使用Fireworks 8制作网页效果图
北京达美网站形象页面设计
顽主论坛 顽主教程 亚露死苦 版权所有,转载请注明出处,谢谢~! http://www.go2here.net
这里主要介绍的是Fireworks 8的位图工具的使用,如果你用过ps的话,会感觉这两个软件在位图处理中有很多相似的地方,本例是一个以女性化妆品为主打产品的企业宣传网站“北京达美” 的形象页面效果图设计。达美公司一直致力于结合科技和自然的化妆品产品的研发。由于达美公司主打自然健康的产品理念,因此在整体的页面设计中以绿色为主要的风格,同时配以女性模特、植物和蝴蝶的素材来体现清新、自然的感觉。如图1.1所示。

图1.1 北京达美公司网站形象页面效果图。
1.新建一个Fireworks文件。
2.在弹出的【新建文档】对话框中设置画布的宽度为760像素,高度为430像素,背景颜色为白色。如图1.2所示。

图1.2 【新建文档】对话框
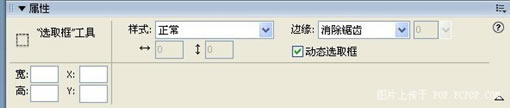
3.选择绘图工具栏中的【选取框】工具,在【属性】面板中进行相应的设置,如图1.3所示。

图1.3 【选取框】工具的属性设置
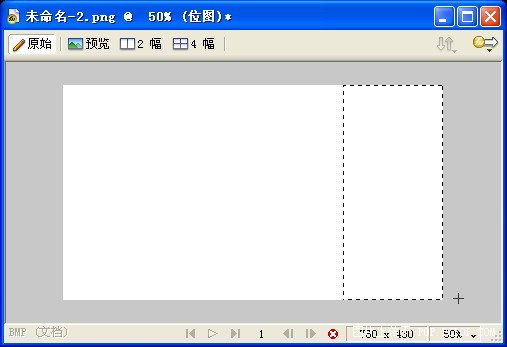
4.使用【选取框】工具在画布的右侧绘制一个矩形选区,如图1.4所示。

图1.4 使用【选取框】工具绘制选区
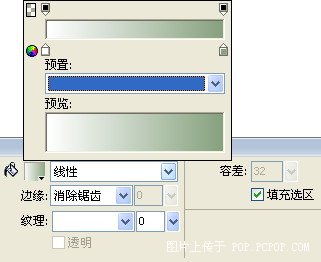
5.选择绘图工具栏中的【渐变】工具 ,这时【属性】面板会自动变成渐变色的调节属性。设置渐变的类型为线性渐变,渐变颜色为白色过度到绿色。如图1.5所示。

图1.5 【渐变】工具的属性设置
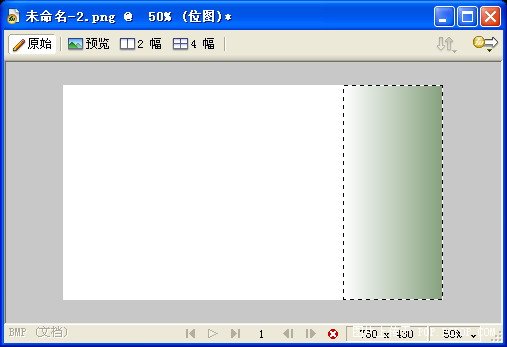
6.使用【渐变】工具,在画布右侧的选区中单击鼠标左键,渐变色即可填充到当前选区中。如图1.6所示。填充完毕,按快捷键【Ctrl+D】推出位图编辑模式。

图1.6 给选区填充渐变色
【说明】使用【渐变】工具在选区单击,得到的渐变色方向默认为水平方向,如果希望得到不同方向的渐变色,可以使用【渐变】工具在选区中拖拽填充。
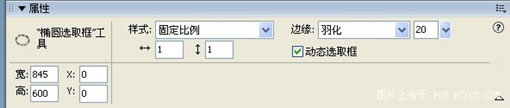
7.在Fireworks 8的新窗口中打开事先准备好的图像素材“花草.jpg”,选择绘图工具栏中的【椭圆选取框】工具,在【属性】面板中进行相应的设置,如图1.7所示。

图1.7 【椭圆选取框】工具的属性设置
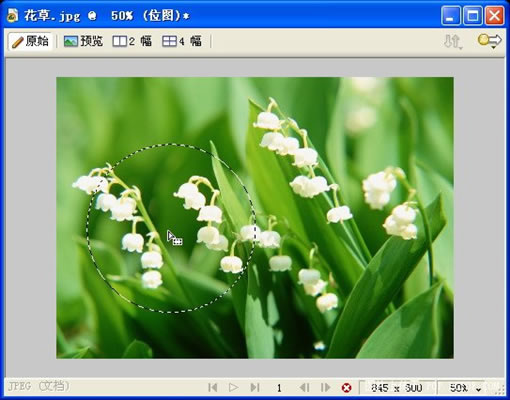
8.使用【椭圆选取框】工具在图像“花草.jpg”中绘制一个正圆的选区。如图1.8所示。

图1.8【渐变】工具的属性设置
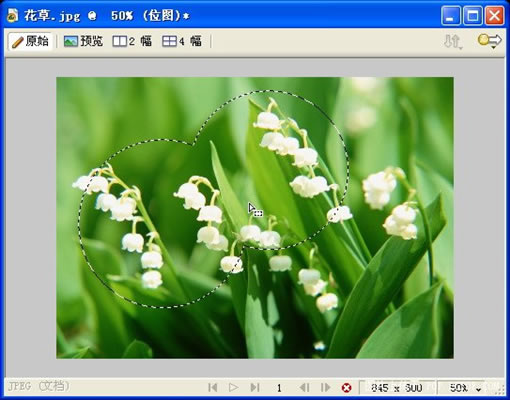
9.按住键盘的【Shift】键,这时在鼠标指针的右下角会显示一个小【+】号,表示添加选区。使用【椭圆选取框】工具在当前选区的基础上增加一个新的选区。如图1.9所示。

图1.9 使用【椭圆选取框】工具增加选区
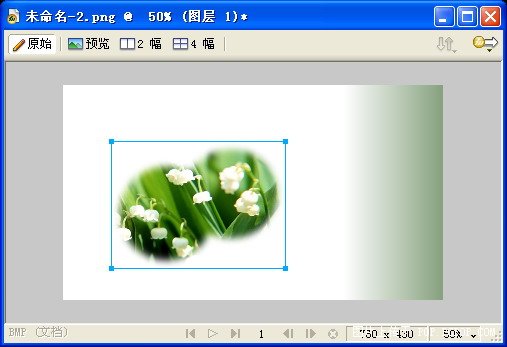
10.现在得到的是有点类似于望远镜的两个椭圆连接在一起的选区,如果需要调整选区在图像中的位置,在【椭圆选取框】工具选中的状态下,直接用鼠标移动即可。把选择的像素区域,复制到前面新建立的画布中来。如图1.10所示。

图1.10 把选中的像素区域复制到画布中
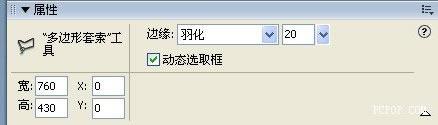
11. 在Fireworks 8的新窗口中打开事先准备好的图像素材“模特.jpg”,选择绘图工具栏中的【多边形套索】工具,在【属性】面板中进行相应的设置,如图1.11所示。

图1.11 【多边形套索】工具的属性设置
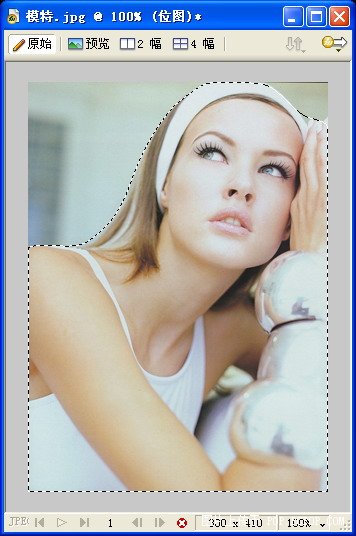
12.使用【多边形套索】工具,把图像素材“模特.jpg”的人物区域选中,如图1.12所示。在选择的过程中,不需要完全的压边,因为有羽化的设置。同时如果不小心选择错误的话,必须重新绘制选区。

图1.12 使用【多边形套索】工具选择像素区域
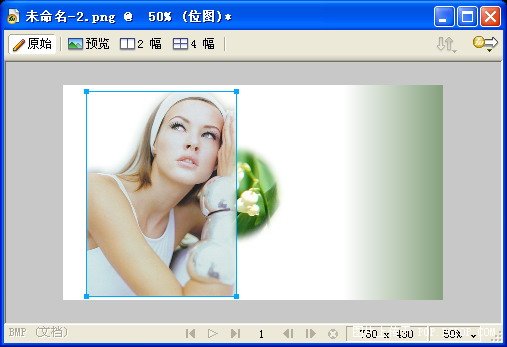
13.把选中的像素区域复制到前面新建的画布中,如图1.13所示。

图1.13 复制选中的像素区域到新的文档中
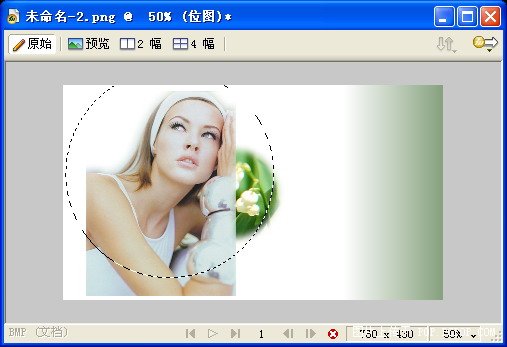
14.选择绘图工具栏中的【椭圆选取框】工具,其属性设置和前面一致。在画布中绘制一个椭圆的选区。如图1.14所示。

图1.14 使用【椭圆选取框】工具绘制选区
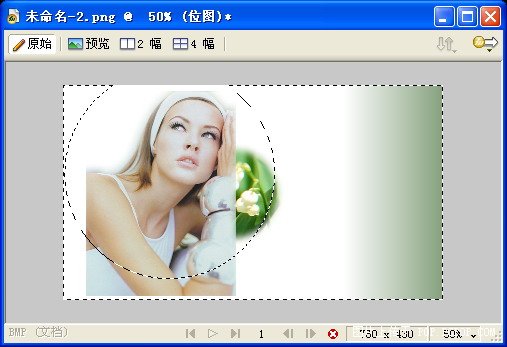
15.选择【选择】@@【反选】命令(快捷键为【Ctrl+Shift+I】),对选区进行反选操作,这样选中的就是椭圆选区以外的部分。如图1.15所示。

图1.15 对选区进行反选操作
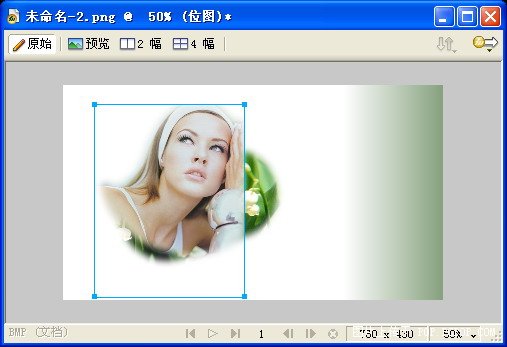
11.在图层中选择图像素材“模特.jpg”所在的图层,按键盘的【Delete】键,即可删除所选中的像素区域。根据需要,可以适当移动选区,对图像素材“模特.jpg”的边缘部分进行多次删除,最终效果如图1.16所示。

图1.16 删除选中的像素区域
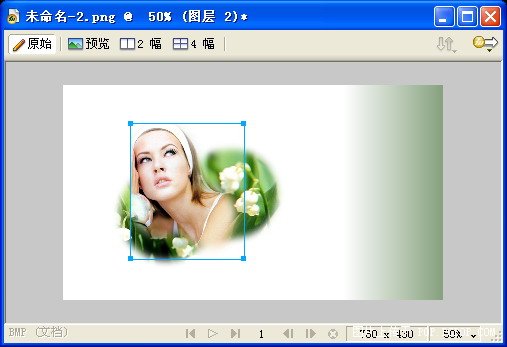
17.选择【修改】@@【变形】@@【水平翻转】命令,改变模特素材的水平方向。并且使用【缩放】工具适当调整图像的尺寸,对齐到相应的位置。
18.打开【属性】面板中的【亮度/对比度】滤镜命令,适当增加其【亮度】和【对比度】属性,使图像素材更清晰明亮。如图1.17所示。

图1.17 对图像素材进行色彩调整
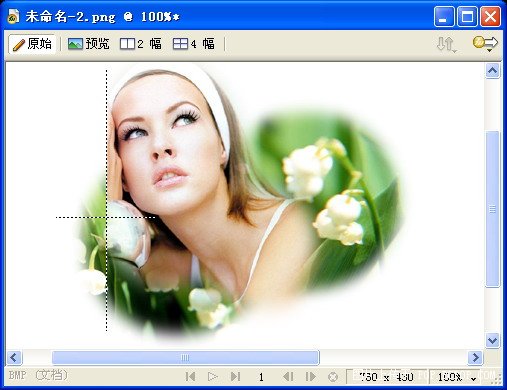
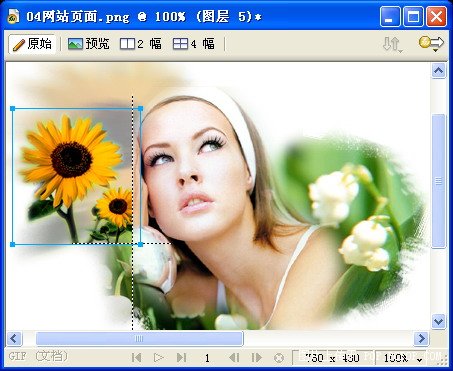
19.使用绘图工具栏中的【直线】工具,在画布中绘制一个十字坐标,并且在【属性】面板中设置其笔触样式为虚线。如图1.18所示。

图1.18 绘制十字坐标
20.在Fireworks 8的新窗口中打开事先准备好的图像素材“向日葵.jpg”,选择绘图工具栏中的【多边形套索】工具,其属性设置和前面一致,把向日葵选择下来,并且复制到当前画布中。如图1.19所示。

图1.19 使用【多边形套索】工具选择像素区域
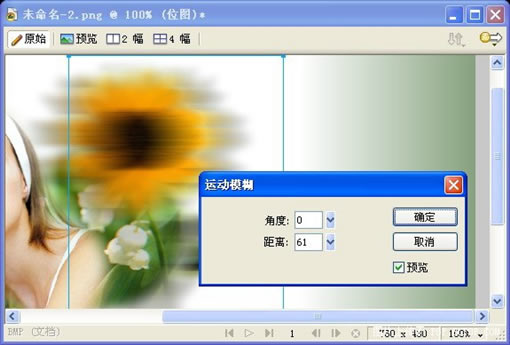
21.首先把向日葵复制一个,选中复制的向日葵图像,在【属性】面板的【滤镜】菜单中选择【模糊】@@【运动模糊】命令。
22.在弹出的【运动模糊】对话框中设置好相应的属性,效果如图1.20所示。

图1.20 给图像添加【移动模糊】滤镜
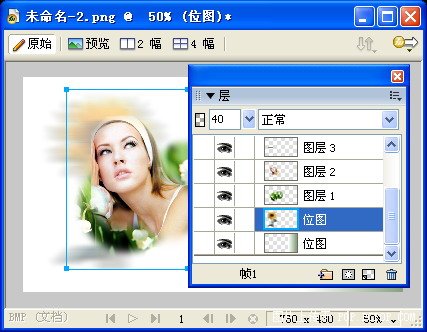
23.在【图层】面板中调整模糊后向日葵的排列顺序,拖拽到所有对象的下方,并且同时设置其【透明度】为40。如图1.21所示。

图1.21 调整图像的排列顺序和透明度
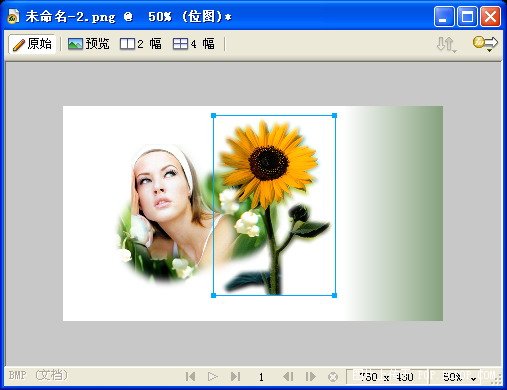
24.把另外一张向日葵的图像缩小到适当的尺寸,并且移动到十字坐标上,如图1.22所示。

图1.22 缩小向日葵图像的尺寸,并且移动到相应的位置
25.使用绘图工具栏中的【选取框】工具,选中图像中多余的像素区域,依次删除。如图1.23所示。

图1.23 使用【选取框】工具,删除图像多余的部分
21.最后,在画布中添加文本和网站标志,整个页面效果图就制作完毕了。效果如图1.1所示。
使用Fireworks 8制作网页效果图相关推荐
- 使用Fireworks 8制作网页效果图2-生成网页
1.案例说明 此案例为使用Fireworks 8制作网页效果图的姊妹篇,前面的案例地址可以点击 这里.前面已经给大家介绍了网页效果图的制作,这里要介绍的内容是如何把效果图生成网页.这也是网站制作中最重 ...
- 使用Fireworks 8制作网页效果图2-生成网页[原创教程]
1.案例说明 此案例为使用Fireworks 8制作网页效果图的姊妹篇,前面的案例地址可以点击 这里.前面已经给大家介绍了网页效果图的制作,这里要介绍的内容是如何把效果图生成网页.这也是网站制作中最重 ...
- ps转换html适应网页尺寸,【ps制作网页页面】ps图像如何生成html?如何将PS制作的网页效果图变成可用的网页?PC端UI设计尺寸规范?...
[ps制作网页页面]ps图像如何生成html?如何将PS制作的网页效果图变成可用的网页?PC端UI设计尺寸规范?下面就和小编一起来看看吧! ps图像如何生成html? 事实上,ps有很多功能.你还羡慕 ...
- 如何制作网页-初学者入门HTML+CSS
如何制作网页 如何制作网页?如何做一个自己喜欢的网站呢?看到别人有自己的网站是不是有点羡慕呢?当然.比较复杂的网站就需要很多技术上面的知识咯.比如javascrpt.jquery.ajax.flash ...
- 使用贝塞尔曲线制作网页手鼓猫
使用贝塞尔曲线制作网页手鼓猫 效果图 CSS代码 HTML代码 JS代码部分 总结 效果图 一只简易版的网页手鼓猫 CSS代码 <style>*{margin: 0;padding: 0; ...
- 如何设计网页?快速制作网页秘诀!
原文:http://www.csdnit.com/showtopic-158.html 在网页设计的认识上,许多人似乎仍停留在网页制作的高度上.认为只要用好了网页制作软件,就能搞好网页设计了. 其实网 ...
- DW怎么把两个html放在一起,用Dreamweaver怎么制作网页
用Dreamweaver怎么制作网页 Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上.使用检色吸管工具选择荧幕上的颜色可设定最接近 ...
- 淄博市计算机培训动画制作,网页制作与电脑动画制作培训
<网页制作与电脑动画制作培训>由会员分享,可在线阅读,更多相关<网页制作与电脑动画制作培训(28页珍藏版)>请在人人文库网上搜索. 1.网页设计与电脑动画制作指导,长郡梅溪湖中 ...
- html css 制作网站,HTML/CSS制作网页
HTML/CSS代码练习 要求效果图 polo360.jpg 用ps裁剪提取要用的图片 3.png html代码 polo360练习 HOME Back to home PRODUCTS What w ...
最新文章
- ORB_SLAM2单目初始化策略
- 采用Flume实时采集和处理数据
- ITK:读取并打印DICOM标签
- 经典C语言程序100例之九九
- python重载运算符乘法_Python | 使用乘法运算符创建一个字符串的多个副本
- 马云今日正式退休!卸任后的他,仍有12个身份...
- sd卡和sdio sdhc_想买TF卡,那些标注卡上的参数看懂了么?
- 实现输入界面适应键盘的显示和隐藏事件
- 我用Python抓取了【S11全球总决赛】直播评论,EDG nb
- java 创建Reader_java – 最佳实践:为XMLReader创建SAX解析器
- 怎样设置电脑壁纸_怎样把C盘设置成禁止安装任何软件?教你两个方法,告别电脑卡顿...
- 【网络编程】【SCTP】SCTP协议介绍,四次握手,三次挥手
- C语言随机数独教程,C语言数独游戏的求解方法
- “人人皆可成为AI开发者”!百度世界大会官宣百度松果学堂成立
- Ruby编程语言面试题库和答案(语法、代码)
- Android通讯录管理遇到的权限问题
- 图像处理——简单浮雕效果和倒影效果实战
- Springboot快递管理系统1k61h计算机毕业设计-课程设计-期末作业-毕设程序代做
- CS61A fa2021 Composing Programs 2.7 Object Abstraction 对象抽象
- 选择企业最合适的人才 —— 谈谈因人设岗与因事设岗
