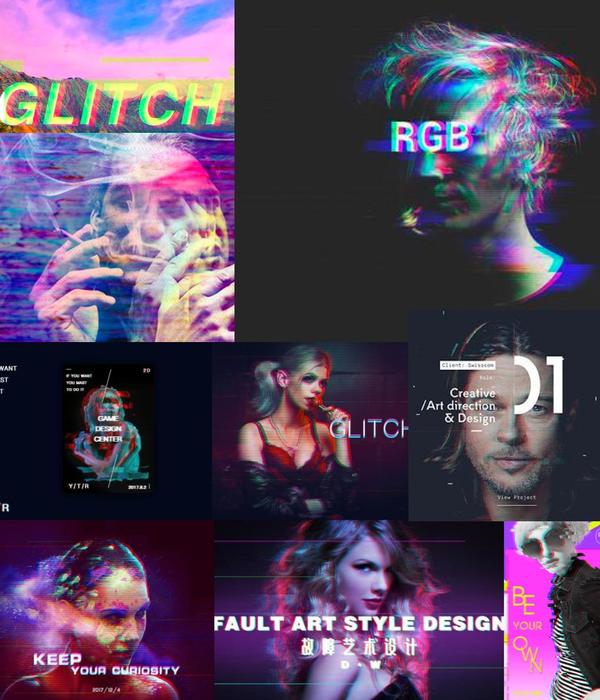
最近看到不少文章教大家用 photoshop 实现抖音的 logo 跟字体,我也非常喜欢这种风格的字体,于是趁着晚上的时间,动手用代码实现了下此类风格的字体特效,顺便开发了个小工具,地址见文末。本文主要是从艺术手法和 JS 前端实现 2 个方面进行梳理,我们可以看到如何用代码来描述艺术手法,达到自动化生成某一风格作品的目的。
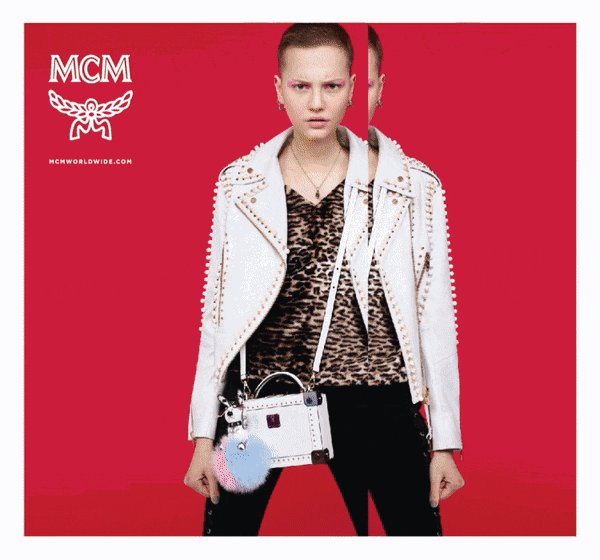
我们先了解下抖音的这种 logo 的艺术风格。抖音 logo 这种设计手法,是故障艺术 Glitch Art中的“错位”。故障艺术还有燥波、失真、毛刺等等其他设计手法。
Glitch 这个词,常指电脑或硬件设备出小毛病。著名的美国宇航员 John Glenn 对这种现象的表述为:
"Literally, a glitch is a spike or change in voltage in an electric current."
从字面上看,故障是电流中的尖峰或电压变化。
故障艺术 GlitchArt
作为一种艺术形式,产生于我们生活中一些十分常见的场景,例如数字设备发生故障的场景,当电视、电脑等设备的软件或硬件出现问题后,可能会造成视频音频播放异常,在视觉上,画面变成破碎、带有缺陷的图像,颜色失真。艺术家们却从这些故障中发现了美,他们认为故障产生的美除了代表不完善之外,更意味着意外和变化,每一次故障的发生都像是打破常规的一次再创造。
看2个案例:
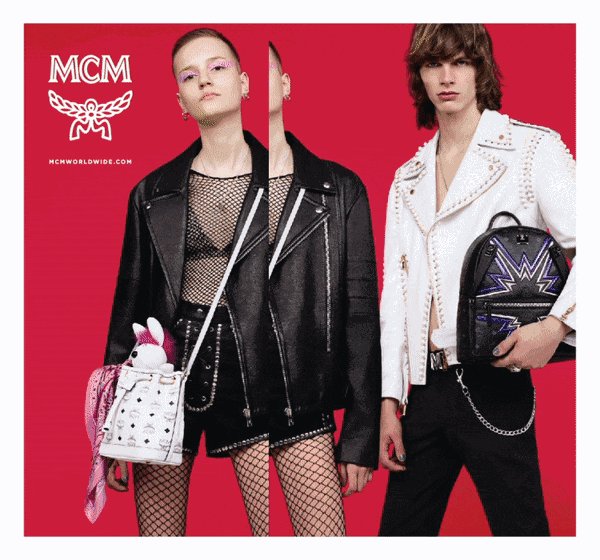
Adidas x 大疆也运用故障艺术效果推出了新款限鞋盒,运动与科技的跨界联姻:
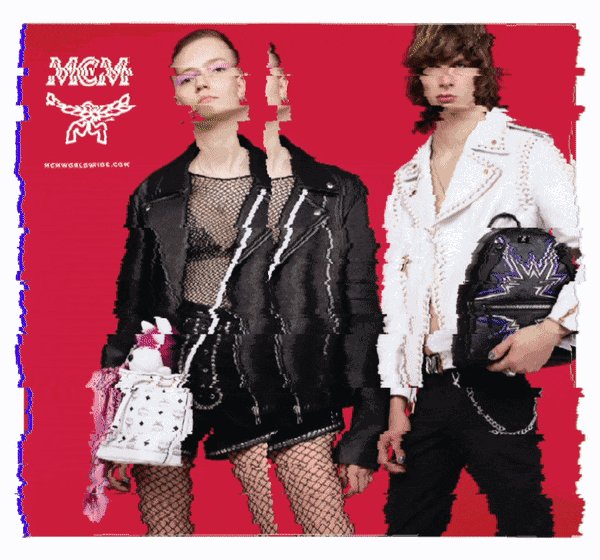
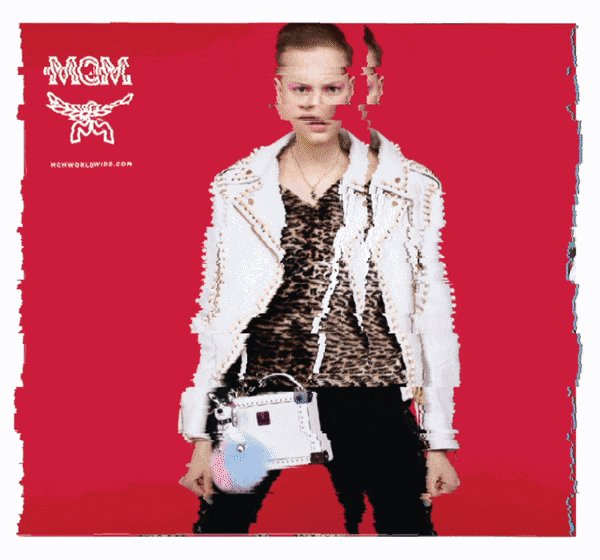
还有动态海报的案例:
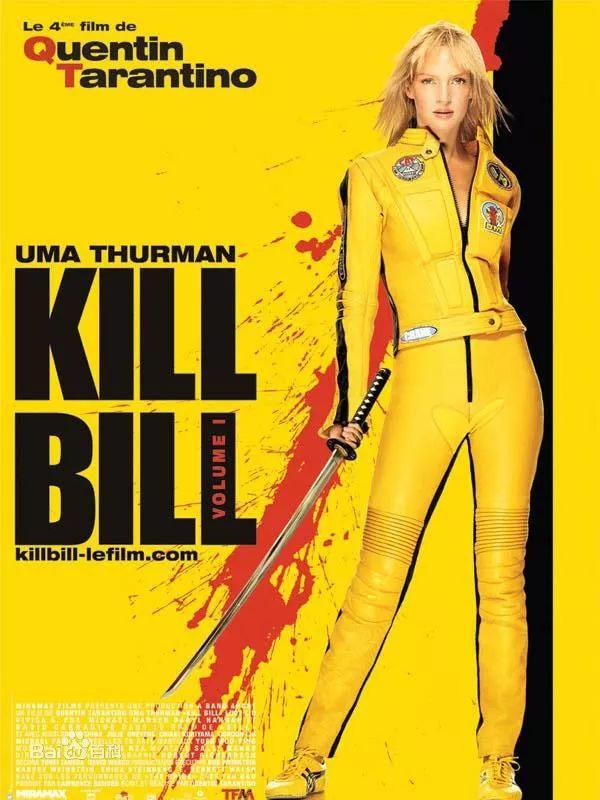
艺术家总是能从生活中发现美,从厂房的破旧发觉破旧之美,裸露的钢结构与斑驳的混凝土让人感受到存在的真实感。再如电影中常见的“暴力美学”,将暴力的动作场面仪式化,要么把影片中的枪战、打斗场面消解为无特定意义的游戏、玩笑;要么把它符号化,作为与影片内容紧密相关的视觉和听觉的审美要素。如下图的电影海报作品采用黄色、黑色、红色,把暴力美学融入海报设计中。
再看电影 《攻壳机动队》 的海报,强烈的纵向、横向的线条感:
有了以上的认知基础,我们从艺术手法上提炼出抖音 logo 及海报字体的手法:
艺术手法1
错位
艺术手法2
横向线条感
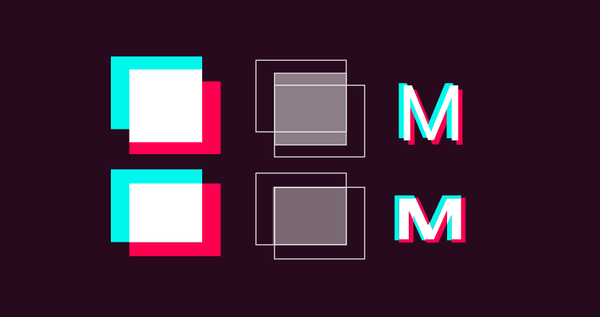
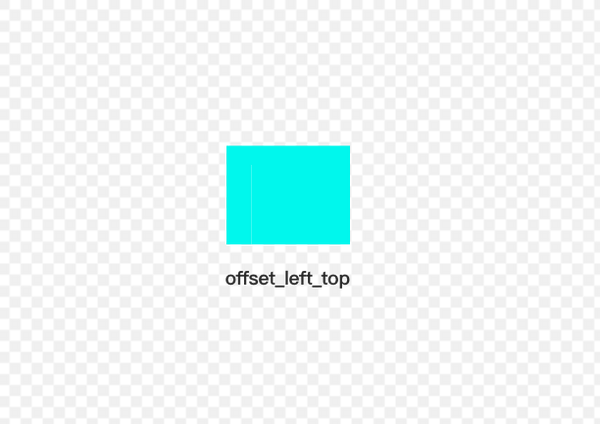
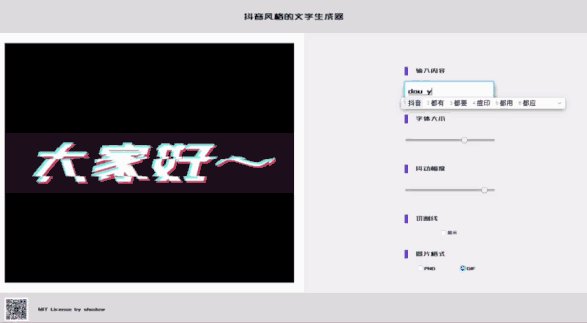
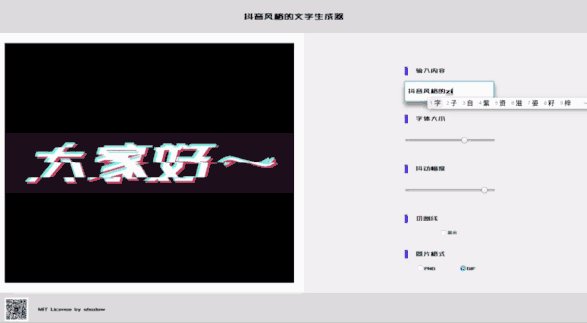
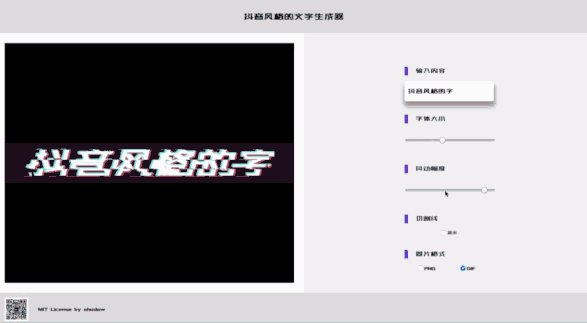
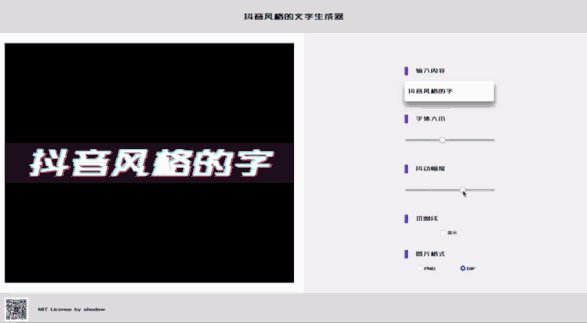
接下来, MixLab 这边教大家用代码实现这一风格,并开发一个小工具,用于以后制作此类字体风格,帮大家节省时间,还可以升级加入生成 GIF 动图的功能。我们先分析下抖音的 logo ,这是一个图形,向左向右偏移,左边跟右边的分别赋予2个不同颜色。如下图所示:
最上面一种实现是比较简单的,只要使用偏移,重叠3个字样就行;下面一种涉及到2个字样的交集运算,处理起来也稍复杂,但效果更精细,本文采用的是下面一种实现方式。
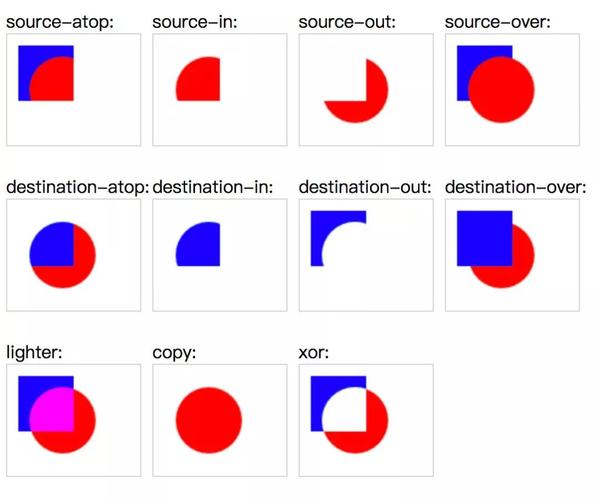
一个抖音风格的字体构成是由3部分构成的,分别是左上青色字样、中间白色字样、右下红色字样,我们可以用前端 canvas 实现,先绘制文字内容至画布,然后分别向左上、右下拷贝一份,这里主要应用到了 globalCompositeOperation属性,各种 globalCompositeOperation的效果,可以一一试验,尝试效果。
下面开始一步步用代码实现:
技术实现 1
偏移及 xor 操作
1.1
选一款接近抖音风格的字体:
免费商用字体:
站酷酷黑体
http://www.zcool.com.cn/special/zcoolfonts/#3rdPage
1.2
先绘制左上方的字样
ctx.textBaseline="top"; ctx.font=this.font; ctx.fillStyle=this.colorLeft; ctx.fillText(word,x-offset,y-offset);
1.3
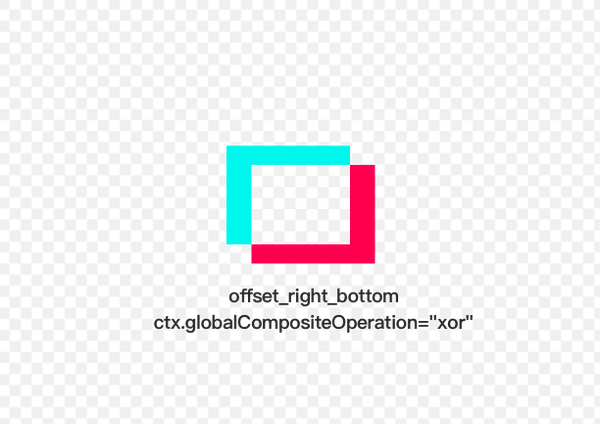
绘制右下的字样
ctx.globalCompositeOperation="xor"; ctx.fillStyle=this.colorRight; ctx.fillText(word,x+offset,y+offset);
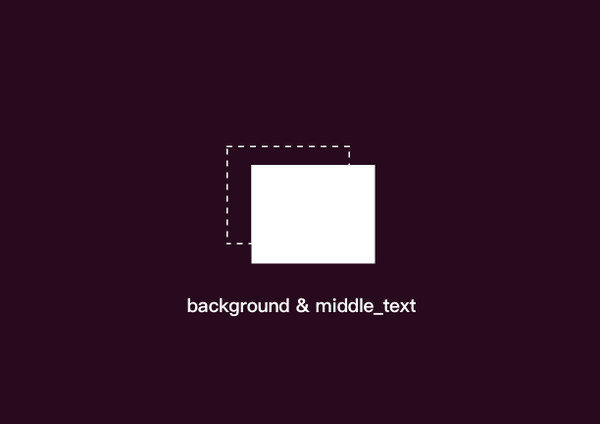
1.4
新建一个 canvas ,绘制背景及中间的字样
var canvasBg=document.createElement('canvas'), ctxBg=canvasBg.getContext('2d'); canvasBg.width=this.ctx.canvas.width; canvasBg.height=this.ctx.canvas.height; ctxBg.fillStyle=this.colorBg; ctxBg.fillRect(0,0,this.ctx.canvas.width,this.ctx.canvas.height); var word=this.word, offset=this.offset, x=this.x, y=this.y; var ctx=this.ctx; ctxBg.textBaseline="top"; ctxBg.font=this.font; ctxBg.fillStyle=this.color; ctxBg.fillText(word,x+offset,y+offset);
1.5
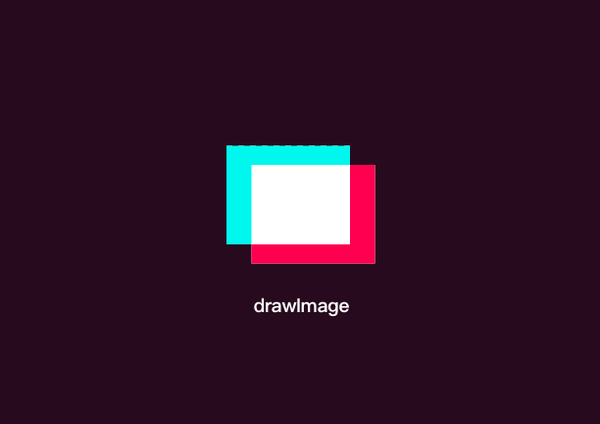
把第3步的画布绘制到第4步中的背景中
ctxBg.drawImage(ctx.canvas,0,0);
技术实现2
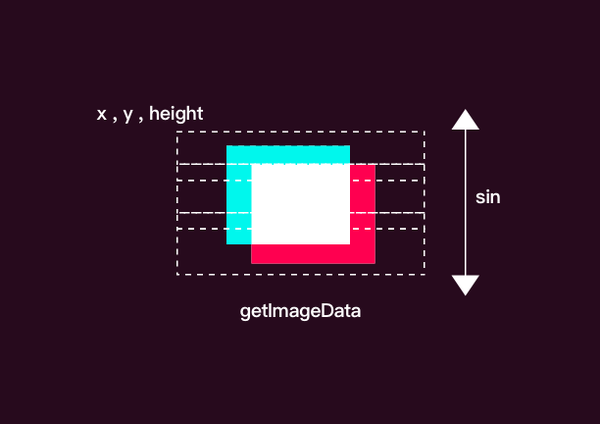
sin函数,getImageData及putImageData像素级处理
2.1
分别计算出切割字样片段的方框坐标、高度
主要是使用 sin 函数,随机计算出一些高度值,映射到字样的高度中进行切割,这边默认设置成切割成10段。代码见 DYText.prototype.generate 的 get 部分。
2.2
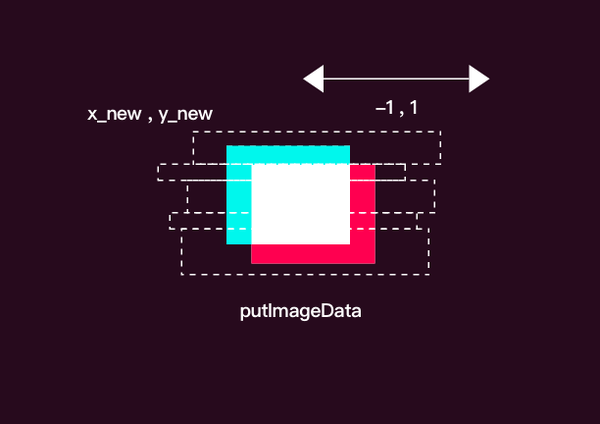
为实现横向的线条感,需计算风格化后的坐标位置。
这里由于篇幅所限,详细可以在知识星球咨询。代码见 DYText.prototype.generate 的 put 部分。
至此,我们写了个 JS 库,用于自动生成抖音风格的字样。除了生成 png 图,我们也可以继续拓展功能,这边选择了开源库:
http://jnordberg.github.io/gif.js/
在前端利用 web workers 生成 GIF ,生成速度还不错。代码如下:
var gif = new GIF({ workers: 20, quality: 10, workerScript:'./js/gif.worker.js' }); var frames=this.createFrames(); for (let index = 0; index < frames.length; index++) { gif.addFrame(frames[index], {delay:200}) }; gif.on('finished', function(blob) { cb(URL.createObjectURL(blob)); }); gif.render();
其中 createFrames 是 DYText.prototype.createFrames ,用于生成不同状态下的字体,并存为一个canvas ,保存到一个 frames 数组里。
cb ( URL.createObjectURL ( blob ) ) 是一个回调函数,因为 GIF 的生成是异步的,所以使用回调函数 cb 把生成的 base64 传出来,写到一个 img 标签的 src 即可显示。
一个错位、横向线条感的字体风格生成器的 JS 库就完成了,后面可以自行添加 UI 界面,或者扩展 JS 库。我们总结下主要使用的艺术手法,错位及横向线条感,通过偏移、xor 操作、sin 函数、getImageData 及 putImageData 像素级处理等技术手段,实现了自动创作的功能。我们可以看到,从艺术手法到技术实现的过程,艺术可以被算法清晰地描述,反过来使用算法生成艺术作品也是成立的。
错位
x
偏移及 xor 操作
横向线条感
x
sin,getImageData及putImageData
以上为全文内容。最近我在思考把文章当成产品来打磨,定了个小基调:一篇文章尽量涉及2个不同领域的内容,跨界思考之间的关联性。欢迎读者在微信群交流,入群方式留言获取。
热门文章推荐:
TensorFlow.js、迁移学习与AI产品创新之道mp.weixin.qq.com
关于【科技中的设计师】,这可能是最走心的一篇文章mp.weixin.qq.com
设计师/产品经理是否需要懂技术?mp.weixin.qq.com
PC,建议浏览器chrome,体验此工具:
https://shadowcz007.github.io/DYText/
用代码生成Glitch Art风格的抖音字体相关推荐
- 现在抖音这么火,那么你知道如何用CSS实现抖音字体?
比如这种抖音字体是不是感觉很酷,它是如何实现的呢,下面孙叫兽就简单分享一下CSS的实现方法,记得点赞收藏. 老司机给大家的一些小建议,一定要敲代码敲代码敲代码(重要的事情说三遍),程序员是实战家,不是 ...
- python爬虫反爬策略_抖音字体反爬,爬虫字体反爬策略——每周一个爬虫小教程系列...
在B站上看到一个关于抖音字体反爬的视频,看完之后,精神抖擞,不禁感觉,我又行了,于是在模拟器上下载了一个抖音,打开了我尘封已久的抖音号. 可以看见显示的数字是正常的,但是查看源码就是错误的. 既然是字 ...
- 小白也可以看会的破解抖音字体反爬
现在的网站,处处都是反爬,我们这些爬虫的经常需要和他们斗智斗勇,就看谁更厉害.这不,就连字体也弄成了反爬,而且还不止一个网站,常见的就有猫眼和汽车之家.不过,字体反爬也没有用,毕竟我们会破!哈哈. 抖 ...
- 李彦宏:Apollo Moon共享无人车必须要比打车便宜;消息称iPhone 12 mini已停产;抖音网页版上线|极客头条...
「极客头条」-- 技术人员的新闻圈! CSDN 的读者朋友们早上好哇,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧. 整理 | 梦依丹 出品 | CSDN(ID:CSDNnews ...
- 抖音取名,抖音打造人设(取名,头像,简介...):国仁楠哥
抖音名字,为什么有些人的账号让人一眼就能记住呢?有些账号的名字为什么无法引起别人的重视,关键点就在于账号取名的技巧上了. 抖音账号取名,首先名字很重要,我们对一个人的了解都是从名字开始的,当然了,抖音 ...
- 说话声音测试年龄软件叫什么名字,抖音上很火的一个讲师,年龄挺大了,说话很有意思,叫啥来着...
叫戴建业,是华中师范大学教授. 戴建业,男,1956年生于湖北省黄冈市麻城.现为华中师范大学文学院古代文学教研室教授.博士生导师,古代文学学科组长.学科带头人. 戴建业同时也是一位专栏作家,近三年多来 ...
- 国仁网络资讯:抖音新人如何精准定位?解析10种定位方向。
播放量低.粉丝的流失是每个抖音号运营者的痛处. 在羡慕他人的粉丝数量.视频播放量的同时,又不知道该从何入手? 不少抖音号的运营者们安慰自己:"我们的抖音号专业性太强,受众群非常小." ...
- 新人主播直播带货,该选择抖音还是快手。
5G时代的到来,越来越多的人说到短视频风口,而短视频中首当其冲的肯定是抖音和快手,对于所有想要把握流量风口的企业来说,在营销渠道上到底是侧重抖音还是快手是营销团队需要思考的问题.那我们今天就来分享分享 ...
- 抖音APP逆向资料记录
整理于2020年10月下旬,献给不甘平凡的你 更多企业级爬虫知识请查收于:https://blog.csdn.net/weixin_45316122/article/details/109840745 ...
- 抖音效果字体RGB分离
闲来无事做出的抖音字体效果代码 <!DOCTYPE html> <html><head><meta charset="utf-8"> ...
最新文章
- MSCKF-Based Visual-Wheel Odometry 轮速视觉融合里程计
- Go 语言编程 — viper 配置管理工具
- vs 设置调试路径为exe所在的路径
- hibernate关系映射(一对一)
- 如何在Eclipse里方便地进行markdown文件编辑
- 网页制作代码模板_科普:关于网页设计的4个基础小知识
- Linux如何将文件中内容放到粘贴板上
- conda使用报错:ImportError:DLL load failed
- pycharm/clion/idea等产品多含代码左移右移操作
- Apache Shiro源码解读之SecurityManager的创建
- 【kafka】scalac compiled against an incompatible version of joptsimple
- win7计算机找不到脚本文件夹,解决win7开机提示“windows script host 无法找到脚本文件”的方法...
- Java中的可变参数使用
- Xposed (二) 深入Module
- 【水果识别】基于matlab GUI RGB+HSV水果成熟度分级系统【含Matlab源码 825期】
- log4cpp 概述与基本使用实例(一)
- 三分钟上马 ESP32 spiffs文件系统
- 二十六篇,Linux库文件(动态库和静态库)的制作。
- 尚元钓(Fishing Game)
- arcgis打开mdb数据库_操作方法:在 ArcGIS 中连接至 Microsoft Access 2007 / 2010 (ACCDB) 文件...
热门文章
- 2022-02-27周报
- INNO setup 制作安装包
- 软件观念革命:交互设计精髓_“被催债”的设计推荐书单
- 怎么通过创新再造58
- 572g装固态 acer v3_联想 thinkpad R60E 0658DE2 升级SSD 固态硬盘方案?宏碁V3-572G-51MR光驱位加装固态硬盘应该买什么样接口类型的...
- 北航计算机组成原理课程设计-2020秋 PreProject-Logisim-斐波那契数列问题(简单迭代法+矩阵乘法的快速幂)
- The Django Book(一)
- linux 小度 驱动_arm-linux移植MT7601Uusb无线网卡(小度wifi,360随身WIFI 2代)
- lua 常用数据类型总结
- 锁屏后,360浏览器总是自动打开