网页中QQ在线客服进行聊天的一些坑和解决方案
说明
从浏览器唤起QQ进行聊天,是很多公司或者企业会用到的一种客服方式,然而很多时候,一些手机端浏览器并不支持直接跳转到QQ,或者不支持从App内嵌的网页中跳转到QQ页面。
正文
针对跳转唤起QQ,QQ推广的官方网站http://shang.qq.com/v3/index....为从浏览器中唤起qq提供了支持,只需要扫描登录需要被唤起的QQ号,就可以生成一段代码如下所示:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="点击这里给我发消息" title="点击这里给我发消息"/>
</a>这里的数字“123456789”就是需要被唤起的QQ号码。
应用这种方式,可以在大部分的浏览器中唤起QQ客户端,并定位到聊天页面,只是以下几种情况中这种方式会失效:
苹果手机自带的 Safari 浏览器会提示是否在AppStore中打开链接,如果选择是就会直接跳转到App Store 中,然后才能跳转到QQ,但是两次跳转会丢失参数,导致不能打开需要聊天的对象。
在手机端Google浏览器中也会存在类似于 1 中的情况
网页内嵌到自开发的App中,需要唤起QQ时也会出现类似与 1 的情况。
由于Safari浏览器在苹果手机端使用率很高,应业务需求,就不得不为它找一种另外的方式。
通过了解,发现app之间的联系可以通过一种叫做深度链接的技术解决,所谓的深度链接就是绕过网站的首页直接链接道分页的一种链接技术,具体想要了解的可以看看LinkedMe上的一片博文https://www.linkedme.cc/blog/...。
深度链接中的一个解决方案就是定义一个新的URL Scheme ,这个URL Scheme可以通过特定的URI方式传递参数给另一个APP,从而改变App之间独立不通信的局面。
单独说倒唤起QQ,或者解决Safari浏览器不能唤起QQ的问题,可以使用如下的URI:
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com其中数字“123456789”同样的是需要被唤起的QQ。
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com">123456789
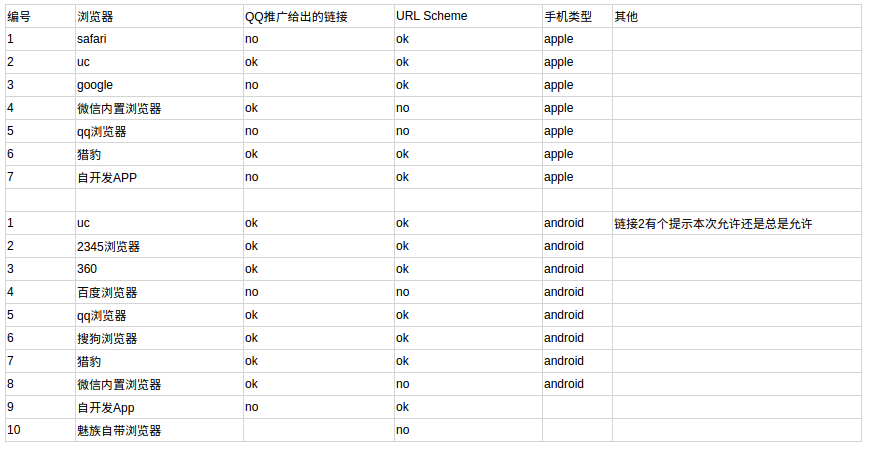
</a>通过多次测试,我整理出如下手机端浏览器唤起QQ的各种不同情况(其中no代表测试不成功,ok代表测试成功):
这里需要提到一点,将URL Scheme 的方案用于电脑的各种浏览器从而去唤起QQ是不起任何效果,因为URL Scheme是专门为解决APP之间孤立的情况而提出来的,并不适用于电脑应用,但是在电脑端可以使用QQ推广给出的的方案。
知道了如何解决App跳转到QQ的方法,但是很多时候我们希望有一种通用的办法可以解决上述几种情况,保证在大多数浏览器(包括电脑浏览器)只需要一套代码就可以解决问题。
我个人通过判断浏览器的userAgent区分手机端浏览器还是电脑端浏览器,然后为它们分别提供不同的方案:
HTML代码
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>JavaScript代码
window.onload = function () {var as = document.getElementsByTagName('a');var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";for (var i = 0, len = a.length; i < len; i++) {if (as[i].hasAttribute('data-qq')) {as[i].onclick = (function (i) {return function (e) {var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq');if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) {window.open(kefu102);}else {
window.open(kefu101);}}})(i);}}
};这套方案中,手机端使用URL Scheme,电脑端使用QQ推广的方案。
网页中QQ在线客服进行聊天的一些坑和解决方案相关推荐
- 网页中实现在线客服功能
方法一: <a href="http://wpa.qq.com/msgrd?V=1&Uin=你的QQ号码&Site=你的网站&Menu=yes" ta ...
- php右侧弹窗QQ客服,JavaScript_网页右侧悬浮滚动在线qq客服代码示例,网页右侧悬浮滚动QQ在线客服 - phpStudy...
网页右侧悬浮滚动在线qq客服代码示例 网页右侧悬浮滚动QQ在线客服代码 function myEvent(obj,ev,fn){ if (obj.attachEvent){ obj.attachEve ...
- qq在线模板html,浮动在网页右侧的简洁QQ在线客服
浮动在网页右侧的简洁QQ在线客服-www.mb5u.com .qqbox a:link { color: #000; text-decoration: none; } .qqbox a:visited ...
- html简单右侧客服,浮动在网页右侧的简洁QQ在线客服
浮动在网页右侧的简洁QQ在线客服-www.codefans.net .qqbox a:link { color: #000; text-decoration: none; } .qqbox a:vis ...
- 网页上加在线客服代码QQ,MSN,skype,goolge TALK,雅虎通,贸易通,淘宝旺旺
1.如何在网页上显示腾讯QQ在线洽谈? QQ在线咨询代码(qq在线交谈代码/qq在线客服代码/qq在线状态代码/qq在线客服代码) (将8989215换成你的号码,site后面换成你的网站就可以了) ...
- QQ在线客服JS代码,自适应漂浮在网页右侧
漂浮在网页右侧的QQ在线客服代码,自适应浏览器调试,当你拖动滚动条的时候它会自动计算始终漂浮于某一位置,而且是动画特效,很不错,你也可以把它改成一个漂浮广告,只用换掉表格里的内容就可以了. <h ...
- java 在线qq客服_jquery实现漂浮在网页右侧的qq在线客服插件
很实用的一款QQ在线客服代码,点击QQ图标,可直接与客服对话.具体实现代码如下: html页面: jquery实现qq客服 $(function(){ $("body").Sonl ...
- php 网站在线客服插件,jquery实现漂浮在网页右侧的qq在线客服插件示例_jquery
很实用的一款QQ在线客服代码,点击QQ图标,可直接与客服对话.具体实现代码如下: html页面: jquery实现qq客服 css样式: /*默认蓝色*/ .SonlineBox{ width:162 ...
- html5固定右侧qq客服,固定在网页右侧浮的QQ在线客服.doc
固定在网页右侧浮的QQ在线客服 固定在网页右侧悬浮的QQ在线客服 ,,,,,,,html,,,,,,,,PUBLIC,,,,,,,,"-//W3C//DTD,,,,,,,,XHTML,,,, ...
最新文章
- Java的左移和右移的含义!
- 「重返18岁」!英特尔首任CTO重磅回归,以CEO身份重掌帅印
- 在centos上使用openswan搭建IPSec***
- BufferedReader 中的 readLine()
- socket使用多进程实现并发的服务器
- 关于添加图片到svg中,rails下使用js, 用parseFloat来调整force.on时的位置
- 【转】Windows编程之hdc和hwnd的区别
- Python操作mySql数据库封装类
- Win11系统添加新用户的方法
- [转] FFmpeg常用基本命令
- 不重复数字(洛谷 P4305)
- c语言 判断乘法是否溢出,如何判断C语言算术运算的越界问题
- Oracle 多表查询
- 机器人工程师学习计划
- 两种单例模式总结--(饿汉式、懒汉式)(java代码)
- 什么是测试开发工程师
- NIOS ii 实战篇 --- 按键控制LED
- 跑跑卡丁车rush服务器维护,跑跑卡丁车RUSH
- 《信息安全系统设计基础》课程总结 20155335 俞昆
- 《SQL进阶教程》学习