在Tomcat中部署web项目的三种方式
在这里介绍在Tomcat中部署web项目的三种方式:
1.部署解包的webapp目录
2.打包的war文件
3.Manager Web应用程序
一:部署解包的webapp目录
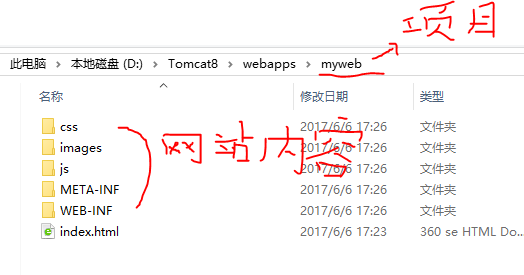
将Web项目部署到Tomcat中的方法之一,是部署没有封装到WAR文件中的Web项目。要使用这一方法部署未打包的webapp目录,只要把我们的项目(编译好的发布项目,非开发项目)放到Tomcat的webapps目录下就可以了。如下图所示:

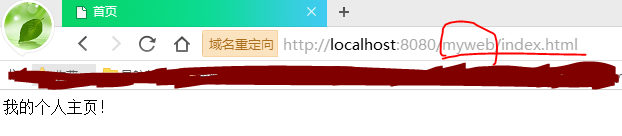
这时,打开Tomcat服务器(确保服务器打开),就可以在浏览器访问我们的项目了,如下图所示:

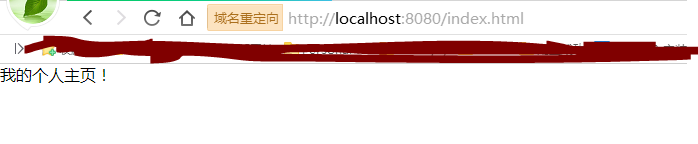
但这个时候,我们发现,在访问我们的项目内容时,必须加上我们的项目名字"myweb",这样很不好。如果我们想直接以不用加项目名的http://localhost:8080/index.html这种形式访问,如下:

我们发现出现了404错误。如果我们想通过上述连接可以正常访问我们的项目,我们可以编辑conf/server.xml进行配置。
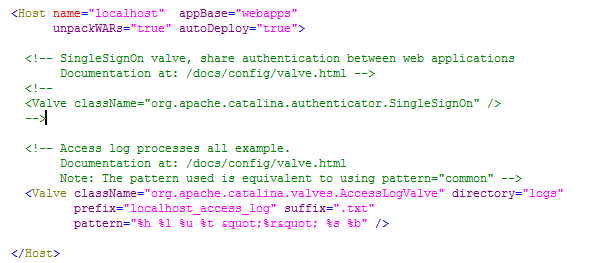
打开server.xml文件,找到Host元素,默认配置如下:

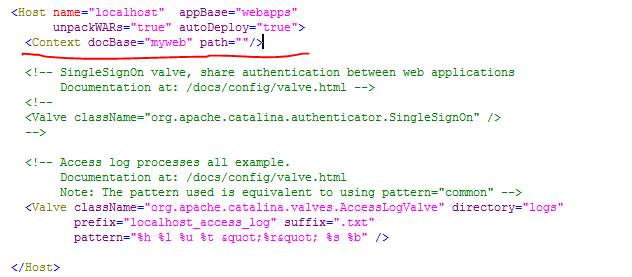
我们需要在Host内部增加Context的内容,增加之后如下:

这个时候,就可以通过这种不用加项目名的http://localhost:8080/index.html形式访问了。如下:

(其实这个时候还是可以通过http://localhost:8080/myweb/index.html这个地址访问的。)
二:打包的war文件
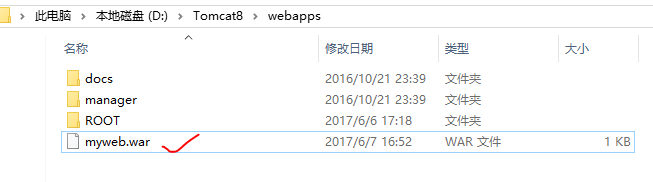
这种方式,只需把打包的war文件放在webapps目录下。如下图所示:

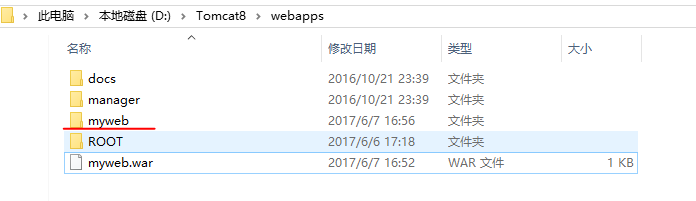
当我们启动Tomcat的时候,Tomcat要做的第一件事就是解包war文件的内容到相同文件名的路径中,取出.war扩展名,然后从解包的目录中读取项目文件。现在,我们启动Tomcat,如下图所示:

可以看到,在webapps这个目录下多了一个解包的myweb文件夹。然后在浏览器中就可以通过http://localhost:8080/myweb/index.html这个地址访问了。如果我们想以http://localhost:8080/index.html这个地址访问,同样需要配置server.xml文件。操作步骤与上面的方式相同,不再重复。
三:Manager Web方式
Manager Web源应用程序可以让我们通过Web管理自己的Web项目。当然,如果任何人都能管理其他人的项目,事情就变得有点棘手了,更别提安全防护了。所以,在我们想通过Manager Web管理自己的项目时,需要进行权限设置。
首先访问Apache Tomcat欢迎页。

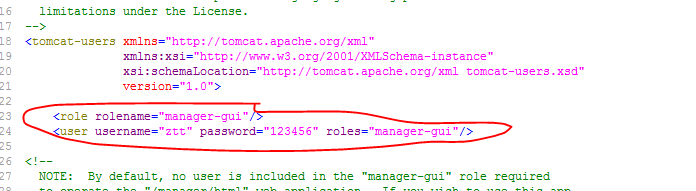
这个时候,我们点击图中圈中的部分,会提示我们输入用户名和密码。所以我们需要在conf/tomcat- users.xml文件里添加角色。tomcat- users.xml默认没有添加任何角色。因为我们要通过Manager Web管理我们的项目,所以我们在里面添加manager-gui角色。如下(圈中的部分就是我们添加的角色,username随便填,password随便填,roles填上面的manager-gui):

配置好这个,重启服务器,就可以进入管理界面了。
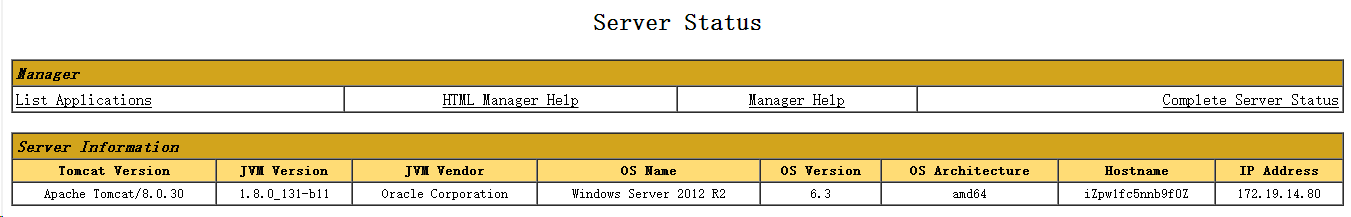
进入Server Status页面可以查看服务器的状态,看到Tomcat的相关信息,包括Tomcat版本,JVM版本,JVM提供商等,如下图:

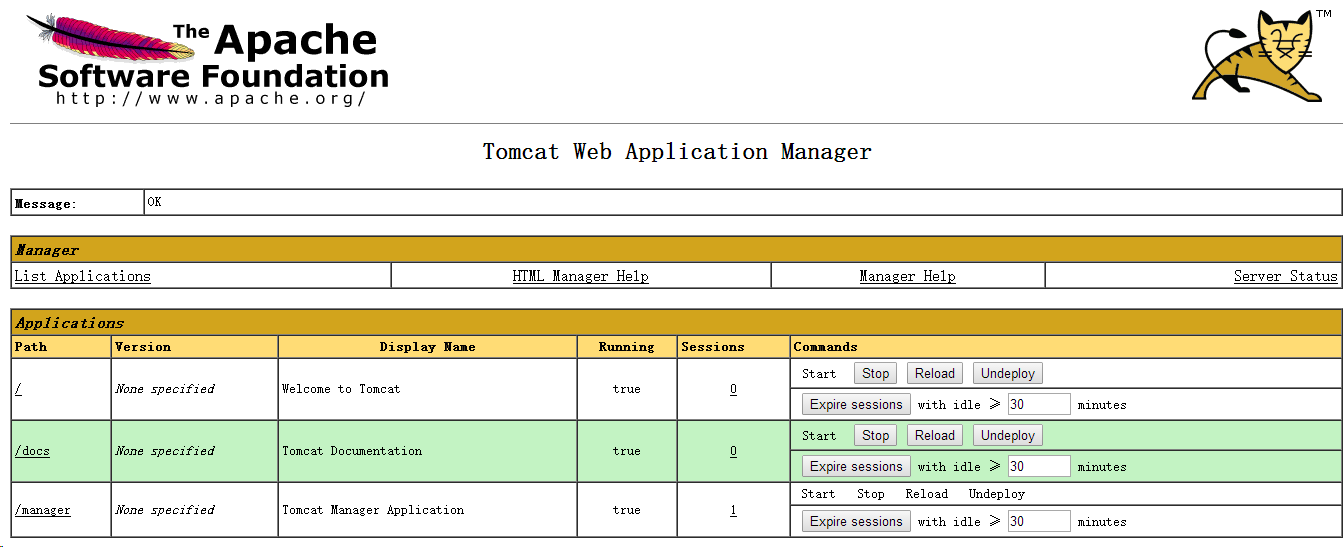
进入Manager App页面就可以管理我们的项目了。页面如下图所示:


Applications下显示了webapps目录下的项目目录:ROOT目录,doc目录,manager目录,这些都是Tomcat自带的。这个时候还没有我们自己的项目。现在我们开始部署自己的项目。在Deploy下,我们看到有两种方式:1.Deploy directory or WAR file located on server;2.WAR file to deploy。
首先演示通过WAR file to deploy的方式。
myweb.war是我们打包好的项目文件,点击"选择文件"可以在我们的主机上选择我们的项目文件。这个文件可以放在任何位置,如果放在webapps下,那么启动Tomcat的时候,Tomcat就直接解压了。如果放在其它位置,那么启动Tomcat的时候,Tomcat会把myweb.war文件复制到webapps目录下,再进行解压。选择好文件,点击Deploy发布就行了。这个时候,就可以在浏览器通过http://localhost:8080/myweb/index.html访问了。
这个时候,我们再看一下Manager App页面的变化,如下图中圈中的部分,多了我们刚才发布的myweb项目。

接下来是Deploy directory or WAR file located on server的方式。把myweb.war复制到webapps目录下,在WAR or Directory URL:后面填上 \myweb ,点击Deploy发布就行了。
原文链接:http://www.jb51.net/article/115660.htm
在Tomcat中部署web项目的三种方式相关推荐
- PHP项目部署在tomcat,在Tomcat中部署Web项目的操作方法(必看篇)
在这里介绍在Tomcat中部署web项目的三种方式: 1.部署解包的webapp目录 2.打包的war文件 3.Manager Web应用程序 一:部署解包的webapp目录 将Web项目部署到Tom ...
- 在tomcat中部署web项目
在tomcat中部署web项目 一.静态部署 静态部署指的是我们在服务器启动之前部署我们的程序,只有当服务器启动之后,我们的Web应用程序才能访问.以下3中方式都可以部署:? 1.将PetWeb目录拷 ...
- linux增量安装tomcat_Linux服务器上的tomcat中部署web项目
首先了解一下下面几个概念,讲得不太准确: 1.JVM JVM是class以及jar(实际上就是很多个class压缩在一起)的运行环境,特征就是java和javaw命令,通过这两个命令,你可以执行cla ...
- Tomcat部署web应用的三种方式
原文:http://my.oschina.net/sunchp/blog/90235 一:相关概念 CATALINA_HOME:tomcat安装目录 CATALINA_BASE:tomcat工作目录 ...
- Tomcat安装使用与部署Web项目的三种方法
✅作者简介:C/C++领域新星创作者,为C++和java奋斗中 ✨个人社区:微凉秋意社区
- tomcat部署web应用的三种方式(转)
1.直接放到Webapps目录下 Tomcat的Webapps目录是Tomcat默认的应用目录,当服务器启动时,会加载所有这 个目录下的应用.也可以将JSP程序打包成一个war包放在目录下 ...
- Tomcat启动项目的三种方式
Tomcat启动项目的三种方式 在这里介绍在Tomcat中部署web项目的三种方式: 1.部署解包的webapp目录 2.打包的war文件 3.Manager Web应用程序 一:部署解包的webap ...
- Tomcat手动部署Web项目详细步骤
阅读须知:文章基于Tomcat8,其它版本若有差异,请自行辨别.本文为博主原创文章,转载请附原文链接. 不借助任何IDE,这里介绍在Tomcat中手动部署web项目的三种方式: 1.部署解包的weba ...
- JS-01-在HTML中嵌入JavaScript代码的三种方式
JS-01-在HTML中嵌入JavaScript代码的三种方式 1.JavaScript概述 Web的组成有HTML.CSS还有即将要学习的JavaScript(简称JS). CSS和JS主要是服务于 ...
- 如何从零开始创建React项目(三种方式)
在开发 React 项目前最关键的当然是项目的创建,现在的前端工程化使得前端项目的创建也变得越来越复杂,在这里介绍三种从零开始创建 React 项目的方式,分别是 "在浏览器中直接引入&qu ...
最新文章
- php创建多级目录完整封装类操作
- 基于hi-nginx的web开发(python篇)——路由装饰器
- 《C程序猿从校园到职场》勘误
- Java JDBC批处理插入数据操作
- vuepress侧边栏配置_vuepress的侧边栏怎么动态生成
- spring的单例回收
- mysql 51 bin_mysqldump和bin-log备份以及恢复示例
- 538B. Quasi Binary
- java爬取网页并保存_第九讲:Python爬取网页图片并保存到本地
- java 数据库 r n_讲解:Database|R|SQL|Java
- 用汇编的眼光看C++(之特殊函数)
- mysql事务、视图
- 79ECharts:基础知识与问题解决
- 一个按钮会随着鼠标移动而变化的小工具
- linux非root用户添加rzsz,linux RZSZ RZSZ 安装
- MT4API外汇跟单软件使用分享
- 下一代CRM是怎么样的?
- 华为鸿蒙11公测版,首升鸿蒙2.0系统!华为官宣这10款机型率先公测EMUI11-互联网/电商-文章-小虾米...
- JQuery动画基础:上卷下拉
- Android开发中的drawable-(hdpi,mdpi,ldpi)和WVGA,HVGA,QVGA的区别以及联系
