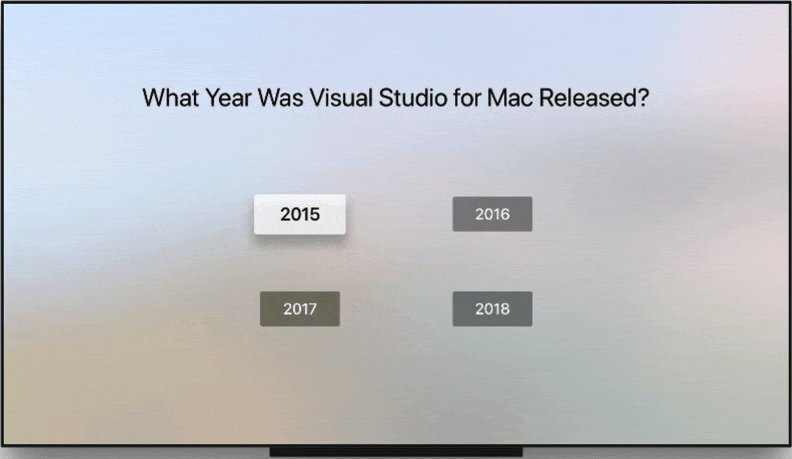
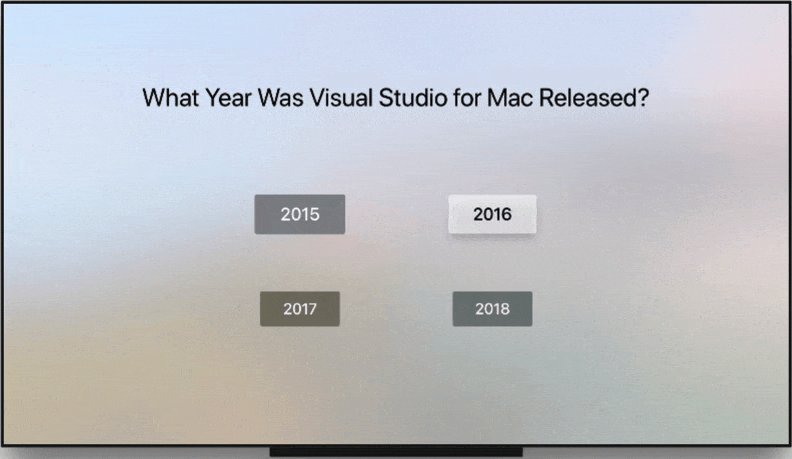
让我们来创建一个简单的测验应用程序,这将允许我们探索创建一个基本的应用程序与标准的UIKit控件和添加控件的故事板。 首先创建下面的界面,带有一个标签和四个按钮。 给每个按钮一个合理的名字(在这种情况下Answer1,Answer2等)。

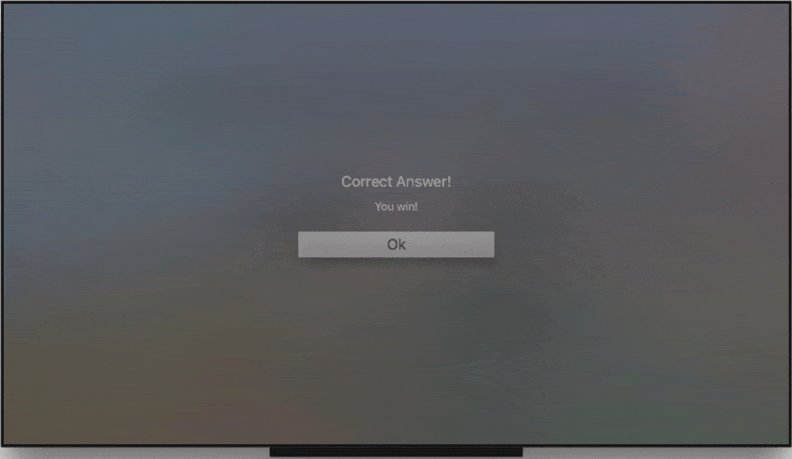
我们现在需要添加一些功能,我们的应用程序。 我们的界面有四个按钮,可以选择四个答案,但只有一个是正确的。 我们的简单测验应用程序将显示一个警告,当用户选择一个答案,并显示他们的选择是否正确与否。
从用于显示用户是否选择正确答案的基本代码开始。 将以下方法添加到ViewControllers.cs中:
点击(此处)折叠或打开
- private void Answer(bool Correct)
- {
- // Same UIAlertController we use in iOS!
- UIAlertController AnswerAlertController;
- if ( Correct )
- {
- AnswerAlertController = UIAlertController.Create("Correct Answer!", "You win!", UIAlertControllerStyle.Alert);
- }
- else
- {
- AnswerAlertController = UIAlertController.Create("Wrong Answer!", "Please try again", UIAlertControllerStyle.Alert);
- }
- AnswerAlertController.AddAction(UIAlertAction.Create("Ok", UIAlertActionStyle.Default, null));
- PresentViewController(AnswerAlertController, true, null);
- }
请注意,我们使用UIAlertController的方式与我们在iOS上的方式完全相同。 这是什么使tvOS易于使用,即使你以前从来没有创建一个应用程序。 系统为我们处理演示,我们不需要关心任何细节。
现在我们需要在按钮后添加一些代码。 为了做到这一点,我们可以简单地双击一个按钮,从视图控制器代码自动添加事件的方法。 对所有四个按钮和创建的方法执行此操作,调用我们刚刚设置的WrongAnswer方法。
对于这个问题,正确的答案是2017年,所以对于按钮1,2和4,我们需要打电话
点击(此处)折叠或打开
- Answer(false);
而对于按钮3:
点击(此处)折叠或打开
- Answer(true);?
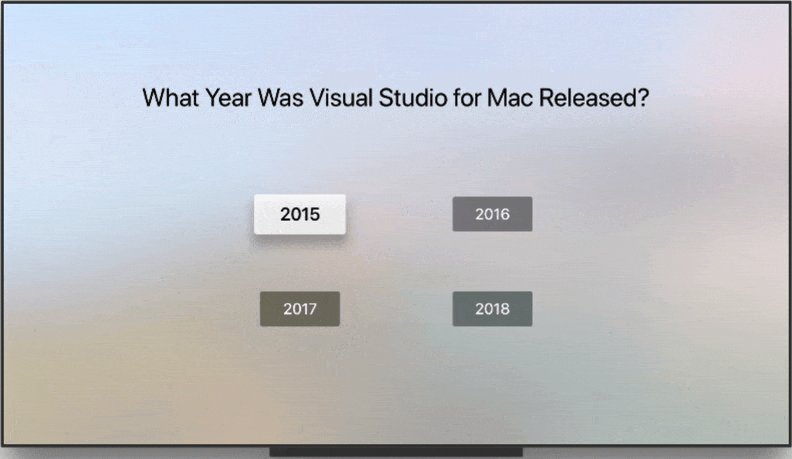
现在运行应用程序并使用遥控器(或键盘和输入键)与按钮进行交互。 正如您所看到的,系统会自动处理每个控制器的对焦情况,只需在遥控器上移动即可 - 只需向您想要的方向轻扫即可!

摘要
我们刚刚创建了一个非常简单的tvOS应用程序,为tvOS平台提供了一个方向。 正如所讨论的,许多控件和功能已经直接从iOS中引入,使得创建电视应用程序变得简单和容易。 Xamarin将您的应用程序带入大屏幕从未如此简单!
请继续关注未来的更多tvOS博客文章,我们将讨论更多高级主题,例如使用Remote进行手势检测,为TVML应用程序提供服务以及使用Azure进行视频流传输,并详细了解平台的基础知识。
要找到我们在此博客文章中创建的应用程序的代码,请转到GitHub。 加入讨论论坛。
【Xamarin.iOS】tvOS简介相关推荐
- (11)Xamarin.iOS - 新增iPhone storyboard
原文 Xamarin.iOS - 新增iPhone storyboard 1. 开启Xamarin Studio 并建立新项目 专案类型为 iOS=>iPhone Storyboard => ...
- Visual Studio跨平台开发实战(2) - Xamarin.iOS基本控制项介绍
原文 Visual Studio跨平台开发实战(2) - Xamarin.iOS基本控制项介绍 前言 在上一篇文章中, 我们介绍了Xamarin 以及简单的HelloWorld范例, 这次我们针对iO ...
- Xamarin.iOS调试提示需要iOS SDK
Xamarin.iOS调试提示需要iOS SDK 错误信息:The version of Xamarin.iOS requires th iOS 9.3 SDK (shipped with Xcode ...
- XamarinSQLite教程Xamarin.iOS项目中打开数据库文件
XamarinSQLite教程Xamarin.iOS项目中打开数据库文件 以下是打开MyDocuments.db数据库的具体操作步骤: (1)将Mac电脑上的MyDocuments.db数据库移动到W ...
- XamarinSQLite教程在Xamarin.iOS项目中定位数据库文件
XamarinSQLite教程在Xamarin.iOS项目中定位数据库文件 开发者可以在指定的路径中找到复制的数据库文件,具体的操作步骤如下: (1)单击Mac电脑中Finder菜单中的"前 ...
- 在Xamarin.iOS项目中使用预设数据库
在Xamarin.iOS项目中使用预设数据库 当开发者准备好一个预设数据库文件后,就可以将这个数据库文件添加到创建的项目中了.本节将分别在Xamarin.iOS和Xamarin.Android项目中使 ...
- Xamarin SQLite教程Xamarin.iOS项目添加引用
Xamarin SQLite教程Xamarin.iOS项目添加引用 使用直接方式访问SQLite数据库,需要将System.Data和Mono.Data.SQlite库导入到创建的项目中.下面将分别讲 ...
- Xamarin.iOS真机测试报错
Xamarin.iOS真机测试报错 错误信息:The MinimumOSVersion inside Info.plist does not include the device version(er ...
- Xamarin.iOS编译出错
Xamarin.iOS编译出错 错误信息:C:/Program Files(x86)/Reference Assemblies/Microsoft/Framework/Xamarin.iOS/v1.0 ...
- Xamarin.iOS项目编译提示Could not AOT the assembly
Xamarin.iOS项目编译提示Could not AOT the assembly 错误信息:Could not AOT the assembly **************.dll 这个错误是 ...
最新文章
- Vim编程之:tags,cscope,taglist
- c++语言常量,Go语言常量和const关键字
- 【直播】深度卷积神经网络模型设计技术
- 关系数据库的查询建表
- 批准Oracle IDM中的特定Web服务
- 两条信号之间加电容_信号完整性SI读书笔记之一
- Photoshop 入门教程「9」如何增加画布的空间?
- Android Studio Connection refused
- awstats 日志分析
- Go语言的一些使用心得
- adb 启动app_app常见性能测试点之响应时间
- java全栈(java全栈开发工程师)
- Mac 电脑系统重装(详细流程,包含 Intel、Apple M系列)
- 如何配置一台电脑。(一次解决电脑基础知识和如何选择合适电脑)
- java实现第39级台阶(三十九级台阶)
- android mvp设计思想,android MVP 设计模式
- 8.16 Redis的新数据结构、配置文件及使用
- 尼康D90对焦模式图解
- IplImage类型
- const , 拷贝构造函数,赋值操作符重载
