UED团队规范设计参考及建议
公司产品线逐渐增多,变动频繁且并行开发,常常需要设计与开发能够快速的做出响应。同时这类产品中有存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容。通过模块化的解决方案,降低冗余的生产成本。
而标准化规范是达到此目的起点。
在任何行业中一套良好的工作流程不仅可以保证各个阶段输出物的质量,提升工作效率,而且在一定的范畴下针对不同的项目,工作流程具有可复制的特点。如批量生产一款新车型,那就必须严格按照一定的汽车设计和生产流程进行操作,各阶段通力合作,才能保证汽车品质以及最终的量产。设计行业流程化、规范化程度逐步提高意味着该行业成熟度的不断提高。
因大企业后台80%任务场景具有强规律性、可规范性、高复用性等特点,ued与前端共建,进行了规范约定,将常用的任务场景进行框架层的抽象,包括但不限于其布局、内容、交互、实现,框架下的需求内容可灵活定制,不仅大大减少各协作方对相同场景进行重复性的思考及工程投入,缩短了项目开发时间,而且保证项目有高质量和一致性的产出。
先科普下UED:
UED概念及职责略——具体找度娘,UED团队包括:
交互设计师(Interaction Designer)
视觉设计师(Vision Designer)
前端开发工程师(Web Developer)
个大厂的UED设置都差不多,参考:
http://ued.ctrip.com
http://uedc.163.com/
http://jdc.jd.com/
http://www.aliued.cn/
http://ued.qq.com/
要制定UED的标准规范,首先的从设计和交互入手,我觉得产品的灵魂源于设计,骨骼源于交互。而从源头把控和规划,才能从根本解决问题。
例如:组件、模块、复用等问题
典型的例子:
从设计优化开发工作扁平化——去圆角阴影 材质比如.5xp 与1px ——参看《Retina真实还原1px边框的解决方案》
交互优化设计及开发工作典型案例:顺丰彩组合支付原来22中组合策略优化。
如何复用现有资源节庆换肤、营销迭代改版
参考案例:
Ant Design :一个服务于企业级产品的设计体系,基于『确定』和『自然』的设计价值观和模块化的解决方案,让设计者专注于更好的用户体验。
Material Design :每个设计决策背后都会有一系列的逻辑作为支撑
而很多公司无法推行一套专业的设计流程,造成设计师专业度难以提升。设计师在接到需求的时候就直接上手开始做,没有前期的分析和研究,做完了事,专业度没有保证。
交互规范:首先需要做的工作: 需求分级规范:设计部门会接到大大小小需求不同的项目,而项目大小的不同也直接对应着设计流程的繁简,评审人员与审核标准 流程规范:交互设计是否参与前期产品设计规范、设计是否需要交互参与及评审、定稿机制。 根据不同等级,走不同流程 例如:重点项目设计流程、敏捷设计流程、极简设计流程 参考案例:
短兵相接勇者胜 — 紧张项目管理策略
场景中台化助力提升上下游协作效率
复杂产品的设计策略
交互设计的规划流程
无规矩、不方圆——大众点评UED团队的设计流程规范
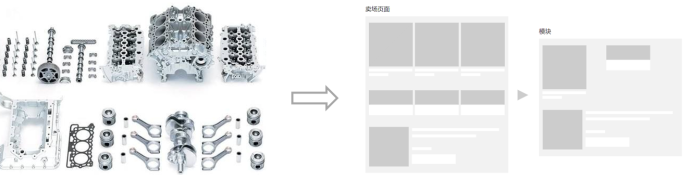
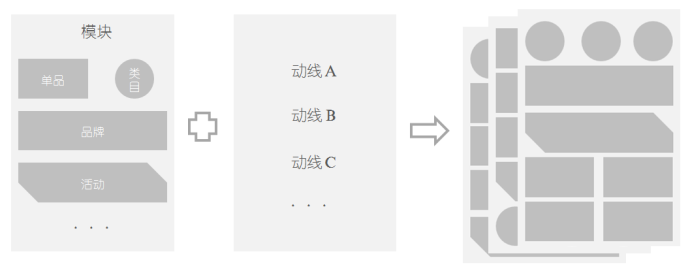
模块化设计规范 标准化模块设计

模块即是零件,动线即是图纸;使用不同的模块与动线,即可组成满足不同需求的场景 如何推动模块与动线设计?

模块设计原则
交互组合原则
参考案例:
大促分会场-模块化设计方法总结
如何制作交互组件库
组件化设计思维 – 从规范到工具的构建与探索
HAWK 供应链工作台设计语言及开发框架整体方案
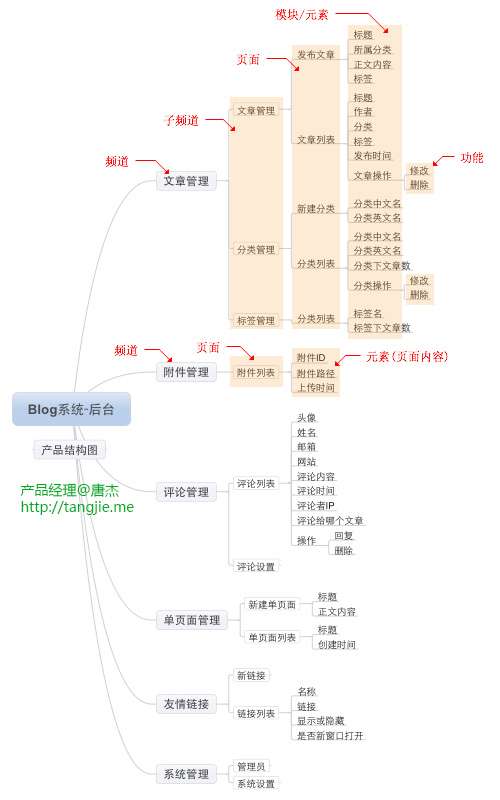
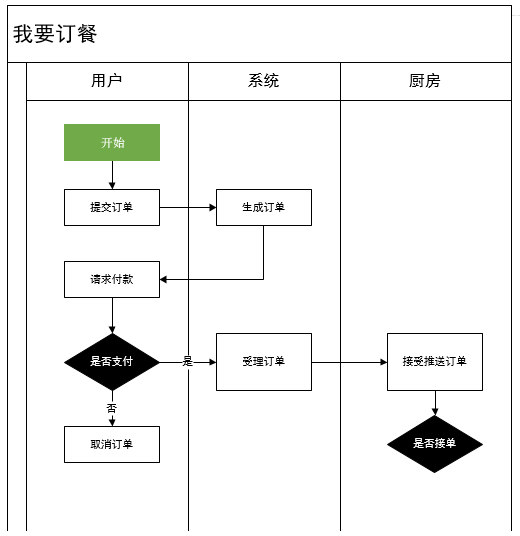
交互文档规范制定我们现在的产品只要 很低保真原型图,在交互上很容易错过细节。需要开发、设计去仔细琢磨产品,来回往复看。特别是新人接手,需要重新进行业务知识大培训。 产品及交互,需要给出清晰准确的数据流程及交互流程给设计及开发人员,而这些若有一套标准准则,则更利于规范与理解 比如:
图片上传失败
重试


图片上传失败
重试
设计规范
图片上传失败
重试
设计规范
设计原则——设计的标准准则板式架构(间距 留白 对齐)、 字体 、色彩等规范参考案例 “范”栅格(HTML5 UI栅格研究) MXD logo设计规范–MXD Big Day
设计模式——精练问题的一般解决方案在企业级业务中使用设计模式,能大幅度提升研发团队的确定性,节约无谓的设计且保持系统一致性,让『设计者』把创造力专注在最需要的地方。
设计资源——图库、模板、基础色板(产品级色彩体系)
文档规范为保证设计稿质量以及可传承、易上手等特点,设计师输出的文档也需要一套输出规范和模版。 标注规范 图层命名规范 文档格式规范 参考案例: 网页设计与重构那些事儿【基础篇】(原创技巧)设计与交互本人所知有限,不多谈。现在来看看前端 思考案例:
红绿灯与设计规范
互联网金融体验设计方法库
如何让设计效果可量化
在整理设计规范中变强
前端规范首先得讲CodeGuide html+css+js GuideLines代码标准规范 制定 重点:
html 结构规范 ——嵌套层级规范、语义化属性类规范组件化——封装标准
css 命名规范 权重、层叠规范 布局css嵌套
js 命名规范 注释规范 封装 模块化语法
参考标准
alloyteam 推荐
imweb
规范文档应具备可操作性,同事配备检验工具(JSLint、CSSLint) 工程规范 框架/库 ——应用框架设计 项目是初始化构建模板(yeoman) 接口规范—— rap接口管理 mock规则设置 readme—— 1、项目背景——业务概述 2、工程结构 3、测试、打包 操作 说明 代码校验——工具化 JSLint CssLint 上线报告——风险报告,如:兼容性评估报告,性能测试报告(原顺手付钱包改版后,领导还是反应慢,然后出具测试报告,精准展示前端性能) 运营监测——betterJS 异常自动回馈运营 前端项目验收标准 现在的项目完工后,没有对项目进行标准化操作。 比如注释规范,工程结构规范,代码规范。 以及页面性能是否达到用户可接受范围。 比如,腾讯, 团队方向 重点分工 商业公司养一个纯研究性的团队不现实,可以让不同人员负责不同领域的重点研究。比如偏CSS,偏JS,偏架构 梯队人才培养 目前前端技术框架层层不穷,我们需要一个文档的技术开发框架,同时要让几个有余力的同事去研究当今前沿的技术框架。及热点库的热点更新。 导师制度 带新人、技术分享等 工程模板案例 构建成熟的技术框架实例。初始化后即可在适应新项目的初始化开发。
原文地址:UED团队规范设计参考及建议 - 模型设计,领域设计,软件设计, - 周陆军的个人网站
文有不妥之处,请告知
UED团队规范设计参考及建议相关推荐
- [Craftor整理]PCB设计参考和建议
转载于:https://www.cnblogs.com/craftor/archive/2012/05/25/2518032.html
- 国内各大互联网公司UED(用户体验设计)团队博客介绍
UED是什么 UED = user experience design,用户体验设计. UED的通常理解,就是"我们做的一切都是为了呈现在您眼前的页面". UED团队包括:交互设 ...
- ui设计参考网站以及ui设计参考书籍
今天是ui设计参考网站以及ui设计参考书籍的一些总结推荐,ui设计其实不仅仅是学习一些软件那样简单,很多时候我们需要开发脑力以及想象力,看书是会打开思维,看网站是会打开想象.下面就是ui设计参考网站以 ...
- App 界的一股清流 音视频应有尽有 完全按照 Material design 规范设计的 App
vld 项目地址:Cuieney/vld 简介:App 界的一股清流 音视频应有尽有 完全按照 Material design 规范设计的 App 更多:作者 提 Bug 标签: andr ...
- 玩转冷板式液冷 你需要一份靠谱的“设计参考”
通过"碳达峰"与"碳中和"行动实现可持续发展,是当前人类社会的共识.进入数字时代,作为信息系统运行的物理载体,数据中心建设规模与数量增速迅猛,在源源不断为经济社 ...
- 小型团队硬件设计之元器件管理
目录 小型团队硬件设计之元器件管理 问题现象: 问题原因: 解决问题的总体思路: 解决问题的的具体执行步骤: 1,选定硬件设计工具和版本管理工具 2,数据库的建立 2.1 Excel文件格式 2.2 ...
- 软件版本号命名规范_电影录音部门和剪辑部门交互规范的参考
本文原载于公众号「后期骗局」,作者黄烁 经作者同意转载 黄烁老师非常谦虚的称之为参考,但其实这都是一线工作人员多年血泪总结出的经验教训之谈,也是大部分工业化制作的基本流程要求,每一个字背后不知有多少熬 ...
- 团队项目--设计类图
团队项目-设计类图 负责人:董光耀 杨文雅 一.整体方案的制定 聊天工具的系统运行图 二.数据表设计 本聊天工具建立的数据库中各个表的设计结果如下面表格所示.每个表格表示数据库中的一个表. (1) 用 ...
- [转]UE/UI/UCE/UED的区别 附UED团队网站链接
字面释义: UE (User Experience) : 用户体验 UI (User Interface) : 用户界面 UCD (User-Centered Design) :以用户为中心的设计 U ...
最新文章
- 【ARM】arm串行通信
- while (true) 和 for (;;) 到底哪个更快?
- Linux 系统 rpm安装ipvsadm.src.rpm
- 【机器学习】特征提取
- 在WPF的TreeView中实现右键选定
- Excel的python读写
- linux下定时执行任务方法【转】
- 简明介绍java“包”的用法
- java random 种子数_java中Random类带种子与不带的区别,详细解析
- 梁宁 产品30讲理解
- 一点一点把CAN总线通信吃透
- 纳米软件推出的新一代的网络分析仪软件你了解了吗?
- java 几分钟前几小时前几天前后转化为时间
- [DataAnalysis]多元线性回归深入浅出-案例+模型假设+参数估计方法+模型评判方法+变量选择+多重共线性问题
- B2B从销售到深度协作
- word内多级列表标题变成黑块解决办法
- kubernetes搭建rook-ceph
- 双重差分模型能做固定效应吗_stata中双重差分操流程及代码
- 你看了一定还想再看的windows/ubuntu操作技巧
- 小工具 - 新浪股票API数据实时展示插件
热门文章
- Elasticsearch 中为什么选择倒排索引而不选择 B 树索引
- 怎么将两段视频合并在一起?快速操作技巧
- KVM虚拟化介绍和安装使用方法
- 云服务器选股,【图】老师们能不能在通达信7.48中整合云行情服务器?_选股公式,股票,炒股公式,股票指标,股票论坛_股票软件技术交流论坛_理想论坛 - 股票论坛...
- 残疾人求职阿里巴巴等了八年!好辛苦!
- flutter页面布局HTML,Flutter开发实战初级(2)页面布局详解
- Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条(三十一)
- 高颜值游戏蓝牙耳机初体验,2020新款低延迟蓝牙耳机测评推荐
- android在framework层增加自己的service---仿照GPS
- 【基于Simulink+UG NX MCD 一级倒立摆控制系统仿真】建模和分析(一)
