抽奖动画_增强您的抽奖动画工作流程
抽奖动画
If you work on UI/UX design, you may hear a lot about micro-interaction, icon animation, onboarding screen, loader, etc. This type of animation is like Disney magic that helps your app look more alive and feel fluid. This isn’t new — and it’s only getting better with new tools, such as Bodymovin and Lottie, that help animators and designers create beautiful work without the need of having coding skills.
如果您从事UI / UX设计,则可能会听到很多有关微交互,图标动画,入门屏幕,加载程序等的信息。这种动画就像迪斯尼魔术一样,可以帮助您的应用看起来更生动,更流畅。 这并不是什么新鲜事物,而且只有使用诸如Bodymovin和Lottie之类的新工具才能变得更好,这些新工具可以帮助动画设计人员和设计师创建精美的作品,而无需具备编码技能。
First I discovered these tools 2 years ago and play it around since then, and here is the quickest Lottie animation workflow in my opinion. Well, let me show you…
首先,我在2年前发现了这些工具,并从那时起开始使用它,这是我认为最快的Lottie动画工作流程。 好吧,让我告诉你...
快速工作流程 (The Quick Workflow)
Vector Design > Figma/Sketch > AEUX > After Effect > Bodymovin > Lottiefiles > Implementation
载体设计> Figma / Sketch> AEUX>后效应> Bodymovin> Lottiefiles>实现
需要安装插件 (Plugin needed to install)
Bodymovin, AEUX, optional : Lottiefiles (Beta)
Bodymovin , AEUX ,可选: Lottiefiles (Beta)
1.在Sketch App或Figma中完成设计 (1. Finalized your design in Sketch App or Figma)
As a user of Adobe products, I believe Adobe Illustrator is the best vector tool if you are using After Effect because it’s on Adobe ecosystem right?
作为Adobe产品的用户,如果您使用After Effects,我相信Adobe Illustrator是最好的矢量工具,因为它在Adobe生态系统上正确吗?
Indeed, After Effect with Illustrator are a perfect match but if you want to Lottie Animation you will end up facing a problem what I call it is “Group 1 Disaster”
的确,After Effects与Illustrator是完美的搭配,但是如果您想使用Lottie Animation,最终将面临一个问题,我称之为“第1组灾难”

Bodymovin only supports shape layers and not vector layers, so before you do the animation you need yo convert it from vector layer to shape layer by Right-Click on layers > Create > Create shape from a vector layer.
Bodymovin仅支持形状图层,不支持矢量图层,因此在执行动画之前,需要先通过右键单击图层>创建>从矢量图层创建形状,将其从矢量图层转换为形状图层。

This is when “Group 1 Disaster” appears, the problem is happening because AE cannot damn translate very well when the vector layer converted to the shape layer, and you need to delete “group 1 & merge path” on each layer and imagine you have a hundred layers on your design.
这是当出现“第1组灾难”时,出现了问题,因为当矢量层转换为形状层时AE无法很好地平移,并且您需要删除每层上的“第1组和合并路径”,并假设您拥有在设计上一百层。

First, copy your design to Sketch App or Figma and create a group on the layers that you want to combine when doing animation and don’t create a group if you want to do animation separately.
首先,将设计复制到Sketch App或Figma,然后在制作动画时在要合并的图层上创建组,如果要单独制作动画,则不要创建组。
So you can use your own preferred vector design software, because for finalize it will be from SketchApp or Figma
因此,您可以使用自己喜欢的矢量设计软件,因为要最终确定,它将来自SketchApp或Figma
2.导入到After Effects,并节省大量时间 (2. Import to After Effect, and save a lot of time)
After you finalize your design in Sketch App or Figma you can export it to Adobe After Effect by using AEUX Plugin, download here.
在Sketch App或Figma中完成设计后,可以使用AEUX插件将其导出到Adobe After Effects,请在此处下载 。
This plugin will eliminate the “group 1 disaster” and you need to install the plugin both on After Effect and Sketch App, if you are using Figma you just need to copy the link (Share > Copy Link) and paste the link on this address figma.aeux.io, and how to export?
此插件将消除“第1组灾难”,您需要同时在After Effects和Sketch App上安装该插件,如果您使用的是Figma,则只需复制链接(共享>复制链接)并将链接粘贴到此地址上figma.aeux.io ,以及如何导出?
素描应用 (Sketch App)
Select the artboard to export all inside of them and size of artboard will be the same size of comp or select objects and the selected size will become the same size of comp, to export from AEUX Plugin simply click “Send Selection to AE”
选择画板以导出其中的所有画板,并且画板的大小将是合成的相同大小或选择对象,并且选定的大小将变成合成的相同大小,要从AEUX插件导出,只需单击“将选择发送到AE”

菲格玛 (Figma)
Go to figma.aeux.io and authenticate your Figma account, on your Figma project screen click share > Copy link and paste the link on Figma Converter (use Chrome if Safari not showing the action) then you can see all artboard/frame of your design, choose your frame and click download (JSON). Simply drag downloaded JSON to AEUX plugin panel on After Effect, AEUX will automatically creating the comp
转到figma.aeux.io并验证您的Figma帐户,在Figma项目屏幕上单击共享>复制链接,然后将该链接粘贴到Figma Converter ( 如果Safari未显示操作,则使用Chrome ),然后您可以看到自己的所有画板/框架设计中,选择框架并单击下载(JSON)。 只需将下载的JSON拖到After Effects上的AEUX插件面板中,AEUX就会自动创建伴奏

AEUX插件设置 (AEUX Plugin Setting)
There is some setting that you need to know on AEUX plugin:
在AEUX插件上,您需要了解一些设置:

Comp size Multiplier
比较大小乘数
This action will multiply your size or resolution design artboard/frame from the original size or resolution on SketchApp for Figma, choose 1X if you want the original resolution/size
此操作会将您的尺寸或分辨率设计画板/框架与SketchApp for Figma上的原始尺寸或分辨率相乘,如果您想要原始分辨率/尺寸,请选择1X
Precomp groups
Precomp组
This checkbox action will create a pre-comp on every group that you created before on SketchApp or Figma. if you unselect it, every shape inside a group will appear on the same comp but parented on a group layer
此复选框操作将在您之前在SketchApp或Figma上创建的每个组上创建一个pre-comp。 如果您取消选择它,则组中的每个形状都将显示在同一组合上,但在组图层上为父级
3.动画,预览和导出 (3. Animate, Preview & Export)
Before you start animation you must be knowing what features are supported by each platform because some of the features on Android might be not supported on iOS, you can also check on Lottie Documentation
开始动画之前,您必须了解每个平台支持哪些功能,因为iOS上可能不支持Android上的某些功能,您还可以查看Lottie文档

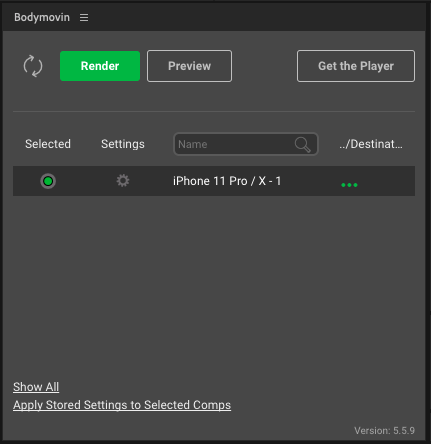
After you do animation, open Bodymovin plugin on After Effect to export your animation into JSON file, to do that select your comp and you can search comp by name, set destination export by click on 3 dots and hit render, there is also setting menu to set some properties/features that you can use like export to the old format for backward compatibility
完成动画后,打开After Effects上的Bodymovin插件以将动画导出到JSON文件中,以选择您的合成,您可以按名称搜索合成,单击3个点设置目标导出并点击渲染,还有设置菜单设置一些可以使用的属性/功能,例如导出为旧格式以实现向后兼容
To preview your render you can go to the preview tab and browse to JSON file or just click to preview your last render, there is a slider to view your animation across the timeline, or you can go to LottieFiles website to preview you JSON by simply grad it to the site and there is also QR code that you can use to preview on mobile, you need to install LottieFiles app to preview, download here: Android & iOS
要预览您的渲染,您可以转到“预览”选项卡并浏览到JSON文件,或者单击以预览最后一个渲染,有一个滑块可在时间轴上查看动画,或者您可以访问LottieFiles网站以简单地预览JSON将其分级至网站,还有QR码可用于在移动设备上预览,您需要安装LottieFiles应用进行预览,请在此处下载: Android和iOS
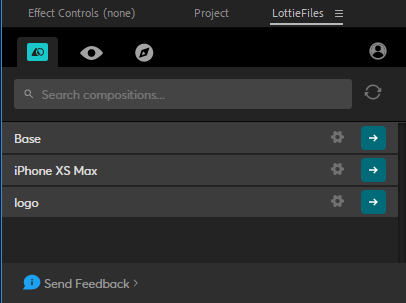
You can also use LottieFiles Plugin on After Effect, you need a LottieFiles account to use it. With this plugin, you can render and preview without need to leave After Effect and then you can also publish or upload to your LottieFiles account directly from this plugin, more time save right?
您也可以在After Effects上使用LottieFiles插件 ,您需要一个LottieFiles帐户才能使用它。 使用此插件,您可以渲染和预览而无需离开After Effects,然后您也可以直接从此插件发布或上载到LottieFiles帐户,这样可以节省更多时间吗?

开始实施 (Start to implementation)
To implement your animation into an app or website you can check all of the documentation here.
要将动画实施到应用程序或网站中,可以在此处查看所有文档。
Thanks for reading! I am Daris Ali Mufti a UI UX Designer based in Jakarta Indonesia. Still a lot to learn! any insights, differing opinions, or advice are always welcome. I am always open to having a dialogue with others and recognize that I am not an industry expert just yet.
谢谢阅读! 我是位于印度尼西亚雅加达的UI UX设计师Daris Ali Mufti。 还有很多东西要学习! 始终欢迎任何见解,不同意见或建议。 我一直乐于与他人进行对话,并认识到我还不是行业专家。
翻译自: https://uxdesign.cc/boost-your-lottie-animation-workflow-44d5fcc1edc
抽奖动画
http://www.taodudu.cc/news/show-5834182.html
相关文章:
- 我的HTMLCSS学习总结
- C++多态全方面详解。
- Mac Pro连接Nikon相机
- VR全景图之处理美化RAW图片既拍摄出来的照片
- JAVA透视相机安卓,nx studio下载官方版-尼康nx studio软件v1.0.0 免费版 - 极光下载站...
- win10家庭版访问域文件服务器拒绝,Win10系统下文件夹访问被拒绝处理方法
- 无法枚举容器内对象 访问被拒绝
- 金蝶业务系统结账不成功,提示本期存在单价小于等于零或金额为零的单据
- 国外:sap_oracle 国内:用友_金蝶_浪潮 我很想,中国ERP市场的发展现状如何?用友、浪潮、金蝶都有何动作?...
- 百圣软件与金蝶云星辰系统对接方案(云星辰管库存)
- 金蝶登入显示云服务器离线,金蝶提示连接云服务器离线
- 一次性纸杯包含的测试点【杭州多测师】【杭州多测师_王sir】
- 一次性纸杯包含的测点
- 一次性纸杯包含的测试点
- 测试面试常见面试题汇总一
- 软件测试面试题(一)——测试基础
- 一篇文章搞定前端面试
- android图片浏览远近,机器视觉与图像处理技术的简单介绍
- 民族融合的真正功臣——闪耀于历史的汉族英雄
- 冉闵《杀胡令》
- Trados7 与金山词霸冲突
- 介绍一款绝对好用的词典,比金山词霸好n倍
- 金山词霸2005打sp1补丁时提示未按装词霸2005
- API HOOK 金山词霸取词功能原理
- API HOOK 金山词霸取词功能原理1
- (转)android中调用金山词霸
- 金山词霸2005无法用鼠标取词
- Vue 3.0 中配置原生高德地图
- 地图瓦片缓存
- 利用nginx反向代理在内网服务器(无外网)下访问接口,视频,地图(一)
抽奖动画_增强您的抽奖动画工作流程相关推荐
- layui 表格加载动画_移动UI设计中动画的3个主要用途
点击 "蓝色字体" 即可关注嘉成 随着技术的飞速发展,动画已不再是视觉上的奢侈,而是用户期望的功能需求.动画解决了界面中的许多功能性问题,并使界面生动活泼并真正响应用户. 让我 ...
- gif透明背景动画_如何制作ae遮罩动画——手机ae——GIF豆豆/视频豆豆
表情in|GIF豆豆|视频豆豆--官网www.snapemoji.net 表情in_GIF豆豆_视频豆豆_ae教程官网www.snapemoji.net 应用详情 - 应用宝官网android. ...
- unity开宝箱动画_[技术博客]Unity3d 动画控制
在制作游戏时,导入的箱子模型本身自带动画.然而,它的动画是一个从打开到关闭的完整过程,并且没有给出控制打开关闭的方法. 最直接的想法是对该动画进行拆分,再封装成不同的动画状态,但是不巧的是,这个动画被 ...
- android image 位移动画_深入理解Android之动画
Android 里动画从用途上讲,可以分为三类View Animation(View动画)又称 Tween Animation(补间动画).Drawable Animation(帧动画) 和 Prop ...
- android 动画_深入了解一些Android动画
一.PropertyValuesHolder 阅读本文需要上一文Android属性动画的基础,这样才可以明白接下来要讲什么. 1.理解和使用 PropertyValuesHolder 是ObjectA ...
- ae制h5文字动画_绝对干货!H5动画制作方法全揭秘
原标题:绝对干货!H5动画制作方法全揭秘 近年来,H5页面火爆整个移动互联网,这些页面的炫酷展现,都离不开动效设计和制作,而动效设计和制作早已成为一名合格设计师必需掌握的技能. 目前,设计师制作H5页 ...
- css定格动画_使用StopGo创建定格动画
css定格动画 上个月,我们用Krita观看了数字单元动画 . 不过,单元动画只是一种动画,因此本月我们将看一下定格动画. 作为一项附加功能,由于过去几周重点介绍了DIY项目,因此该应用程序产生的动画 ...
- php9宫格抽奖程序_使用php控制抽奖系统
一下观点都是小弟未经深思熟虑的考虑写的,如果不对的地方请指点.... 抽奖系统 俗称 大转盘 或 九宫格抽奖功能,大转盘或九宫格的功能我就不说了,网上插件有很多,也很简单,这里就简单的讲解一下思路 1 ...
- python转盘抽奖概率_转盘指定概率抽奖
前段时间项目中开了一个转盘抽奖的活动,转盘抽奖是一个比较简单的算法,下面介绍两种实现 第一种实现 import random from typing import List def random_pi ...
最新文章
- 教您用CT数据和桌面3D打印机打印自己的器官模型
- Windows 10浏览器Edge和Chrome大比拼
- 手把手玩转win8开发系列课程(18)
- ubuntu lamp配置多域名服务器
- 学习编程的方法与建议
- 【资源共享】《RK3399 VR Sensor 开发指南》
- 【原创】MySql常见出错解决
- Phone Bills【PAT 1016题】--- 电话账单结算
- Ubuntu source list
- LaserJet 5000 及 5100 系列打印机出现 pcl xl error 怎么办
- Windows XP无线零配置服务
- (实用)网页在线QQ客服咨询html代码
- HTML中的表单标签
- 光照度传感器之RS485 通信与 Modbus 协议
- 北大新任校长王恩哥的10句话
- 1GB有多少个扇区?
- Kubernetes权限管理与控制-RBAC
- IDEA中maven项目dependencies报错飘红问题解决
- tomcat服务器报503
- html跳转qq浏览器,为何QQ浏览器主页自动跳转
