jQuery系列 第四章 jQuery框架的选择器
第四章 jQuery框架的选择器
4.1 jQuery选择器说明
jQuery 最核心的组成部分就是选择器引擎。它完全继承了 CSS 的风格,可以对 DOM 元 素的标签名、属性名、状态等进行快速准确的选 择,而且不必担心浏览器的兼容性,写法更加简洁。
jQuery 选择器实现了 CSS1~CSS3 的大部分规则之外,还实现了一些自定义的选择器,用于各种特殊状态的选择。
优点:相对于直接使用 JavaScript 获取页面元素和处理业务逻辑相比,使用jQuery 选择器来进行操作代码更简单且拥有完善的代码检测机制。
jQuery 选择器根据获取页面中元素的不同,可以划分为四大类 :基本选择器、层级选择器、筛选选择器和表单选择器。
4.2 基本选择器
顾名思义,基本选择器是jQuery中用的最多, 使用最频繁的选择器,通过基本选择器我们可以实现大多数页面元素的选择。基本选择器主要有:ID选择器、类选择器、标签选择器、并集选择器和通配符选择器。
| 选择器 | 语法 | 功能 | 参考示例 |
|---|---|---|---|
| ID选择器 | #id | 根据给定的ID匹配一个元素 | $(“#divID”) |
| 类选择器 | .class | 根据给定的类名匹配所有的元素 | $(“.box”) |
| 标签选择器 | element | 根据给定的元素名匹配所有的元素 | $(“div”) |
| 通配符选择器 | * | 匹配所有的元素 | $(“*”) |
| 并集选择器 | #id,.class | 将每个选择器匹配到的元素合并在一起后返回 | $(“#divID,.box”) |
基本选择器代码示例
1 <body>
2 <div id="demo">我是id为demo的div标签</div>
3 <div class="box1">我是class为box1的div标签</div>
4 <div class="box1">我是class为box1的div标签</div>
5 <div class="box2">我是class为box2的div标签</div>
6 <div class="box2">我是class为box2的div标签</div>
7 <p>我是p标签</p>
8 <script>
9 $(function () {
10 //基本选择器:
11 //(1) ID选择器 $("#ID");
12 //(2) 类选择器 $(".类");
13 //(3) 标签选择器 $("标签名");
14 //(4) 并集选择器 $("选择器,选择器")
15 //(5) 通配符 $("*")
16
17 //ID选择器:获取页面中id为demo的标签,设置背景颜色为红色
18 $("#demo").css("background","red");
19 //类选择器:获取页面中所有class为box1的标签,并设置背景颜色
20 $(".box1").css("background","green");
21 //类选择器:获取页面中所有class为box2的标签,并设置背景颜色
22 $(".box2").css("background","yellow");
23 //标签选择器:获取页面中所有的p标签
24 $("p").css("background","red");
25 //并集选择器:获取页面中id为demo的标签以及class为box2的所有标签
26 $("#demo,.box2").css("background","green");
27 //通配符选择器:获取页面中所有的标签(包括HTML),设置背景颜色
28 $("*").css("background","green");
29 })
30 </script>4.3 层级选择器
层次选择器通过 DOM 元素间的层次关系获取元素,其主要的层次关系包括后代、直接后代、下一个相邻兄弟和后面所有兄弟元素的关系,通过其中某类关系可以方便快捷地定位元素。
| 选择器 | 语法 | 功能 | 参考示例 |
|---|---|---|---|
| 后代选择器 | parent child | 根据祖先元素匹配所有的后代元素 | $(“div p”) |
| 直接后代选择器 | parent > child | 根据父元素匹配所有的子元素 | $(“div > .box”) |
| 下一个相邻兄弟 | prev + next | 匹配所有紧接在prev元素后的相邻元素 | $(“#demoID + div”) |
| 后面所有兄弟 | prev ~ siblings | 匹配 prev 元素之后的所有兄弟元素 | $(“#demoID ~ div”) |
说明: 后代选择器获取的是所有的后代标签(层次关系是祖先与后代),而直接后代仅仅获取指定标签的子节点满足条件的标签(层次关系为父子关系)。
补充 next() == 下一个相邻兄弟 || nextAll() == 后面所有兄弟
代码示例
1 <script>
2 $(function () {
3 //....
4 //(1) 后代标签 $(".box div")
5 //要获取class为box的标签的所有后代中的div标签
6 $(".box div").css("background","red");
7 //(2) 直接后代 $(".box>div")
8 $(".box>div").css("background","green");
9 //(3) 当前标签后面的第一个兄弟节点 $(".box1 + div")
10 $(".box1 +div").css("background","green");
11 //(4) 当前标签后面的所有的兄弟节点 $(".box1 ~ div")
12 $(".box1 ~ div").css("background","green");
13 })
14 </script>父子选择器相关方法
`parent() 获取当前标签的父节点`
`parents()获取当前标签的祖先节点`
`parentsUntil()获取当前标签的祖先节点直到…`
`children()获取当前标签的子节点`
`siblings()获取当前标签的兄弟节点`
代码示例
1 <body>
2 <div>
3 <div class="box">
4 <div>demo</div>
5 <div class="active">demo</div>
6 <div>demo</div>
7 <div>demo</div>
8 <div>demo</div>
9 </div>
10 <span>我是span</span>
11 </div>
12 <button>点击我</button>
13 <script>
14 $(function () {
15 $("button").click(function () {
16 //(1) 获取当前标签的父节点
17 //console.log(this);
18 //console.log($(".active").parent());
19 //$(".active").parent().css("background","red");
20 //(2) 获取当前标签的祖先节点
21 //$(".active").parents().css("background","red");
22 //(3) 获取当前标签的祖先节点直到...
23 //$(".active").parentsUntil("body").css("background","red");
24 //(4) 获取当前标签的子节点
25 //$(".box").children().css("background","green");
26 //(5) 获取除了当前标签之外的其他兄弟节点
27 //$(".active ~div").css("background","green");
28 $(".active").siblings().css("background","green");
29 })
30 })
31 </script>4.4 筛选选择器
筛选选择器可以划分为 :基本筛选选择器、内容筛选选择器、可见性筛选选择器、属性筛选选择器、子元素筛选选择器、表单对象属性筛选选择器。

4.4.1 基本筛选选择器
| 选择器语法 | 功能 |
|---|---|
| :first | 获取第一个元素 |
| :last | 获取最后一个元素 |
| :eq(index) | 获取指定索引值的元素 |
| :gt(index) | 获取大于给定索引值的元素 |
| :lt(index) | 获取小于给定索引值的元素 |
| :not(selector) | 获取除给定选择器外的所有元素 |
| :header | 获取所有标题类型的元素,如h1 h2 |
| :animated | 获取正在执行动画效果的元素 |
| :even | 获取所有索引值为偶数的元素,索引号从0开始 |
| :odd | 获取所有索引值为奇数的元素,索引号从0开始 |
代码示例
1 <script>
2 $(function () {
3 //01 获取整个页面中第一个li标签,并设置背景颜色
4 $("li:first").css("background","green");
5 //02 获取整个页面中最后一个li标签,并设置背景颜色
6 $("li:last").css("background","green");
7 //03 获取整个页面中所有的li标签,除了最后一个
8 $("li:not(:last)").css("background","green");
9 //04 获取整个页面中所有的li标签,除了索引为2的之外
10 $("li:not(:eq(2))").css("background","green");
11 //05 获取索引值为偶数的li标签
12 $("li:even").css("background","green");
13 //06 获取索引值为奇数的li标签
14 $("li:odd").css("background","green");
15 //07 获取索引值为4的li标签
16 $("li:eq(4)").css("background","green");
17 //08 获取所有索引值大于4的li标签
18 $("li:gt(4)").css("background","green");
19 //09 获取所有索引值小于4的li标签
20 $("li:lt(4)").css("background","green");
21 });
22 </script>4.4.2 内容筛选选择器
内容筛选选择器根据元素中的文字内容或所包含的子元素特征获取元素,其文字内容可以模糊或绝对匹配进行元素定位。
| 选择器语法 | 功能 |
|---|---|
| :contains(text) | 获取包含给定文本的元素 |
| :parent | 获取含有子元素或者文本的元素 |
| :empty | 获取所有不包含子元素或文本的空元素 |
| :has(selector) | 获取含有选择器所匹配的元素 |
代码示例
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <script src="jquery-3.1.1.js"></script>
7 <style>
8 div{ 9 width: 100px;
10 height: 40px;
11 }
12 </style>
13 </head>
14 <body>
15 <div>天王盖地虎</div>
16 <div><span>我是span</span></div>
17 <div>宝塔镇河妖</div>
18 <div></div>
19 <script>
20 $(function () {
21 //(1) 获取包含给定文本的元素
22 $("div:contains('天')").css("background","red");
23 $("div:contains('塔')").css("background","green");
24 //(2) 获取不包含子元素或文本的空元素
25 $("div:empty").css("background","red");
26 //(3) 获取含有子元素或者是文本的元素
27 $("div:parent").css("background","yellow");
28 //(4) 获取含有span子标签的div
29 $("div:has('span')").css("background","red");
30 })
31 </script>
32 </body>
33 </html>4.4.3 属性筛选选择器
属性过滤选择器根据元素的某个属性获取元素,在使用的时候我们可以匹配单个属性也可以进行多个属性的匹配。
| 选择器语法 | 功能 |
|---|---|
| [属性名] | 获取包含给定属性的元素 |
| [属性名1][属性名2] | 获取满足多个条件的复合属性的元素 |
| [属性名=’value’] | 获取包含给定属性且等于指定值的元素 |
| [属性名!=’value’] | 获取包含给定属性且不等于指定值的元素 |
| [属性名^=’value’] | 获取包含给定属性且以指定字符开头的元素 |
| [属性名$=’value’] | 获取包含给定属性且以指定字符结尾的元素 |
| [属性名*=’value’] | 获取包含给定属性且包含指定字符或者是子串的元素 |
示例代码
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <div>
9 <a href="www.baidu.com">www.baidu.com</a><br>
10 <a href="www.jd.com">www.jd.com</a><br>
11 <a href="www.taobao.com">www.taobao.com</a><br>
12 <a href="www.520it.cn">www.520it.cn</a><br>
13 <a href="www.520it.com" title="demo">www.520it.com</a><br>
14 <a href="www.520it.com" title="Test">www.520it.com</a><br>
15 <a>我什么也不是</a>
16 </div>
17 <button>设置所有拥有href属性的a标签</button><br>
18 <button>设置harf属性值为www.baidu.com的a标签</button><br>
19 <button>设置harf属性值不为www.baidu.com的a标签</button><br>
20 <button>设置harf属性值以www开头的a标签</button><br>
21 <button>设置harf属性值以com结尾的a标签</button><br>
22 <button>设置harf属性值包含520的a标签</button><br>
23 <button>设置harf属性值中以www开头且title中包含demo的a标签</button><br>
24 <script src="js/jquery-3.2.1.js"></script>
25 <script>
26 $(function () {
27 $("button").eq(0).click(function () {
28 $("a[href]").css("background","green");
29 });
30 $("button").eq(1).click(function () {
31 $("a[href='www.baidu.com']").css("background","green");
32 });
33 $("button").eq(2).click(function () {
34 $("a[href!='www.baidu.com']").css("background","green");
35 });
36 $("button").eq(3).click(function () {
37 $("a[href^='www']").css("background","green");
38 });
39 $("button").eq(4).click(function () {
40 $("a[href$='com']").css("background","green");
41 });
42 $("button").eq(5).click(function () {
43 $("a[href*='520']").css("background","green");
44 });
45 $("button").eq(6).click(function () {
46 $("a[href^='www'][title='demo']").css("background","green");
47 });
48 });
49 </script>
50 </body>
51 </html>4.4.4 子元素筛选选择器
通过子元素筛选选择器可以方便轻松的获取父元素中指定的某个元素。
| 选择器语法 | 功能 |
|---|---|
| :first-child | 获取每个父元素下的第一个子元素 |
| :last-child | 获取每个父元素下的最后一个子元素 |
| :only-child | 获取每个父元素下的仅有一个子元素 |
| :nth-child(eq-index) | 获取每个父元素下特定位置的元素索引从1开始 |
4.4.5 可见性筛选选择器
可见性过滤选择器根据元素是否可见的特征获取元素,分为可见和不可见两种。
| 选择器语法 | 功能 |
|---|---|
| :visible | 获取所有的可见元素 |
| :hidden | 获取所有不可见元素,或者type为hidden的元素 |
4.4.6 表单对象属性筛选选择器
表单对象属性筛选选择器通过表单中某对象的属性特征获取该类元素,主要有enabled、disabled、checked(选中)elected等属性。
| 选择器语法 | 功能 |
|---|---|
| :enabled | 获取表单中所有属性为可用的元素 |
| :disabled | 获取表单中所有属性为不可用的元素 |
| :checked | 获取表单中所有被选中的元素 |
| :selected | 获取表单中所有被选中option的元素 |
4.4.5 可见性筛选选择器
可见性过滤选择器根据元素是否可见的特征获取元素,分为可见和不可见两种。
| 选择器语法 | 功能 |
|---|---|
| :visible | 获取所有的可见元素 |
| :hidden | 获取所有不可见元素,或者type为hidden的元素 |
4.5 表单选择器
表单在前端开发中是非常重要的标签,在显示和提交数据的数据经常需要用到,在 jQuery 框架中引入了表单选择器,该选择器专为表单量身打造,通过表单选择器可以在页面中快速定位某表单对象。
表单选择器的语法
| 选择器语法 | 功能 |
|---|---|
| :file | 获取所有文件域 |
| :image | 获取所有的图像域 |
| :text | 获取所有的单行文本框 |
| :reset | 获取所有重置按钮 |
| :radio | 获取所有单选框按钮 |
| :button | 获取所有按钮 |
| :submit | 获取所有提交按钮 |
| :checkbox | 获取所有的复选框 |
| :password | 获取所有的密码框 |
| :input | 获取所有的input、textarea、select标签 |
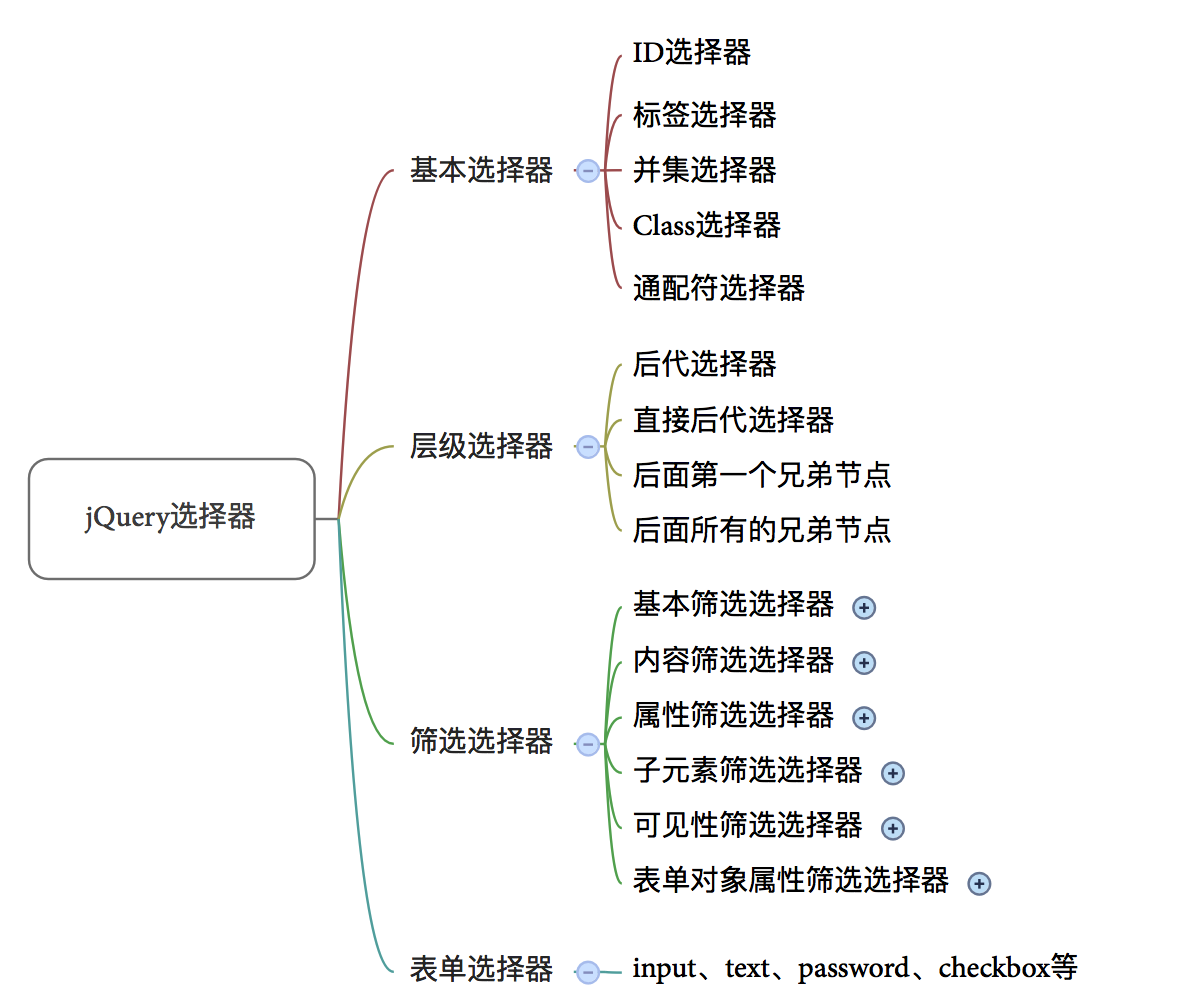
附录 jQuery选择器知识结构

- Posted by 博客园·文顶顶 ~ 文顶顶的个人博客_花田半亩
- 联系作者 简书·文顶顶 新浪微博·文顶顶
- 原创文章,版权声明:自由转载-非商用-非衍生-保持署名 | 文顶顶
jQuery系列 第四章 jQuery框架的选择器相关推荐
- jQuery系列 第五章 jQuery框架动画特效
第五章 jQuery框架动画特效 5.1 jQuery动画特效说明 jQuery框架中为我们封装了众多的动画和特效方法,只需要调用对应的动画方法传递合适的参数,就能够方便的实现一些炫酷的效果,而且jQ ...
- jQuery系列 第六章 jQuery框架事件处理
第六章 jQuery框架事件处理 JavaScript以事件驱动来实现页面的交互,其核心是以消息为基础,以事件来驱动.虽然利用传统的JavaScript事件处理方式也能够完成页面交互,但jQuery框 ...
- jQuery系列 第三章 jQuery框架操作CSS
第三章 jQuery框架操作CSS 3.1 jQuery框架的CSS方法 jQuery框架提供了css方法,我们通过调用该方法传递对应的参数,可以方便的来批量设置标签的CSS样式. 使用JavaScr ...
- Springboot单体架构搭建|第四章 前端框架选择和菜单管理
第四章 前端框架选择和菜单管理 前言 vue-element-admin 改造vue-element-admin 菜单管理 用户&&角色&&菜单 总结 前言 该架构是参 ...
- WEBGL 2D游戏引擎研发系列 第四章 感想以及矩阵
WEBGL 2D游戏引擎研发系列 第四章 <感想以及矩阵> HTML5游戏开发者社区(群号:326492427) 转载请注明出处:http://html5gamedev.org/ HTML ...
- jQuery——入门(四)JQuery 事件
jQuery--入门(四)JQuery 事件 一.事件初探 加载文档完成触发: window.onload = function(){} //js $(window).load(function( ...
- 【JAVA SE】第十四章 集合框架、语法糖和泛型
第十四章 集合框架.语法糖和泛型 文章目录 第十四章 集合框架.语法糖和泛型 一.集合框架 1.概念 2.接口 二.语法糖 1.概念 2.解语法糖 三.泛型 1.概念 2.泛型类 3.泛型接口 4.泛 ...
- 浅入浅出 Android 安全:第四章 Android 框架层安全
第四章 Android 框架层安全 来源:Yury Zhauniarovich | Publications 译者:飞龙 协议:CC BY-NC-SA 4.0 如我们在第1.2节中所描述的那样,应用程 ...
- jQuery学习(四)— jQuery的ready事件和原生JS的load事件的区别
jQuery学习(四)- jQuery的ready事件和原生JS的load事件的区别 jQuery的ready事件和原生JS的load事件的区别: 页面中可以有多个ready事件,而load事件会出现 ...
最新文章
- 软件测试的准入准出是什么?标准是什么?
- php实现input输入框失去焦点自动保存输入框的数据
- 根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引
- SAP Spartacus User form属性的运行时字段明细
- 带有Java和Axis2的JSON Web服务
- JS对全角与半角的验证,相互转化以及介绍
- LeetCode 493. 翻转对(归并排序)
- 样条曲面_用SolidWorks曲面制作一个:台灯底座造型
- Android8.1展讯平台之audio_policy_configuration.xml(四十二)
- cad插件苹果系统_CAD看图软件mac版|CAD迷你看图 for Mac下载 v4.0.0 官方版_最火软件站...
- 关于MSHTML控件使用的问题
- 数学中常见的曲面方程及形状
- java 批量修改图片名称_java 批量修改文件名称
- 【GNSS】GNSS数据下载工具
- 自制STC12C5A60S2最小系统板
- php计算面积,PHP中长方形的面积怎么求
- JavaScript在表格中实现九九乘法表
- 华为荣耀play使用WiFi调试Android的坑
- 米狗族 Android平台Qt开发入门教程
- 视频画中画效果制作,原来这么简单就可以做出
