浏览器宽度和高度的说明

IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
没有定义W3C的标准,则
IE为:
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
FireFox为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
Opera为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
原文地址:http://www.jb51.net/article/19844.htm
转载于:https://www.cnblogs.com/silfox/p/8143217.html
浏览器宽度和高度的说明相关推荐
- html控制浏览器宽度和高度,html – 设置电子邮件和浏览器的tr和td宽度和高度
我正在制作 HTML电子邮件,我想在发送之前在我的浏览器中预览它们,所以我希望它们在浏览器和电子邮件客户端中看起来类似.我已经尝试了几种方法来设置行和单元格的宽度和高度: TEST TEST 通过HT ...
- javascript获取浏览器宽度和高度
测试浏览器及版本:IE8.FF5.Chrome12 屏幕分辨率:1366 x 768 文档声明:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ...
- js获取浏览器宽度和高度值
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>请调整浏览器窗口</t ...
- js 获取浏览器宽度和高度
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条 ). 对于Internet Explorer.Chrome.Firefox.Opera 以及 Safari: window.in ...
- CSS3中使用calc()设置浏览器宽度和高度减去固定值的写法
设置宽度:width:calc(100vw - 123px); 说明:1.vw是width of view(port)的缩写: 2.100vw表示百分之百的视图宽度: 3.123px是需要减去的宽度: ...
- vue木桶布局(图片自适应浏览器宽度排列)的实现方法
先上效果: 基本实现思路: 监听浏览器的resize事件,实时获取到浏览器宽度 设置一个图片的基础高度(例如300px),以此为基准把图片都缩放到这个高度 把图片依次加入同一行,如果宽度超过浏览器宽度 ...
- 关于使用“JS获取屏幕,浏览器,网页高度宽度”的个人思考
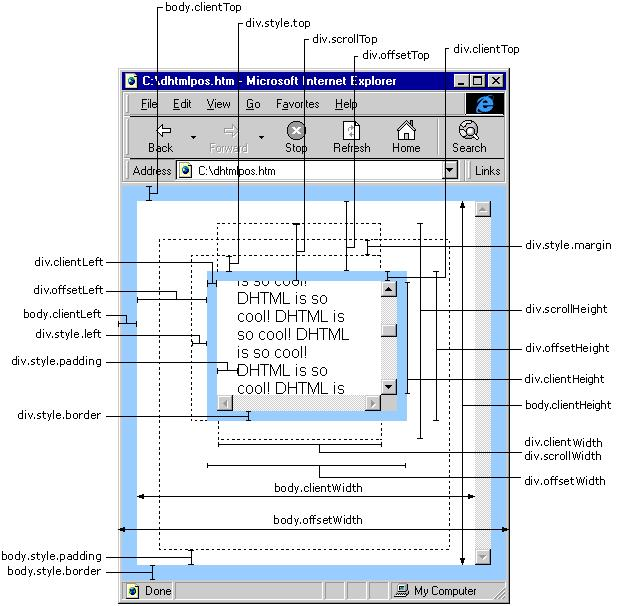
在js开发中免不了获取屏幕或文档的宽度高度问题.今天在搜索引擎中搜索时,看到最多的就是这篇文章 这张图片已经被转载了很多了,我想说的是,在转载之前能否先思考下,是否完全懂了,而不是囫囵吞枣(虽然我也记 ...
- 显示浏览器窗口的高度和宽度
说明 显示浏览器窗口的高度和宽度 示例 <!DOCTYPE html> <html> <head><meta charset="utf-8" ...
- 浏览器窗口的高度和宽度
浏览器窗口的高度和宽度: var w=window.innerWidth|| document.documentElement.clientWidth|| document.body.clientWi ...
最新文章
- C#中将list进行二进制序列化并保存数据到文件
- boost::gil模块实现带默认参数的框过滤器的测试程序
- 一段成功通过SAP云平台IDP SAML验证的响应字段分析
- 计算机专业的英语文献,计算机专业英语论文参考文献
- echarts同一页面四个图表切换的js数据交互
- SpringBoot核心原理:自动配置、事件驱动、Condition
- python cnn代码详解图解_基于TensorFlow的CNN实现Mnist手写数字识别
- php opcodes 还原代码,深入理解PHP原理之Opcodes(PHP执行代码会经过的4个步骤是什么)...
- android SVG的主要属性
- 25. JavaScript PopupAlert
- 基于matlab的锁相环频率合成器,基于simulink的电荷泵锁相环频率合成器建模与仿真.pdf...
- GraphPad Prism 9 for Mac 的使用教程
- conficker病毒
- 传授化学反应方程式的书写技巧
- 云盘+Git GUI实现云盘文件版本控制
- 按字节编址、按字编址、按字节寻址、按字寻址。
- iOS 页面的卡顿的原因以及如何解决. 如何优化app的启动速度
- Java整合腾讯云短信发送
- 特色棒球夏令营·棒球1号位
- Amazon S3文件存储的上传下载如何测试
