[转]retina屏下支持0.5px边框的情况
2014-12-31更新:
截至到IOS8.1,safari仍不支持@supports
待safari支持@supports, 就可以利用0.5px了!
2014-7-25更新:
1. 修正dpr = 1.5 机器下四角边框的缩放比例;
2. 修正右边框(rBor)的transform-origin为100%, 100%;
3. 添加对 dpr = 3 机器的支持; 通过以下机器验证:小米1(dpr = 1.5)、SAMSUNG S3(dpr = 2)、NEXUS 5(dpr =3) 测试地址:
移动web开发,总避免不了1设备像素边框的问题。本文参考了half-point css border in ios 一文。
理想的
div{border:1px solid black;
}@media (-webkit-min-device-pixel-ratio: 2){div{border-width:0.5px;}
}
仅有 Firefox和Safari 8 (introduced in OS X Yosemite)支持。twitter有位哥们听到这个消息时,已经不知所云。

现实的
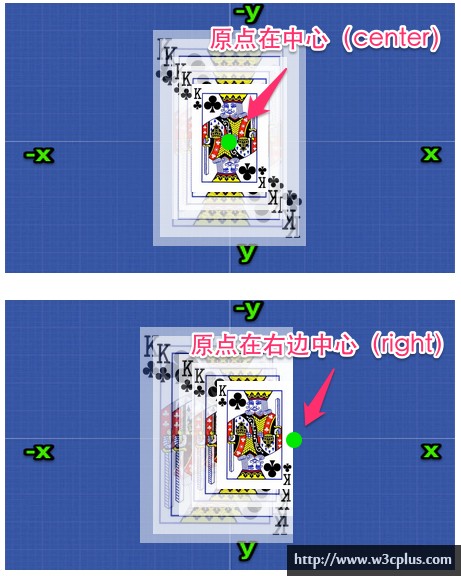
原理简单介绍:content属性与:before 及:after 伪元素配合使用,来插入生成内容,即所需边框。使用transform scale方法将生成内容的边框(或高度或宽度),缩小至合适大小(如0.5倍)。另外,处理好transform-origin值至关重要,下图可以帮助你更好地理解origin值。 查看代码或查看此gist,并奉上demo: 继续阅读 →
查看代码或查看此gist,并奉上demo: 继续阅读 →
转载于:https://www.cnblogs.com/sugar-tomato/p/5192279.html
[转]retina屏下支持0.5px边框的情况相关推荐
- css3实现0.5px边框、圆角渐变色边框+圆角渐变色背景
效果图 0.5px边框 0.5px边框,可以用伪元素实现,before.after都可以.移动端H5页面用的比较多. 圆角渐变色边框+圆角渐变色背景 实现外部圆角边框,内部圆角渐变色背景,是用父div ...
- div背景透明内容不透明与0.5PX边框兼容设置
1.问题:设置 border-width:0.5px; 并兼容安卓和苹果移动端. 兼容:苹果IOS的 safari 支持浮点数边框,安卓浏览器不支持,会四舍五入到1px.不同浏览器效果额不同 解 ...
- 0.5px边框,css及sass
手机上的边框,1px的宽度已经无法满足需求了,0.5px的需求应用而生. 做法: 利用伪类,做一个长宽200%,1px宽度的边框,再缩小至0.5倍. div {position: relative; ...
- 关于canvas在retina屏下绘制文字或图像模糊的解决方案
一.问题描述 最近在鼓捣canvas的时候,发现绘制在canvas上的文字(或图片)在retina屏幕上会出现显示模糊的问题,感觉很不爽,于是就Google了一番,还真发现了一个解决方案.有兴趣的同学 ...
- CSS 实现 0.5px 边框线
原有元素要添加 position: relative; ::before伪元素一点要加z-index属性保证原有元素处于后加元素上层,否则会导致原有元素上点击等事件触发不了 <div class ...
- 如何实现0.5px边框
1.border+border-image+linear-gradient的方式 <div class="border"></div>.border{wid ...
- [前端CSS高频面试题]如何画0.5px的边框线(详解)
往期css3文章 详解 CSS3中最好用的布局方式--flex弹性布局(看完就会) CSS3基础属性大全 CSS3动画属性 animation详解(看完就会) CSS3 transform 2D转换之 ...
- emiya-canvas.js 解决ios下拍照倾斜与canvas高清屏下绘图模糊问题
场景 解决在移动端拍照,用 canvas 绘图出现图片逆时针旋转 90 度的问题. canvas 在高清屏与retina屏下绘图模糊的问题. 如下图: 就用我老婆来做模特了~ 下图是拍照过后渲染在画布 ...
- emiya-canvas.js 解决ios下拍照倾斜与canvas高清屏下绘图模糊问题 1
场景 解决在移动端拍照,用 canvas 绘图出现图片逆时针旋转 90 度的问题. canvas 在高清屏与retina屏下绘图模糊的问题. 如下图: 就用我老婆来做模特了~ 下图是拍照过后渲染在画布 ...
最新文章
- 0.数据结构学习笔记大纲
- Delphi XE2 之 FireMonkey 入门(37) - 控件基础: TControl 概览
- APDU命令的结构和处理【转】
- ubuntu -- 安装memcached
- Antdv日期选择组件国际化问题
- 6 redhat 查看rtc时间_RTC 月度小报 9 月 | WebRTC M77、RTC大会即将开幕、实时码流加速...
- 【高斯和拉普拉斯为什么分别对应L2和L1?】差分隐私系统学习记录(五)
- java方法中的循环里的变量_Java中循环声明变量方法
- 收藏 | 深度学习调试经验
- 用Lambda表达式进行函数式编程
- 即将上线的Kafka 集群(用CM部署的)无法使用“--bootstrap-server”进行消费,怎么破?...
- java中this关键字
- 凸优化第八章几何问题 8.5 中心
- AudioSession property 详解及使用方法,包括检测是否有声音正在运行,音量更改等。...
- Memcacher win7 安装测试
- 2018麦考林杂志计算机科学,加拿大大学2020年最新的麦考林杂志排名
- JVM-深入理解JVM内存模型、类加载机制、内存分配机制
- Hadoop文件基础操作命令
- WPS 从今以后我再也不会用了 记录一下!
- Linux-vim设置
热门文章
- LeetCode 971. 翻转二叉树以匹配先序遍历(DFS)
- LeetCode 810. 黑板异或游戏(博弈推理)
- 基于sklearn.decomposition.TruncatedSVD的潜在语义分析实践
- 贪心算法(Greedy Algorithm)之霍夫曼编码
- 数据库中有痣但是有时取不到_农村这种长得像“泥鳅”的鱼,以前没人吃,现在可能有钱都吃不到...
- 华为服务器上传文件后怎么通过链接查看,远程服务器文件上传后的操作
- 2018qs计算机科学专业,2018QS世界大学计算机科学专业排名.docx
- python变量以及类型(含笔记)
- 正则表达式 - 去掉乱码字符/提取字符串中的中文字符/提取字符串中的大小写字母 - Python代码
- 计算机网络划分的标准,计算机网络基础

