一款强大的网站在线客服聊天系统:whisper搭建教程
简介
whisper是一个在线客服系统源码,采用thinkphp5+Gatewayworker编写,性能强悍。自己搭建,控制在自己,也无需为您的数据安全担心,您可以应用在任何的正规的网站,只需要添加一段简单的js代码,就可以使您的网站拥有在线客服功能。
官方网站:http://whisper.baiyf.com/
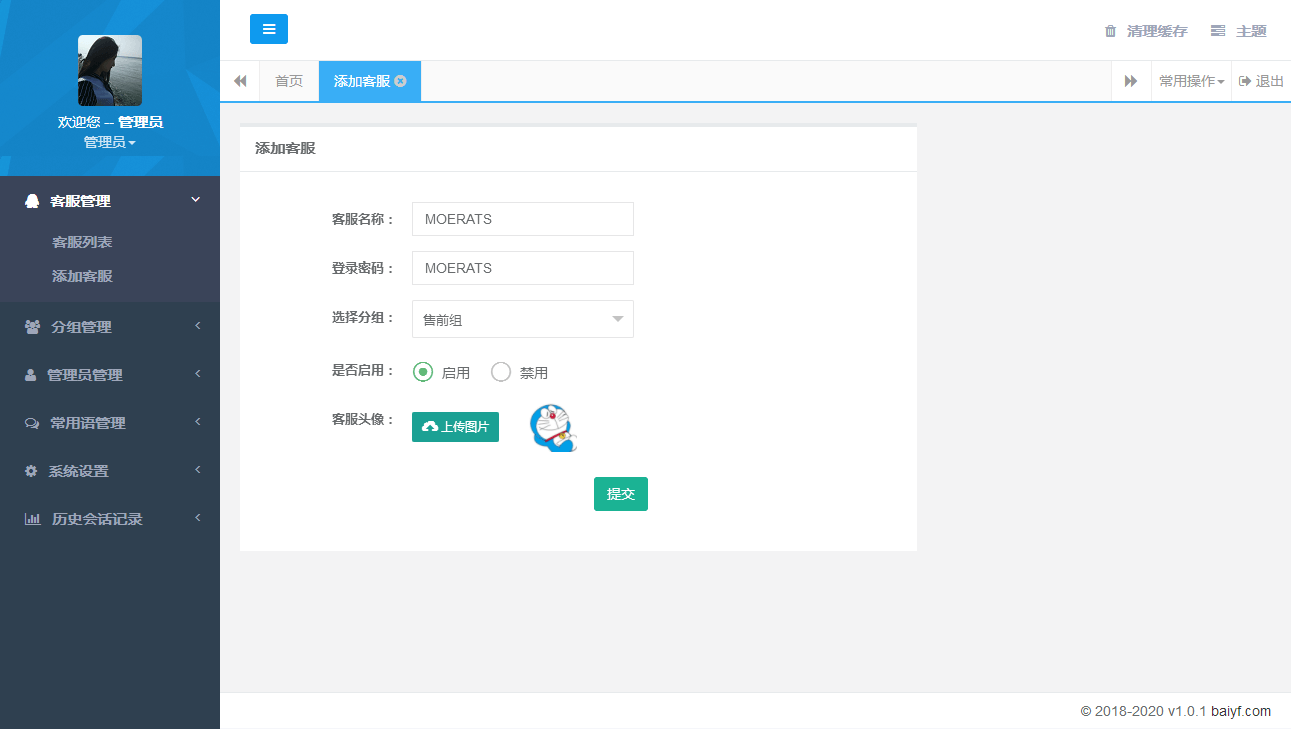
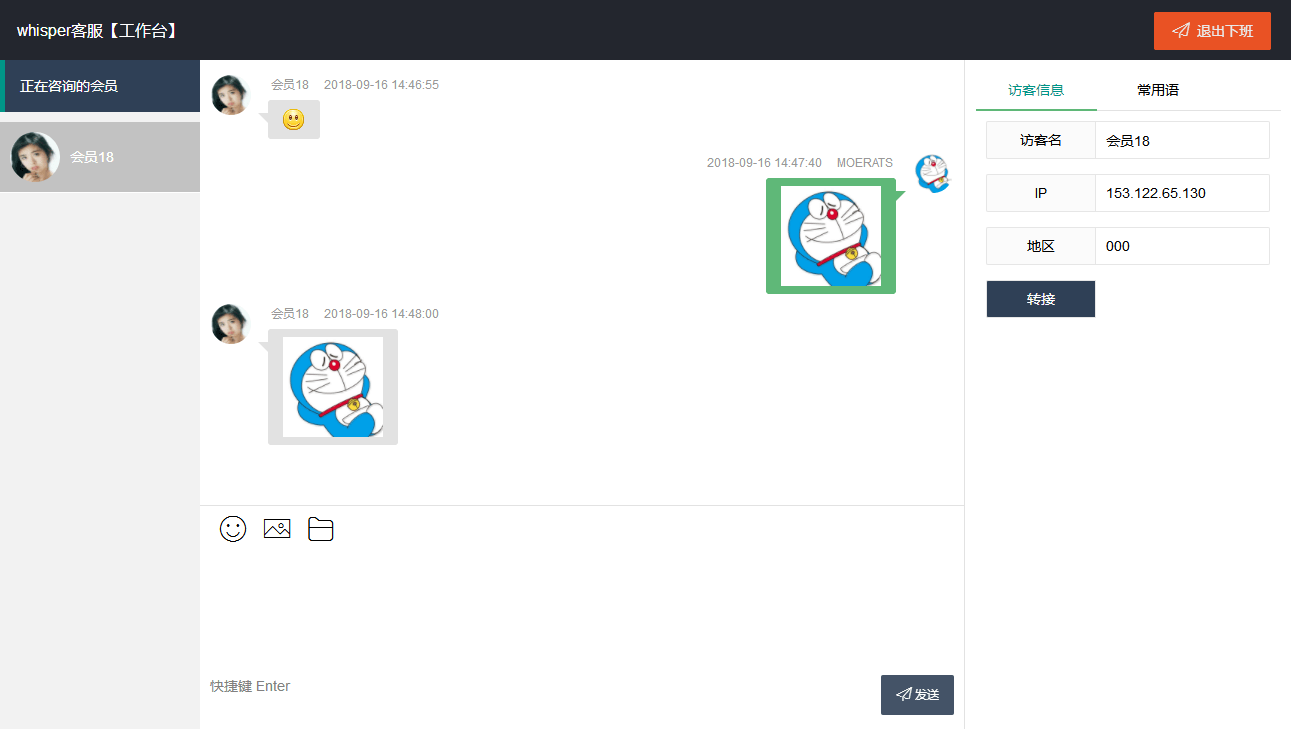
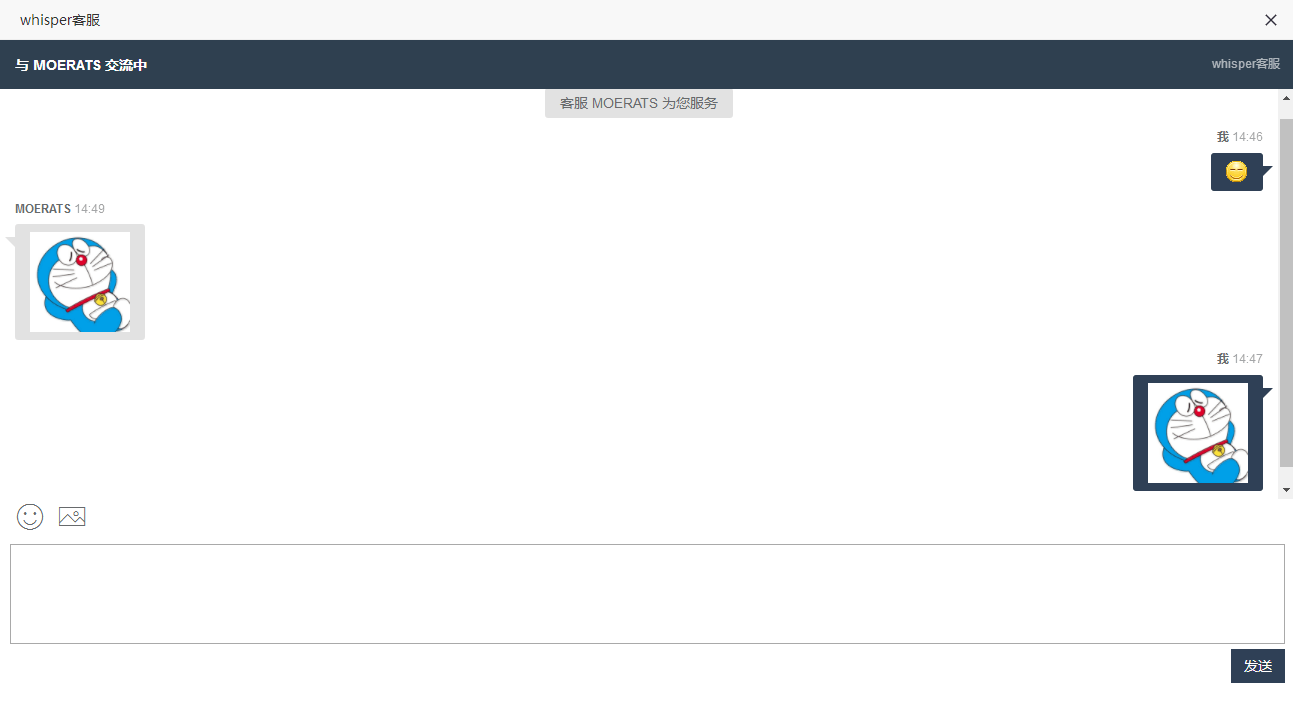
截图



功能
- 支持客服分组,多客服服务,让您的服务更有条理。
- 支持客服转接,让会员接受最专业的服务。
- 智能分配客户流量,让服务更加高效。
- 问候语设置,服务更加亲切。
- 历史聊天记录查看,方便监管和总结。
- 支持数据趋势统计,随时掌握服务情况,做出最优的调整。
安装
环境要求:PHP >= 5.6
1、安装宝塔
#Centos系统
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
#Ubuntu系统
wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && sudo bash install.sh
#Debian系统
wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && bash install.sh
安装完成后,进入面板,点击左侧软件管理,然后安装PHP、Mysql、Nginx、phpmyadmin。
2、拉取源码
点击左侧网站,添加站点,使用命令:
cd www/wwwroot/xx.com
git clone https://gitee.com/nickbai/whisper_tp5.git
#如果移动的时候有mv提示,直接Enter即可
mv whisper_tp5/{,.}* ./
chmod 775 ./* ./runtime/temp/*
3、网站设置
进入到域名设置,点击网站目录,去除跨站攻击的√,并设置运行目录为public。
然后点击伪静态设置,填入以下代码:
location / {if (!-e $request_filename) {rewrite ^(.*)$ /index.php?s=/$1 last;break;}}
4、新建数据库
点击面板左侧数据库,点击phpmyadmin进入数据库管理界面,新建whisper数据库。再将根目录的whisper.sql文件导入到数据库,然后修改根目录application/database.php配置信息。
#修改如下
// 服务器地址
'hostname' => '127.0.0.1',
// 数据库名
'database' => 'whisper',
// 用户名
'username' => 'root',
// 密码
'password' => 'root',
// 端口
'hostport' => '3306',
5、安装拓展
环境一般只要安装两个扩展即可,一个是pcntl,一个是libevent(event)。pcntl为必须的,libevent为非必须的,但是起到高性能作用的恰恰是libevent(event)。如果你您的并发并不是很高,咨询量也不是很大,您可以不安装这个扩展,Gatewayworker会采用系统的select同样性能可观。
查看已安装的PHP拓展:
php -m这时候发现必需的pcntl拓展已被安装,接下来就安装另外一个拓展了(一般情况下可以不用安装),即PHP5.x安装libevent扩展,PHP7.x安装event拓展。
PHP7.x安装event拓展,博主以PHP7.0测试环境,如果你是7.1将下面目录70改成71即可:
#event包下载地址http://pecl.php.net/package/event,这里以最新版2.4.1为准
cd /www/server/php
wget http://pecl.php.net/get/event-2.4.1.tgz
tar -zxvf event-2.4.1.tgz && cd event-2.4.1
/www/server/php/70/bin/phpize
./configure --with-php-config=/www/server/php/70/bin/php-config --with-event-libevent-dir=/www/server/php/event-2.4.1/
make && make install
echo "extension=event.so" >> /www/server/php/70/etc/php.ini
PHP5.x安装libevent扩展,这里以PHP5.6测试环境,使用命令:
cd /www/server/php
wget https://github.com/libevent/libevent/releases/download/release-2.1.8-stable/libevent-2.1.8-stable.tar.gz
tar -zxvf libevent-2.1.8-stable.tar.gz && cd libevent-2.1.8-stable
/www/server/php/56/bin/phpize
./configure --with-php-config=/usr/local/php/bin/php-config --with-libevent=/www/server/php/libevent-2.1.8-stable/
make && make installecho "extension=libevent.so" >> /www/server/php/56/etc/php.ini
其实要求不高的,这步可以省略。
6、启动程序
这时候需要先下载服务端文件,下载地址:whisper_server.zip,然后解压上传到网站根目录vendor目录里,再编辑以下文件。
#编辑vendor/GatewayWorker/Applications/whisper/Events.php文件
#修改数据库名和密码
self::$db = new \Workerman\MySQL\Connection('127.0.0.1', '3306', 'root', 'pass', 'whisper');
然后启动程序:
#进入服务端文件夹
cd /www/wwwroot/xx.com/vendor/GatewayWorker
#后台运行
php start.php start -d然后再到宝塔的安全里开启8282端口。
然后再配置application/config.php,进行如下修改:
'socket' => '192.168.1.104:8282',
ip填写你服务器的ip。
搭建成功后程序系统为xx.com,后台后xx.com/admin,管理员用户名密码均为admin,客服的工作台xx.com/service。
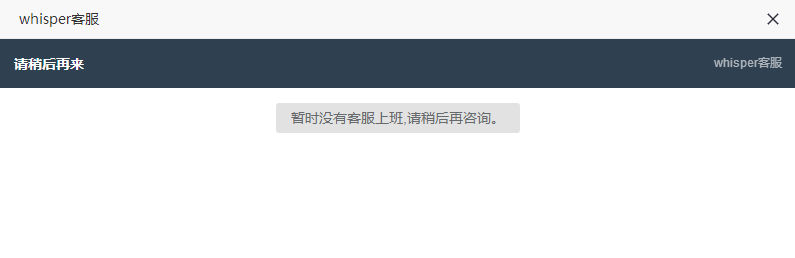
接下来我们进入程序系统首页,点击右下角的客服按钮,如果出现以下提示,则为安装成功,不然请检查你的步骤。

最后我们就将在线客服集成到自己网站。
网站使用
1、首先在您的网站上引入两段js
<script src="http://xxx.com/static/customer/js/layer/layer.js"></script>
<script src="http://xxx.com/static/customer/js/whisper-tool.js"></script>
对应的地方,换成你刚才部署whisper事时采用的域名。其实你也可以放本地,只要这个资源能访问到即可。
2、配置参数
var ws = new whisper();
$(dom).click(function(){var group = $(this).attr('data-group');ws.init({id: uid,url: 'http://xxx.xxx.com/index/index/chat',name: uname,avatar: uavatar,group: group});
});
3、参数解释
1)dom是什么?
这里的dom就是您的客服咨询悬浮框,以whisper官网的为例子:

即这两部分的dom的id,#cs-pre-sales和#cs-after-sales:
<div id="cs-groups"><div class="cs-groups__item" id="cs-pre-sales" data-group="1"><span class="widget__icon"></span>售前客服</div><div class="widget__divider"></div><div class="cs-groups__item" id="cs-after-sales" data-group="2"><span class="widget__icon"></span>售后客服</div>
</div>
其实就是这两个地方的点击事件,此处在这个dom的地方,放置一个data-group来设置 这些客服分组的信息。这个id需要与管理端设置的 异一一对应,否则该分组的客服无法正常的工作。例如whisper站点上,这个点击事件这么配置的:
$("#cs-pre-sales,#cs-after-sales").click(function(){// 其他业务代码
})
2)init中的参数是什么意思?
{id: uid,name: uname,avatar: uavatar,whisper_domain: 'http://xxx.xxx.com',group: group
}
对应的信息为:
id 当前登录户用户的唯一id
name 当前登录用户的昵称
avatar 当前登录用户的头像
whisper_domain 您搭建whisper系统的域名
group 用户咨询的客服分组
好了,到此为止,您的whisper系统算是搭建 和整合完毕了。你可以为你的访客提供咨询服务了。
总结
该程序免费版本只更新到了v1.0.1,对于大部分网站来说,免费版功能已经够用了。如果想拿来进行商用,需要机器人等功能的话,就要联系作者购买授权了。
一款强大的网站在线客服聊天系统:whisper搭建教程相关推荐
- 好客php在线客服源码搭建教程可对接网页/小程序/微信公众号等
当你的网站做大以后肯定少不了会添加自己的联系方式,像很多大的网站其实在首页在线客服.今天这个源码可以满足你. 我在网上也找了很多,终于找到了源码,看到很多拿着别人的辛苦成果出来收费真够恶心的. 站点设 ...
- 在线客服聊天系统源码_美观强大golang内核开发_二进制运行傻瓜式安装_附搭建教程...
在线客服系统是什么 在线客服系统可以看作一种即时通讯软件,提供网站及其他应用和访客对话的平台,更加方便网站与访客之间的交流.访客无需安装软件就可以访问企业应用,获取自己想要的信息. 一般来说,在线客服 ...
- 你了解网站在线客服系统吗?
网站客服系统可根据企业需要,分别设置接待.销售.商务.技术支持以及售后服务等等.用各部门人员进行在线沟通,满足客户全方位的要求和服务.网页即时通讯.网站在线客服,相对于传统的电话客服系统,网站客服系统 ...
- 网站在线客服系统怎么添加?
在线客服系统是一种和网站的无缝结合的即时通讯软件平台的统称.它实现为网站提供和访客对话的平台,并且网站访客无需安装任何软件,即可通过网页进行对话,是互联网营销时代,企业必备的客户沟通服务工具.那么网站 ...
- 网站在线客服系统都有什么功能,该怎么使用呢?
在线客服系统是一种和网站的无缝结合的即时通讯软件平台的统称.它实现为网站提供和访客对话的平台,并且网站访客无需安装任何软件,即可通过网页进行对话,是互联网营销时代,企业必备的客户沟通服务工具.那么网站 ...
- 网页即时咨询软件,网站在线客服软件ttkefu app不提示消息
手机版本请前往下载中心下载即可! 安卓用户5.0以上需注意,把后台省电加入白名单以及后台安全方面的设置,ttkefu系统会根据不同手机提示,请按提示操作.以免后台杀死进程. 手机版本请前往下载中心下载 ...
- css+JavaScript+html打造的非常简单漂亮的网站在线客服代码,鼠标划过可以弹出窗口
下面是一网站在线客服css样式 * {padding: 0;margin: 0;border: none; } ul, ol, li {list-style: none; } em, i {font- ...
- 价值1000元的稀有二开版的无限坐席在线客服系统源码+教程
demo软件园每日更新资源,请看到最后就能获取你想要的: 1.价值1000元的稀有二开版的无限坐席在线客服系统源码+教程 价值1000元的稀有二开版的无限坐席在线客服系统源码 直接一键安装的,启动两个 ...
- 在线客服聊天系统 PHP Live Chat 二次开发
在线客服聊天系统 PHP Live Chat,原官方地址https://livechat.mirrormx.net/,我下载于某源码分享网站. 本系统在使用中有以下几个不足: 1 采用了GOOGLE ...
- php在线客服聊天系统
php在线客服聊天系统 最近在看workerman,因此采用GatewayWorker写了一个简易的在线客户聊天系统.仅供学习,写的不好,欢迎指点.参考采用tp5+mysql+php7.4+Gatew ...
最新文章
- element table多选只能选中当前页数据_element-ui里的el-table 前端分页
- 序列每天从1开始_时间序列预测一
- 大数据的“近因偏差”烦恼
- python手机版做小游戏代码大全-Python大牛手把手教你做一个小游戏,萌新福利!...
- java中怎么进行字符串替换?
- Spring 核心容器类BeanFactory
- 线性回归原理和实现基本认识(转载)
- api接口响应类型定义
- “约见”面试官系列之常见面试题之第六十三篇之get和post区别(建议收藏)
- java 父类_java 调用父类的父类
- EL与JSTL表达式代码示例
- 又是整数划分(poj1032)
- AT88SC104 加密认证过程
- LabVIEW Arduino RS-485智能农业监测系统(项目篇—4)
- java把u转换成21_java u 转换成汉字
- 基于UDP协议的Java聊天室
- android rxbus github,RxBus
- arm应用程序之文件读写操作差异open与fopen
- DDD与数据事务脚本
- 大巧不工Web前端设计修炼之道——(8)浅谈Web发展的未来
热门文章
- win7怎样在线升级到win10 win7直接升级win10详细教程
- 【交易架构day10】阿里双十一交易核心数据及其它公司调研
- 模型思考笔记2—分类和同群效应带来的思考
- Nginx报错failed (13: Permission denied)
- python 函数说明_Pythonhelp()函数用法详解
- 【Docker】03 Docker的常用命令
- aws saa aws sap认证助理专业架构师sap考试经验
- 网络邻居没有查看工作组计算机,解决Windows 10 系统看不到网上邻居工作组里的其他计算机-win7网上邻居...
- 2022年对于李一男是关键的一年,这也将决定他的社会地位
- iphone 操作手势种类
