wow.min.js 支持css3多种动画的效果!
下载地址:http://www.bootcdn.cn/wow/
今天发现一个非常有趣的js,wow.min.js,Wow.js 允许用户滚动页面的时候展示 CSS 动画。默认的,用户可以使用它来出发 animate.css 动画。但是用户也可以非常容易修改设置喜欢的动画库。Wow.js 比其他 JavaScript 视差插件小,类似 Scrollorama(这个非常华丽,但是也更繁杂)。wow.min.js 非常容易安装和使用。如果你使用 Wow.js,你可以非常快的启动,执行代码。
WOW.js 需要 animate.css 配合,所以它支持 animate.css 多达 60 多种的动画效果,能满足您的各种需求。wow.min.js可以实现在滚动下的动画状态。
实例如下 点击查看>>
使用方法:
1、加入animate.css
<link href="http://www.bbsxiaomi.com/case/css/animate.min.css" rel="stylesheet">
2、加入wow.js 。(无需引用jQuery)
<script src="http://www.bbsxiaomi.com/js/wow.min.js"></script>
注意new WOW().init();中的WOW要大写,否则就没效果了。
3、元素中加入class
<div class="wow animated tada">tada</div>
66种CSS3animation动画效果,← 点击查看选择想要的效果,并加入animate.css的class,如:tada,animate效果在下面链接查看
4、可以加入 data-wow-duration(动画持续时间)和 data-wow-delay(动画延迟时间)属性,如.(在css下方js上方写需要动画的元素(必须设置为块状或者行内块状!必须设置为块状或者行内块状!必须设置为块状或者行内块状!),并添加class类名。)
<div class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s" data-wow-offset="10" data-wow-iteration="10"></div>
类名前面的wow是每一个带动画的元素都要加的,slideInLeft就是说明动画样式。后面的data-wow-duration(动画持续时间)、data-wow-delay(动画延迟时间)、data-wow-offset(元素的位置露出后距离底部多少像素执行)和data-wow-iteration(动画执行次数)这四个属性可选可不选。
4、为了写文章专门测试了一下data-wow-offset和data-wow-iteration这两个属性,其中data-wow-offset="数值"中的数值是动画完成后元素距离显示器底部的位置,而不是距离浏览器窗口底部的位置。
5、wow.js 使用了 querySelectorAll 方法,IE 低版本会报错。为了达到更好的兼容,最好加一个浏览器及版本判断。
<script src="http://www.bbsxiaomi.com/js/wow.min.js"></script>
<script>
if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){
new WOW().init();
};
</script>
6、也可以自定义wow.js
<script src="http://www.bbsxiaomi.com/js/wow.min.js"></script>
var wow = new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true,
live: true
});
wow.init();
| 属性/方法 | 类型 | 默认值 | 说明 |
| boxClass | 字符串 | ‘wow’ | 需要执行动画的元素的 class |
| animateClass | 字符串 | ‘animated’ | animation.css 动画的 class |
| offset | 整数 | 0 | 距离可视区域多少开始执行动画 |
| mobile | 布尔值 | true | 是否在移动设备上执行动画 |
| live | 布尔值 | true | 异步加载的内容是否有效 |
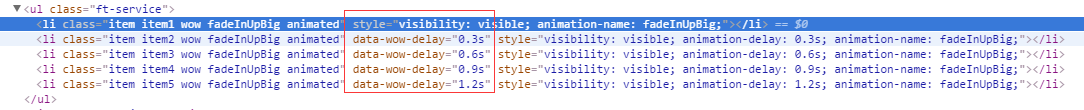
增加顺序动画
在标签上增加
data-wow-delay="0.3s"
 如:
如:
| wow rollIn | 从左到右、顺时针滚动、透明度从100%变化至设定值 |
| wow bounceIn | 从原位置出现,由小变大超出设定值,再变小小于设定值,再回归设定值、透明度从100%变化至设定值 |
| wow bounceInUp | 从下往上、窜上来以后会向上超出一部分然后弹回去、透明度为设定值不变 |
| wow bounceInDown | 从上往下、掉下来以后会向下超出一部分然后弹跳一下、透明度为设定值不变 |
| wow bounceInLeft | 从左往右、移过来以后会向右超出一部分然后往左弹一下、透明度为设定值不变 |
| wow bounceInRight | 从右往左、移过来以后会向左超出一部分然后往右弹一下、透明度为设定值不变 |
| wow slideInUp | 从下往上、上来后固定到设定位置、透明度为设定值不变(up是从下往上)(如果元素在最下面,会撑开盒子高度) |
| wow slideInDown | 从上往下、上来后固定到设定位置、透明度为设定值不变 |
| wow slideInLeft | 从左往右、上来后固定到设定位置、透明度为设定值不变(left却是从左往右) |
| wow slideInRight | 从右往左、上来后固定到设定位置、透明度为设定值不变 |
| wow lightSpeedIn | 从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度从100%变化至设定值 |
| wow pulse | 原位置放大一点点在缩小至原本大小、透明度为设定值不变(配合动画执行次数属性效果更佳) |
| wow flipInX | 原位置后仰前栽、透明度从100%变化至设定值 |
| wow flipInY | 原位置左右旋动、透明度从100%变化至设定值 |
| wow bounce | 上下抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖) |
| wow shake | 左右抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖) |
| wow swing | 从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度为设定值不变 |
| wow bounceInU | 原位置不变、直接从不显示到显示(无过过渡效果) |
| wow wobble | 原位置不变、类似于一个人站在那左右晃头、透明度为设定值不变 |
打开引用的animate.css或者animate.min.css,里面@keyframes定义了各种动画,将wow后面的类名替换一下测试效果就可以了。
配合data-wow-duration(动画持续时间)、data-wow-delay(动画延迟时间)、data-wow-offset(元素的位置露出后距离底部多少像素执行)和data-wow-iteration(动画执行次数)这四个属性可以完成很多效果,主要还是多实践。
IE6、IE7 等老旧浏览器不支持 CSS3 动画,所以没有效果;而 wow.js 也使用了 querySelectorAll 方法,IE 低版本会报错。为了达到更好的兼容,最好加一个浏览器及版本判断。
<script src="http://www.bbsxiaomi.com/js/wow.min.js"></script>
wow.min.js 支持css3多种动画的效果!相关推荐
- wow.min.js使用方法汇总
Wow.js 允许用户滚动页面的时候展示 CSS 动画.默认的,用户可以使用它来出发 animate.css 动画.但是用户也可以非常容易修改设置喜欢的动画库. WOW.js 需要 animate.c ...
- html涟漪动画效果,CSS+JS实现水滴涟漪动画按钮效果的示例代码
代码如下所示: Document .btn{ display: block; width: 300px; height: 100px; margin: 50px; outline: 0; overfl ...
- rsa加解密 --- jsencrypt.min.js --- 支持长字符串分段加解密
前端 + rsa加解密 + jsencrypt.min.js–(新增超长字符分段加解密) 分享2种,分段 和 不分段 加解密 --话不多说,直接上代码!~ 最终效果: 首先引入2个js <scr ...
- JS配合CSS3实现动画和拖动小星星小Demo
先看一下实现的效果~ 哈哈 没关系哈,这个动图是有点小,但是你也能看得清对吧~ 首先处理右下角的文字掉落 先看html <p><span>我</span><s ...
- 基于原生js和css3实现barrage弹幕效果
实现原理 实现方式一(简单) 运行图 使用cancas画板实现.循环刷新和绘制画板像素,每一次循环更改绘制元素的x坐标 核心函数: clearRect(x,y,width,height) 在给定的矩形 ...
- swiper.min.js插件
swiper.min.js插件实现多种滑动效果,可在pc.手机.平板中使用. 该插件官方网址:http://www.swiper.com.cn/(版本3).http://2.swiper.com.cn ...
- Arctext.js - 基于 CSS3 jQuery 的文本弯曲效果
Arctext.js 是基于 Lettering.js 的文本旋转插件,根据设置的旋转半径准确计算每个字母的旋转弧度并均匀分布.虽然 CSS3 也能够实现字符旋转效果,但是要让安排每个字母都沿着弯曲路 ...
- css3 各种纸张贴纸效果
请使用支持CSS3的浏览器查看效果: Box1 Box2 Box3 Box4 Box5 Box6 Box7 Box8 Box9 Box10 Box11 Box12 Box13 Box14 Box15 ...
- html5下拉幻灯片插件,支持多种动画特效的响应式jQuery幻灯片插件
jcSlider是一款效果非常炫酷的支持多种动画特效的响应式jQuery幻灯片插件.该幻灯片插件的文件体积效果,支持各种HTML元素,并且可以使用内置的60多种CSS3动画效果来制作幻灯片的过渡动画. ...
最新文章
- [解决]CXF wsdl2java 生成代码存在的一些问题
- 【Linux 操作系统】阿里云服务器 操作实战 部署C语言开发环境(vim配置,gcc) 部署J2EE网站(jdk,tomcat)
- Sql Server 得到当月第一天
- .Net架构篇:实用中小型公司支付中心设计
- asp中日期时间函数介绍
- scatter python_Python scatter详解
- 语音合成技术与资源 - 资源篇
- Netty工作笔记0066---Netty核心模块内容梳理
- Python 16th Day
- jvm-虚拟机栈笔记【详细】
- C++ primer 第十一章 关联容器
- pandas.melt()详解
- 未来科技蒲公英大飞_大烟草的下跌告诉我们关于大科技的未来
- java基于微信小程序的培训机构报名作业管理系统 uniapp 小程序
- CAD二次开发——通过Ribbon界面来运行程序
- Java中的四种XML解析方式(一)
- 我的ubuntu 8.10安装配置经验(Intrepid Ibex)(转)
- 学籍管理系统java_学籍管理系统(Java初级版)
- 网件A6210抓包驱动安装及omnipeek抓包
- E:Could not get lock /var/lib/apt/lists/lock - open (11: Resource temporarily unavailable)
热门文章
- oracle函数集中总结
- 终于发现了小米iHealth体温计F转为C的方法,搜了全网居然没有靠谱的方法
- 梦想世界2014年5月29日服务器维护公告,【公告】2014年11月13日服务器维护公告
- 广告泛滥,病毒横行,百度真的没落了
- easyui之datagrid动态修改列
- 王三表:你瞧瞧许巍是如何怀疑人生的,再瞧瞧你(内含图书广告)
- 爬取可搜索百度图片并下载到本地——以远洋椿萱茂词条为例
- Python爬虫抓取数据时怎么防止ip被封
- vs2005生成安装部署文件的步骤
- php mysql日程管理系统_GitHub - Uyouii/WebTaskManager: web端的日程管理系统 apache + php + mysql...
