向Hexo博客添加微博秀(pug模板)
目的
本文是一个详细的教程,告诉大家如何在Hexo博客中嵌入微博秀或者微博直播组件。
为什么要向博客中添加微博秀/微博直播组件?
微博秀是什么
新浪微博秀,可以放置在你的博客、网站,或是其它支持html代码的位置,展示你的微博和粉丝,让更多人关注你。
微博直播组件是什么
可以让用户在您的网站上针对某一热点话题进行实时讨论,用户在此发1.布的微博将会发布到新浪微博。
嵌入这两种组件的好处
这两种组件能够让用户在博客网页中放入一个组件,微博秀可以用来展示个人的有关信息,如发表的微博,粉丝状态等,微博直播可以用来展示在某个话题下发表的所有微博。
为什么不用其他方法?
如果单纯的只是想不断更新博客动态,也可以选择每次都自己修改代码,但这样会非常麻烦,需要不断生成和上传代码。
微博直播还可以允许不同的人同时更新动态。
准备工作
下面展示我使用微博秀的基础,有不一样的同学应当在接下来的过程里进行适当的修改以便于自己设置。
博客: Hexo
主题: Butterfly
Butterfly使用了pug来生成网页。
pug是一套外观优雅并且功能丰富的模板引擎,以前叫做jade。目前,越来越多的公司和开发者使用pug取代html作为模板语言。
如果你使用的是html (ejs)等,可以利用在线工具将两种代码进行转换。推荐:https://pughtml.com/
生成微博秀代码
- 经过多次尝试,我发现因为这个页面要加载一个被认为不安全的脚本,所以在Chrome和Edge浏览器中无法正常打开,显示预览(如左图),最后我的解决方法是使用国产的浏览器,例如世界之窗浏览器(如右图),360安全浏览器亦可使用,但会导致你之后得清理360留下来的垃圾和流氓文件。

|

|
进入微博秀官网或微博直播组件官网,并登录。这里有个bug,即点击页面中的登录是不起反应的,右上角的登录才可以。这可能是微博页面的代码经历了好几次改版,前后并没有实现良好的沟通。
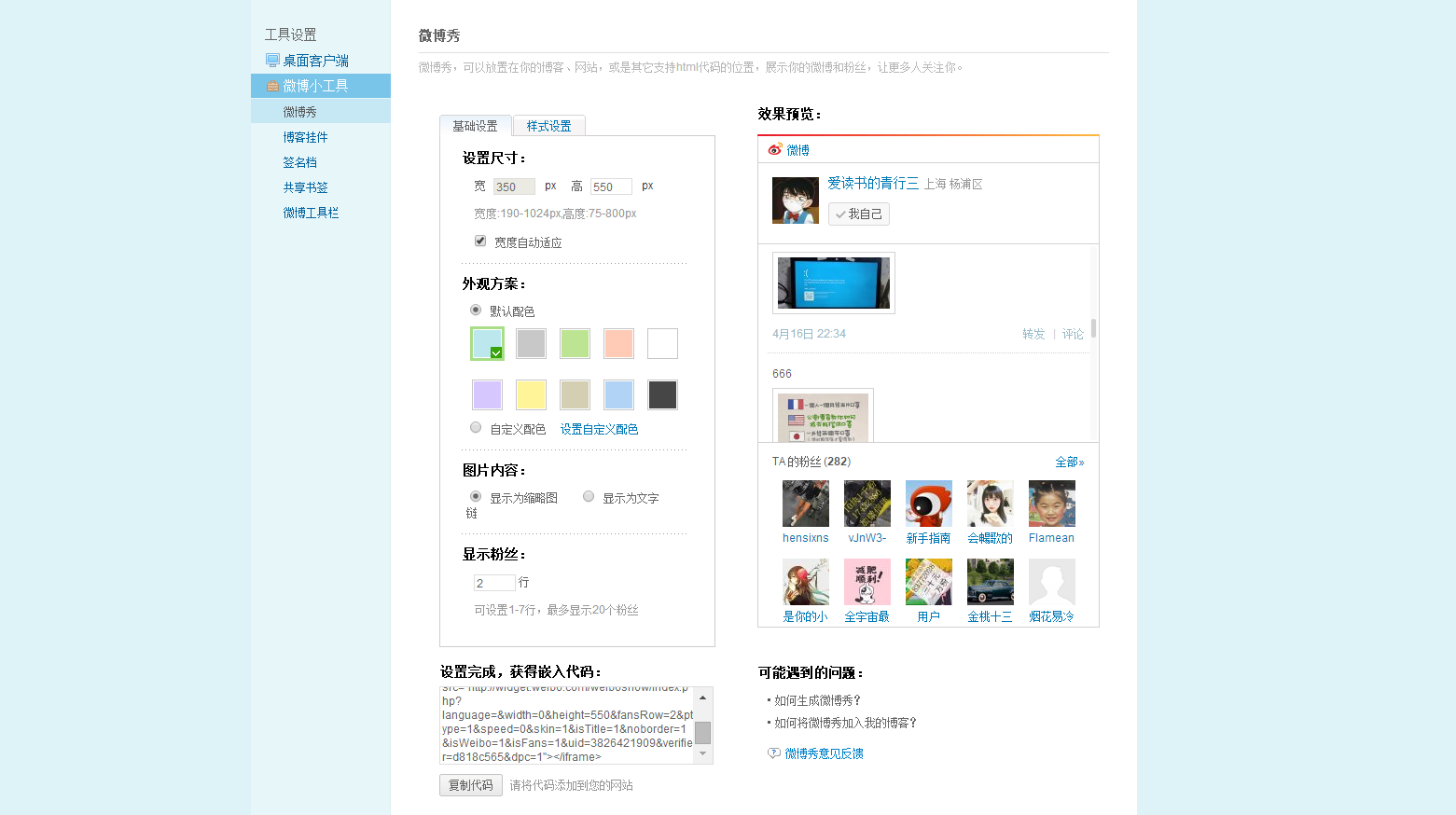
微博秀代码生成

大家可以在基础设置和样式设置更改自己想要的颜色和各种设置。这里记得一定要在样式设置中任意更改一下颜色,让代码中出现 color。
设置完毕后,点击“复制代码”复制左下角框中代码。
微博直播代码生成
如同第3步一样,同样生成代码,且复制代码。
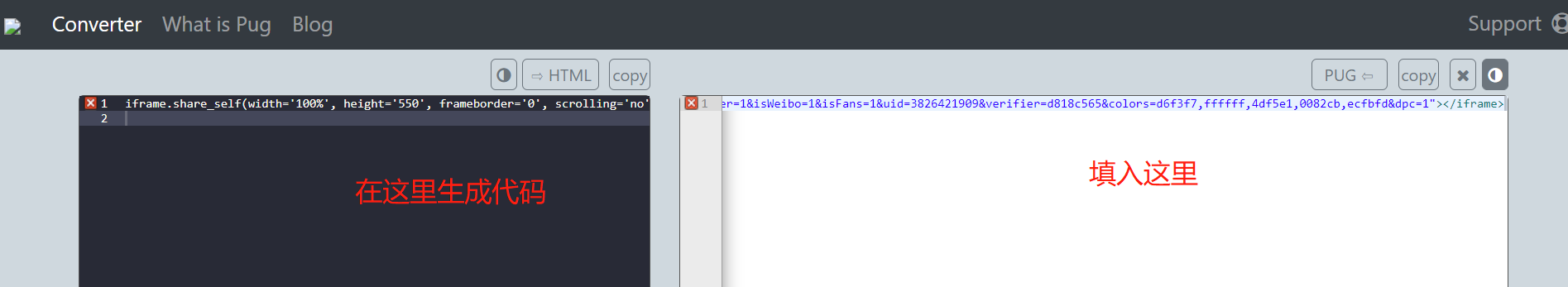
代码转换
- 进入https://pughtml.com/
- 将复制的代码填入

修改layout
- 因为我使用了Butterfly主题,它是用pug进行排版的。
- 打开目录themes\Butterfly\layout\includes\widget中的card_announcement.pug 文件。
- 填入自己复制的代码即可。
进阶修改
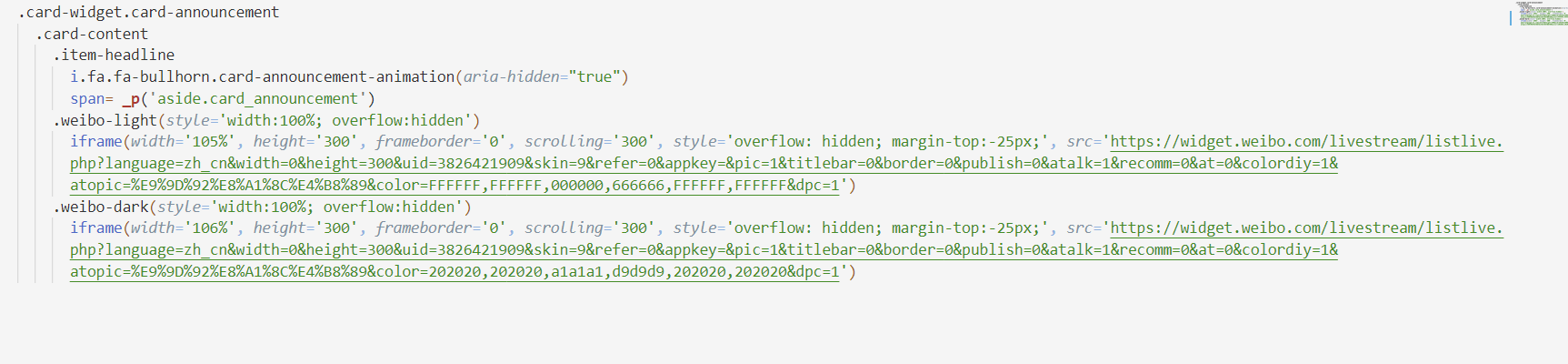
Butterfly主题使用了黑暗模式,所以我们需要两个iframe,在不同的时候展示不同的iframe,如图所示修改

图中所用到的代码(注意pug对空格敏感)
.weibo-light(style='width:100%; overflow:hidden')iframe(width='105%', height='300', frameborder='0', scrolling='300', style='overflow: hidden; margin-top:-25px;', src='https://widget.weibo.com/livestream/listlive.php?language=zh_cn&width=0&height=300&uid=3826421909&skin=9&refer=0&appkey=&pic=1&titlebar=0&border=0&publish=0&atalk=1&recomm=0&at=0&colordiy=1&atopic=%E9%9D%92%E8%A1%8C%E4%B8%89&color=FFFFFF,FFFFFF,000000,666666,FFFFFF,FFFFFF&dpc=1').weibo-dark(style='width:100%; overflow:hidden')iframe(width='106%', height='300', frameborder='0', scrolling='300', style='overflow: hidden; margin-top:-25px;', src='https://widget.weibo.com/livestream/listlive.php?language=zh_cn&width=0&height=300&uid=3826421909&skin=9&refer=0&appkey=&pic=1&titlebar=0&border=0&publish=0&atalk=1&recomm=0&at=0&colordiy=1&atopic=%E9%9D%92%E8%A1%8C%E4%B8%89&color=202020,202020,a1a1a1,d9d9d9,202020,202020&dpc=1')按照我的修改设置颜色,使不同模式下的颜色如其一样。
修改CSS让不同iframe在不同时候显示
打开目录themes\Butterfly\source\css_mode 中的 darkmode.styl 文件
填入weibo-light和weibo-dark的样式
//weibo xiu .weibo-light display: none .weibo-dark display: block
完成修改
在修改完成之后,通过hexo clean && hexo generate && hexo deploy部署自己的代码。
如果成功,就开始享受自己的博客吧。
如果有任何问题,请在下方评论区留言,我会尽快进行解答。
本文原始链接:https://blog.jiehua1995.xyz/post/add-weiboshow-in-Hexo-blog/
更多信息请访问我的个人博客
如有任何问题,请在个人博客此篇博文下评论区留言
向Hexo博客添加微博秀(pug模板)相关推荐
- 为 hexo 博客添加本地搜索功能
点击上方 好好学java ,选择 星标 公众号 重磅资讯.干货,第一时间送达 今日推荐:我的大学到研究生自学 Java 之路,过程艰辛,不放弃,保持热情,最终发现我是这样拿到大厂 offer 的!个人 ...
- hexo博客添加暗色模式_我如何向网站添加暗模式
hexo博客添加暗色模式 同一个网站,两种不同的配色方案 (Same website, two different color schemes) Last year I made it a point ...
- hexo博客添加暗色模式_我如何将暗模式添加到我的网站
hexo博客添加暗色模式 I recently redesigned my website. Here are 2 pictures of how it looked, for reference: ...
- Hexo博客添加评论功能
Hexo博客添加评论功能 实现了Hexo的评论功能 先附上官网链接valine官网 我使用的是Material-X主题,大多主题都支持,基本在官方主题文档都可以找到使用方法 1.进入官网,注册账号 需 ...
- Hexo 博客添加看板娘
Hexo 博客添加看板娘 相信看到这里的小伙伴都有属于自己的hexo博客了吧,废话不多说,我们直接进入主题 我的博客:传送门 1.安装模块 在hexo根目录下用Git执行命令 npm install ...
- 利用Cloudflare为基于GitHub Pages的Hexo博客添加HTTPS支持
文章目录 ● 前言 ● 注册 Cloudflare ● 添加站点 ● 修改DNS ● 开启 HTTPS ● 重定向强制 HTTPS HTTP(超文本传输协议),是一个基于请求与响应,无状态的,应用层的 ...
- hexo博客添加本地搜索功能
写在前面 本文主要描述了怎么添加hexo博客搜索插件,然后启动搜索功能,对两个本地搜索插件的使用进行了描述,文章可能还有很多不足,请大家谅解,欢迎大佬提意见. 本文用的东西 hexo 3.1.0 wi ...
- Hexo 博客添加 README.md 以及部署到 GitHub 丢失/显示不正常解决方法
GitHub 项目的README.md为自述文件,可对该项目进行介绍,解释等. 使用 Github Pages 和 Hexo 搭建的博客,如果在最开始建立仓库的时候没有创建README.md文件,那么 ...
- Hexo博客添加搜索功能
当文件慢慢变多的时候,分类和标签已经不能快速找到所需要的文章,我们需要添加本站的搜索功能. 安装插件 在博客根目录执行命令 npm install hexo-generator-searchdb -- ...
最新文章
- python中remove函数是什么意思,python中pop函数和remove函数有什么区别
- 万物皆可文本时代来临?如何搞定NLP最强模型GPT
- mysql高可用最佳实践_mysql高可用方案
- 浏览器打开位置服务器,如何启动http服务器,然后打开web浏览器?
- Comnnect oracle,RAC监听日志与CRS日志
- 基于面向对象的图片轮播(js原生代码)
- 【JS 逆向百例】无限 debugger 绕过,某网站互动数据逆向
- 更改计算机名后无法联网,更改计算机名后,DB2不能正常使用的解决情况
- JavaScript之定义函数的方法
- Spring4.3.10 集成 Apache CXF 3.3 详细说明
- 修炼Python基础篇-字典(Dictionary)学习
- Sosoapi环境搭建
- 盘点App测试会用到哪些工具
- 最新中国上市公司市值500强(2021年)
- 已满的c盘如何清理无用的文件
- ASM故障组offline
- 网页功能升华必备播放器
- vue尚品汇商城项目-day07【vue插件-49.(了解)自定义插件】
- js 判断字符串是否全是数字
- P2467 [SDOI2010]地精部落(dp n个数此起彼伏)
热门文章
- 超全!互联网大厂职级薪资表,全国各地互联网大厂分布(校招/社招/考研/考公)
- python技术面试题(十一)
- Cortex-M MMU内存管理单元和 Linux
- 一起教育科技2020净收1.92亿元 官网却启用杂米域名17zyw.cn
- c语言做搬山游戏,C语言实现搬山小游戏,适合新手的项目实战,超易上手!
- html图片颜色变深,利用CSS改变图片颜色的100种方法!
- android x86启动卡死,[更新]Android-x86启动成功,但是还有点小问题。
- html5+自动播放轮播插件,15个超强的jQuery/HTML5图片轮播插件
- 学数学建模算法对计算机的好处,数学建模中常见十种算法 (期末论文).doc
- 快速搭建一个本地的FTP服务器
