要在绘图设备(paint device,一般是一个控件)上开始绘制,我们只要创建一个QPainter,把绘图设备指针传给QPainter对象。例如:
oid MyWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
...
}
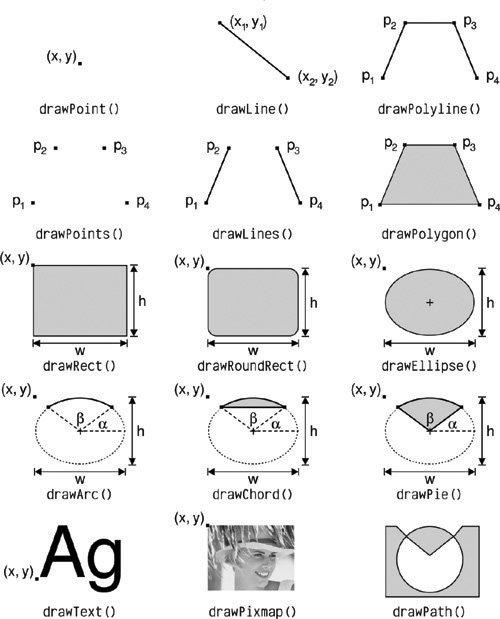
使用QPainter的draw…()函数我们可以绘制各种图形。图8.1给出了主要的一些。绘制的方式由QPainter的设置决定。设置的一部分是从绘图设备得到的,其他是初始化时的默认值。三个主要的设置为:画笔,刷子和字体。
画笔用来绘制直线和图形的边框。包含颜色,宽度,线型,角设置和连接设置。
刷子是填充几何图形的方式。包含颜色,方式设置,也可以是一个位图或者渐变色。
字体用来绘制文本。字体的属性很多,如字体名,字号等。
这些设置随时可以改变,可用QPen,QBrush,QFont对象调用setPen(),setBrush(),setFont()修改。
Figure 8.1. QPainter 's most frequently used draw...() functions
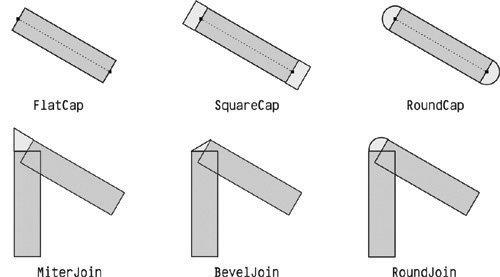
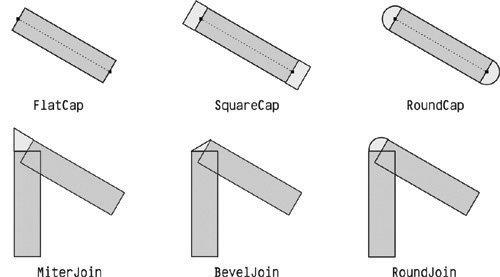
Figure 8.2. Cap and join styles

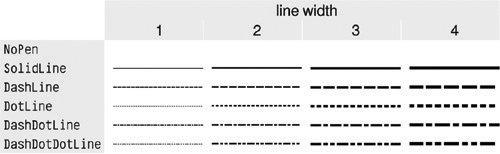
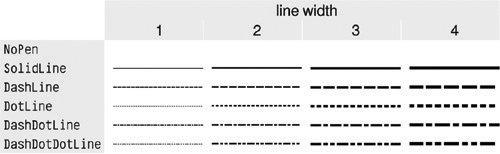
Figure 8.3. Pen styles

Figure 8.4. Predefined brush styles

现在来看看具体的例子。下面的代码是绘制图8.5(a)中椭圆的代码:
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(Qt::black, 12, Qt::DashDotLine, Qt::RoundCap));
painter.setBrush(QBrush(Qt::green, Qt::SolidPattern));
painter.drawEllipse(80, 80, 400, 240);
调用函数setRenderHint(QPainter::Antialiasing,true),使绘制时边缘平滑,使用颜色浓度的变化,把图形的边缘转换为象素时引起的扭曲变形尽可能减少,在支持这一功能的平台或者绘图设备上得到一个平滑的边缘。
Figure 8.5. Geometric shape examples
下面的代码是图8.5(b)中绘制扇形的代码:
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(Qt::black, 15, Qt::SolidLine, Qt::RoundCap,
Qt::MiterJoin));
painter.setBrush(QBrush(Qt::blue, Qt::DiagCrossPattern));
painter.drawPie(80, 80, 400, 240, 60 * 16, 270 * 16);
函数drawPie()的最后两个参数值的单位为一度的十六分之一。
下面的代码是图8.5(c)中绘制贝赛尔曲线的代码:
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
QPainterPath path;
path.moveTo(80, 320);
path.cubicTo(200, 80, 320, 80, 480, 320);
painter.setPen(QPen(Qt::black, 8));
painter.drawPath(path);
通过连接基本图形元素,直线,椭圆,多段线,圆弧,二次和三次贝塞尔曲线等,QPainterPath类能确定任何矢量图形。因此,绘图路径(Painter paths)是最基本的绘制元素,任何图形和图形的组合都可以同路径(path)表示。
一个路径能够确定一个轮廓,由这个轮廓确定的区域可以由刷子来填充。在图8.5(c)中我们没有设置刷子,因此只绘制了轮廓。
以上的三个例子都是使用了默认的刷子(Qt::SolidePattern,Qt::DiagCrossPattern,Qt::NoBrush)。在现在的应用程序中,单色填充已经很少使用,渐变色填充开始收到欢迎。渐变是依靠颜色的变化实现两种或者多种颜色之间平滑的过渡。渐变通常用来处理3D效果,如使用Plastique渐变方式来表现QPushButtons。
Qt 支持三种类型的渐变:线形渐变,圆锥渐变和圆形渐变(linear, conical, and radial )。下一节的OvenTimer例子就是在一个控件中使用了所有这三种渐变。
线形渐变由两个控制点和直线上的一系列颜色点组成。图8.6由下面的代码得到:在两个控制点之间,在三个不同的位置确定了三个不同的颜色值。位置有0到1的浮点数得到,0为第一个控制点,1为第二个控制点。不同位置点之间的颜色由差值计算得到。
LinearGradient gradient(50, 100, 300, 350);
gradient.setColorAt(0.0, Qt::white);
gradient.setColorAt(0.2, Qt::green);
gradient.setColorAt(1.0, Qt::black);
Figure 8.6. QPainter 's gradient brushes
圆形渐变由颜色组,圆心(xc,yc),半径r和焦点(xf,yf)定义。圆心和半径定义一个圆,颜色从焦点开始扩散到周围,焦点可以是圆心也可以是圆内的任意一个点。
圆锥渐变由圆心(xc,yc)和一个角度 a 定义。颜色从圆心开始像表的秒针一样扩散。
我们已经提到了QPainter的画笔,刷子和字体设置。此外,QPainter还有其他一些设置影响图形和文字的绘制:
1. 背景刷子,当背景模式为Qt::OpaqueMode(缺省值为Qt::transparentMode)时,背景刷子用来填充几何图形,文字,和位图的背景(在绘图刷子的下面)
2. 刷子的起点:刷子的起始绘制点,通常为控件的左上角。
3. 剪辑区域,剪辑区域为绘图设备上可以绘制的区域,在剪辑区域意外进行的绘制是无效的。
4. 视口,窗口,世界坐标:这三个决定了QPainter的逻辑坐标映射到物理坐标的方式。通常,逻辑坐标和物理坐标是重合的。坐标系统在下一节介绍。
5. 组合方式:组合方式决定绘制设备上新绘制的象素和已经存在的象素的影响方式。缺省方式为覆盖式(source over),新象素画在已有元素的上面。只是有限一个绘图设备支持组合方式的设置,将在本章后面介绍
在任何时候,我们可以调用save()把QPainter当前的设置保存在一个内部栈里,然后调用restore()进行恢复。我们能够临时改变QPainter的一些设置,然后恢复先前的值。
8-1 用QPainter绘图(Painting with QPainter)相关推荐
- Qt4_用QPainter绘图
二维图形 Qt的二维图形引擎是基于QPainter类的,QPainter既可以绘制几何图形(点.线.矩形.弧形.饼状图.多边形.贝塞尔弧线等),也可以绘制像素映射.图像和文字.此外,QPainter也 ...
- 【Qt教程】3.5 - Qt5 QPainter绘图抗锯齿、相对坐标/平移坐标系、QPainter画图片、手动调用QPainter绘图事件
GitHub源码仓库:Qt学习例程 1. QPainter绘图抗锯齿 /// 抗锯齿测试 /// painter.drawEllipse(QPoint(100,50), 50, 50);// 设置 抗 ...
- 【Qt教程】3.4 - Qt5 QPainter绘图事件、绘图功能
1. QPainter绘图事件 简介 Qt的绘图系统允许使用现同的API在屏幕和其他打印设备上进行绘制.整个绘图系统基于 QPainter.QPaintDevice.QPaintEngine 三个类. ...
- 使用QPainter绘图
Qt的二维图形引擎是基于QPainter类的,QPainter既可以绘制几何图形(点.线.矩形.弧形.饼状图.多边形.贝塞尔弧线等),也可以绘制像素映射.图像和文字.此外,QPainter也支持一些高 ...
- Qt绘图事件:QPainter、QPaintEngine和QPaintDevice
一.绘图,刷新界面的方法 1.绘图事件 一般在绘图事件中绘图 1 void paintEvent(QPaintEvent *);//绘图事件在窗口重绘的时候(即状态改变)的时候调用 2 { 3 //1 ...
- Qt使用QPainter绘图的缩放问题
QPainter path(this); //调用画家QTransform transform; //定义画家的转换transform.translate(50,100); //画的左上角起点为(50 ...
- Qt中QPainter基本绘图
QWidget 派系的只能在paintEvent中进行重绘:如果你想要很好的交互功能的话推荐QGraphicsView框架,自定义Item的绘制在paint函数:如果你想利用线程绘制的话,你可以创建个 ...
- 探索Qt图像处理的奥秘:从入门到精通
探索Qt图像处理的奥秘:从入门到精通(Exploring the Secrets of Qt Image Processing: From Beginner to Expert) 引言:Qt图像处理的 ...
- qt 绘图QPainter
QPainter绘图系统 QPainter用来进行绘图操作的类.绘图设备一般包括Qwidget.Qpixmap.QImage.他们提供给QPainter画布. QPaintDevice是一个可以使用Q ...
最新文章
- 深度强化学习的前景:帮助机器掌控复杂性
- listview上拉隐藏标题与下拉显示标题
- MultipartFile 支持什么类型_公测首发 | vika 维格表: 支持 API 的连接型智能表格/新一代团队数据协作神器...
- GridView的 使用
- VMware Workstation中Linux虚拟机安装VMware-Tools
- Swift中文件和图片上传处理
- java的类属性默认有this 但容易与参数重名 所以需要显性的加上this 以分区别
- poj2115C Looooops
- 大数据 notebook_Dockerless Notebook:数据科学期待已久的未来
- mysql可以存储整数数值的是_MySQL知识树 数值类型 整数
- 怎样避免MYSQLD被OOM-KILLER杀死?
- python基础之异常处理、面向对象
- android学习笔记---64_ListView数据异步加载与AsyncTask
- python绘制基因结构图_分分钟教你绘制基因结构图!
- 芯鼎盛LED恒流驱动芯片TX6128设计的DC-DC开关电源降压恒流DEMO说明
- python邮箱密码_python 模拟登陆163邮箱
- Linux系统的PAM模块认证文件含义说明总结
- E280 P0410故障修复
- 狂神说JAVA 数组、三种初始化和内存分析
- android php实战,android编程开发入门实战例子–hello word
热门文章
- PHP超全局变量之$_GETT和$_POST
- 【Database-02】达梦数据库 - DM Manager管理工具安装
- android手机调用linux ping命令
- web应用防火墙检测恶意流量的方法
- Nginx 实战-负载均衡
- windows下两种方法通过cmd进入指定目录
- OJ刷题记录:将十进制数转换成八进制数 题目编号:545
- 安装pip最新版 20.1
- J-Link下载失败解决办法
- Shipping Grants