如何用腾讯云打造一款微视频APP
版权声明:本文由腾讯云原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/196
来源:腾云阁 https://www.qcloud.com/community
产品的整个技术实现架构由Android/iOS APP、业务服务器以及腾讯云服务组成。其中,APP负责和用户进行交互,包含的功能模块有:
- 注册登录(支持微信、QQ等第三方账号登录)
- 拍照/录像
- 上传到云(腾讯云对象存储COS+内容分发网络CDN)
- 视频播放(本地播放/云端点播)
- 语音识别(腾讯云智能语音服务Artificial Audio Intelligence)
- 图片处理(腾讯云万象优图的图片处理和智能鉴黄服务)
考虑到我们的业务类型和开发团队的技术基础,我们选用的后台技术架构是Struts+Hibernate+Spring+MySql,前端为Android和iOS。
为便于快速开发和可靠扩展,对于关键技术难点——图片、音频、视频等大量非结构化数据的上传、存储和点播,我们采用腾讯云提供的对象存储(COS:Cloud Object Service)和内容分发网络(CDN:Content Delivery Network)作为实现方案。这样,后台的MySql数据库中就只需要存储图片、音频、视频等文件在腾讯云对象存储中的Url,而不必在业务侧维护其数据持久化和容量扩展,同时,内容的分发和访问,也可通过腾讯云CDN来加速,有效降低了服务器端的下载压力。
在公有云产品的价格方面,腾讯云提供了每月50G存储,10G外网访问流量、10G的CDN 回源流量、100 万次读请求和10万次写请求的免费额度,可以满足初创项目的使用需求。同时,腾讯云对象存储还提供了全面的开发者手册和各类编程语言的SDK Demo,可以让开发者快速上手,搭建原型应用。
腾讯云COS的注册、实名认证,以及开通CDN的过程都很简单快捷,可以点击链接立即使用COS的Web控制台,按照教程“快速上手”完成上述操作。
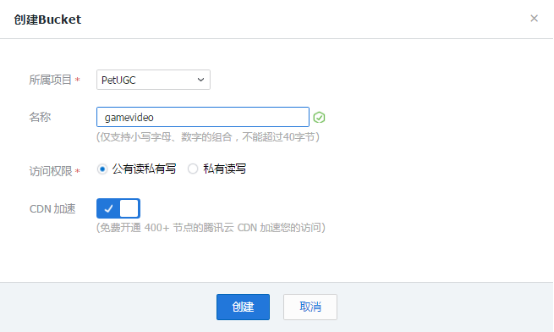
接下来,新建项目PetUGC,然后在项目中新建bucket存储桶。

同时,选择(默认)开通CDN加速。

在存储桶gamevideo中新建文件夹whirlpk,用于存放APP上传的“宠物互动视频”。
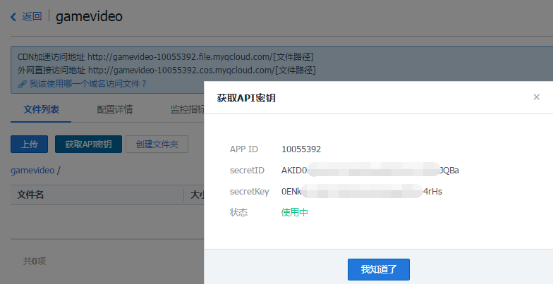
点击获取API密钥(一定要注意保护自己的密钥不被泄漏,并尽量定期的更换密钥)。

对于APP端的“文件上传”功能,腾讯云COS官方提供的SDK已经将分片上传的功能做了封装,开发者只需按照SDK文档调用FileUploadTask函数,即可完成图片、音频、视频等大文件的上传,并且能在对应的回调接口中进行上传成功/失败后的进一步操作,比如更新APP的UI来显示上传进度,或者提示上传成功/失败消息等。下面为代码示例:
import com.tencent.upload.task.impl.FileUploadTask;import com.tencent.upload.task.IUploadTaskListener; /* 若已存在同名的文件: INSERTONLY==false 表示能够上传成功,且会覆盖同名的文件; INSERTONLY==true 则不能成功上传*/ FileUploadTask task = new FileUploadTask(BUCKETNAME, appidFILEPATH, ARGETDIR, ATTRS, INSERTONLY, new IUploadTaskListener(){ @Override public void onUploadFailed(int arg0, String arg1) { // TODO Auto-generated method stub // 上传成功 } @Override public void onUploadProgress(long arg0, long arg1) { // TODO Auto-generated method stub // 上传进度 } @Override public void onUploadStateChange(TaskState arg0) { // TODO Auto-generated method stub // 上传状态变化 } @Override public void onUploadSucceed(FileInfo arg0) { // TODO Auto-generated method stub // 上传失败 }});filetask.setAuth(SIGN);fileUploadMgr.upload(task);
需要说明的是,上面filetask.setAuth(SIGN)中的SIGN字段,即为业务端服务器返回的签名字符串,用于完成用户请求的鉴权。SIGN的生成过程,在服务器端的SDK中也有提供封装好的方法。
腾讯云COS的签名SIGN分为两种:多次有效签名和单次有效签名。当需要进行上传文件, 重命名文件, 创建目录, 获取文件/目录属性, 拉取目录列表这几个操作时,必须在请求中填写多次有效签名。
对于多次有效签名,可以在服务器端调用getPeriodEffectiveSign方法来获得。
String getPeriodEffectiveSign(String bucketName, String cosPath, Credentials cred, long expired)
其中的各个参数对应的含义是:
参数名
参数类型
默认值
参数描述
bucket
String
无
bucket名称,即为上文中提到的gamevideo
cos_path
String
无
资源在bucket下的相对路径,即为上文中提到的 /whirlpk/test.jpg
cred
Credentials
无
用户身份信息, 包括appid, secretId, secretkey. 将腾讯云COS Web控制台中获取到的API密钥信息填入即可
expired
long
无
签名过期时间, UNIX时间戳,单位为秒。注意,这儿的expired是个时间点,而非时间段。它等于当前时间+有效期限
获取多次有效签名的代码示例:
Credentials cred = new Credentials(appId, secretId, secretKey);long expired = System.currentTimeMillis() / 1000 + 600;String signStr = Sign.getPeriodEffectiveSign(bucketName, "/whirlpk/test.jpg", cred, expired);
对于单次有效签名,适用场景为删除和更新文件目录。在服务器端的构造过程和上面的多次有效签名类似。
当(图片、音频、视频等)文件上传成功后,腾讯云会给APP端返回文件在COS中的Url,此时,业务端的数据库仅需存储这个Url,当用户访问该文件时,将这个Url返回给用户,然后由腾讯云COS+CDN来响应用户的请求,将实际的文件传输给用户。
这样,在APP端,就可以直接调用原生的视频播放控件(比如Android的VideoView或者自定义MediaPlayer),链入腾讯云COS提供的Url来播放视频(当Android使用VideoView来播放视频时,视频源必须是标准的mp4或3gp的视频,否则无法播放)。

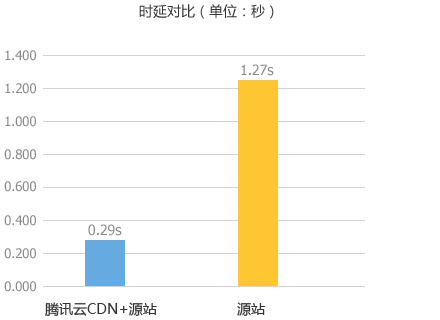
需要说明的是,腾讯云返回的资源Url会有两种,一种是source_url(不经过CDN加速,直接访问COS存储源),另一种是access_url(经过CDN加速来访问COS存储源)。推荐使用access_url来为访问加速,不仅可以极大的降低访问时延,同时还可以节省COS的回源流量。

除了音视频的上传和(下载)播放以外,我们的产品还需要为用户提供图片处理功能,包括缩放、裁剪。同时,为了保证平台内容的健康可持续,我们需要引入图片鉴黄功能;为了保护UGC内容的版权,我们还需要防盗链和水印功能。
于是我们采用腾讯云的万象优图来实现上述的图片处理功能。整个使用过程可以分为:
- 在万象优图控制台配置参数;
- 在业务服务器和APP中集成SDK;
- 按照业务需求自定义回调处理逻辑。
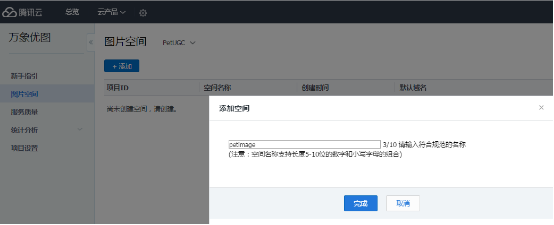
首先,在腾讯云Web控制台中点击进入“万象优图”。在之前已经建好的项目PetUGC中新建一个图片空间petimage。

然后,点击“管理”,进入对图片空间的配置界面。

如何在Web控制台对鉴黄功能进行设置?
在“图片识别”功能中,可以开启鉴黄功能的使用状态。点击保存后,凡是要上传入当前图片空间(petimage)的新图片,都需要先经过鉴黄处理。万象优图会为每一张图片打分(0~100分),其中,超过91分的图片,会被系统确定为是黄图,低于83分的,会被系统确定为是正常图片。分值处于83~91之间的,系统会判别为“疑似黄图”,但无法确定,需要业务端通过人工审核的方式来判定是否为黄图。
业务端可以进一步设置回调阈值和回调URL,让腾讯云万象优图将“疑似黄图”的图片和相应的判别结果返回给业务端,以做进一步的处理。

如何在APP端将图片传送给万象优图?
万象优图为开发者提供了Android、iOS和服务器端的SDK和Demo示例,并封装好了相应的功能模块供灵活调用。如下是SDK的下载地址

以Android为例,点击下载“Android体验demo”,在QcloudImageActivity中可以看到关键的业务逻辑代码:
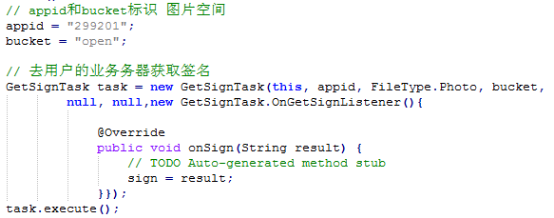
首先,由APP向业务端服务器发起请求,获取签名sign(即访问腾讯云万象优图资源的权限)。

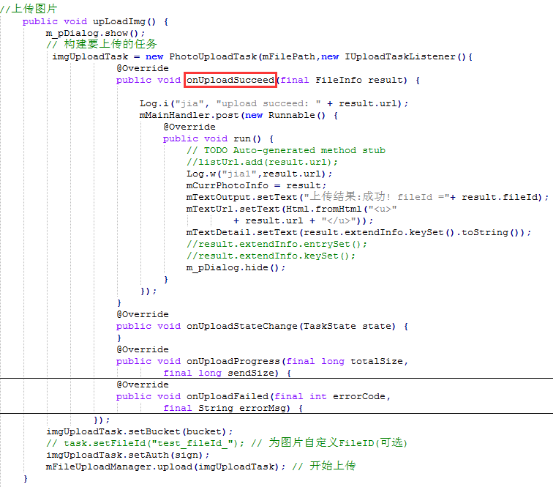
在获取签名sign后,就可构造图片上传请求:

在图片上传请求的回调接口onUploadSucceed中,可以设定图片上传成功后对APP UI界面的操作,在onUploadProgress中可设定图片上传的进度显示,在onUploadFailed中可设定图片上传失败后的处理。
如何在服务器端构造签名sign?
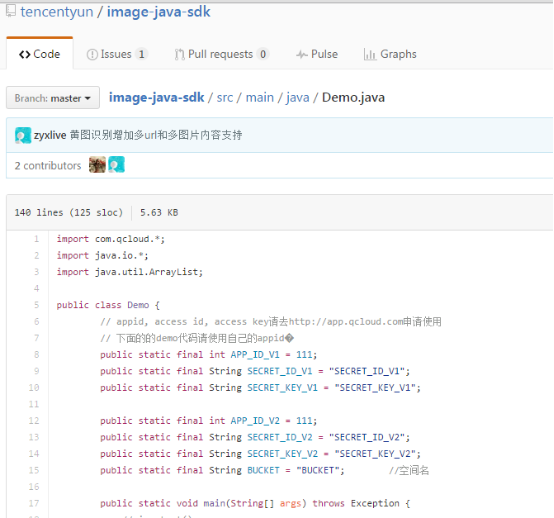
以Java SDK为例,在我们的业务服务器端,只需将万象优图Web控制台中提供的APP_ID、Secret ID、Secret Key填写至下图中的对应位置:


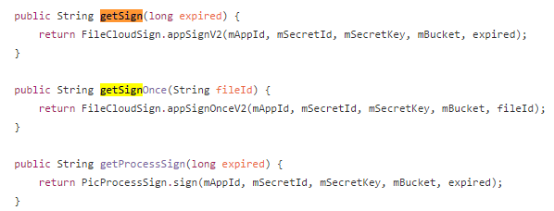
然后调用对象PicCloud的getSign方法,即可得到多次/单次有效签名。


将签名返回给APP端后,APP端即可将图片连同签名一起送至腾讯云万象优图,进行鉴黄处理。
业务服务器该如何处理腾讯云万象优图的回调结果?
在服务器端,需要监听在控制台中配置的回调URL接口。当万象优图发现APP上传的图片分值在阈值(83~90,疑似黄图)内时,会默认回调该URL,向其发送一个标准的HTTP POST通知消息。

HTTP的Response信息如下表:
参数名称
类型
必选
描述
url
String
是
上传后的资源url,包括域名
result
Int
是
供参考的识别结果,0正常,1黄图,2疑似图片
forbid_status
Int
是
封禁状态,0表示正常,1表示图片已被封禁(只有存储在万象优图的图片才会被封禁)
confidence
Double
是
识别为黄图的置信度,范围0-100;是normal, hot, porn的综合评分
normal
Double
是
图片为正常图片的评分
hot
Double
是
图片为性感图片的评分
porn
Double
是
图片为色情图片的评分
业务端通过判别Response中的参数,来决定向APP端发送对应的处理(比如,拒绝此次UGC上传),或者转向人工审查等。
如何使用万象优图来实现图片处理(裁剪+缩放+水印)?
万象优图提供了如下的图片处理功能:
其中,基本图像处理(imageView2)即为对 图片的长和宽按约束条件来等比压缩。在把原图上传到万象优图的对象存储空间后,(如果鉴黄通过)万象优图会返回该图片的Url。当我们再次请求该图片的Url时,可以在Url后面添加参数,来告诉万象优图“请按照参数来等比缩放该图片,然后返回给我”。这样,APP端就能拿到指定长宽的图片,不仅便于UI排版,还能实现缩略图显示。
举个例子来说明:
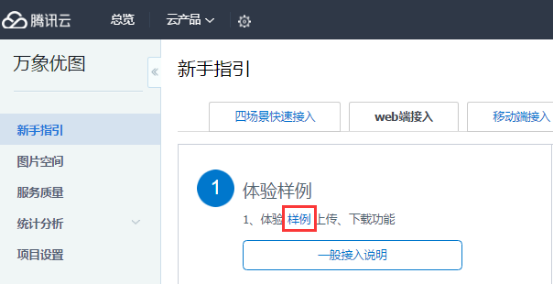
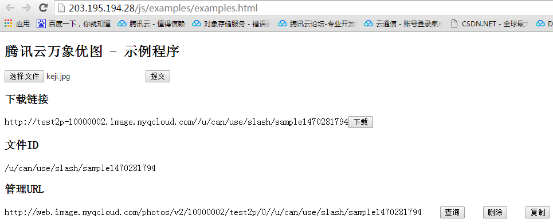
点击万象优图→新手指引→web端接入→样例,进入下面的试用界面:


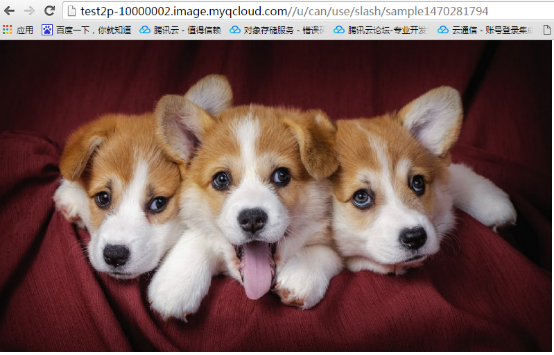
上传一张图片keji.jpg,长宽为800x450,生成如上的下载链接。
访问该链接可以看到原图。

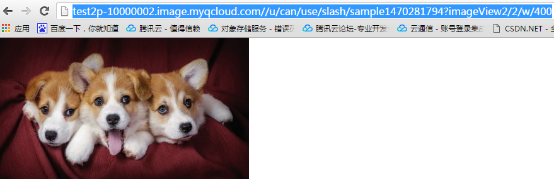
然后,我们在下载链接Url上添加基本图像处理(imageView2)的相应参数,含义为“调用基本图像处理imageView2接口,指明采用模式2来等比缩放图片,并指定图片的宽的最大值为400”:
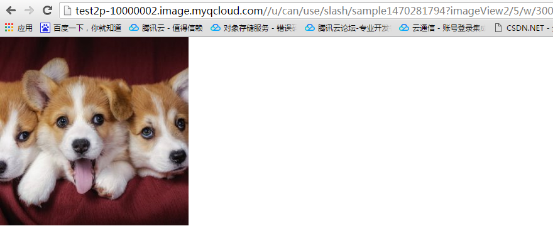
http://test2p-10000002.image.myqcloud.com//u/can/use/slash/sample1470281794?imageView2/2/w/400
在浏览器中打开该Url,即可看到万象优图将原图等比压缩后的处理结果:

基本图片处理中还提供了很多的等比缩放模式,以及指定图片格式、图片质量等等,大家可以按需设定参数。

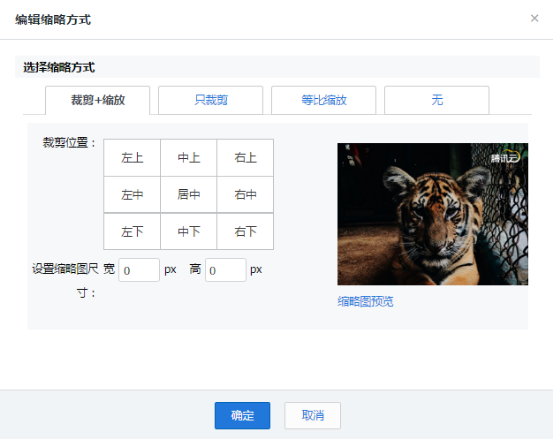
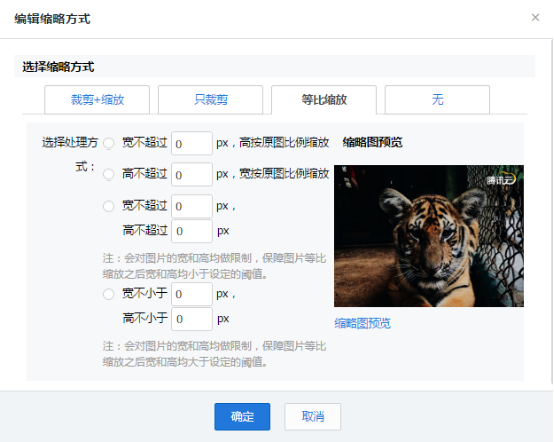
但对于我们的APP,仅仅实现图片的“等比缩放功能”还不够,因为在大多数情况下,用户上传的图片长宽不一,等比缩放很容易造成“顾得了长但顾不了宽”,使得原有的图片经过缩放后,要么在显示时产生留白,要么就是图片的关键部分(比如中间部分)被缩放到了边缘,变得很难看。所以,在实际使用时,我们会采用上图中的模式5,来指定在缩放时,先等比缩放,然后居中裁剪。举个例子:
http://test2p-10000002.image.myqcloud.com//u/can/use/slash/sample1470281794?imageView2/5/w/300

这样,即使经过了缩放和裁剪,也可以使得原图的中间部分得到保留。
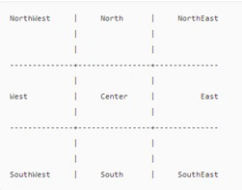
对于万象优图提供的高级图像处理(imageMogr2)接口,可以按照九宫格来选择更多的旋转、裁剪处理模式。

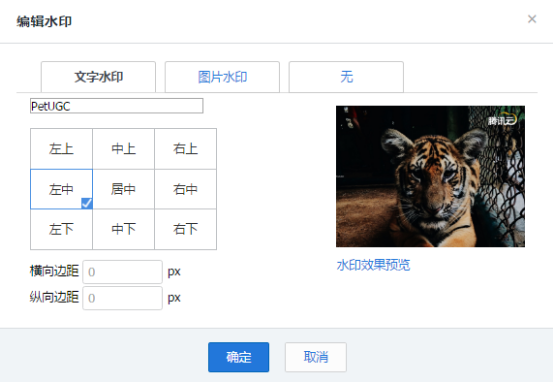
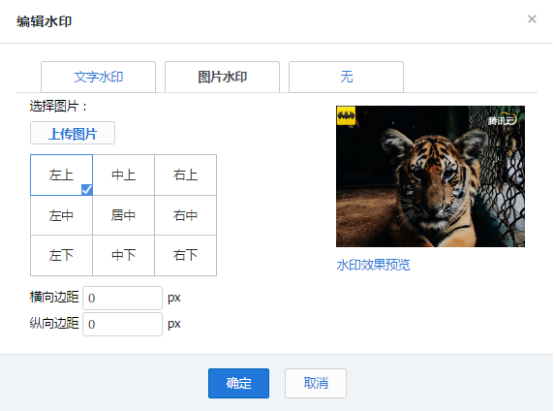
但是这种用Url传参数来指定图片处理方式的做法显得很笨呐有木有Orz,每次请求图片资源都需要做一次处理……别急,万象优图提供了另外一种省心的图片处理方式——在Web控制台中,对某个存储空间下的所有图片,设定统一的图片样式。

新添加一个样式,点击编辑。



以及图片水印(左上角的蝙蝠侠标志)

总结:
通过以上操作,就将腾讯云提供的音视频上传下载、万象优图图片存储以及处理(缩放、裁剪、水印)等功能集成到了APP和业务端服务器中。
如何用腾讯云打造一款微视频APP相关推荐
- 腾讯云推出首款自研服务器星星海;苹果新款Mac Pro整套配齐超30万;Fedora 31稳定版发布|极客头条...
快来收听极客头条音频版吧,智能播报由标贝科技提供技术支持. 「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有 ...
- 10月30日科技资讯|腾讯云推出首款自研服务器星星海;苹果新款Mac Pro整套配齐超30万;Fedora 31稳定版发布|极客头条
「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有料的新闻资讯,让所有技术人,时刻紧跟业界潮流. 整理 | 郭 ...
- 腾讯做了13款短视频却无一爆款,抖音用户负增长?
不赔钱比赚钱更重要.--马化腾 在过去几天的腾讯全球合作伙伴大会上,腾讯副总裁林松涛正式发布了腾讯短视频平台"yoo视频",并表示"yoo视频"是面向未来的短视 ...
- 如何打造一款出色的APP
本文主要是讲述如何打造一款出色的APP,更多android开发技术专业知识,请登陆疯狂软件教育官网. 在这个移动互联网时代各种各样的APP层出不穷,有的APP从始至终就没有被用户接受.有的APP火爆一 ...
- 如何打造爆款短视频?从标题到配音,掌握小技巧才能事半功倍
如何打造爆款短视频?从标题到配音,掌握小技巧才能事半功倍 爆款短视频相信一定是每一位短视频作者都梦寐以求的,但是如果想要真正的打造出来一款爆款短视频,其实并没有我们想象中的那么简单.那么,究竟要怎么做 ...
- 一款在线视频 App,基于 Material Design + MVP + RxJava + Retrofit + Realm + Glide
Ghost 项目地址:GeekGhost/Ghost 简介:一款在线视频 App,基于 Material Design + MVP + RxJava + Retrofit + Realm + Glid ...
- Android 制作一款短视频app软件可在线观看(视频实时更新)
Android 制作一款短视频app软件可在线观看(视频实时更新) 第一步:完成界面的设计 界面布局采用LinearLayout,添加TextView控件显示标题,添加4个Button按钮可切换不同的 ...
- 腾讯云推出多款全新云服务器产品,可5倍提升游戏、网关场景性能腾讯云推出多款全新云服务器产品,可5倍提升游戏、网关场景性能
近日,腾讯云宣布推出多款全新的云服务器产品,包括标准型 S6.内存型 M6和计算型 C6.这几款产品基于最新发布的英特尔第三代英特尔® 至强® 可扩展处理器和全新一代自研星星海双路服务器打造,产品性能 ...
- 腾讯云发布多款大数据应用产品,助力企业全面释放数据价值
大数据产业作为战略性的新兴产业,已成为加快社会发展变革的重要引擎.在11月30日的2022腾讯全球数字生态大会大数据专场上,腾讯云大数据新发布了多款数据应用产品,并就其在金融.泛娱等行业的最佳实践进行 ...
最新文章
- [转]SIFT特征提取分析
- AR行业成本拆解解析
- 持续集成之jenkins基础
- 图论-欧拉图-欧拉回路-Euler-Fluery-Hierholzer-逐步插入回路法-DFS详解-并查集
- 线性回归csv数据集_测试数据科学家线性回归的30个问题
- 前端学习(2626):取消360为首页
- Objective-C之MRC、ARC模式下,属性修饰关键字strong、retain、assign、weak的区别和联系...
- QT5动态创建多个按钮控件并关联信号槽函数
- 阿里公开自研AI集群细节:64个GPU,百万分类训练速度提升4倍
- 实验项目3——基本线性表运算(顺序存储方式)
- 安卓应用安全指南 4.3.2 创建/使用内容供应器 规则书
- DCMTK3.5.4与3.6.0版本的区别
- Visio 2019 专业版安装教程
- 51单片机复习:红外通信
- 小学生数学测试软件论文,测试数学论文,关于小学生数学基本能力测试量表的贵族常模制订相关参考文献资料-免费论文范文...
- Java使用Spring Boot、Maven、Spring RestTemplate集成腾讯云通信
- 从northwind中查询Products中最高单价(UnitPrice)是多少;
- 原生APP和封装APP区别详解
- 康奈尔大学计算机科学人工智能,康奈尔大学计算机科学系
- Flutter模拟器运行显示不正常问题(夜游神安卓模拟器)
