纯html点击按钮弹出表单,Bootstrap使用模态框modal实现表单提交弹出框
Bootstrap 模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
如果您想要单独引用该插件的功能,那么您需要引用 modal.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
用法
您可以切换模态框(Modal)插件的隐藏内容:
通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")。
通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:
$('#identifier').modal(options)
实例一、简单弹框
一个静态的模态窗口实例,如下面的实例所示:
Bootstrap 实例 - 模态框(Modal)插件
// update表单
function update_info(id)
{
var id = id;
//复杂一点的json的另一种形式
var value2 = {"user_id":"123456","username":"coolcooldool"};
// $('input[name=username]').removeAttr("readonly");//去除input元素的readonly属性
var obj2 = eval(value2);
// alert(obj2);
// 赋值
$("#user_id").val(obj2.user_id);
$("#user_name").val(obj2.username);
$("#act").val("edit");
// 将input元素设置为readonly
$('#user_id').attr("readonly","readonly")
}
// 添加入库操作
function add_info()
{
var form_data = $("#form_data").serialize();
alert(form_data);
}
创建模态框(Modal)
添加
编辑
×
模态框(Modal)标题
user_id:
name:
关闭
提交更改
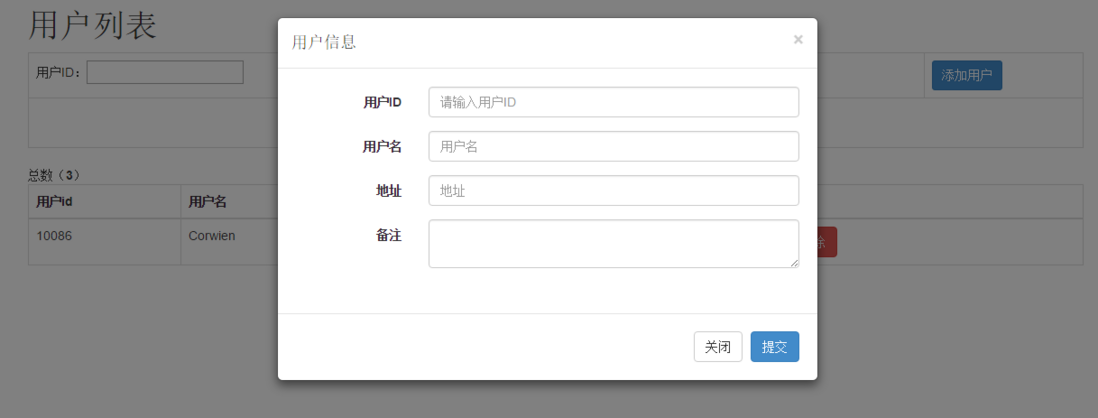
实例二、表单弹窗实现增删改功能
点击添加按钮,弹出添加表单框:
前端页面
user_list.html
用户列表
// 提交表单
function delete_info(id)
{
if(!id)
{
alert('Error!');
return false;
}
// var form_data = new Array();
$.ajax(
{
url: "action/user_action.php",
data:{"id":id, "act":"del"},
type: "post",
beforeSend:function()
{
$("#tip").html("正在处理...");
return true;
},
success:function(data)
{
if(data > 0)
{
alert('操作成功');
$("#tip").html("恭喜,删除成功!");
// document.location.href='world_system_notice.php'
location.reload();
}
else
{
$("#tip").html("失败,请重试");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
return false;
}
// 编辑表单
function get_edit_info(user_id)
{
if(!user_id)
{
alert('Error!');
return false;
}
// var form_data = new Array();
$.ajax(
{
url: "action/user_action.php",
data:{"user_id":user_id, "act":"get"},
type: "post",
beforeSend:function()
{
// $("#tip").html("正在处理...");
return true;
},
success:function(data)
{
if(data)
{
// 解析json数据
var data = data;
var data_obj = eval("("+data+")");
// 赋值
$("#user_id").val(data_obj.user_id);
$("#name").val(data_obj.name);
$("#address").val(data_obj.address);
$("#remark").val(data_obj.remark);
$("#act").val("edit");
// 将input元素设置为readonly
$('#user_id').attr("readonly","readonly")
// location.reload();
}
else
{
$("#tip").html("失败,请重试");
// alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
return false;
}
// 提交表单
function check_form()
{
var user_id = $.trim($('#user_id').val());
var act = $.trim($('#act').val());
if(!user_id)
{
alert('用户ID不能为空!');
return false;
}
var form_data = $('#form_data').serialize();
// 异步提交数据到action/add_action.php页面
$.ajax(
{
url: "action/user_action.php",
data:{"form_data":form_data,"act":act},
type: "post",
beforeSend:function()
{
$("#tip").html("正在处理...");
return true;
},
success:function(data)
{
if(data > 0)
{
var msg = "添加";
if(act == "edit") msg = "编辑";
$("#tip").html("恭喜," +msg+ "成功!");
// document.location.href='system_notice.php'
alert(msg + "OK!");
location.reload();
}
else
{
$("#tip").html("失败,请重试");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
$('#acting_tips').hide();
}
});
return false;
}
$(function () { $('#addUserModal').on('hide.bs.modal', function () {
// 关闭时清空edit状态为add
$("#act").val("add");
location.reload();
})
});
用户列表
| 用户ID: | 合计条件用户: |
添加用户 |
|||||||
|
默认 |
|||||||||
总数({total_count})
用户id用户名地址备注操作
{user_id}{name}{address}{remark}
编辑
删除
{page_str}
×
用户信息
用户ID
placeholder="请输入用户ID">
用户名
placeholder="用户名">
地址
placeholder="地址">
备注
placeholder="备注">
关闭
提交
后台php页面action/user_action.php
/**
* 获取提交的数据
*
*/
$act = $_POST['act'];
$id = $_POST['id'];
$user_id = (int)$_POST['user_id'];
$form_data = $_POST['form_data'];
$param_arr = array();
// 获取到的数据格式为 “foo=bar&baz=boom&cow=milk&php=hypertext+processor”
// http_build_query 的数据形式用parse_str解析为数组格式
parse_str($form_data, $param_arr);
// 备注中文处理
$param_arr['remark'] = iconv("utf-8", "gbk", trim($param_arr['remark']));
switch($act)
{
case "add":
// 添加入库操作
// ...
// ...
break;
case "edit":
// 编辑操作
$user_id = $param_arr['user_id'];
// ...
break;
case "get":
// 返回详细的用户信息
// get($user_id);
echo $ret;
exit();
break;
case "del":
// 删除
// delete();
break;
}
echo $ret > 0 ? 1 : 0;
纯html点击按钮弹出表单,Bootstrap使用模态框modal实现表单提交弹出框相关推荐
- html单击按钮时弹出输入框,点击按钮弹出模态框的一系列操作代码实例
实现功能 提交按钮功能: 点击提交按钮的时候都会弹出模态框,但是有不同的状态: 审核状态未通过:弹出未通过理由的input输入框,模态框中除了取消和确定按钮,新增确定并保存医院的按钮 审核状态已通过: ...
- 微信小程序点击按钮弹出弹窗_微信小程序实现的点击按钮 弹出底部上拉菜单功能示例...
本文实例讲述了微信小程序实现的点击按钮 弹出底部上拉菜单功能.分享给大家供大家参考,具体如下: index.wxml 弹出action sheet {{item.txt}} 取消 提示:您选择了菜单{ ...
- java在面板中点击按钮后弹出对话框
1 import javax.swing.*; 2 import java.awt.event.*; 3 import java.awt.*; 4 5 public class ShowDIalog ...
- 前端html网页,点击按钮或超链接 弹出 一个登陆的div窗口或者对话框
1.点击链接弹出一个可操作的div窗口代码效果图展示: 代码示例: <!DOCTYPE> <html> <head> <title>点击文字弹出一个DI ...
- uni-app点击按钮弹出提示框-uni.showModal(OBJECT),选择确定和取消
参考文档: https://uniapp.dcloud.io/api/ui/prompt?id=showmodal 显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮.类似于一个API整合 ...
- 微信小程序点击按钮弹出弹窗_微信小程序开发弹出框实现方法
本文主要和大家分享微信小程序开发弹出框实现方法,本文所分享的代码很清晰,希望能帮助到大家. 消息提示框 模态弹窗 操作菜单 1.消息提示--wx.showToast(OBJECT) //show.js ...
- HTML点击按钮弹出对话框(仅代码)
HTML点击按钮弹出对话框的代码(整个网页): <!doctype html> <html> <head><title>无标题文档</title& ...
- 点击按钮之后右侧弹出导航,再点击右侧导航隐藏回去的实现
转载请注明出处:http://blog.csdn.net/dongdong9223/article/details/53408091 本文出自[我是干勾鱼的博客] 实现了一个点击按钮之后右侧弹出导航, ...
- C# 点击按钮弹出文件选择框
点击按钮弹出文件选择框: // 文件选取 这里只允许txt文件private void button1_Click(object sender, EventArgs e){OpenFileDialog ...
最新文章
- java 注解继承注解_Java注解合并,注解继承
- C语言打印等腰三角形
- C语言经典例82-八进制转换为十进制
- python classmothed_python函数之classmethod()
- Kubernetes实用技巧
- 揭秘视频千倍压缩背后的技术原理之预测技术
- 三条中线分的六个三角形_八年级数学上册:三角形已知两条边如何求第三边
- CentOS安装etcd和flannel实现Docker跨物理机通信
- 眼动追踪技术 Eye tracking总结
- 超简单的Matlab附加功能安装包的安装方法
- 作文 进入中职计算机班,我的中职生活作文(精选5篇)
- 读书笔记 - 《上帝的跳蚤》
- [AHK]通达信联动到同花顺下单
- 【unmatched host】nfs挂载 提示“: refused mount request from xx for /nfsdata (/nfsdata): unmatched host ”
- Linux服务器的配置和数据迁移方案
- 中文图书期刊数据库文献检索
- 自动驾驶职位选择和常见术语
- sass、scss、css、less
- mysql模糊查询单词_你知道什么是 MySQL 的模糊查询?
- ambari 下postgresql 命令