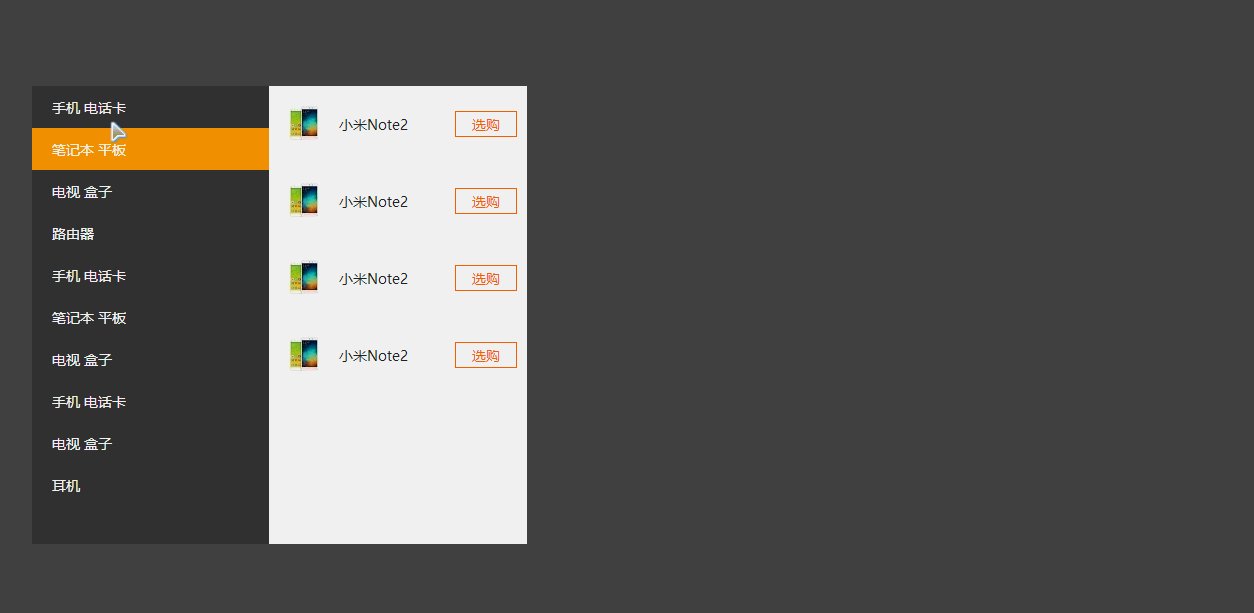
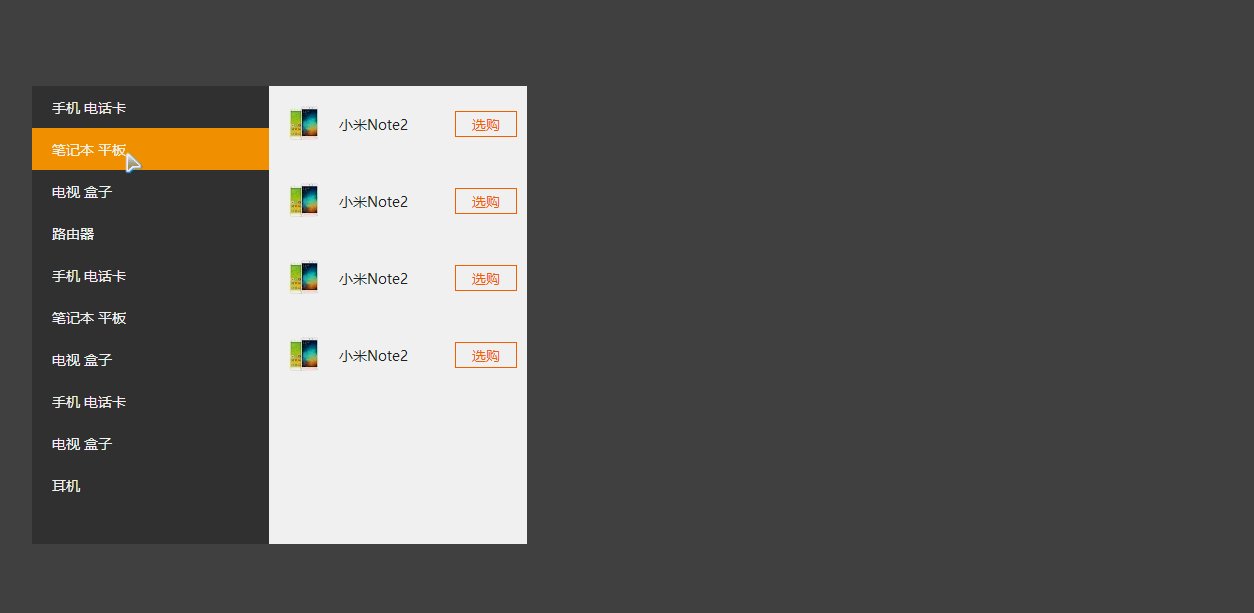
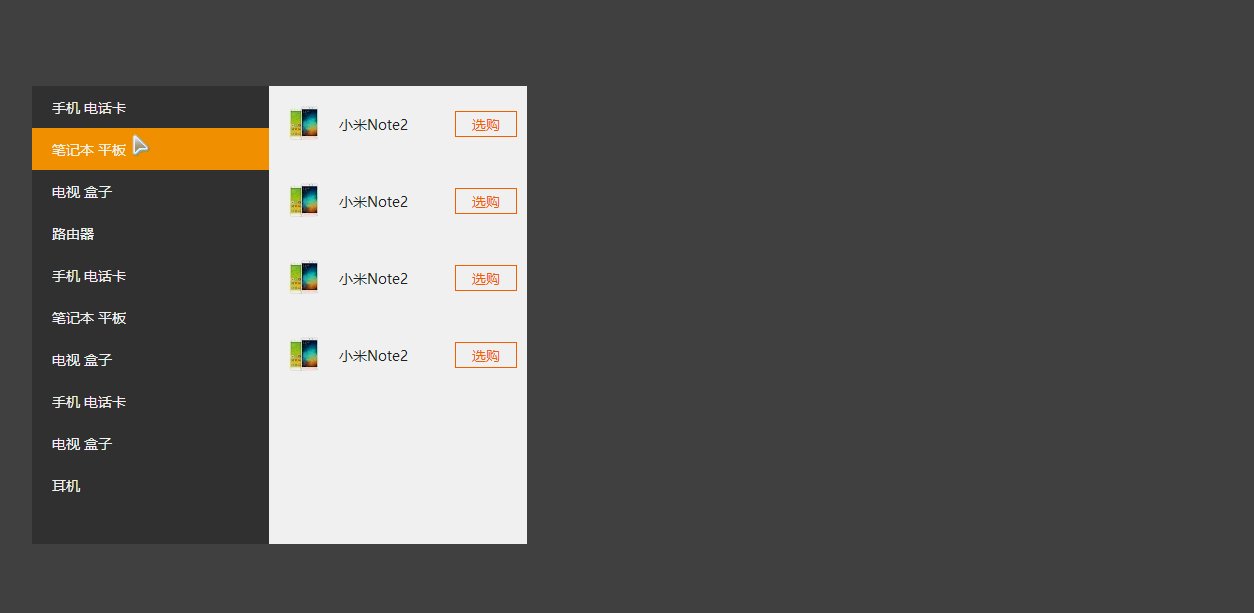
用jquery插件写一个小米官网左侧二级菜单

知识点:静态布局思路,jquery动态布局,代码格式规范,jquery插件调用, 鼠标滑动二级菜单构建。
html代码:
<div id="Tz_banner"><ul><li class="firstLi">手机 电话卡<div class="info"><ul><li><a class="title" href="#"><img src="data:images/1/1.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/2.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/3.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/4.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/5.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/6.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/7.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/8.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/9.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/10.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/11.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/12.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/13.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/16.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/14.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li></ul></div></li><li class="firstLi">笔记本 平板<div class="info"><ul><li><a class="title" href="#"><img src="data:images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li><li><a class="title" href="#"><img src="data:images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li></ul></div></li><li class="firstLi">电视 盒子</li><li class="firstLi">路由器</li><li class="firstLi">手机 电话卡</li><li class="firstLi">笔记本 平板</li><li class="firstLi">电视 盒子</li><li class="firstLi">手机 电话卡</li><li class="firstLi">电视 盒子</li><li class="firstLi">耳机</li></ul></div>css代码:
<style type="text/css">/*CSS层叠样式列表 美化 工厂*/*{margin:0px;padding:0px;font-family:"微软雅黑";}/*通配符 1.统一所有元素的默认样式 2.不同浏览器之间的兼容性问题*/li{list-style:none;/*去列表圆点*/}body{background:#434343;}a{text-decoration:none;/*去下划线*/}#Tz_banner{width:237px;/*px 像素 宽度*/height:458px;/*高*/background:#333;/*背景*/margin:130px 0px 0px 54px;/* 上 右 下 左 顺时针*/position:relative;/*相对定位 参照物*/}#Tz_banner .firstLi{width:237px;height:42px;cursor:pointer;/*鼠标样式*/font-size:14px;/*字体大小*/text-indent:20px;/*首行缩进*/line-height:42px;/*行高*/color:#fff;/*字体颜色*/}#Tz_banner .firstLi:hover{background:#ff9900;}/*鼠标划过后的样式*/#Tz_banner .firstLi .info{height:458px;background:#fff;padding-left:10px;position:absolute;/*绝对定位 改变位置的盒子*/left:237px;top:0px;display:none;}#Tz_banner .firstLi .info li{width:248px;height:77px;text-indent:0px;margin-right:15px;position:absolute;}#Tz_banner .firstLi .info li a.title{height:77px;display:block;/*变成块级元素*/float:left;line-height:77px;left:0px;top:0px;}#Tz_banner .firstLi .info li a.title img{margin:16.5px 15px 0px 15px;float:left;}#Tz_banner .firstLi .info li a.title span{float:left;height:77px;line-height:77px;color:#222;}#Tz_banner .firstLi .info li a.buy{width:60px;display:block;float:right;margin-top:25px;border:1px solid #f60;/*边框 粗细 样式 颜色*/line-height:24px;text-align:center;/*文字居中*/color:#f60;}#Tz_banner .firstLi .info li a.buy:hover{background:#f60;color:#fff;}</style>javascript代码:
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script><script type="text/javascript">$("#Tz_banner .firstLi .info").each(function(){var $li = $(this).find("li");//获取到所有info下面的livar length =$li.length;//得到info下面所有li的数量var width = $li.width();//获取li的宽度var height = $li.height();//获取li的高度var col = Math.ceil(length/6);//向上取整$(this).width(col*width);$li.each(function(i){var x = Math.floor(i/6);//向下取整var y = i%6;//取余数$(this).css({left:x*width + "px",top:y*height + "px"});});});$("#Tz_banner .firstLi").hover(function(){$(this).find(".info").show();},function(){$(this).find(".info").hide();});</script>转载于:https://blog.51cto.com/13457136/2087609
用jquery插件写一个小米官网左侧二级菜单相关推荐
- Html5+Css实战前端小米官网左侧导航(思路+详解+素材)
实战后的效果 大家好,我是小叶同学,如今都大二了,跟着学校老师只学到皮毛,不如自己自学,说起来也惭愧,今天实战Html+CSS小米官网左侧导航开发,后面也会一点点对小米官网全部开发,欢迎前来坐坐沙发 ...
- 小米官网重做jQuery
文章目录 前言 一.修改value里面的值 二.登录和注册点击切换 三.自动切换登录注册 总结 前言 这次是使用jQuery来重新做小米官网里面的效果 一.修改value里面的值 $("id ...
- Web前端仿小米官网实战总结
Web前端仿小米官网实战总结 自学前端至今实在是感慨万千,一个人学习太累,自律能力不太够,学习速度跟不上技术更新速度,所以学习技术是一定不能偷懒的,更不能沉迷游戏,要坚持学习,最好有人带,实在不行就报 ...
- 小米官网——简单产品模块布局实现
注意: 标签都是有语义的,合理的地方用合理的标签.比如产品标题就用h,大量文字段落就用p margin和padding大部分情况下可以进行混用,两者各有优缺点,最好根据实际情况,采取简单的方法实现,比 ...
- 小米官网的一部分【前端知识】
写在前面的话: 本章内容:写出小米官网的顶部 所利用的知识:综合 今天,我们要模仿的是,如下图: 1.代码 <!DOCTYPE html> <html lang="zh-C ...
- ##HTML做小米官网,好复杂,以后用框架写一个简单的
小米官网<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&q ...
- jQuery的小米官网-----侧边导航栏
目录 前言 1.原生js和jQuery优势对比 1.1.原生JavaScript优点 1.2.jQuery优点 2.侧边栏代码展示 2.1. 原生js代码 2.2.jQuery代码 总结 前言 时隔多 ...
- 使用jQuery完成小米官网图标
各位小伙伴们大家新年好呀!在此我祝愿各位在新的一年里顺风顺水,不脱头发早脱单.好了,废话不多说,因为之前写项目遇到过类似小米官网home图标那样的效果,最近发现对这块还有点遗忘了.所以咱们今天来通过j ...
- 项目三《小米官网仿写》
文章目录 前言 一.下载APP 二.下拉菜单 三. 小米侧边栏 四.登录注册界面 五.lation实现界面切换 总结 前言 本次小米官网仿写复习了之前学到的知识点,运用HTML+CSS+JavaScr ...
最新文章
- Attention!注意力机制模型最新综述(附下载)
- kafka_2.11-0.10.2.1中的auto.offset.reset
- java 线程池 中断_如何中断(interrupt)线程(thread)(线程池的线程中断我的理解是一个意思)...
- spring-boot-devtools
- java userdao,Java Web 开发基础------DAO
- win7下mysql读写分离_Windows环境下Mysql 5.7读写分离简单记录
- Pix4dmapper航测教程——全流程内业处理
- 检测服务器网站端口,检测服务器80端口
- Java 简单计算器
- Linux服务器4 --- select模型服务端代码及select模型的利弊
- C#调用dll报错:无法加载dll,找不到指定模块
- Work20230405
- java 将数据生成word文档,并实现打勾选择框
- 数字0~9的手写识别
- GD32,在电源电路VDD VDDA VREF+/-参考设计
- SODA理事会理事、苏打数据CEO高丰:只有数据流通,数据才能创造价值
- 手机拍照要注意光线问题
- (Java)IntelliJ IDEA 2021.1使用技巧、常用快捷键大全(win+mac)
- AndroidQQ5.0模仿
- 目前还存活的多个电驴下载站点!电驴达人收藏
热门文章
- 【解释】对用户透明=对用户隐蔽:关系模型的存取路径对用户透明
- 徐直军 华为没有鸿蒙,3亿只剩1亿?华为高管改口,推出鸿蒙到底有啥苦衷?
- Java的HttpClient类以POST方式提交数据,目标端收到后中文乱码
- awk 系列Part7:awk 怎么从标准输入(STDIN)读取输入
- P2604 [ZJOI2010]网络扩容
- 关于Vue页面JS+JQ无法调用页面方法与data
- Sauce Labs将分析和扩展调试添加到其持续测试云中
- 使用了Spring boot devtools, dozer转换嵌套对象失败解决记录
- 11个实用的Apache .htaccess配置
- dbentry访问带密码的Access
