jquery uploadify 多文件上传插件 使用经验
2019独角兽企业重金招聘Python工程师标准>>> 
Uploadify 官网:http://www.uploadify.com/

一、如何使用呢?
官网原文:http://www.uploadify.com/documentation/uploadify/implementing-uploadify/
在我理解的基础上,做了一些翻译吧,建议直接看官网原文,因为截止到发布这篇博客为止,官方的版本是v3.2.1
使用之前我们来看下使用的最低要求。
要求
jQuery 1.4.x 或更新的版本
Flash Player 9.0.24 或更新的版本
服务器端实现文件上传的功能(PHP、JAVA等),也就是需要配合服务器端实现使用。
使用
按照下面最基本的步骤来实现uploadify上传功能
1、下载免费的 Uploadify Zip Package 安装包
2、解压并上传以下文件到你网站上的一个文件夹(例如:/js/uploadify)
jquery.uploadify-3.1.min.js
uploadify.php (服务端处理上传的文件)
uploadify.swf
uploadify.css
uploadify-cancel.png
check-exists.php
3、在前端页面引用 jQuery JS库
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>4、在jquery库下面引用 Uploadify JS库
<script src="js/uploadify/jquery.uploadify-3.1.min.js"></script>5、布置上传按钮(可以是任意的标签元素,只要确保ID的存在)
<input type="file" name="file_upload" id="file_upload" />或是
<a id="file_upload" href="#">上传</a>6、初始化 Uploadify JS代码
$(function() {$('#file_upload').uploadify({'swf' : '/js/uploadify/uploadify.swf','uploader' : '/js/uploadify/uploadify.php'// 其他配置参数或方法});
});7、在文件头部引入CSS文件,实现一些漂亮的显示效果(也可以自己修改)
<link rel="stylesheet" type="text/css" href="/js/uploadify/uploadify.css" /8、创建上传文件夹
在你的服务器上创建上传文件夹(例如:/uploads)并给它适当的权限(0755)
9、修改服务端上传的文件
修改 uploadify.php 脚本使其上传目录为您创建的上传目录。
配套的 uploadify.php 脚本文件是不安全的,需要自己另外处理。
例如:如果你使用 CodeIgniter 框架的话,可以使用 上传 类库实现
10、看看 让uploadify更安全 的文章
完成!
最后把前端的完成html贴出来
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Uploadify 使用方法</title>
<link rel="stylesheet" type="text/css" href="/js/uploadify/uploadify.css" /
</head>
<body><input type="file" name="file_upload" id="file_upload" /><!-- 引用jQuery -->
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- 引用Uploadify -->
<script src="js/uploadify/jquery.uploadify-3.1.min.js"></script>
<script>
$(function() {$('#file_upload').uploadify({'swf' : 'uploadify.swf','uploader' : 'uploadify.php'// Your options here});
});
</script>
</body>
</html>二、Uploadify 配置中文说明
1、选项
auto
类型: bool
默认: true
说明: 是否自动上传
swf
类型: string
默认: 'uploadify.swf'
必须: Yes
说明: uploadify.swf 文件路径,为了尽量避免问题的产生,建议使用相对于网站根目录的路径(尽管它也支持相当于当前目录)
uploader
类型: string
默认: 'uploadify.php'
必须: Yes
说明: 服务端实现上传功能的脚本文件路径(相对于网站根目录的路径)
自定义服务端上传脚本:http://www.uploadify.com/documentation/uploadify/customizing-the-server-side-upload-script/
buttonClass
类型: string
默认: ''
必须: Yes
说明: 上传按钮添加额外的class
buttonCursor
类型:
默认:
说明:
buttonImage
类型: string
默认: null
说明: 上传按钮使用一张图片代替
buttonText
类型: string
默认: 'SELECT FILES'
说明: 按钮显示的文字
checkExisting
类型: string
默认: false
说明: 上传时检查上传的文件是否已存在,开启的话,存在时返回1,不存在则返回0
debug
类型: bool
默认: false
说明: 是否开启debug,开启后会在body的结束处生成一段html,显示 ---SWFUpload Instance Info---
fileObjName
类型: string
默认: 'Filedata'
说明: 表单中上传字段的name值(<input type="file" name="Filedata" id="file_upload" />)
例如: php上传时 $_FILES['Filedata'] 获取的 key 值
fileSizeLimit
类型: int | string
默认:
说明: 允许上传的文件大小,如果设置为0表示不限制。该值允许为数字或字符串
如果是字符串则后缀允许为(B, KB, MB, GB) 例如: 2MB
如果是数字则默认为KB
fileTypeDesc
类型: string
默认: 'All Files'
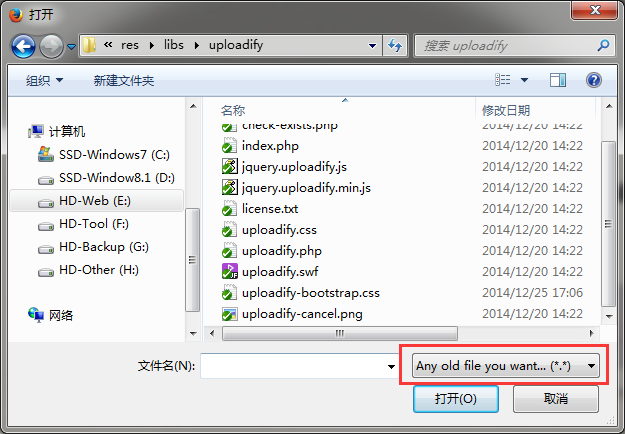
说明: 点击上传按钮后,弹出的选择窗口中的选择文件类型的提示内容,如果设置为 'Any old file you want...'
fileTypeExts
类型: string
默认: '*.*'
说明: 允许上传的文件后缀
例如: '*.gif; *.jpg; *.jpeg; *.png'
formData
类型:
默认:
说明:
width
类型: int
默认: 120
说明: 按钮显示的宽度, 不能在后面使用 'px' , 改值仅可使用数字
height
类型: int
默认: 30
说明: 按钮显示的高度
itemTemplate
类型:
默认:
说明:
method
类型: string
默认: 'post'
说明: 上传时的提交方式,该值仅可以是 'post' 或 'get'
multi
类型: bool
默认: true
说明: 是否开启多文件上传
overrideEvents
类型:
默认:
说明:
preventCaching
类型:
默认:
说明:
progressData
类型:
默认:
说明:
queueID
类型:
默认:
说明:
queueSizeLimit
类型:
默认:
说明:
removeCompleted
类型:
默认:
说明:
removeTimeout
类型:
默认:
说明:
requeueErrors
类型:
默认:
说明:
successTimeout
类型:
默认:
说明:
uploadLimit
类型:
默认:
说明:
三、我觉得必须要知道的Uploadify的事情
1、Uploadify 是使用Flash技术实现多文件上传的,免费的
2、Uploadify 作者还出了一个使用HTML5技术实现的多文件上传插件 UploadiFive ,但是收费(5刀)
3、Uploadify 自3.1起把 Uploadify 和 SWFUpload 合并成一个JS文件 jquery.uploadify-3.1.min.js
4、Uploadify 上传提交到服务端时使用的方法不是 AJAX, 而是POST或GET,可通过 method 参数 配置,如果亲知道如何使用AJAX请求提交麻烦告诉我哦
5、uploadify动态传递参数如何实现
等待补充
转载于:https://my.oschina.net/u/205403/blog/360747
jquery uploadify 多文件上传插件 使用经验相关推荐
- uploadify多文件上传插件
这个插件是兼容IE8及以上版本的,实现了基本功能,底部有下载连接 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transiti ...
- jquery文件上传插件 uploadify java_jQuery文件上传插件Uploadify使用指南
对于HTML5版本会比较好的支持手机浏览器,避免苹果手机Safari浏览器不支持 Flash,主要特性:支持多文件上传.HTML5版本可拖拽上传.实时上传进度条显示.强大的参数 定制功能,如文件大小. ...
- fileupload的回调方法_jQuery File Upload文件上传插件使用详解
本篇教程介绍了jQuery File Upload文件上传插件使用详解,希望阅读本篇文章以后大家有所收获,帮助大家对jQuery的理解更加深入. < jQuery File Upload 是一个 ...
- jQuery 文件上传插件:uploadify、swfupload
jQuery 文件上传插件: uploadify.swfupload
- 【转】jquery文件上传插件uploadify在.NET中session丢失的解决方案
2019独角兽企业重金招聘Python工程师标准>>> 基于jQuery和Flash的多文件上传插件uploadify的确很好用,具体配置和使用方法见以前的一篇文章: <一款基 ...
- jquery文件上传插件|进度条
jquery文件上传插件|进度条 一.Uploadify 官网:http://www.uploadify.com/ 下载地址:http://down.51cto.com/data/577863 详细参 ...
- 20+ 个很棒的 jQuery 文件上传插件或教程(此文值得“推荐”和“收藏”)
文件上传是网站很常见的功能之一,通过使用 jQuery 可以让上传过程更加人性化,更好的用户体验.本文介绍20个jQuery的文件上传插件,其中有一些是教程. 1. Plupload Plupload ...
- jquery 文件上传插件_10个jQuery文件上传插件
jquery 文件上传插件 这篇热门文章于2016年7月更新,以反映文件上传插件的当前状态. 有关旧文章的评论已删除. 使用Ajax实施文件上传可能非常困难,特别是如果您需要拖放支持,图像预览或进度条 ...
- ajax 批量上传图片插件,jQuery多文件上传插件jquery.imageuploader.js
插件描述:jQuery多文件上传插件jquery.imageuploader.js,可以同时上传多个文件并支持拖拽上传 jquery.imageuploader.js 一款jquery多文件上传插件. ...
最新文章
- ElasticSearch ected map for property [fields] on field [subject_id] but got a class java.lang
- Objective-C中常用转义字符
- html 调入网页,HTML 文件怎么从外部调入 HTML 模板(如头部,页尾这些公共的部分)?...
- 请不要轻易使用 is_numberic 加入存在E字母
- linux下查看cpu,内存,硬盘等硬件信息的方法
- css文字换行问题white-space:pre-line或者white-space:pre-wrap,解决word-wrap:break-word解决不了的...
- Linux MySQL 5.1.62 source install
- mysql 大小写 if_【已解决】Windows下 MySQL大小写敏感 解决方案及分析
- impdp导入mysql_Oracle数据库的impdp导入操作以及dba_directories使用方法
- Taro+react开发(57) 图片引入
- 每日一题(36)—— 什么是预编译 , 何时需要预编译?
- 软件测试 测试策略_测试策略| 软件工程
- 最新编程语言排名:Python超Java、JS保持领头羊
- Direct2D (37) : 使用不同画刷绘制文本
- python38moduledocs是什么_Python模块(Module)
- 和整数相乘_小学数学基础概念归纳总结:整数篇
- amlogic logo amlogic rk tvbox 电视盒 定制化开发(一) 开机logo 定制
- 钌碳Ru/NC7440-18-8制备碳化铁嵌入式碳复合材料
- arm_neon.h引用
- 【前端-Js基础方法】字符串常用方法汇总
热门文章
- java ing印版,Java中有趣的事【汇总】持续更新ing
- python实现图的数据存储_Neo4j推出基于Python的嵌入式图数据存储
- python数据分析图_Python数据分析:手把手教你用Pandas生成可视化图表的教程
- Verilog功能模块——取滑动平均值(使用寄存器组)
- proe5.0安装教程
- HFSS安装提示failed to check out license during initialization,怎么解决?
- 光流 | 基于光流的运动物体语义分割(源代码)
- Oracle 11g 安装后续——开发工具篇
- 码这么多字只为搞懂如何在Python和Java中使用JSON
- mysql root 不能登录_mysql root 用户不能登录的问题
