IOS_SearchBar搜索栏及关键字高亮
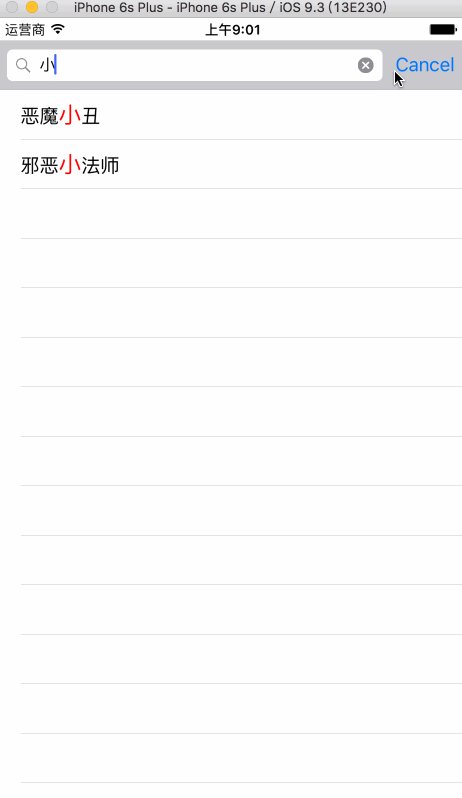
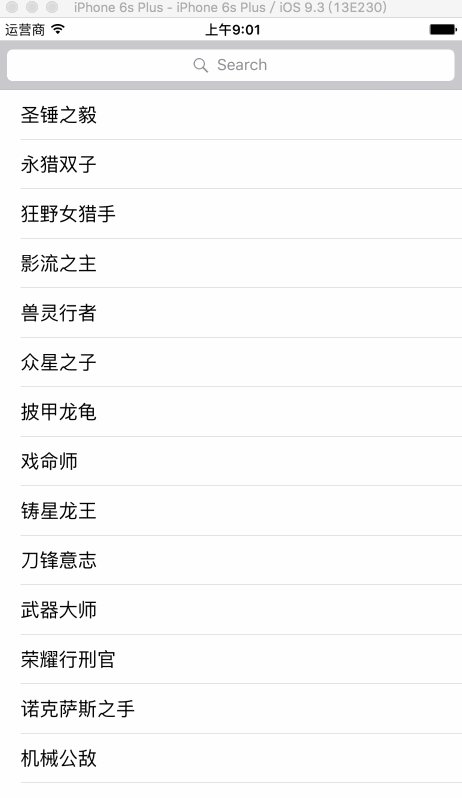
搜索框的效果演示:

这个就是所谓的搜索框了,那么接下来我们看看如何使用代码来实现这个功能.
我所使用的数据是英雄联盟的英雄名单,是一个JSON数据的txt文件, JSON数据的处理代码如下所示:
|
1
2
3
4
5
6
|
//获取文件的路径path
NSString *path = [[NSBundle mainBundle] pathForResource:@"heros" ofType:@"txt"];
//将路径下的文件转换成NSData数据
NSData *data = [NSData dataWithContentsOfFile:path];
//将得到的NSdata数据进行JSON解析并返回一个结果数组result
id result = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
|
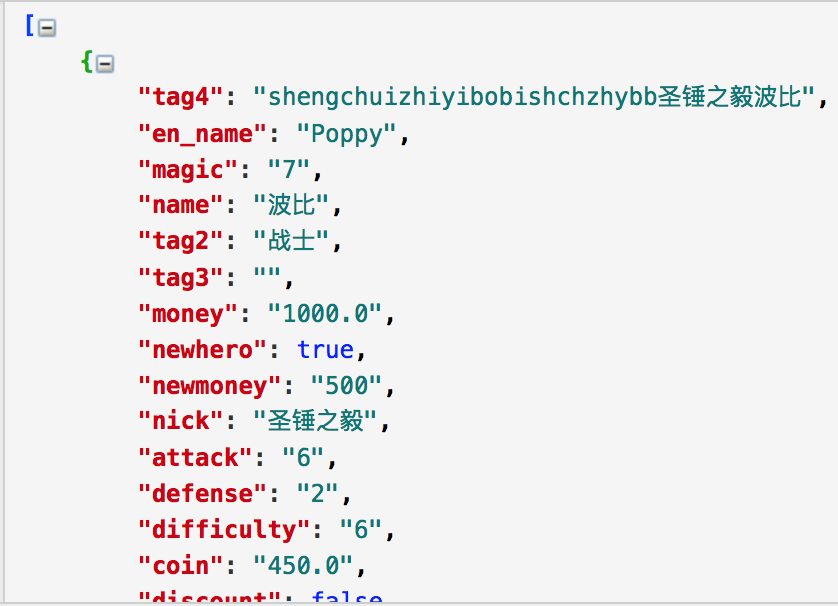
我们再来看数据的层级关系:

这里解释下,这个层级关系是通过在线代码格式化网页得到的,我们上一步所做的数据处理就是将原始数据进行处理,得到一个结果数组,他的层级关系和格式化后一样,这样就可以根据格式化网页上的层级关系来进一步处理数据,将需要的内容放入数组或者字典(当然也可以直接打印result来看层级关系,看个人习惯).
那么我们所需要的内容就是字典中nick所对应的值,通过遍历将其取出来放入数组中,这里将这个数组定义为属性,在其他方法里会用到.
|
1
2
3
4
|
// 将搜索范围的内容放入数组
for (NSDictionary *diction in result) {
[self.arrOfSeachBoxes addObject:diction[@"nick"]];
}
|
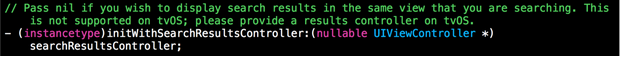
接下来我们创建一个UITableView用来显示数据,搜索条需要用到的类是UISearchController,先看看如何创建:

系统的注释说的很清楚,如果想要在当前页显示搜索结果,这个方法的参数填nil即可,为了方便起见,声明一个UISearchController的属性
|
1
|
@property (nonatomic, retain) UISearchController *searchController;
|
接下来是创建
|
1
2
|
// nil表示在当前页面显示搜索结果
self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];
|
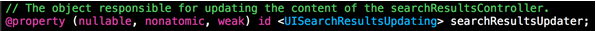
UISearchController头文件中被放在非常靠前的位置的是一个属性

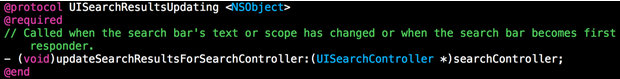
根据字面意思我们可以猜到这跟搜索结果的更新有关,就跟tableView的reloadData一个意思.那么很明显,我们得签协议<UISearchResultsUpdating>,这个协议中只有一个必须要实现的方法.
|
1
|
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController;
|
头文件如下图所示:

---------这里是美丽的分割线---------
上面已经把所有关于搜索条的类和方法罗列了一下,下面来捋一捋
所有定义的属性如下所示:
|
1
2
3
4
5
6
7
8
|
NS_ASSUME_NONNULL_BEGIN
@interface ViewController () <UITableViewDelegate, UITableViewDataSource, UISearchResultsUpdating>
@property (nonatomic, retain) NSMutableArray *arrOfSeachBoxes;/**< 搜索范围 */
@property (nonatomic, retain) NSMutableArray *arrOfSeachResults;/**< 搜索结果 */
@property (nonatomic, retain) UISearchController *searchController;
@property (nonatomic, retain) UITableView *tableView;
@end
NS_ASSUME_NONNULL_END
|
数据处理相关代码如下:
|
1
2
3
4
5
6
7
8
9
|
// 解析数据
NSString *path = [[NSBundle mainBundle] pathForResource:@"heros" ofType:@"txt"];
NSData *data = [NSData dataWithContentsOfFile:path];
id result = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
self.arrOfSeachBoxes = [NSMutableArray array];
// 将搜索范围的内容放入数组
for (NSDictionary *dic in result) {
[self.arrOfSeachBoxes addObject:dic[@"nick"]];
}
|
和UISearchController的创建相关代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 创建
self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];
//searchBar的frame
self.searchController.searchBar.frame = CGRectMake(0, 44, 0, 44);
// 是否需要在输入搜索内容时变暗
self.searchController.dimsBackgroundDuringPresentation = false;
self.searchController.searchBar.showsCancelButton = YES;/**< 取消按钮 */
self.searchController.searchResultsUpdater = self;/**< 显示搜索结果的VC */
self.searchController.active = YES;/**< 搜索结果显示 */
|
和tableView相关的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// tableView
self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 20, self.view.bounds.size.width, self.view.bounds.size.height - 20) style:UITableViewStylePlain];
[self.view addSubview:self.tableView];
self.tableView.delegate = self;
self.tableView.dataSource = self;
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"pool"];
//将SearchBar放在tableView的头部视图
self.tableView.tableHeaderView = self.searchController.searchBar;
|
UISearchResultsUpdating协议方法代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController {
//初始化存储搜索结果的数组
self.arrOfSeachResults = [NSMutableArray array];
// 获取关键字
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[c] %@", searchController.searchBar.text];
// 用关键字过滤数组中的内容, 将过滤后的内容放入结果数组
self.arrOfSeachResults = [[self.arrOfSeachBoxes filteredArrayUsingPredicate:predicate] mutableCopy];
// 完成数据的过滤和存储后刷新tableView.
[self.tableView reloadData];
}
|
tableView的DataSource
|
1
2
3
4
5
6
7
8
9
10
11
|
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
// 显示搜索结果时
if (self.searchController.active) {
//以搜索结果的个数返回行数
return self.arrOfSeachResults.count;
}
//没有搜索时显示所有数据
return self.arrOfSeachBoxes.count;
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"pool"];
// 显示搜索结果时
if (self.searchController.active) {
// 原始搜索结果字符串.
NSString *originResult = self.arrOfSeachResults[indexPath.row];
// 获取关键字的位置
NSRange range = [originResult rangeOfString:self.searchController.searchBar.text];
// 转换成可以操作的字符串类型.
NSMutableAttributedString *attribute = [[NSMutableAttributedString alloc] initWithString:originResult];
// 添加属性(粗体)
[attribute addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:range];
// 关键字高亮
[attribute addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:range];
// 将带属性的字符串添加到cell.textLabel上.
[cell.textLabel setAttributedText:attribute];
cell.textLabel.text = self.arrOfSeachResults[indexPath.row];
} else {
cell.textLabel.text = self.arrOfSeachBoxes[indexPath.row];
}
return cell;
}
|
IOS_SearchBar搜索栏及关键字高亮相关推荐
- 微信小程序搜索多个关键字高亮
一般项目中会有搜索,有了搜索就会有关键字高亮,还是多个关键字搜索高亮.下面就是我为大家整理的. 直接上代码(js中) //重要部分**var seArr = e.detail.value.replac ...
- javascript查找关键字高亮效果
全文查找高亮(非正则法) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- 实现动态输入关键字时关键字高亮
项目中要求实现一个功能,在输入框中输入特定的搜索语句,当输入为关键字时,关键字高亮,且输入满一行进行换行操作 首先分析如果想实现一部分关键字高亮,输入框本身肯定是做不到的,因为实现高亮需要通过动态的给 ...
- 文本域 自定义下拉框 支持模糊检索 关键字高亮 上下选择
转载自:文本域 自定义下拉框 支持模糊检索 关键字高亮 上下选择 一.需求 需要创建一个常见问题库,填写存在问题时可以下拉选择,可以模糊搜索,也可以手写.如果选择了问题库中的内容,自动填充内容到存在问 ...
- 一分钟让你学会做搜索关键字高亮
在我们的日常开发中,在搜索框去搜索一个内容,搜索的关键字高亮是一个比较常用的功能.例如下图所示: 我们可以看到,java四个字母是高亮的状态. 那么这个功能是怎么实现的呢? 基本思路: 我们可以用正则 ...
- android 微博字体高亮,安卓开发札记——高仿新浪微博文字处理(实现关键字高亮,自定义表情替换并加入点击事件实现)...
安卓开发笔记--高仿新浪微博文字处理(实现关键字高亮,自定义表情替换并加入点击事件实现) 先让大家看下效果图,这个是我自己在闲暇时间仿写的新浪微博客户端: 今天来讲讲如何实现上图的效果,这里需要用到S ...
- 使用JS实现博客搜索关键字高亮
说明 最近博客添加了搜索功能,有个需求是要针对搜索结果中搜索关键字需要高亮显示. 以便用户可以更快速的挑选自己中意的文章. 原理就是在渲染列表数据中给含有关键字的文本标签添加自定义class,渲染完毕 ...
- 基于vue与element-ui写出的关于搜索框搜索关键字,下方关键字高亮的demo
这是一个基于vue与element-ui写出的关于搜索框搜索关键字,下方关键字高亮的demo 希望对大家有所帮助 效果如下: <template><!-- 测试 -->< ...
- vue多个关键字高亮
效果图 <template><div class='text_box'><div:class="{hightLight:index%2!==0}"v- ...
最新文章
- 三 虚拟机安装Deepin
- 【Java】 大话数据结构(13) 查找算法(4) (散列表(哈希表))
- linux 显示unix时间,小弟我使用过的Linux命令之uptime - 显示系统运行时间
- treeset java_Java TreeSet first()方法与示例
- php迭代器实例,PHP迭代器和生成器用法实例分析
- 苹果报告问题_部分 Mac 用户报告称系统将打印机驱动程序视为恶意软件
- 全职宝妈做自媒体怎么样
- Linux 基本网络配置
- Bluebird-Collections
- qt可以实现创建临时无线热点吗?_数据线断了,身边又没有路由,如何无线高速传输文件?...
- QRCode.js生成二维码
- 箱线图Boxplot-统计学解读
- Arcgis栅格数据转至GMT支持的.grd格式绘图
- 实现Discord聊天机器人
- 骨架法matlab,matlab中轴线算法骨架
- 数据分析学习笔记(二)数据分析三思维七技巧
- 厉害了!自己动手也能做一个推荐系统!
- Nginx的启动、停止与重启
- BZOJ1002 FJOI2007 轮状病毒 【基尔霍夫矩阵+高精度】
- MySQL函数大全及用法示例
