前端读者 | CSS三角形和饼图
@羯瑞
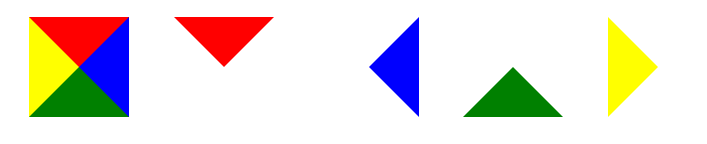
三角形

.triangle{width:0;height:0;border-width:50px;border-style:solid;border-color:red blue green yellow;}
.triangle_top{width:0;height: 0;border-width:50px;border-style:solid;border-color:red transparent transparent transparent;}
.triangle_right{width:0;height: 0;border-width:50px;border-style:solid;border-color:transparent blue transparent transparent;}
.triangle_bottom{width:0;height: 0;border-width:50px;border-style:solid;border-color:transparent transparent green transparent;}
.triangle_left{width:0;height: 0;border-width:50px;border-style:solid;border-color:transparent transparent transparent yellow;}要点
- 注意各个方向边框值的边框,可以写出不同的等边三角形,等腰三角形,任意三角形...
transparent透明色,这个得必须,也可以设置成跟底色一样的颜色就可以。- 把四个边设置不同数值,你会发现CSS三角形的规律的
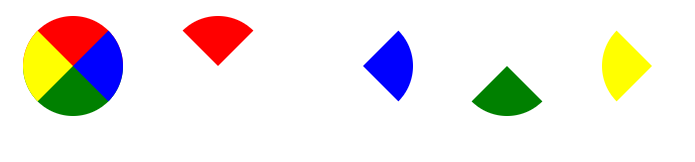
拓展扇形

border-radius: 50px饼图
思路

- 先建一个圆,然后分左右两块。
- 左右两块里面在包含一个半圆,然后对其做旋转处理,来匹配对应的百分比,溢出隐藏处理
注意
- 因为是左右两块,所以要注意溢出隐藏,以达到最终效果
- 注意旋转的中心点
- 如果中心区域掏空的话,注意层级问题
- 如果百分比<=50%,可以不要右边那块
- 百分比跟旋转角度的对应换算(百分比/100*360)
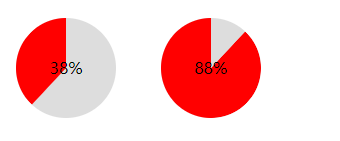
例子

<style>
.pie38{width: 100px;height: 100px;border-radius: 50px;margin:20px;background-color: #ddd;position: relative;display: inline-block;overflow: hidden}
.pie38 .pie_content{line-height: 100px;text-align: center;position: absolute;width: 100px;height: 100px;z-index: 8}
.pie38 .pie_left{position: absolute;top:0;left:0;width: 50px;height: 100px;overflow: hidden;}
.pie38 .pie_left:after{content: '';height: 100px;width:50px;border-right:50px solid red;position:absolute;top:0;left:0;transform: rotate(-137deg);}
</style><div class="pie38"><div class="pie_content">38%</div><div class="pie_left"></div>
</div><style>
.pie88{width: 100px;height: 100px;border-radius: 50px;margin:20px;background-color: #ddd;position: relative;display: inline-block;overflow: hidden;}
.pie88 .pie_content{line-height: 100px;text-align: center;position: absolute;width: 100px;height: 100px;z-index: 8}
.pie88 .pie_left{position: absolute;top:0;left:0;width: 50px;height: 100px;overflow: hidden;background-color: red}
.pie88 .pie_right{position: absolute;top:0;right:0;width: 50px;height: 100px;overflow: hidden;}
.pie88 .pie_right:after{content: '';height: 100px;width:50px;border-left:50px solid red;position:absolute;right:0;top:0;border-radius: 50px;transform: rotate(-137deg);}
</style><div class="pie88"><div class="pie_content">88%</div><div class="pie_left"></div><div class="pie_right"></div>
</div>总结
饼图的例子,在测算结果页还是经常会用到的,可以扩展为加载框等其他形式,代码比较简单易懂,相信类似的效果,还有很多方案的,欢迎留言...
转载于:https://www.cnblogs.com/chenrf/p/10030138.html
前端读者 | CSS三角形和饼图相关推荐
- 前端 web css 三角形实例
<div class="triangle"></div> .triangle {height: 0;width: 0;border: 50px solid ...
- 前端怎么画三角形_WEB前端-CSS三角形绘制方法
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- 【夯实基础--CSS】=> 高级技巧(雪碧图/滑动门/CSS三角形/字体图标(iconfont)等)
CSS高级技巧 CSS用户界面样式 所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等.但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了. 防止表单域 ...
- CSS第六天-高级技巧(元素隐藏、精灵图、CSS用户界面样式、margi负值作用、CSS三角形)
ps 今天这是html和css初级部分的最后一份文章了,下次发的就是HTML5和CSS3的一些基础知识.越学到后面,感觉越有意思.到后面可以自己去尝试做一些比较炫酷的动画了,还是蛮期待的. CSS高级 ...
- 11. 前端基础--CSS盒子定位
文章目录 前端基础--CSS盒子定位 1. 再看CSS 布局的三种机制 2. 为什么使用定位? 3. 定位详解 3.1 边偏移 3.2 定位模式 (position) 静态定位(static) -了解 ...
- 前端开发--CSS基础
快速生成css样式 采用简写的方式即可 w200 tab键 width:200px:lh200 tab键line-height:200px:## web服务器免费的远程服务,免费空间 http://f ...
- 在线css三角形生成器 「干货」
为了提高 前端开发 效率, 笔者先后写了上百个前端工具, 有些是给公司内部使用的, 有些单纯是因为自己太"懒", 不想写代码, 所以才"被迫"做的. 接下来介绍 ...
- Pink老师前端笔记-CSS第七天
Pink老师前端笔记-CSS第六天 # day09-前端基础CSS第七天 学习目标: 能够使用精灵图 能够使用字体图标 能够写出 CSS 三角 能够写出常见的 CSS 用户界面样式 ...
- 百度糯米android面试题,前端面试—CSS面试题汇总
前端面试-CSS面试题汇总 博客说明文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 1.flex常见面试题 Flex 是 Flexible ...
最新文章
- Hadoop 4、Hadoop MapReduce的工作原理
- debian dhcp服务启动不了_网刻批量装系统pxe启动教程全自动分区装系统
- 5G 之战让运营商备受冷落?! | 极客头条
- 老愤青也来说两句,也谈青年程序员如何进入职场
- 拓端tecdat|matlab使用分位数随机森林(QRF)回归树检测异常值
- 基于Android的Word在线预览
- js实现直接打印pdf文件内容解决方案
- mysql 分析函数 平均_mysql平均函数
- 全球及中国汽车自动驾驶用胶粘剂行业市场发展态势与需求前景预测报告2022-2028年
- 软件测试面试题:如何测试一个纸杯?
- 云原生入门 第五章:kubernetes学习实践
- Cesium 海拔 经纬度 展示
- Ubuntu18.04的IBUS输入法中Android Studio 无法输入中文
- CH9121网络通信IC
- JavaScript(四)
- 设计寻迹避障小车的心得体会
- Angular 响应式表单 基础例子
- ZeroNet 示例
- flstudio21中文版下载安装图文教程
- 维修计算机起名字,电脑维修店起名 电脑维修店名字大全
