谷歌浏览器Chrome developer tool详细介绍
http://www.cr173.com/html/19114_4.html
第 4 页 js调试源码控制面板
5 源码控制面板(js调试)
Javascript的调试,基本上是通过源码控制面板和命令行配合进行的。
5.1 Beautiful javascript
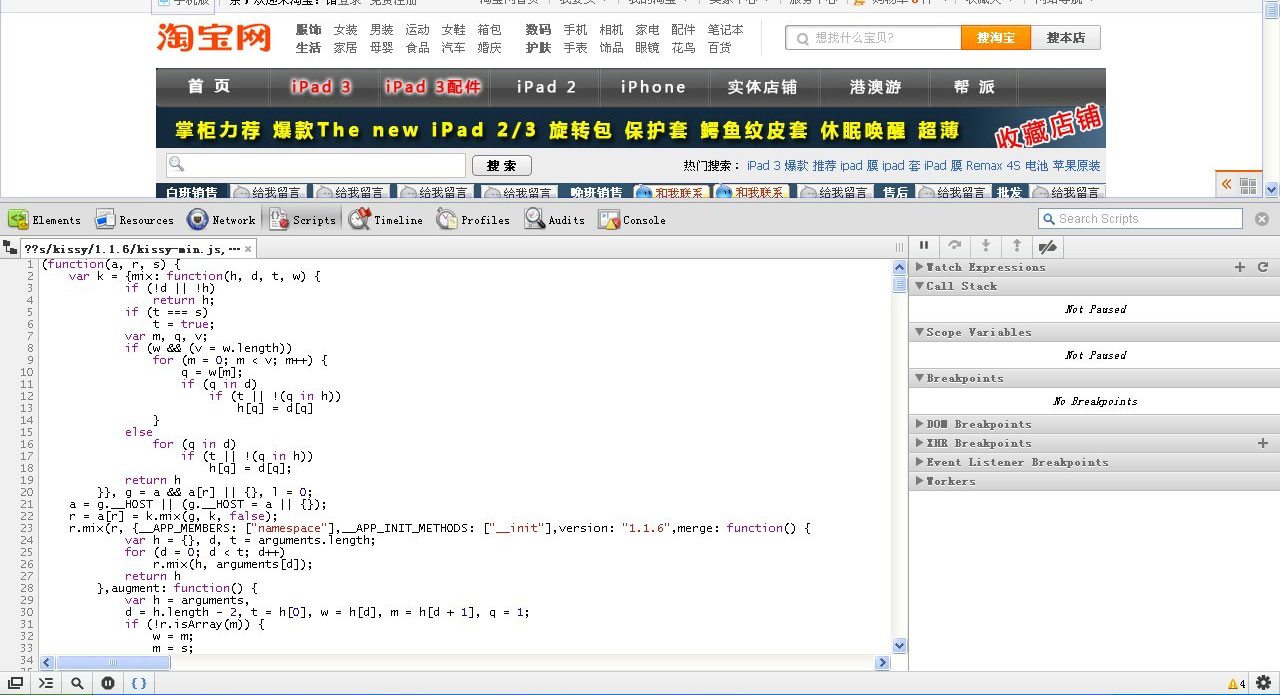
网上的js一般是压缩过的,阅读压缩过的javascript肯定是不是人能进行的,更别说添加断点了。在 Scripts 面板下面有个 Pretty print 按钮(这种符号 {}), 点击会将压缩 js 文件格式化缩进规整的文件, 这时候在设定断点可读性就大大提高了。

调整前

调整后
5.2 代码出错定位
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> 2 3 <htmlxmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <title>javascript add</title>8 9 <script type="text/javascript">10 11 var div=document.getElementByd("a");12 13function calSum(){14 15 var a=parseInt(document.getElementById("num1").value);16 17var b=parseInt(document.getElementById("num2").value);18 19document.getElementById("num3").value=(a+b);20 21 }22 23 </script>24 25 </head>26 27<body>28 29 <input type="text" id="num1"/>add<input type="text" id="num2"/>30 31<input type="button" id="btnCal" οnclick="calum()" value="equal"/><input type="text"id="num3"/>32 33 </body>34 35 </html>
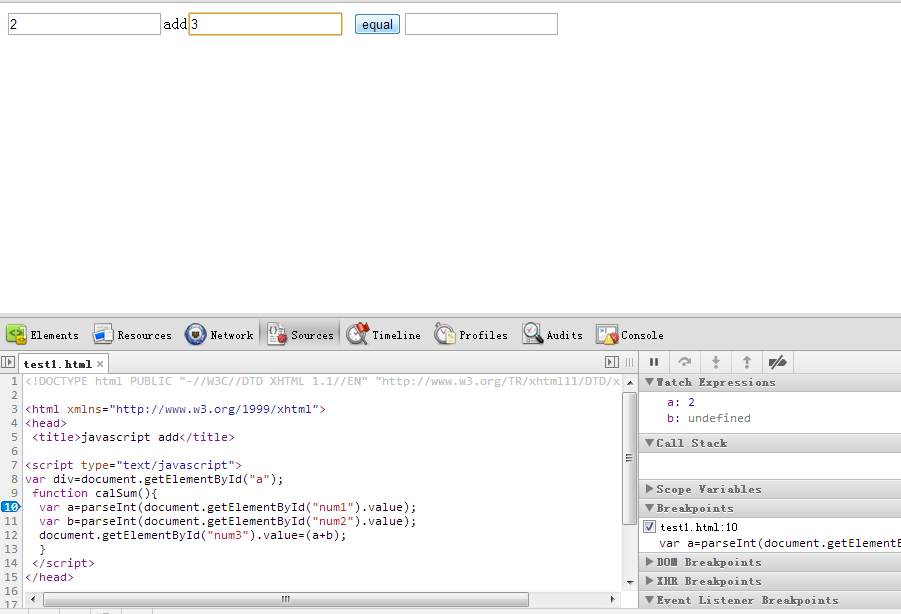
上面的代码中,红色标记部分显然是错误的,在IDE中有些错误是检查不出来的(特别是跟浏览器有关的部分)。加载该页面后,可以在显示栏看到报错信息,然后直接定位至出错点。

Javascript错误位置定位
5.3 添加断点及单步
5.3.1 断点中断
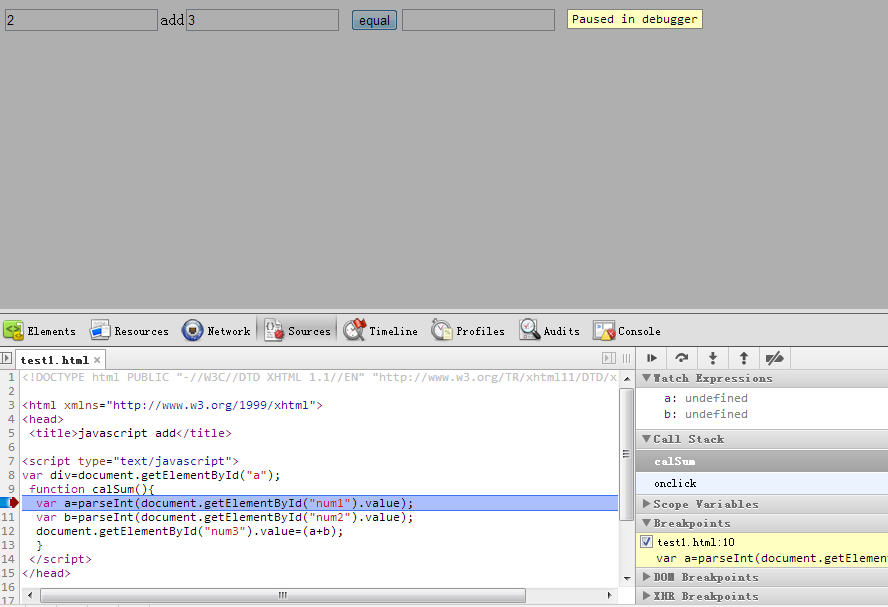
可以通过单击左侧侧添加断点,并在右侧显示。也可以通过watch expression添加查看的变量。

我们添加了一个断点,如果在页面上的操作执行到断点处,就会在断点处终止。然后,我们可以通过右侧最上面的按钮调试,与VS等IDE的调试非常相近。Call stack是显示函数的调用栈,在调试大规模的javascript程序是非常有用。


单步调试
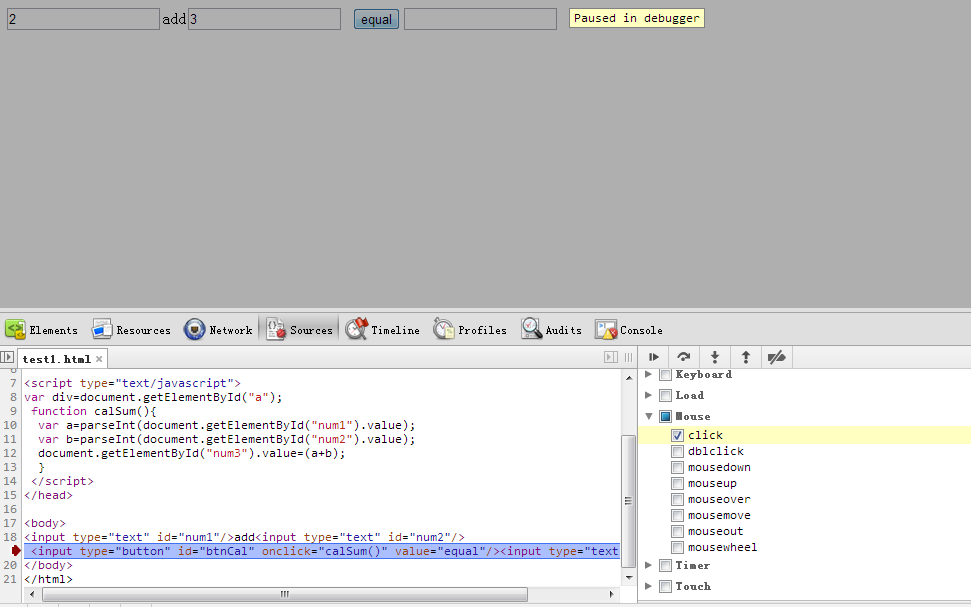
5.3.2 页面中断调试
除了给设定常规断点外, 还可以在某一特定事件发生时中断(不针对元素) , 在 Scripts 面板右侧, 有个 Event Listener Breakpoints, 这里列出了支持的所有事件, 不仅 click, keyup 等事件, 还支持 Timer(在 setTimeout setInterval 处理函数开始执行时中断), onload, scroll 等事件。

6 显示行(命令行)
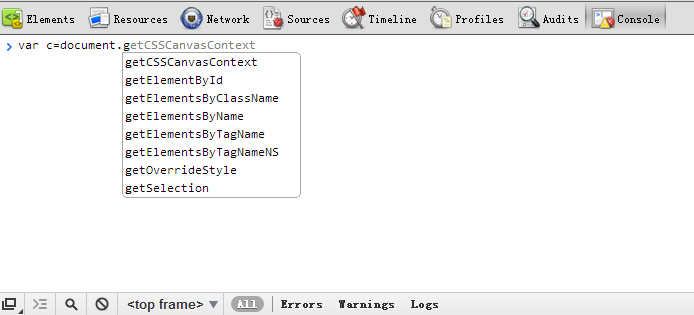
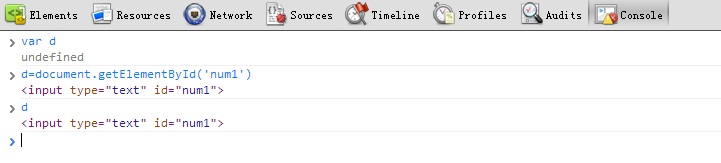
命令行对于我们这种菜鸟有一个非常有用的地方,对于javascript提供的API或者API的功能不是非常熟悉。这个时候命令行就成为我们试验最好的地方。如,我们想查看document下面有哪些函数,我们就可以在命令行中输入,然后选中并尝试。对于jquery等开源框架的学习,这种方式也非常高效,学代码还是得跑起来才行。


我们可以在命令行里面直接改变内存中的内容,对于小函数我就可以用这样的方式直接替换。
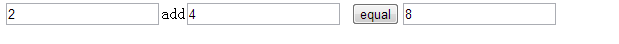
我们按enter是对输入的内容运行,如果要换行需要按shift+enter。在这里面,我们直接在命令行里面里面讲calSum函数覆盖掉,a+b换成了a*b。运行结果如下所示。

命令行使用

运行结果
转载于:https://www.cnblogs.com/kungfupanda/p/4482198.html
谷歌浏览器Chrome developer tool详细介绍相关推荐
- Chrome developer tool介绍(javascript调试)
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀.对于html+css+javascript前台技术的学习或者开发,浏览器developer tool的 ...
- chrome切换前端模式_Chrome调试工具developer tool技巧 - 轩枫阁
Chrome这个浏览器赞的不能再赞了,给前端的开发调试工作带来了极大的效率提升. Chrome的简洁.快速吸引了无数人,它的启动速度.页面解析速度都很快,同时得益于Google V8的快速,Javas ...
- Chrome调试工具developer tool技巧
Chrome这个浏览器赞的不能再赞了,给前端的开发调试工作带来了极大的效率提升. Chrome的简洁.快速吸引了无数人,它的启动速度.页面解析速度都很快,同时得益于Google V8的快速,Javas ...
- 矩阵元安全多方详细介绍
第一章 MPC&JUGO 1.概述 大数据时代,海量数据的交叉计算可以为科研.医疗.金融等提供更好支持.许多企业或组织出于信息安全或利益的考虑,内部数据是不对外开放的.形成一个个数据孤岛,数据 ...
- Python|http|Chrome Developer Tools|Postman|HTTPie|builtwith库|python-whois库|爬虫及解析|语言基础50课:学习(10)
文章目录 系列目录 原项目地址 第31课:网络数据采集概述 爬虫的应用领域 爬虫合法性探讨 Robots协议 超文本传输协议(HTTP) 相关工具(Chrome Developer Tools.Pos ...
- 【转】ARM 之七 主流编译器(armcc、iar、gcc for arm、LLVM(clang))详细介绍
转自:ARM 之七 主流编译器(armcc.iar.gcc for arm.LLVM(clang))详细介绍_itexp-CSDN博客_armcc 必备 在讲解各编译器之前,必须先了解一下以下文件 ...
- Cookie和Session的详细介绍和使用规范
Cookie和Session的详细介绍和使用规范 Cookie的由来(浏览器端的会话技术--保存数据技术) Cookie的需求分析 场景: 现象:进入淘宝的登陆页面,显示了我上次登录的用 ...
- iOS开发:对于Xcode的Open Developer Tool中常用功能使用的总结
整理一下Xcode菜单栏里面Open Developer Tool里面的功能,这里只介绍常用的几个功能的使用,剩余没有介绍到的功能模块请自行脑补... 根据Open Developer Tool菜单栏 ...
- CSS3新特性详细介绍
文章内容持续更新中~ 文章目录 一.CSS3实现圆角 - border-radius 二.盒子阴影 - box-shadow 三.文本阴影 - text-shadow 四.渐变 - gradient ...
最新文章
- maven之setting.xml的配置详解
- java poi jar maven_使用maven引入Apache poi jar包
- 理解JavaScript的执行机制
- 安装SQLserver2008
- js,jq.事件代理(事件委托)复习。
- 起点海外版 Hybrid App-内嵌页优化实践
- LeetCode 293. 翻转游戏
- C++学习之路 | PTA乙级—— 1014 福尔摩斯的约会 (20分)(精简)
- 5分钟掌握var,let和const异同
- c语言单链表中头结点的创立,一个关于C语言链表头结点的问题
- mqtt判断设备是否在线_如何在 Python 中使用 MQTT
- ES5(三)——数组新增函数every()、some()、map()、foreach()、filter()和reduce()汇总
- JSP+Servlet--简易的博客功能开发
- 安装完kali应该做的基本配置
- SQL Server 数据库增删改查
- Redis Lpush 命令
- mybatis逻辑删除
- steam使用技巧2
- 【FPGA】用Verilog语言实现流水灯实验
- PXE和Cobble实现自动装机
