你知道吗?字体会让产品有不同的气质

当我们拿到一款产品的包装或者登入了一个网站的时候,你是否会有意或者无意地留意到属于这个产品的特定的字体设计或者使用,从而影响到你对这个产品最直观的感受。精致、优雅、科幻、古典或者是觉得粗糙难看呢?
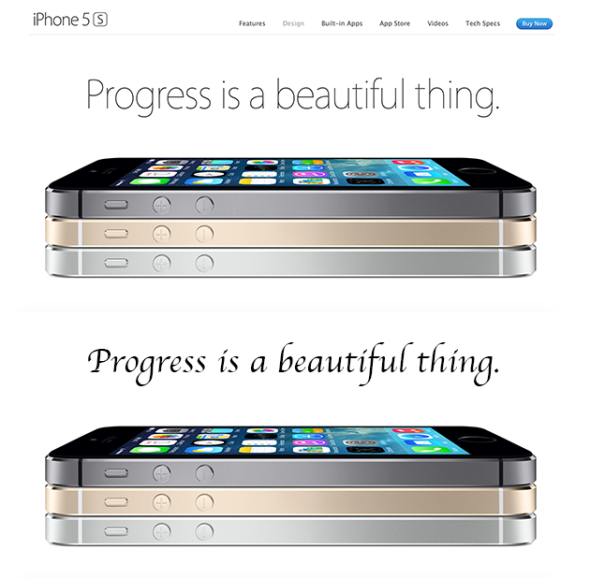
比如当我把苹果网站上 iPhone 的字体换掉以后,你一定或多或少的察觉到了什么不一样的地方,也许你无法表达出来或者无法说出究竟是哪里出了问题,但这潜意识的感受正是不同字体风格传递给用户的直观感受所造成的。因此在给一个产品选择或者设计字体的时候,除了你需要考虑其易读性,一定也需要考虑这款字体是否能准确地传递给消费者或用户属于这款产品的独特气质。

A.现代
现代风格字体多为无衬线字体,这类字体除本身文字的比划之外缺少装饰性的元素,风格较简约。
WWDC 2013前夕,即便在 iOS 7 并未对外界正式发布之前,但是通过会场的海报人们都清楚地意识到,iOS 7 的风格一定带来了极大的转变。Helvetica Neue 风格非常现代,似乎暗示着苹果将在 iOS 7 中完全剔除过去人们陈旧的审美,取而代之的是更为现代的视觉风格,而在后来的大会上 iOS 7 的最终发布也证实了这种观点。

B.复古
化妆品品牌 Benefit 诞生于美国上世纪 70 年代这个自由奔放的时代,而创始人之一的姐姐 Jean Ford 刚好主修艺术,她十分懂得如何包装她们的品牌。Benefit 的包装和字体颇具复古风,比如留声机造型的包装盒。衬线字体的 logo 具有较强的装饰性,字母的转角处线条柔和,更具流线形的字母 f 使 logo 显得更生动有趣,搭配留声机造型内部的连笔手写体,一股浓浓的复古风扑面而来,见到如此有趣又漂亮的包装盒,难怪让很多女性爱不释手。

C.科幻
电影星际迷航的海报上的字体就属于这种类型。实际上我们经常会在一些科幻电影的海报或者网站上见到这种类型的字体。科幻风格的字体风格普遍比较硬朗和锐利,通常有过渡比较直接的折角。

作为钢铁侠原型的传奇人物,Elon Musk 创办的几家公司的 logo 字体设计也类似。除了具有比较硬朗的线条之外,Tesla 和 SpaceX 的 logo 去除了一些连接的比划从而使字形显得更加抽象和神秘,真是科技感十足的公司啊!

D.梦幻
迪士尼的字体就属于这种风格,粗细不一的比划和大小不同的字母具有非常强烈的节奏韵律感,字母划出的曲线像翩翩起舞的丝带,也像魔棒划出留下的痕迹,使人充满想象。

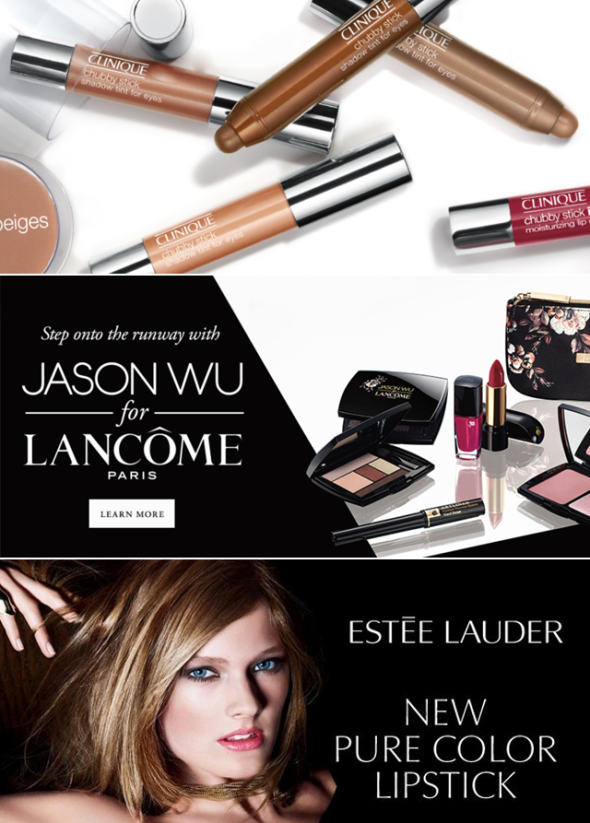
E.女性
女性化风格的字体经常可以在化妆品品牌中看见,她们通常字体纤细、秀美,线条流畅,字形有粗细等细节变化,显得有韵律或通过装饰性元素和字体结合。因为衬线字体天生具有衬线这种可装饰性元素,因此很多女性化风格的字体会选用衬线字体,并以此为基础进行修改,比如 LANCOME 的 logo 字体。

F.趣味
具有趣味性的文字可以使用产品中的某些元素和文字进行创意性的结合,比如炉石传说的字体设计,巧妙的运用魔幻一样的“漩涡”和石头下半部分的“口”结合起来,虽然炉石传说几个字在风格上是保持一致的,但是每个文字的折角并没有刻意地将大小或角度保持标准一致,这样的非规律性做法也增加了字体的趣味感,让用户觉得这款游戏一定会具有可玩性。

G.文化
Yoritsuki 的字体设计使用了毛笔书法的笔触书写的方式,将墨这种元素融入到了字体当中,这种东方文化中特有的东西,使得 Yoritsuki 这款 App 的风格显得非常鲜明,即使在你还没有打开这个 App 的时候,你就已经能大概知道里面会是什么样子的了。

结语:论字体风格的话,远远不止上文罗列出来的,并且很多时候,一款字体可以同样适用于多种不同风格之间。然而如何使用一款合适的字体准确地将产品气质传递给用户,这正是设计师应该考量的东西。
你知道吗?字体会让产品有不同的气质相关推荐
- 产品也要看气质 ——从支付宝新春送福和微信红包照片说起
2016年春节还未到,但从1月底已经能感受浓浓的年味了,这当然少不了互联网的推波助澜,首当其冲的莫过于各家花样百出的红包大战.说到红包,就不得不提2家巨头的代表产品,支付宝和微信(不知曾几何时,我们越 ...
- Android 10.0 修改Recovery字体图片的大小(正在清理)文字大小
1.概述 在10.0系统产品开发中,进行Recovery 恢复出厂设置时 发现 真正清理的 字体小了 产品不满意 所以要求改大一点字体 于是 就只能去看Recovery部分的源码 这部分都是C 语言的 ...
- UIWebView使用app内自定义字体
最近,做了个小需求.因为app是使用的自定义字体,所以产品想让h5的字体跟app的字体一致,减少脱离感.而一般来说,app内的h5页面,都是显示系统的默认字体.要想使用自定义字体,一般的做法是在h5里 ...
- h5页面自定义字体_UIWebView使用app内自定义字体
最近,做了个小需求.因为app是使用的自定义字体,所以产品想让h5的字体跟app的字体一致,减少脱离感.而一般来说,app内的h5页面,都是显示系统的默认字体.要想使用自定义字体,一般的做法是在h5里 ...
- 平面设计中的字体设计风格原则有哪些
本文由:"学设计上兔课网"原创,图片素材来自网络,仅供学习分享 平面设计中的字体设计风格原则有哪些?平面设计也广泛应用于文字设计中,那么关于文字设计的知识你知道多少呢?兔课菌今天就 ...
- 点阵字体, 矢量字体
点阵字体 http://zh.wikipedia.org/wiki/%E7%82%B9%E9%98%B5%E5%AD%97%E4%BD%93 点阵字体也叫位图字体,其中每个字形都以一组二维像素信息表示 ...
- 鹅厂顶级产品课程:产品细节中的情感化设计
送给真正的互联网人一顿干货早餐 [小咖导读]作者 danker,产品中的情感化的细节经常会成为产品与用户之间情感传递的桥梁,这种传递情感的细节不仅可以增加用户对产品的好感度,更可以让产品更加深入人心, ...
- 【干货】Duang!看好产品是如何增加情感化设计的?
原研哉在他的<设计中的设计>中有介绍过这样一个案例:日本机场原来是用一个圆圈和一个方块表示出入的区别,形式简单并且好用,但设计师佐藤雅彦却用一个更"温暖"的方式来重新设 ...
- 【产品】腾讯内部的顶级产品课:灵动在细节
原研哉在他的<设计中的设计>中有介绍过这样一个案例:日本机场原来是用一个圆圈和一个方块表示出入的区别,形式简单并且好用,但设计师佐藤雅彦却用一个更"温暖"的方式来重新设 ...
最新文章
- SAP ABAP 如何查询一个变量表里的变量被哪支程序使用到?
- python写web难受-python写web
- 不同系统之间数据的交互
- SpringBoot开发最佳实践
- Android中绘制圆形和圆角图片
- 再观手游市场新风口-二次元游戏
- ubantu系统下修改计算机名字
- 语义分析 文本矛盾点解析_关于解析文本的几点思考
- redis value最大值_Redis从入门到深入-String的value
- mysql利用binlog删除数据库_MySQL数据库之mysql手动删除BINLOG的方法
- 95-140-102-源码-transform-算子Map
- Selenium API-WebDriver 属性
- vue项目没有router文件夹_router文件夹
- java halt_Java Runtime halt()方法
- 邮箱密码忘了怎么找回
- 计算机网络知识点(四) 介质访问控制子层
- IDEA提交不显示Git文件呈现红色
- CityMaker学习教程13 osg模型的移动
- 计算机教师格言座右铭,教师个人格言座右铭集锦
- 二级路由器下的pc如何使用映射网络驱动器的方式添加一级路由器下nas共享的文件夹
