Mock.js 和Node.js详细讲解
原文地址:http://www.manongjc.com/article/10503.html
《一统江湖的大前端》系列是自己的前端学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新。如果你对前端的理解还是写写页面绑绑事件,那你真的是有点OUT了,前端能做的事情已经太多了,
手机app开发,桌面应用开发,用于神经网络人工智能的库,页面游戏,数据可视化, 甚至嵌入式开发,什么火就搞什么,活脱脱一个蹭热点小能手。如果你也觉得前端的日常开发有些枯燥,不妨一起来看看前端的另一番模样。
为什么你总是下不了班
大部分工程化的项目为方便维护,大多都会采用前后端分离的开发方式,而前端和后端的工作基本也是同时下发的,这时前端开发人员就会很尴尬,后端在干活的时候,领导几乎一定会让你先做个静态页面看看,这时候你和后端之间可能只是约定了接口(当然也可能连接口都没约定,那我只能祝你幸福了),并没有数据的传输,没法直接拿到填充网页的数据,如果一次将前端代码写到位,那么打开网页时轻则页面提示没有获取到数据,重则直接报错退出脚本。
而真正的问题在于静态页面做起来是非常快的,以至于你的领导会认为当你把静态页面中加入javascript的逻辑部分的代码后也应该非常快,而实际上逻辑部分的代码量和联调的工作量几乎是写一个静态页面的5-10倍。
基本上前端的一个需求的开发至少需要经历静态页面——>业务逻辑+静态数据——>业务逻辑+http请求及数据处理这几种不同形态才能交工,那么真实的时间轴变成了这样:
| 角色 | 阶段1 | 阶段2 | 阶段3 | 阶段4 | 阶段5 | 阶段6 |
|---|---|---|---|---|---|---|
| 后端 | 写后台代码 | 写后台代码 | 回家睡觉 | 回家睡觉或忙其他事 | 修改前端提交的bug | 重复4-5直到能上线 |
| 前端 | 写静态页面 | 漫无目的改样式 | 写前端逻辑 | 边开发前端边测试接口 | 漫无目的改样式 | 重复4-5直到能上线 |
无论从哪个方面看,前端都是一个打杂的活,无论从哪个角度看,前端也都是一个小弟脸,下不了班好像也是应该的。
Node.js
Node火起来的时候,前端就流行这样一句话:不会Node.js的前端,是不完整的,简单地说,Node.js将javascript能力扩展至服务端的关键一步,js也是从此开始了自己无孔不入的风骚操作,网上关于如何使用Node.js搭起一个本地服务器数不胜数,本篇中使用express框架来快速搭建Mock服务器。

Mock.js
Mock.js(github仓库地址)是一个生成Mock数据(也就是虚拟数据)js库,语法简单明了却非常好用,支持前端和服务端两种环境引用,感兴趣的读者可以点击上面链接进行学习,官方Wiki提供了全套文档,最多1小时就可以上手。
| 工作方式 | 优势 | 劣势 |
|---|---|---|
| 客户端 | 操作方便,纯前端本地即可实现 | 1.不易进行接口管理 2.协作人员无法获得Mock数据 |
| 服务端 | 1.前端代码几乎不需改动 2.其他人员可访问获得Mock数据 | 需要搭建Mock服务器,相较前者稍复杂 |
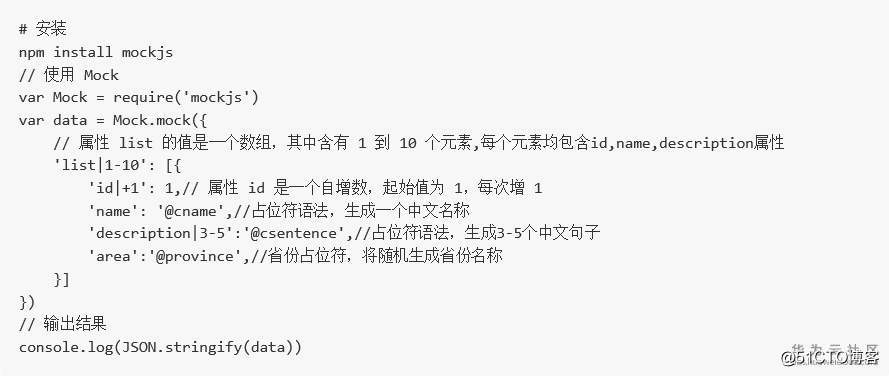
简单浏览一下其使用方式:

前端的任务到底是什么
前端开发的本质,是数据的采集和数据的呈现,即把用户提交的数据准确安全地发送给服务器,把服务器传递的数据按照设计图展示在界面上,无论是否界面是否经过CSS的美化,是否经过交互设计的易用性优化,最本质的东西是一样的。
换句话说,你需要做到的是后端给的数据正确时,确保将其按设计稿展示出来,后端给的数据不正确时,给出提示并尽可能不要让脚本报错退出。
使用Nodejs和Mockjs搞事情
建议的做法是:使用node.js框架express快速搭建服务器,与后端人员约定好接口后,使用Mock.js在服务端生成各类型虚拟数据,前端开发人员直接对接Mock服务器
你应该做的,是一次性将前端代码写到位并能够快速定位联调异常,然后回家睡觉,而不是漫无目的劳作和等待跟其他人互相扯皮。
1.安装node.js
附件中包含: nodeV8.9.4版本windows安装包
2.安装其他依赖包
yarn(替代npm的包管理工具):npm install yarn(可选)express(express框架):npm install express -gexpress-generator(express项目生成插件):npm install express-generator -gmockjs(模拟数据生成库):npm install mockjs
若安装速度较慢,可切换npm源为cnpm或使用Yarn进行包管理
3.生成新的express项目并编写服务端
本篇力求简单粗暴,只讲使用不讲express目录结构,感兴趣的同学可自行研究
♬ 3.1 在指定路径下打开命令行,输入express mockserver,即可生成名为mockserver的项目
♬ 3.2 打开app.js文件,在 var app = express() 之后加入如下代码,屏蔽跨域:
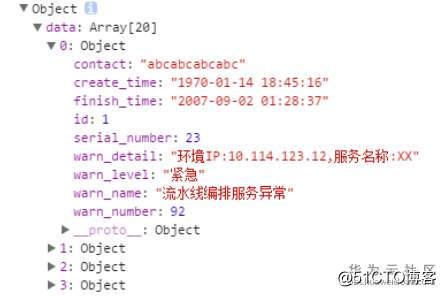
♬ 3.3 仿照users.js文件的格式及其在app.js文件中的路由挂载方式(任何一个熟练地代码搬运工肯定看得懂),引入mockjs,生成需要的随机数据,当接收到前端发送的请求时,返回生成的数据:
浏览器访问可在控制台打出返回数据:

♬ 3.4 在mockserver项目目录下打开命令行工具,输入npm start,待服务启动后,打开前端页面即可看到服务器返回的模拟数据。
♬ 3.5 开启其他人员的访问能力,其实就是在本地搭建一个服务器。
实现方式1——通过express工程来实现node服务器
将前端代码拷贝至express项目目录中public文件夹(本例中为/mockserver/public),打开命令行工具输入ipconfig查询本机IP,将127.0.0.1替换为本机IP,然后在浏览器直接访问即可打开网页。
实现方式2——传统Apache服务器
为方便管理,直接使用开源XAMPP集成环境,安装完成后一键开启apache服务器,并将前端代码拷贝至安装目录中htdoc文件夹中的子文件夹中,然后以方式1中类似的方式在浏览器中访问即可,由于服务端代码取消了跨域限制,故即使端口号不同,apache服务器中的网站仍然可以访问node服务器中的接口并拿到数据。
♬ 3.6 最后,项目是大家一起做的,不是你撇清责任就完事了的,为你所做的一切提供一个可参考访问的excel文档并把它发给与你合作开发的后端是有礼貌的做法.
Mock.js 和Node.js详细讲解相关推荐
- 942.ava.com_如何使用Ava.js测试Node.js应用程序
942.ava.com by Nitish Phanse 由Nitish Phanse 如何使用Ava.js测试Node.js应用程序 (How you can test your Node.js a ...
- Node.js(一)——(Node.js安装及使用,通过Node.js搭建服务器,模块化及自定义模块,npm/yarn/nvm,内置模块fs的使用,buffer及stream,新闻列表案例)
目录 1.Node.js介绍 2.安装Node.js 3.使用Node.js实现第一个服务器 3.1初步感受Node.js 3.2Google Chrome 默认非安全端口列表,尽量避免以下端口. 3 ...
- 前端基础:vue.js跟node.js分别是什么
vue.js和node.js分别是什么?下面本篇文章就来给大家介绍一下vue.js和node.js,希望对大家有所帮助. Vue.js是什么? Vue.js是一款流行的JavaScript前端框架,一 ...
- JS和node.js的区别
JS和node.js的区别 什么是node.js node.js是一个基于 Chrome V8 引擎的 JavaScript 运行时的环境. 什么是JavaScript 2.1比较JavaScript ...
- 基于Vue.js和Node.js的个人网盘系统——科技立项中期成果
基于Vue.js和Node.js的个人网盘系统 个人网盘系统前端使用Vue.js框架,特别使用了Vue3支持的Element Plus组件库.后端使用Node.js提供服务.数据库使用MongoDB. ...
- 初识Node.js之Node.js与java作为后台服务器的对比
最近去了新公司,又拾起了被我抛下许久的后端了,不过因为公司的需求,后端采用Node.js,最近一直在学习Node.js,随着逐渐深入的了解,发现真的Node.js能越来越变得热门是有其存在的道理的.可 ...
- Node.js「一」—— Node.js 简介 / Node.js 模块 / 包 与 NPM
本文为 Node.js 系列笔记第一篇.文章参考:nodejs 教程 -- 大地:<深入浅出 Node.js>:阮一峰 nodejs 博客 文章目录 一.Node 简介 1. 简单介绍 2 ...
- 百度语音合成 js html,Node.js结合百度TTS接口实现文字转语音功能
今天工作的时候偶然发现了百度的TTS Restful接口(TTS是TextToSpeech,说白了就是文本转语音的功能).该接口如下,浏览器中可以直接访问: http://tts.baidu.com/ ...
- 安装node.js 附带node.js以及npm初步认识 设置淘宝/npm镜像 命令
1,安装: 下载地址:https://nodejs.org/en/download/ 0积分:https://download.csdn.net/download/weixin_42859280/12 ...
最新文章
- cmake开发环境 linux qt_一步步搭建CMake+QT+VTK+BOOST开发环境
- Apache 基金会宣布 Apache Pulsar 毕业成为顶级项目
- 【原创翻译】文件与文件夹
- Asp.net MVC 学习之路-003(增删改查,后端手工,前端生成)
- [DeeplearningAI笔记]卷积神经网络2.9-2.10迁移学习与数据增强
- centos7 mysql 1064_【mysql报错】1064 - You have an error in your SQL syntax;
- 三张表有重复字段_什么?搞不定Kafka重复消费?
- SAP ERP 安全管理平台系统
- python基本代码教程-python基础教程
- mysql游标嵌套游标_mysql游标嵌套循环
- CDA I级学习 - CDA I级考试大纲
- 戴尔 Inspiron 530s 通过 Clover_v2.5k_r5093 安装 macOS Catalina 10.15.3 教程
- IP协议与MAC地址详解
- 《C陷阱与缺陷》学习笔记(1):这本书值得看吗?
- 搜狗微信文章爬取(上)
- 钽电容、贴片铝电解电容、二极管等正负极判断
- 青岛小学 初中有计算机编程比赛,2017年青岛中小学信息技术竞赛活动.doc
- 计算机创造奇迹的英语作文,大学英语作文:创造奇迹-Creating-Miracle.docx
- Android开发——新建库、删除库
- 阿里云配置二级域名与nginx代理踩坑
