js文件的断点调试(chrome)
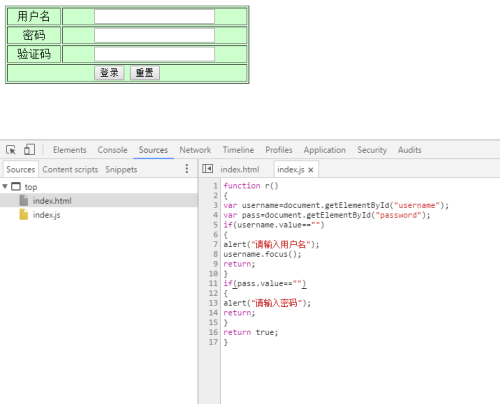
index.html文件在chrome中打开,并找到index.js

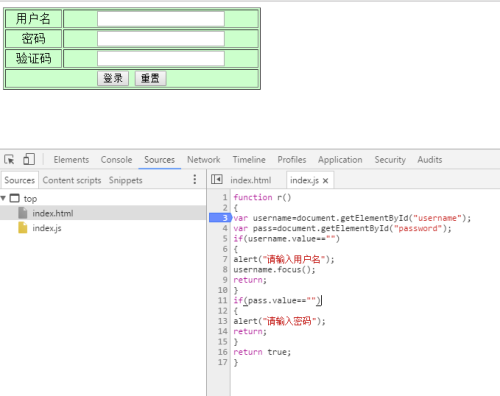
在你认为有错或想要进行的语句中打断点,打断点后的样子

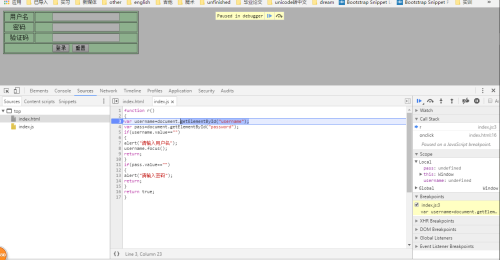
进行调试,目的是让打断点的语句运行,可以知道点击后会执行打断点的语句,点击登录

进行了断点调试,右边的或者蒙层上的是按语句进行的,进行一个函数,是返回
注意:如果你刚好要调试的代码是在click或者blur其他方法,不要在该方法上打断点,应该在方法里面的语句或者方法前的语句中打断点,不然会进行了click或者blur方法中调试
转载于:https://blog.51cto.com/11506666/1889093
js文件的断点调试(chrome)相关推荐
- html文件设置断点调试,断点调试
断点调试 使用 ES2015+ 特性来开发 Node.js 项目可以带来巨大的便利,但同时由于有些特性现在还不支持,需要借助 Babel 编译,运行的代码实际上是编译后的代码,这样给调试带来很大的麻烦 ...
- 本地js文件替换浏览器source中js文件进行开发调试,插件使用方法
一.请下载资源https://download.csdn.net/download/qq_32018951/10825239 二.先解压到本地,看到如下图路径 三.打开script.js文件修改,红框 ...
- chrome 控制台js调试与断点调试
这篇文章是根据目前 chrome 稳定版(19.0.1084.52 m)写的,因为 google 也在不断完善chrome developer tool,所以 chrome 版本不同可能稍有差别. 一 ...
- 使用visual studio code调试单个js文件
使用visual studio code调试单个js文件 1.添加配置 2.选择Node.js Launch Program生成基本配置 3.修改配置信息 4. 运行js文件进行debug调试 5. ...
- javascript断点调试
一.方法1 1.断点文件位置 打开chrome,找到Sources,在一堆的文件夹里面找到你要调试的js文件,打开它: 下面是html前端展示: 2.打断点 当你运行代码的时候,例如:操作搜索按钮点击 ...
- VS2008无法下断点调试的原因
VS2008单步调试时出错,原来的断点处显示一个空心圆加一个右下角的警告图标,调试无效,会直接跳过该断点.鼠标放在该断点上有如下提示: The breakpoint will not currentl ...
- chrome浏览器断点调试js代码 和 idea断点调试java代码
文章目录 chrome调试js代码 idea调试java代码 chrome调试js代码 Chrome调试快捷键总结 快捷键 功能 F10 (step over) 单步调试.步过,遇到函数时也当成一个语 ...
- Chrome JS断点调试技巧
Chrome调试折腾记_(2)JS断点调试技巧 技巧一:格式化压缩代码 技巧二:快速跳转到某个断点的位置 技巧三:查看断点内部的作用范围[很实用] 技巧4:监听事件断点 技巧5:DOM及 XHR监听跳 ...
- 动态加载的js文件在Chrome进行调试时找不到
有时候由于各种原因需要动态加载js文件,如: $('body').append("<script type='text/javascript' src='./editor.js'> ...
最新文章
- 2019年上半年收集到的人工智能循环神经网络干货文章
- angular 打印 lodop 引入css样式
- 使用qsort对不连续的内存数据排序_数据结构教程_v20201121
- Spark _06_补充部分算子【一】
- 汉诺塔III HDU - 2064
- nssl1255-B(轻功)【SPFA,分层图】
- java 并发线程_Java并发教程–线程之间的可见性
- Spring MVC中使用 Swagger2 构建Restful API
- 深入理解Docker Volume(一)
- java dns 解析域名解析_java网络学习 java dns 域名解析协议实现
- 云和物联网(IoT)是不可分割的,因为物联网需要云来运行和执行
- abs在c 语言中的作用,c语言中abs是什么意思
- 从“H1N1病毒”看危机意识的重要性
- RoCEv2 无损队列缓存
- 南宁琅东的机器人餐厅_南宁埌东藏着一个秘密花园,每天一大波年轻男女进进出出…...
- 缺省(默认)端口参数
- 后台管理UI的框架选择
- 领导力培训课程鱼龙混杂,还不如看这本经典领导力书籍来得实在!
- 第一场web3的游戏直播带领我走向直播的另一高点
- HTML调用百度地图API,实现地图标注位置
