jQuery获取动态创建元素的内容
比如以下代码:
<body>
<table id="tab" border="1" width="30%"> </table>
</body>
<script type="text/javascript">
$(function() {
$.post("admin/UserForumthemeBabygrowupFrontList.do",{},function(data){
console.info(data.table);
$("#tab").append(data.table);
}) alert($("#mytd").html()); //获取值
});
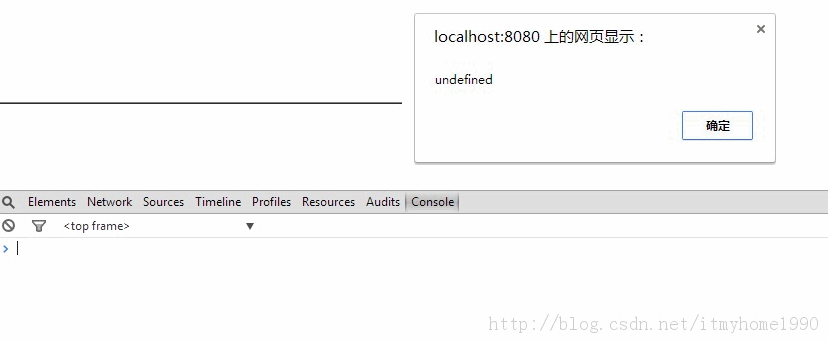
</script> 以上代码很简单,就是通过post从后台返回的值添加到table中 后台返回数据为 tr td id=’mytd’ 北京 /td td>深圳 /td /tr而我们要在post之后获取id为mytd的值, 此时是获取不到的,我们从浏览器中就可以观察出问题:

从以上可以看出在alert的时候 数据并还没有加载出来 控制台也并没有打印出信息,所以此时是取不到数据的。
使用ajaxComplete()方法可以在请求完成时运行要执行的代码,我们修改为如下:
$(function() {
$.post("admin/UserForumthemeBabygrowupFrontList.do",{},function(data){
console.info(data.table);
$("#tab").append(data.table);
})
$("#tab").ajaxComplete(function(){ //待请求完成时 执行
alert($("#mytd").html());
})
}); 注意:complete方法是等待所有的ajax完成之后,所以如果有其他的ajax操作,可能会有所影响
jQuery获取动态创建元素的内容相关推荐
- Jquery取得iframe中元素的几种方法Javascript Jquery获取Iframe的元素、内容或者ID,反之也行!...
query取得iframe中元素的几种方法 在iframe子页面获取父页面元素 代码如下: $('#objId', parent.document); // 搞定... 在父页面 获取iframe子页 ...
- Java程序员从笨鸟到菜鸟之(八十七)跟我学jquery(三)jquery动态创建元素和常用函数示例
在上面两篇博客中列举了太多的API相信大家看着眼晕. 不过这些基础还必须要讲, 基础要扎实.其实对于这些列表大家可以跳过, 等以后用到时再回头看或者查询官方的API说明.在本博客中就给大家讲解一下这些 ...
- jquery利用appendTo动态创建元素
动态创建元素可以说是DOM中常做的事情,下面我来介绍在jquery中利用appendTo来动态创建元素,有需要的朋友可参考参考. 当HTML字符串是没有属性的元素是, 内部使用document.cre ...
- js学习-DOM之动态创建元素的三种方式、插入元素、onkeydown与onkeyup两个事件整理...
动态创建元素的三种方式: 第一种: Document.write(); <body> <input type="button" id="btn" ...
- jQuery获取和设置元素
本篇文章聊聊如何使用jQuery获取和设置元素内容与值. 一.获取和设置元素内容 在 jQuery 中,操作元素内容的方法包括 html() 和 text().前者与 JavaScript 中的 in ...
- 4.3.3 用jQuery获取动态数据
4.3.3 用jQuery获取动态数据 2008-09-28 16:09 (英)格雷恩(Granc,D.)等著/贺师俊等译 人民邮电出版社 我要评论(0) 字号:T | T 综合评级: 想读(1) ...
- js动态创建元素和删除
动态创建元素的三种方式: 一.document.write(): 功能:向body的最后添加一段结构: 参数:字符串: 用法:document.write('这是内容<div>这是div& ...
- JS动态创建元素(两种方法)
前言 创建元素有两种方法 1)将需要创建的元素,以字符串的形式拼接:找到父级元素,直接对父级元素的innnerHTML进行赋值. 2)使用Document.Element对象自带的一些函数,来实现动态 ...
- Javascript:DOM动态创建元素实例应用
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8" ...
最新文章
- 内存分配成功,但并未初始化
- 怎么让IIS支持PHP
- 「镁客早报」蓝色起源完成无人火箭试飞;知名对冲基金做空高通...
- Flutter PageView左右滑动切换视图
- 安卓学习UI组件-ViewFlipper-实现屏幕切换动画效果
- 荣耀Magic4性能体验超苹果再次实锤!非官方游戏性能对比出炉
- 20190429 - 如何访问 macOS 的 httpd、mysql 等服务
- web应用渗透测试流程
- cad---菜单,工具栏,屏幕菜单,增强工具栏
- 冒险岛079单机搭建流程
- 计算机 网络发现不了电脑,win10网络发现已关闭网络计算机和设备不可见怎么办?...
- 力扣(LeetCode)刷题,简单+中等题(第36期)
- Docker网络及资源管理
- 一周电子取证行业热点简讯
- 【人工智能】【1024】谷歌量子计算突破登Nature封面,号称200秒顶超算10000年!
- win10、win7“以太网”将WiFi名称改成网络名称
- 帮助新员工快速形成战斗力,Filez在入职与培训场景应用
- 分析型数据库产品的排头兵GBase 8a
- 使用Clang作为编译器 —— 使用 Clang 交叉编译
- Android学习之ImageView放置gif动态图
热门文章
- android studio创建9.patch图片,使用时出现Error: Duplicate resources
- python自学行吗-自学Python可以吗?怎样从入门到大师?我写这篇文章告诉你
- python读音播报-用Python写一个语音播放软件
- python真的是吹过了-被吹的神乎其神的Python到底都能干什么
- python软件下载安装中文版-Python3.7.6下载
- python画50个图-Matplotlib如何绘制多个子图
- python画柱状图-python plotly画柱状图代码实例
- python好学吗-Python对于没有计算机基础知识的人来说,好学吗?
- 语音识别实验报告.docx
- python中正则表达式_Python中正则表达式详解
