Hybrid App开发者一定不要错过的框架和工具
最近开始给网站的移动版本做技术选型,发现了很多好玩的东西,写出来给大家分享下。
ionicFramework
我是hybrid app的忠实粉丝和大力倡导者,从 新浪移动云开始就不断的寻找能帮助Web程序员开发出漂亮又好用的UI层框架。在历经了jqmobile、sencha touch等框架后,一直没能找到一个真正符合我的想法的框架:它应该为hybrid app设计、组件化结构、UI简洁而优美。
很多同学不明白为Hybrid app设计跟为Mobile web设计有什么不同,我只说最典型的一点:Hybrid App的资源都在本地的,没有网络读取的消耗,所以最理想的方式是一次性载入多个界面,应用直接在多个界面之间切换,而不是为了节省流量通过ajax按需 载入。后者正是jqm等框架的做法。sencha touch在概念层上我接受不了,它让我感觉自己不是在写界面,而是在做算法作业。关于这些老框架的吐槽, 以前写过,就不再多说。接下来说说最近的新发现。
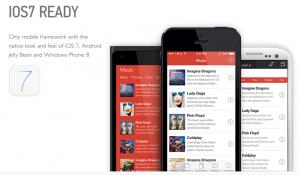
转眼快两年,很多更适合hybrid app的框架开始出现。这次选型我其实先选了 chocolatechip-ui 。

它和我之前写过的lazymobile理念很类似,采用div来作为App界面,界面之间的切换其实就是浏览器在div上的滑动。界面采用了 ios7的平面设计风格,很讨喜。我看到就心动了,读完基本代码实现后就找了个小需求来试用。那是一个tab+side menu的app,然后我发现chocolate-chip的组件的封装程度不够,多个组件之间重复嵌套时会出现各种互相影响。这显然违背了正交性原则。 于是我依依不舍的和它分了手。
然后我遇到了 ionicframework。ionic采用 angularjs作 为其基础,这就在封装性上有了质的提升。你可以使用类似<weibo>的标签来描述一条微博。它也同样采用angualar-ui里边的 states来切换界面,从而保证了切换过程的平滑。另外就是它还直接整合了Cordova(就是phonegap了)的命令行工具,写完后直接一个命令 就可以编译app了。

ionic的学习成本比较高。因为Angularjs是一个真正的MVC框架,它的M和V双向绑定。我春节花了点时间学了一下,能写一些简单应用 了。学习的时候有时候还是思维转换不过来,比如我曾苦苦思索form表单要怎么提交,提交到哪里去。但实际上form表单的控件本来就是绑定到数据对象 的,只要调用数据对象的save方法就好了。
但整体来讲我还是很推荐这个框架的,而且我也认为AngularJS的做法代表了未来,学习一些新东西有时候会让人生更多乐趣。
Ripple Emulator
在编写代码的时候,我一般用node的http-server直接在代码目录起一个web服务,用浏览器调试。但是代码里边那些phonegap 的扩展功能往往会导致页面报错。之前为了解决这个问题,我们做了云窗调试器,但现在因为某些原因,基本不更新了。另外云窗调试器需要将代码传到SAE上后 才能调试,也没有本地来得便捷。
这里要推荐给大家的是一个Chrome扩展, Ripple Emulator。

用了这个扩展,你就可以直接在Chrome上调试Colrdova的功能了。能选择模拟器来测试屏幕大小,还能选择模拟器的Cordova版本。五星推荐,用了你会回来点赞的。
还有一些Angular相关的工具我也在用,这次就先不整理了。以后有空再慢慢整理吧,请关注我的微博获取最新的消息。
【编辑推荐】
- 如何写好技术简历:实例、模板及工具
- Hybrid开发:AppFrameworks移动开发框架定义页面布局
- 移动混合应用Hybrid App开发实战
- Hybrid App开发 四大主流平台分析
- Hybrid App 开发初探:使用 WebView 装载页面
转载于:https://www.cnblogs.com/kt520/p/4595342.html
Hybrid App开发者一定不要错过的框架和工具相关推荐
- Top 10 盘点:2019 Java 开发者必学的测试框架、工具和库!
@Java 开发者,2019 要先学点啥? 有答曰:"学习千万条,自动化测试第一条".如今,"自动化测试的重要性正在呈指数级增长",而本文便重点介绍了 10 大 ...
- App开发者必备的运营原型UI设计工具整理
移动应用开发者们,Attention please!在接下来的内容里,我们将介绍一些能够提高你们的应用的知名度和品质水平的工具. 仔细看看,下面这些工具你们都知道吗,用过吗?如果你还不知道,或许可以尝 ...
- Hybrid App五大误区:不要为了HTML5而Hybrid
Hybrid App五大误区:不要为了HTML5而Hybrid 2014-03-24 11:17 佚名 infoq 字号:T | T Hybrid App,一种开发模式,兼顾Web和Native的一种 ...
- 别闯进Hybrid App的误区
2019独角兽企业重金招聘Python工程师标准>>> [引言]Hybrid App,一种开发模式,兼顾Web和Native的一种开发模式.有人说它把Web App扼杀在摇篮里,有人 ...
- hybrid app、web app与native app工具
1.使用过哪些工具? Webapp:ThinkPHP Mobile(TPM).Ionic Framework.JingleUI Hybridapp:Apicloud.Phonegap(稍了解Hbuil ...
- Hybrid App开发设计与实现
一.混合开发背景及概述 随着移动浪潮的兴起,各种APP层出不穷,极速的业务扩展提升了团队对开发效率的要求,这个时候使用IOS&Andriod开发一个APP似乎成本有点过高了,而H5的低成本.高 ...
- 微信小程序实质是什么? Hybrid App
微信小程序是一种不需要下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用.微信小程序实质是Hybrid技术的应用.Hybrid App(混合模式移动应用). 小程序能够更多的可以更多的调用手机本 ...
- 跨平台 webapp 开发技术之 Hybrid App
前所知的 APP 开发模式有三种: 基于操作系统运行的 APP -> Native App,侧重于原生开发,用户体验好,需要安装才会升级 基于浏览器运行的 APP -> Web App,侧 ...
- [Android] [Hybrid APP开发简述]
Hybrid APP Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间的app,兼具"Native App良好用户交互体验的优势"和& ...
最新文章
- 【Qt】通过QtCreator源码学习Qt(一):pro文件
- 怎样获取SQL Server 视图中的内容(视图定义)
- 《编译原理》实验教学大纲
- 八种常见的 SQL 错误用法
- Android开发教程:手机震动控制浅析
- leetcode题库1014-- 最佳观光组合
- 实验3-5 查询水果价格 (15 分)
- CCF NOI1140 高精度乘法
- 网络口碑Market,生来“苟且”?
- JDE学习report和from总结
- R语言KNN分类问题(kknn/class包在iris数据集上的实例)
- Selenium 自动化测试从0实战经验
- [jQuery学习系列四 ]4-Jquery学习四-事件操作
- jquery向后台上传文件并显示文件名
- 使用Altium Designer报错的处理记录 1 :Class Document Source Message Time Date No.
- 「NOIP2009」潜伏者
- python杂志订阅系统详细设计_系统详细设计
- 应用java编写 按键小脚本_一个使用JAVA编写的类似按键精灵的程序
- 如何给photoshop cc 安装字体
- Teamcenter的BMIDE中LOV配置
