html5 vue bootstrap学习报告
html5 vue bootstrap学习报告
由于之前学过html,所以html5很快就看完了,另外vue和bootstrap都看了一部分,了解了一些基本操作。
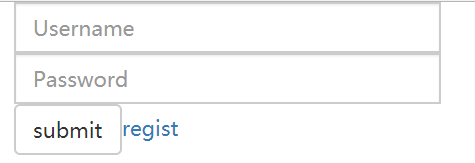
学习成果是一个简单的登录框

上面两个输入框使用了html5中<input>标签的一个新属性placeholder.
效果就是数据框中默认出现的Username和Password,可以提示用户上面的框应该输入用户名,下面的框应该输入密码。
在我知道placeholder之前,为了实现这样的效果,我花了挺大的功夫去给这个输入框写js逻辑,然而最终结果也不是很理想。所以看到placeholder就有种相见恨晚的感觉。
输入框,按钮的样式都是使用bootstrap提供的class。我使用了bootstrap提供的网格系统来控制输入框的宽度。网格系统使得界面中各元素的大小有章可循,能在一定程度上避免混乱。另外bootstrap还提供了各种元素的样式,比如"form-control input-group btn btn-default",只要在写到class中就能使用bootstrap提供的样式。

最后我用vue为这个登录框写了一个简单的逻辑,只有一个要求,用户名密码不能为空。vue有一个很方便的特性,所有东西都是响应式的,
<div class="form-group container" id = "loginBox"><div class="col-sm-3 input-group"><input type="text" name="username" placeholder="Username" class="form-control" v-model="username"></div>
</div>var app = new Vue({el: '#loginBox',data: {username: ''}
})这样当我在input中输入用户名后,app.username的值也会跟着改变
所以为了检查用户名,只要在submit按钮上设置一个监听器v-on:click,当按钮按下后调用一个检查用户名的函数,检查通过后再提交表单。
通过普通的js与jquery也能完成同样的功能,但是用vue实现的代码看起来就优雅了很多。
这篇博客记录了我在初步学习bootstrap vue html5后,使用部分功能实现的一个简单登录框,更复杂的应用有待进一步的学习,接下来的计划是学习Nuxt.js和bootstrap-vue,目前还不清楚这两个东西具体有什么作用,先看看再说。。
html5 vue bootstrap学习报告相关推荐
- python量化投资培训清华大学深研院_GitHub - CatsJuice/quantitative-investment-learning: 使用Python进行量化投资的学习报告...
quantitative-investment-learning 使用Python进行量化投资的学习报告 Python量化投资学习报告 CatsJuice 编辑于 2019-4-26 上一次更新: 2 ...
- Bootstrap学习笔记01【快速入门、栅格布局】
Java后端 学习路线 笔记汇总表[黑马程序员] Bootstrap学习笔记01[快速入门.栅格布局][day01] Bootstrap学习笔记02[全局CSS样式.组件和插件.案例_黑马旅游网][d ...
- vue.js python_使用Python和Vue.js自动化报告过程
vue.js python If your organization does not have a data visualization solution like Tableau or Power ...
- Bootstrap学习笔记
Bootstrap学习笔记 Bootstrap介绍 Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵 ...
- HTML5+app开发学习之调试篇
HTML5+app开发学习之调试篇 调试方式介绍一 边改边看 调试方式介绍二 真机运行 HBuilder/HBuilderX真机联调常见问题 调试方式介绍三 Android调试(Chrome) 调试方 ...
- Bootstrap学习文档(三)
Bootstrap 注意下面的组件,很多是需要用到 js 的,所以要引入 Bootstrap 的 js 文件和 jquery 文件在示例代码中,我只是没有写,注意加上哦. 字体图标 Bootstrap ...
- Bootstrap学习(三)——Bootstrap 插件
Bootstrap学习(三)--Bootstrap 插件 Bootstrap 插件 Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动. 站点引用 Boots ...
- bootstrap学习笔记一: bootstrap初认识,hello bootstrap(下)
这一篇主要是补上源码,开始之前请先回顾:bootstrap学习笔记一: bootstrap初认识,hello bootstrap(上) 首先,我们的页面要求, lang,charset等就不用说了,老 ...
- Vue.js学习详细课程系列--共32节(1 / 6)
Vue.js学习课程(1 / 6) 01. 什么是Vue.js? 什么是Vue.js? 官方网站 竞争对手 技术前提 开发工具 02. 从index.html开始 知识点 index.html vue ...
- python 全栈开发,Day57(响应式页面-@media介绍,jQuery补充,移动端单位介绍,Bootstrap学习)...
昨日内容回顾 ajax //get post 两种方式 做 请求get 主要是获取数据 post 提交数据同一个路由地址 既可以是get请求也可以是post请求 一个路由对应一个函数get请求acce ...
最新文章
- win7-64系统安装oracle 11G客户端
- PMCAFF微课堂 | 《社交红利2.0:即时引爆》徐志斌教你玩转社交
- 结合业务场景案例实践分析,倾囊相授美团BERT的探索经验
- QT的QAction类的使用
- php 数组值sum,php sum数组值(如果特定列的值重复)
- Mvc5 控制器,视图简单说明
- Linux 普通用户拿到root权限及使用szrz命令上传下载文件
- 电脑开启防火墙后ping不通 及 开启防火墙后,不能远程的解决办法
- 百分点发布《数据决策力白皮书》:数据的能量才开始激发
- 炒鞋火了?单日成交金额超新三板!
- 关于波峰波谷趋势分割(想象中的方法),判断趋势,突然来想到的,记下来,没有实验。以便以后用于分割...
- M1 Mac 是否入手,先了解这些常用软件兼容性!!
- linux下文件系统swap交换分区及dd命令详解(3)
- 2000G视频资料送带资源账号
- ArcGIS 地统计的几种空间插值的应用范围和区别
- 融合零样本学习和小样本学习的弱监督学习方法综述
- Pick定理、欧拉公式和圆的反演
- 智能优化算法:蝗虫优化算法-附代码
- 【openpyxl】插入图表(折线图)
- 2022-2028年全球与中国婴儿食品包装行业产销需求与投资预测分析
热门文章
- pytorch、torch、torchvision介绍
- c++计算一维数组中的最大元素
- [转载】中移物联网NB模组注册指令生成小工具-M5310/M5310_A
- Oracle中set feedback 、 set heading off 、 set verify off、 set termout off解释
- 黑马培训---分享点干货二 IOS面试非技术性问题
- 米扑代理:爬虫代理IP哪家好
- javaFX 学习之 超链接(HyperLink) 转载
- k-Nearest Neighbors(k近邻算法)
- 进军NFT,第三代公链GGC与NFT3.0技术平台BOBO、OKEx NFT深度联合
- Linux中gcc的常用命令
