黑魔法-伪类匹配列表数目实现微信群头像CSS布局的技巧
一、不同列表数量不同布局
这是群里有人问的一个问题,可能其他人也有类似需求,因此拿出来给大家分享分享。
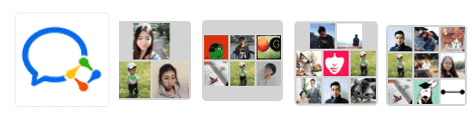
聊天软件中的群头像,或者一些书籍的分组,往往采用复合头像作为一个大的头像。

可以看到,头像数目不同,布局也跟着不同。
常规操作
一般大家会实现类似下面的方法实现布局效果:
<ul class="box" data-number="1"></ul> <ul class="box" data-number="2"></ul> <ul class="box" data-number="3"></ul> …
.box[data-number="1"] li {}
.box[data-number="2"] li {}
.box[data-number="3"] li {}
是个不错的方法,可以很好地满足我们的开发需求,唯一的不足就是当子头像数量变化时候,需要同时修改data-number的属性值,开发成本微微麻烦了点。
实际上,还有更巧妙的实现方法,就是借助伪类,自动判断我们列表项的个数,从而实现我们想要的布局。
二、你可能不知道的伪类实现技巧
在这个方法中,你不需要在父元素上设置当前列表的个数,因此,HTML看起来平平无奇:
<ul class="box"><li></li><li></li><li></li>… </ul>
关键就在于CSS,我们可以借助伪类判断当前列表个数,示意如下:
li:only-child { /* 1个 */ }
li:first-child:nth-last-child(2) { /* 2个 */ }
li:first-child:nth-last-child(3) { /* 3个 */ }
…
在CSS中,伪类是可以级联使用的,于是,如果列表可以匹配:first-child:nth-last-child(2)则表示当前<li>元素即是第1个子元素,又是从后往前第2个子元素,因此,我们就能判断当前总共两个<li>子元素,我们就能精准实现我们想要的布局了,只需要配合相邻兄弟选择符加号+以及兄弟选择符弯弯~即可,例如:
/* 3个li项目的第1个列表项 */
li:first-child:nth-last-child(3) {}
/* 3个li项目的第1个列表项的后一个,也就是第2项的样式 */
li:first-child:nth-last-child(3) + li {}
/* 3个li项目的第一个列表项后面两个列表项,也就是第2项和第3项的样式 */
li:first-child:nth-last-child(3) ~ li {}
眼见为实,您可以狠狠地点击这里:纯CSS自动识别不同列表个数不同布局demo
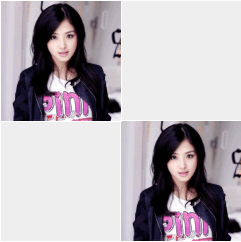
例如如果就2个<li>:
<ul><li></li><li></li> </ul>
则效果如下图:

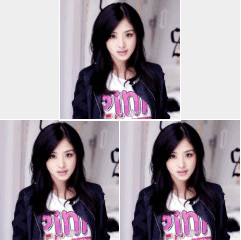
如果3个<li>:
<ul><li></li><li></li><li></li> </ul>
则布局效果如下图:

完整9个布局效果如下MP4视频(不动请点击):
三、延伸与拓展:文字多字号自动变小
和上面类似的原理,我们可以实现文字内容多,字号自动变小的效果,不过我们需要把所有的字符使用一个标签包裹起来,剩下的事情就全部交给CSS好了。
您可以狠狠地点击这里:文字的font-size大小根据个数不同自动变化demo
可以看到,当文字数量不同的时候,字号大小也跟着变化,如下GIF截图示意:

核心CSS如下:
.box span {font-size: 40px;
}
.box span:first-child:nth-last-child(n+13),
.box span:first-child:nth-last-child(n+13) ~ span {font-size: 30px;
}
.box span:first-child:nth-last-child(n+17),
.box span:first-child:nth-last-child(n+17) ~ span {font-size: 20px;
}
.box span:first-child:nth-last-child(n+25),
.box span:first-child:nth-last-child(n+25) ~ span {font-size: 14px;
}
表示字符个数大于13个,大于17个以及大于25个时候样式。
另外,配合“蝉原则”,我们还能实现列表更加随机的样式效果(表格的斑马线属于规律控制,其实可以使用复合伪类实现随机)。这个以后有机会再展开。
抛砖引玉,本文的这种技巧非常适合HTML无法修改的场合,虽然有些极客,但关键时候说不定就是神操作了。
本方法IE9+都支持,放心使用。
出處
黑魔法-伪类匹配列表数目实现微信群头像CSS布局的技巧相关推荐
- java 头像 微信群_仿微信群头像css布局
css ul,li{ list-style: none; margin: 0; padding: 0; background-color: #eee; } ul{ width: 240px; heig ...
- php 合成微信头像,PHP 图片合成、仿微信群头像的方法示例
搜索热词 本文实例讲述了PHP 图片合成.仿微信群头像的方法.分享给大家供大家参考,具体如下: 参考文章: 作者:凯歌~,PHP图片合成方法(多张图片合成一张)https://www.jb51.net ...
- java 头像 微信群_仿微信群头像九宫格控件 LQRNineGridImageView
软件介绍 仿微信群头像九宫格控件 一.简介: 参照Android 仿微信群聊头像文章学习开发的一个仿微信群头像九宫格控件,感谢博主Loften_93663469. 效果如下: 二.使用: 1.在自己项 ...
- CSS——美化网页元素(字体样式,文本样式,阴影,超链接伪类,列表,背景,渐变)
为什么要美化网页 1.1有效的传递页面信息 1.2美化网页,页面漂亮,才能吸引用户 1.3凸显页面主题 1.4提高用户体验 span标签:重点要突出的字使用该标签套起来 <!DOCTYPE ht ...
- html中伪类的兼容性,css,ie8兼容性_CSS 伪类在IE8中样式无法生效,css,ie8兼容性,伪类 - phpStudy...
CSS 伪类在IE8中样式无法生效 写了一个纯CSS的竖版流程样式,效果如下 起始 1 2 结束 使用:before生成左侧圆,首尾两头的li用:after生成竖条,其余都用border-left填补 ...
- 微信群裂变引流文案技巧,这样写文案更吸引粉丝!
我前面一直强调一句话:人脉即钱脉,不管是做自媒体还是社群,引流的能力等于钱,尤其现在对微商和互联网运营商而言,人脉是一切开始的根基,有的人干这行干的风声水起,有的人确实怎么都撑不上去,里面最主要的原因 ...
- QQ群头像 微信群头像 多图合并框架实现
现在多数app里面加入聊天已经是一个非常普遍的现象了,而微信和qq则是通讯领域的鼻祖了.如果产品经理在考虑做聊天设计的时候,多数会参考. 常常你会听到,你看微信和qq都是这么做的,你就这么来吧,虽然心 ...
- 微信测试软件 精准用户,怎样找到精准用户微信群?《小码软件技巧篇》
精准微信群来源:一 主要今天讲:公众号 比如你想做宝妈类的销售.相关的关键词,一定要多试,凡是相关词都要搜:孕产.产后.育儿.怀孕.早教.绘本.儿童.少儿.月子.辅食.疫苗.启蒙..... 同理,如果 ...
- 拳王虚拟项目公社:如何用微信群赚钱?5个技巧教你做好社群,4000字干货送给你
在过去,通过写作赚钱的方法是非常单一和死板的,你只能够通过投稿到出版社.或是传统纸媒的方式,来赚取稿费. 但是让人心寒的是,国内读书热情一直不高,更不要说版权意识来. 你去出书,正版书卖不动,稿费拿不 ...
- 导出微信群头像并将图片命名为[微信昵称.jpg]
1. 下载WeTool 免费版将微信群信息导出成json文件 导出文件如下: 为了方便解析,改一下json文件,增加一个key "1" 2. 用代码将json文件解析成 " ...
最新文章
- https搭建(openssl)
- android学习日记24--Android 菜单开发
- nginx ------反向代理和负载均衡
- 工业以太网交换机故障的排障步骤
- Centos服务器查看当前的并发数
- vue element form ref 重置表单
- PHP XAMPP windows环境安装扩展redis 致命错误: Class ‘Redis‘ not found解决方法
- java 中之循环(for while do-while)详解
- python经典题库及答案文库_Python经典题库及答案
- Python爬虫入门教程 68-100 一招解决爬虫程序卡死问题
- 方舟神器/贡品代码大全
- 智慧出击,浪潮云海为海上风电打个样
- 视觉错觉模型_12种超神奇的视觉错觉图!看完让你无法自拔
- 神舟Z7本安装Linux系统,神舟战神Z7M U盘装系统win7教程
- 赋能 打造应对不确定性的敏捷团队 pdf_《创业书影音》本期推荐《赋能》
- MTU介绍以及操作说明
- docker-compose.yml修改volumes后重启不生效
- 职场“女神”,绝不会有的12个习惯
- 计算机网络安全技术密码技术,计算机网络安全课件:密码技术与压缩技术.ppt...
- performSelector详解
热门文章
- 电磁循迹小车赛后总结
- 独家丨Web3风向从NFTs吹向DAOs?一季度DAO发展回顾
- python的合法命名,以下不是Python语言合法命名的是:A、MyGod5B、5MyGodC、_...
- 青岛理工大学转专业到计算机难不难,2021年青岛理工大学大一新生转专业及入学考试相关规定...
- clustalw序列比对_你还在用ClustalW做多序列比对?OUT了
- r语言结构方程模型可视化_模型一个结构方程模型(SEM)的简单实验
- 第一个Python爬虫-抓取煎蛋网上图片
- 分析一下weiliu89的caffe-ssd代码吧
- 微信小程序获取小程序码
- rails使用html form,在erb文件中使用rails form_tag和html表单代码有什么区别?
