css中padding和magin的区别
1.Margin
用来设置页面中一个元素所占空间的边缘到相邻元素之间的距离.
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
在IE4+,margin属性不可用于td和tr对象。
用法:body { margin: 36pt 24pt 36pt; }
2.Padding
用来设置元素内容到元素边界的距离。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。
用法:body { padding: 36pt 24pt 36pt; }
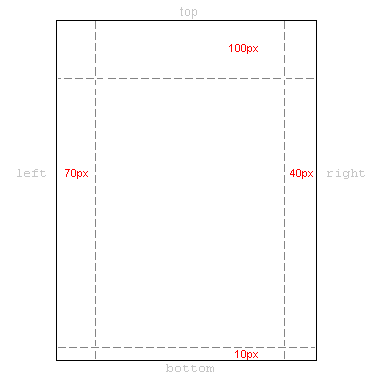
在下面这个例子中,我们将了解如何为文档本身(即body元素)定义外边距。下图显示了我们对外边距的要求。

满足上述要求的CSS代码如下:
body {margin-top:100px;margin-right:40px;margin-bottom:10px;margin-left:70px;}或者你也可以采用一种较优雅的缩写形式:
body {margin: 100px 40px 10px 70px;}几乎所有元素都可以采用跟上面一样的方法来设置外边距。例如,我们可以为所有用<p>标记的文本段落定义外边距:
body {margin: 100px 40px 10px 70px;}p {margin: 5px 50px 5px 50px;}为元素设置内边距
内边距(padding)也可以被理解成“填充物”。这样理解是合理的,因为内边距并不影响元素间的距离,它只定义元素的内容与元素边框之间的距离。
下面我们通过一个简单的例子来说明内边距的用法。在这个例子中,所有标题都具有背景色:
h1 {background: yellow;}h2 {background: orange;}通过为标题设置内边距,你可以控制在标题文本周围填充多少空白:
h1 {background: yellow;padding: 20px 20px 20px 80px;}h2 {background: orange;padding-left:120px;}转载于:https://www.cnblogs.com/nanyangzp/p/4827366.html
css中padding和magin的区别相关推荐
- [css] css中padding和margin是相对于父元素还是子元素呢?
[css] css中padding和margin是相对于父元素还是子元素呢? padding就是往自己身体里塞东西(盒子里面),margin就是穿衣服(盒子外面). ==>padding相对于子 ...
- css里dotted,CSS中dashed和dotted的区别有哪些
对于刚刚接触css的朋友们来说都会分不清dashed和dotted,那么你知道CSS中dashed和dotted的区别有哪些吗?那么针对这个问题爱站小编就为大家接受CSS中dashed和dotted的 ...
- html页边距为负值,css中的padding属性可以为负值吗?css中padding属性的详解
关于css盒模型中的内边距padding属性的详细介绍,还有新手常犯的一个错误,内边距padding属性真的能写入负值.这个答案在文章的最后,现在就让我们一起来看这篇文章吧 首先我们介绍的是第一个问题 ...
- CSS中padding属性的参数顺序
CSS中padding属性的参数顺序 Padding属性是在网站建设的过程中是必不可少的,它的主要作用就是设定对象四边的补丁边距,padding可以说给我们带来的麻烦不少,最大的一个就是浏览器兼容性问 ...
- CSS中background与background-image的区别
CSS中background与background-image的区别 1.如果只是设置两张背景图不涉及CSS样式那么两者都可以使用 2.如果设置样式那就只能用background,如 以下是不适用ba ...
- CSS中绝对定位和相对定位的区别及作用
CSS中绝对定位和相对定位的区别及作用 针对定位的区别及使用我整理一些方法 一.绝对定位 二.相对定位 三.绝对定位与相对定位的区别 四.绝对定位与相对定位的使用 结语 针对定位的区别及使用我整理一些 ...
- 外部引用CSS中 link与@import的区别
这两天刚写完XHTML加载CSS的几种方式,其中外部引用CSS分为两种方式link和@import. 本质上,这两种方式都是为了加载CSS文件,但还是存在着细微的差别. 差别1:老祖宗的差别.link ...
- 【转】在CSS中 ID与Class的区别?谢谢
在样式表定义一个样式的时候,可以定义id也可以定义class.1.在CSS文件里书写时,ID加前缀"#":CLASS用"."2.id一个页面只可以使用一次:cl ...
- 图解CSS中padding、margin、border的区别及使用
首先从概念和属性的角度对三者有个初步认识 padding 设置或返回元素的内边距. 该属性可使用 1 到 4 种值: 如果规定一种值,比如:div {padding: 50px} - 所有四个内边距都 ...
最新文章
- Linux编程题:信号量同步三进程依次打印若干次ABC
- 关于错误 openssl/ssl.h:没有那个文件或目录的解决办法
- 数据仓库:Oracle Exadata和Netezza的比较
- 嵌入式基于linux电机控制器,基于嵌入式Linux的移动机器人控制系统
- Android WebView注入js文件,判断当前HTML有没有某个js然后再注入
- Flutter实现倒计时功能
- const C++ 用法总结
- Web API 处理机制剖析 --- 拨开迷雾看本质
- 关联分析购物篮案例python_多角度看数据挖掘经典案例-购物篮分析
- nvme linux读写测试工具,不同硬件平台(intel/AMD)和不同OS/FS/测试工具下NVMe SSD性能简测...
- javax.validation.Validation使用方法
- IMDB影评倾向分类 - N-Gram
- 小白刷LeeCode(算法篇)5
- 高效领导者提升思考力的5个底层法则
- 学编程要学好英语吗?
- finclip设计指南与小程序设计指南
- C++ std::string::substr()
- 微信沟通接口上线,开启移动应用与公众号的连接
- 牛顿法计算平方根java_利用牛顿迭代法求平方根(转)
- 一步一步理解 python web 框架,才不会从入门到放弃 -- 简单登录页面
热门文章
- java str.split(quot;cquot;),你真的完全理解了String的split方法?之二
- vb定义模块且使用模块_ET200S 1 STEP 步进模块使用入门
- 三个箭头循环标志_沧州交通标志杆直销
- php pg connect,pg_connect
- part.write java_小白向:web中利用request.getPart()上传文件到服务器
- pe如何自动加载外置工具_如何自动加载网站的深色模式?
- python把字符串放到列表_python中for循环把字符串或者字典添加到列表的方法
- svm的一些理解(网上收集)
- CVPR 2018 RASNet:《Learning Attentions: Residual Attentional Siamese Network for Tracking》论文笔记
- AtCoder AGC043D Merge Triplets (DP、组合计数)
