Silverlight是什么
Silverlight 是Microsoft推出的一项全新的跨平台与跨浏览器的客户端技术,能设计与开发出具备丰富多媒体效果的可交互WEB程序.简单的几句代码就能快速的展示出非凡的效果.大家可以尝试以下代码,感受一下Silverlight的效果:
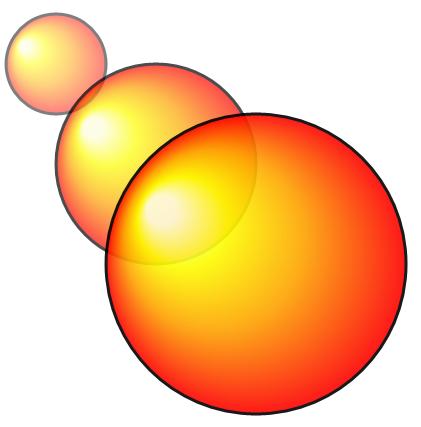
使用说明:代码直接来自奚江华的<Silverlight 完美入门>一书,总共五个文件,Test.html / Test.xaml / Silverlight.js / Test.html.js / Test.xaml.js 可以看到,Silverlight的技术新在Test.xaml里面,其他的html和javascript技术都是我们之前已经有的,所以大家不需要那么害怕Silverlight.Test.xaml里面的代码也有限,看下图:(实际上不是三个黄色的小球,而是一个黄色小球从左上角渐变出来,图片显示的小黄球运动和变化的轨迹)

如果不用Silverlight,大家估计只能用FLASH或者图片GIF来设计了,现在有了Silverlight,几句代码就可以实现.好了,下面大家可以把代码拷贝下来,五个文件存到同一目录下,然后打开Test.html,即可看到Silverlight的效果.
代码不需要看懂,只要知道以下几点:
1)许多2D和绚目的效果,以前HTML等语言无法实现,只能借助FLASH和PHTOTOSHOP特别处理过的效果,现在Silverlight用代码就可以实现,且易于搜索引擎的收录.
2)Silverlight并不复杂,涉及到的新技术只有XAML,其他的HTML,JAVASCRITP,DOM等都是老面孔.
3)无论asp/asp.net/php/jsp网站都可以和Silverlight完美的结合使用,没有"门户"之见.(实验过下面的小例子大家应该就能感受到),因为Silverlight是客户端程序,不在服务器端,这点非常重要.
4)浏览Silverlight站,需要安装Silverlight客户端程序,大家可以到 http://www.microsotf.com/silverlight/install.aspx 会自动检测你的电脑是否具备浏览Silverlight站的功能,如果不可以会提示Install Now,大家安装就是了,类似于打开含有FLASH的网站需要装FLASH播放插件一样.
好啦,大家先来试试看,自己的第一个Silverlight程序!!!
Silverlight.js(包含用于下载和实例化 Silverlight 控件的代码)
 if(!window.Silverlight)window.Silverlight=
if(!window.Silverlight)window.Silverlight=
 {};Silverlight._silverlightCount=0;Silverlight.ua=null;Silverlight.available=false;Silverlight.fwlinkRoot="http://go.microso
{};Silverlight._silverlightCount=0;Silverlight.ua=null;Silverlight.available=false;Silverlight.fwlinkRoot="http://go.microso
 ft.com/fwlink/?LinkID=";Silverlight.StatusText="Get Microsoft
ft.com/fwlink/?LinkID=";Silverlight.StatusText="Get Microsoft 
 Silverlight";Silverlight.EmptyText="";Silverlight.detectUserAgent=function(){var
Silverlight";Silverlight.EmptyText="";Silverlight.detectUserAgent=function(){var 
 a=window.navigator.userAgent;Silverlight.ua={OS:"Unsupported",Browser:"Unsupported"};if(a.indexOf("Windows NT")>=0)
a=window.navigator.userAgent;Silverlight.ua={OS:"Unsupported",Browser:"Unsupported"};if(a.indexOf("Windows NT")>=0)
 Silverlight.ua.OS="Windows";else if(a.indexOf("PPC Mac OS X")>=0)Silverlight.ua.OS="MacPPC";else if(a.indexOf("Intel Mac OS
Silverlight.ua.OS="Windows";else if(a.indexOf("PPC Mac OS X")>=0)Silverlight.ua.OS="MacPPC";else if(a.indexOf("Intel Mac OS 
 X")>=0)Silverlight.ua.OS="MacIntel";if(Silverlight.ua.OS!="Unsupported")if(a.indexOf("MSIE")>=0){if
X")>=0)Silverlight.ua.OS="MacIntel";if(Silverlight.ua.OS!="Unsupported")if(a.indexOf("MSIE")>=0){if
 (navigator.userAgent.indexOf("Win64")==-1)if(parseInt(a.split("MSIE")[1])>=6)Silverlight.ua.Browser="MSIE"}else if
(navigator.userAgent.indexOf("Win64")==-1)if(parseInt(a.split("MSIE")[1])>=6)Silverlight.ua.Browser="MSIE"}else if
 (a.indexOf("Firefox")>=0){var b=a.split("Firefox/")[1].split("."),c=parseInt(b[0]);if(c>=2)
(a.indexOf("Firefox")>=0){var b=a.split("Firefox/")[1].split("."),c=parseInt(b[0]);if(c>=2)
 Silverlight.ua.Browser="Firefox";else{var d=parseInt(b[1]);if(c==1&&d>=5)Silverlight.ua.Browser="Firefox"}}else if
Silverlight.ua.Browser="Firefox";else{var d=parseInt(b[1]);if(c==1&&d>=5)Silverlight.ua.Browser="Firefox"}}else if
 (a.indexOf("Safari")>=0)Silverlight.ua.Browser="Safari"};Silverlight.detectUserAgent();Silverlight.isInstalled=function(d)
(a.indexOf("Safari")>=0)Silverlight.ua.Browser="Safari"};Silverlight.detectUserAgent();Silverlight.isInstalled=function(d)
 {var c=false,a=null;try{var b=null;if(Silverlight.ua.Browser=="MSIE")b=new ActiveXObject("AgControl.AgControl");else if
{var c=false,a=null;try{var b=null;if(Silverlight.ua.Browser=="MSIE")b=new ActiveXObject("AgControl.AgControl");else if
 (navigator.plugins["Silverlight Plug-In"]){a=document.createElement("div");document.body.appendChild(a);a.innerHTML='<embed
(navigator.plugins["Silverlight Plug-In"]){a=document.createElement("div");document.body.appendChild(a);a.innerHTML='<embed 
 type="application/x-silverlight" />';b=a.childNodes[0]}if(b.IsVersionSupported(d))c=true;b=null;Silverlight.available=true}
type="application/x-silverlight" />';b=a.childNodes[0]}if(b.IsVersionSupported(d))c=true;b=null;Silverlight.available=true}
 catch(e){c=false}if(a)document.body.removeChild(a);return c};Silverlight.createObject=function(l,g,m,j,k,i,h){var b=
catch(e){c=false}if(a)document.body.removeChild(a);return c};Silverlight.createObject=function(l,g,m,j,k,i,h){var b=
 {},a=j,c=k;a.source=l;b.parentElement=g;b.id=Silverlight.HtmlAttributeEncode(m);b.width=Silverlight.HtmlAttributeEncode
{},a=j,c=k;a.source=l;b.parentElement=g;b.id=Silverlight.HtmlAttributeEncode(m);b.width=Silverlight.HtmlAttributeEncode
 (a.width);b.height=Silverlight.HtmlAttributeEncode(a.height);b.ignoreBrowserVer=Boolean
(a.width);b.height=Silverlight.HtmlAttributeEncode(a.height);b.ignoreBrowserVer=Boolean
 (a.ignoreBrowserVer);b.inplaceInstallPrompt=Boolean(a.inplaceInstallPrompt);var e=a.version.split(".");b.shortVer=e[0]
(a.ignoreBrowserVer);b.inplaceInstallPrompt=Boolean(a.inplaceInstallPrompt);var e=a.version.split(".");b.shortVer=e[0]
 +"."+e[1];b.version=a.version;a.initParams=i;a.windowless=a.isWindowless;a.maxFramerate=a.framerate;for(var d in c)if(c[d]
+"."+e[1];b.version=a.version;a.initParams=i;a.windowless=a.isWindowless;a.maxFramerate=a.framerate;for(var d in c)if(c[d]
 &&d!="onLoad"&&d!="onError"){a[d]=c[d];c[d]=null}delete a.width;delete a.height;delete a.id;delete a.onLoad;delete
&&d!="onLoad"&&d!="onError"){a[d]=c[d];c[d]=null}delete a.width;delete a.height;delete a.id;delete a.onLoad;delete 
 a.onError;delete a.ignoreBrowserVer;delete a.inplaceInstallPrompt;delete a.version;delete a.isWindowless;delete
a.onError;delete a.ignoreBrowserVer;delete a.inplaceInstallPrompt;delete a.version;delete a.isWindowless;delete 
 a.framerate;if(Silverlight.isInstalled(b.version)){if(Silverlight._silverlightCount==0)if(window.addEventListener)
a.framerate;if(Silverlight.isInstalled(b.version)){if(Silverlight._silverlightCount==0)if(window.addEventListener)
 window.addEventListener("onunload",Silverlight.__cleanup,false);else window.attachEvent
window.addEventListener("onunload",Silverlight.__cleanup,false);else window.attachEvent
 ("onunload",Silverlight.__cleanup);var
("onunload",Silverlight.__cleanup);var 
 f=Silverlight._silverlightCount++;a.onLoad="__slLoad"+f;a.onError="__slError"+f;window[a.onLoad]=function(a){if(c.onLoad)
f=Silverlight._silverlightCount++;a.onLoad="__slLoad"+f;a.onError="__slError"+f;window[a.onLoad]=function(a){if(c.onLoad)
 c.onLoad(document.getElementById(b.id),h,a)};window[a.onError]=function(a,b){if(c.onError)c.onError(a,b);else
c.onLoad(document.getElementById(b.id),h,a)};window[a.onError]=function(a,b){if(c.onError)c.onError(a,b);else 
 Silverlight.default_error_handler(a,b)};slPluginHTML=Silverlight.buildHTML(b,a)}else
Silverlight.default_error_handler(a,b)};slPluginHTML=Silverlight.buildHTML(b,a)}else 
 slPluginHTML=Silverlight.buildPromptHTML(b);if(b.parentElement)b.parentElement.innerHTML=slPluginHTML;else return
slPluginHTML=Silverlight.buildPromptHTML(b);if(b.parentElement)b.parentElement.innerHTML=slPluginHTML;else return 
 slPluginHTML};Silverlight.supportedUserAgent=function(){var
slPluginHTML};Silverlight.supportedUserAgent=function(){var 
 a=Silverlight.ua,b=a.OS=="Unsupported"||a.Browser=="Unsupported"||a.OS=="Windows"&&a.Browser=="Safari"||a.OS.indexOf("Mac")
a=Silverlight.ua,b=a.OS=="Unsupported"||a.Browser=="Unsupported"||a.OS=="Windows"&&a.Browser=="Safari"||a.OS.indexOf("Mac")
 >=0&&a.Browser=="IE";return !b};Silverlight.buildHTML=function(c,d){var a=[],e,i,g,f,h;if(Silverlight.ua.Browser=="Safari")
>=0&&a.Browser=="IE";return !b};Silverlight.buildHTML=function(c,d){var a=[],e,i,g,f,h;if(Silverlight.ua.Browser=="Safari")
 {a.push("<embed ");e="";i=" ";g='="';f='"';h=' type="application/x-silverlight"/>'+"<iframe
{a.push("<embed ");e="";i=" ";g='="';f='"';h=' type="application/x-silverlight"/>'+"<iframe 
 style='visibility:hidden;height:0;width:0'/>"}else{a.push('<object type="application/x-silverlight"');e=">";i=' <param
style='visibility:hidden;height:0;width:0'/>"}else{a.push('<object type="application/x-silverlight"');e=">";i=' <param 
 name="';g='" value="';f='" />';h="</object>"}a.push(' id="'+c.id+'" width="'+c.width+'" height="'+c.height+'" '+e);for(var b
name="';g='" value="';f='" />';h="</object>"}a.push(' id="'+c.id+'" width="'+c.width+'" height="'+c.height+'" '+e);for(var b 
 in d)if(d[b])a.push(i+Silverlight.HtmlAttributeEncode(b)+g+Silverlight.HtmlAttributeEncode(d[b])+f);a.push(h);return a.join
in d)if(d[b])a.push(i+Silverlight.HtmlAttributeEncode(b)+g+Silverlight.HtmlAttributeEncode(d[b])+f);a.push(h);return a.join
 ("")};Silverlight.default_error_handler=function(e,b){var d,c=b.ErrorType;d=b.ErrorCode;var a=" Silverlight error message
("")};Silverlight.default_error_handler=function(e,b){var d,c=b.ErrorType;d=b.ErrorCode;var a=" Silverlight error message 
 ";a+="ErrorCode: "+d+" ";a+="ErrorType: "+c+" ";a+="Message: "+b.ErrorMessage+" ";if(c=="ParserError")
";a+="ErrorCode: "+d+" ";a+="ErrorType: "+c+" ";a+="Message: "+b.ErrorMessage+" ";if(c=="ParserError")
 {a+="XamlFile: "+b.xamlFile+" ";a+="Line: "+b.lineNumber+" ";a+="Position: "+b.charPosition+" "}else if
{a+="XamlFile: "+b.xamlFile+" ";a+="Line: "+b.lineNumber+" ";a+="Position: "+b.charPosition+" "}else if
 (c=="RuntimeError"){if(b.lineNumber!=0){a+="Line: "+b.lineNumber+" ";a+="Position: "+b.charPosition+" "}
(c=="RuntimeError"){if(b.lineNumber!=0){a+="Line: "+b.lineNumber+" ";a+="Position: "+b.charPosition+" "}
 a+="MethodName: "+b.methodName+" "}alert(a)};Silverlight.createObjectEx=function(b){var
a+="MethodName: "+b.methodName+" "}alert(a)};Silverlight.createObjectEx=function(b){var 
 a=b,c=Silverlight.createObject(a.source,a.parentElement,a.id,a.properties,a.events,a.initParams,a.context);if
a=b,c=Silverlight.createObject(a.source,a.parentElement,a.id,a.properties,a.events,a.initParams,a.context);if
 (a.parentElement==null)return c};Silverlight.buildPromptHTML=function(i){var
(a.parentElement==null)return c};Silverlight.buildPromptHTML=function(i){var 
 a=null,f=Silverlight.fwlinkRoot,c=Silverlight.ua.OS,b="92822",d;if(i.inplaceInstallPrompt){var h;if(Silverlight.available)
a=null,f=Silverlight.fwlinkRoot,c=Silverlight.ua.OS,b="92822",d;if(i.inplaceInstallPrompt){var h;if(Silverlight.available)
 {d="94376";h="94382"}else{d="92802";h="94381"}var g="93481",e="93483";if(c=="Windows"){b="92799";g="92803";e="92805"}else
{d="94376";h="94382"}else{d="92802";h="94381"}var g="93481",e="93483";if(c=="Windows"){b="92799";g="92803";e="92805"}else 
 if(c=="MacIntel"){b="92808";g="92804";e="92806"}else if(c=="MacPPC"){b="92807";g="92815";e="92816"}a='<table border="0"
if(c=="MacIntel"){b="92808";g="92804";e="92806"}else if(c=="MacPPC"){b="92807";g="92815";e="92816"}a='<table border="0" 
 cellpadding="0" cellspacing="0" width="205px"><tr><td><img title="Get Microsoft Silverlight"
cellpadding="0" cellspacing="0" width="205px"><tr><td><img title="Get Microsoft Silverlight" 
 οnclick="javascript:Silverlight.followFWLink({0});" style="border:0; cursor:pointer" src="{1}"/></td></tr><tr><td
οnclick="javascript:Silverlight.followFWLink({0});" style="border:0; cursor:pointer" src="{1}"/></td></tr><tr><td 
 style="background:#C7C7BD; text-align: center; color: black; font-family: Verdana; font-size: 9px; padding-bottom: 0.05cm;
style="background:#C7C7BD; text-align: center; color: black; font-family: Verdana; font-size: 9px; padding-bottom: 0.05cm; 
 ;padding-top: 0.05cm" >By clicking <b>Get Microsoft Silverlight</b> you accept the <a title="Silverlight License Agreement"
;padding-top: 0.05cm" >By clicking <b>Get Microsoft Silverlight</b> you accept the <a title="Silverlight License Agreement" 
 href="{2}" target="_top" style="text-decoration: underline; color: #36A6C6"><b>Silverlight license
href="{2}" target="_top" style="text-decoration: underline; color: #36A6C6"><b>Silverlight license 
 agreement</b></a>.</td></tr><tr><td style="border-left-style: solid; border-right-style: solid; border-width: 2px; border-
agreement</b></a>.</td></tr><tr><td style="border-left-style: solid; border-right-style: solid; border-width: 2px; border-
 color:#c7c7bd; background: #817d77; color: #FFFFFF; text-align: center; font-family: Verdana; font-size: 9px">Silverlight
color:#c7c7bd; background: #817d77; color: #FFFFFF; text-align: center; font-family: Verdana; font-size: 9px">Silverlight 
 updates automatically, <a title="Silverlight Privacy Statement" href="{3}" target="_top" style="text-decoration: underline;
updates automatically, <a title="Silverlight Privacy Statement" href="{3}" target="_top" style="text-decoration: underline; 
 color: #36A6C6"><b>learn more</b></a>.</td></tr><tr><td><img src="{4}"/></td></tr></table>';a=a.replace
color: #36A6C6"><b>learn more</b></a>.</td></tr><tr><td><img src="{4}"/></td></tr></table>';a=a.replace
 ("{2}",f+g);a=a.replace("{3}",f+e);a=a.replace("{4}",f+h)}else{if(Silverlight.available)d="94377";else d="92801";if
("{2}",f+g);a=a.replace("{3}",f+e);a=a.replace("{4}",f+h)}else{if(Silverlight.available)d="94377";else d="92801";if
 (c=="Windows")b="92800";else if(c=="MacIntel")b="92812";else if(c=="MacPPC")b="92811";a='<div style="width: 205px; height:
(c=="Windows")b="92800";else if(c=="MacIntel")b="92812";else if(c=="MacPPC")b="92811";a='<div style="width: 205px; height: 
 67px; background-color: #FFFFFF"><img οnclick="javascript:Silverlight.followFWLink({0});" style="border:0; cursor:pointer"
67px; background-color: #FFFFFF"><img οnclick="javascript:Silverlight.followFWLink({0});" style="border:0; cursor:pointer" 
 src="{1}" alt="Get Microsoft Silverlight"/></div>'}a=a.replace("{0}",b);a=a.replace("{1}",f+d);return
src="{1}" alt="Get Microsoft Silverlight"/></div>'}a=a.replace("{0}",b);a=a.replace("{1}",f+d);return 
 a};Silverlight.__cleanup=function(){for(var a=Silverlight._silverlightCount-1;a>=0;a--){window["__slLoad"+a]=null;window
a};Silverlight.__cleanup=function(){for(var a=Silverlight._silverlightCount-1;a>=0;a--){window["__slLoad"+a]=null;window
 ["__slError"+a]=null}if(window.removeEventListener)window.removeEventListener("unload",Silverlight.__cleanup,false);else
["__slError"+a]=null}if(window.removeEventListener)window.removeEventListener("unload",Silverlight.__cleanup,false);else 
 window.detachEvent("onunload",Silverlight.__cleanup)};Silverlight.followFWLink=function(a)
window.detachEvent("onunload",Silverlight.__cleanup)};Silverlight.followFWLink=function(a)
 {top.location=Silverlight.fwlinkRoot+String(a)};Silverlight.HtmlAttributeEncode=function(c){var a,b="";if(c==null)return
{top.location=Silverlight.fwlinkRoot+String(a)};Silverlight.HtmlAttributeEncode=function(c){var a,b="";if(c==null)return 
 null;for(var d=0;d<c.length;d++){a=c.charCodeAt(d);if(a>96&&a<123||a>64&&a<91||a>43&&a<58&&a!=47||a==95)
null;for(var d=0;d<c.length;d++){a=c.charCodeAt(d);if(a>96&&a<123||a>64&&a<91||a>43&&a<58&&a!=47||a==95)
 b=b+String.fromCharCode(a);else b=b+"&#"+a+";"}return b}
b=b+String.fromCharCode(a);else b=b+"&#"+a+";"}return b}
Test.html(HTML页面,也是Silverlight的最终展示页面)
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <title>Untitled Page</title>
<title>Untitled Page</title> <script type="text/javascript"src="Silverlight.js"></script>
<script type="text/javascript"src="Silverlight.js"></script> <script type="text/javascript"src="Test.html.js"></script>
<script type="text/javascript"src="Test.html.js"></script> <script type="text/javascript"src="Test.xaml.js"></script>
<script type="text/javascript"src="Test.xaml.js"></script> </head>
</head> <body>
<body> <div id="SilverlightPlugInHost">
<div id="SilverlightPlugInHost"> <script type="text/javascript">
<script type="text/javascript"> createSilverlight();
createSilverlight(); </script>
</script> </div>
</div> </body>
</body> </html>
</html>
Test.xaml(Silverlight程序主体)
 <Canvas xmlns="http://schemas.microsoft.com/client/2007"
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Canvas>
<Canvas> <!--Path1,EllipseGeometry-->
<!--Path1,EllipseGeometry--> <Path Stroke="Black"StrokeThickness="2">
<Path Stroke="Black"StrokeThickness="2"> <Path.Data>
<Path.Data> <EllipseGeometry x:Name="myEllipse"Center="100,100"RadiusX="50"RadiusY="50"/>
<EllipseGeometry x:Name="myEllipse"Center="100,100"RadiusX="50"RadiusY="50"/> </Path.Data>
</Path.Data> <Path.Fill>
<Path.Fill> <RadialGradientBrush Center="0.5,0.5"GradientOrigin="0.15,0.3">
<RadialGradientBrush Center="0.5,0.5"GradientOrigin="0.15,0.3"> <GradientStop Color="LightYellow"Offset="0.1"/>
<GradientStop Color="LightYellow"Offset="0.1"/> <GradientStop Color="Yellow"Offset="0.3"/>
<GradientStop Color="Yellow"Offset="0.3"/> <GradientStop Color="Orange"Offset="0.6"/>
<GradientStop Color="Orange"Offset="0.6"/> <GradientStop Color="Red"Offset="1.0"/>
<GradientStop Color="Red"Offset="1.0"/> </RadialGradientBrush>
</RadialGradientBrush> </Path.Fill>
</Path.Fill> <!--Trigger-->
<!--Trigger--> <Path.Triggers>
<Path.Triggers> <EventTrigger RoutedEvent="Path.Loaded">
<EventTrigger RoutedEvent="Path.Loaded"> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <PointAnimation Storyboard.TargetName="myEllipse"
<PointAnimation Storyboard.TargetName="myEllipse" Storyboard.TargetProperty="Center"
Storyboard.TargetProperty="Center" From="100,100"To="300,300"Duration="0:0:1.5"
From="100,100"To="300,300"Duration="0:0:1.5" RepeatBehavior="Forever"/>
RepeatBehavior="Forever"/> <DoubleAnimation Storyboard.TargetName="myEllipse"
<DoubleAnimation Storyboard.TargetName="myEllipse" Storyboard.TargetProperty="RadiusX"
Storyboard.TargetProperty="RadiusX" From="50"To="150"Duration="0:0:1.5"RepeatBehavior="Forever"/>
From="50"To="150"Duration="0:0:1.5"RepeatBehavior="Forever"/> <DoubleAnimation Storyboard.TargetName="myEllipse"
<DoubleAnimation Storyboard.TargetName="myEllipse" Storyboard.TargetProperty="RadiusY"
Storyboard.TargetProperty="RadiusY" From="50"To="150"Duration="0:0:1.5"RepeatBehavior="Forever"/>
From="50"To="150"Duration="0:0:1.5"RepeatBehavior="Forever"/> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </EventTrigger>
</EventTrigger> </Path.Triggers>
</Path.Triggers> </Path>
</Path> </Canvas>
</Canvas> </Canvas>
</Canvas>
Test.html.js(载入Silverlight对象)
 functioncreateSilverlight()
functioncreateSilverlight() {
{ Silverlight.createObjectEx({
Silverlight.createObjectEx({ source: 'Test.xaml',
source: 'Test.xaml', parentElement: document.getElementById('SilverlightPlugInHost'),
parentElement: document.getElementById('SilverlightPlugInHost'), id: 'SilverlightPlugIn',
id: 'SilverlightPlugIn', properties: {
properties: { width: '500',
width: '500', height: '500',
height: '500', background:'#ffffffff',
background:'#ffffffff', isWindowless: 'false',
isWindowless: 'false', version: '1.0'
version: '1.0' },
}, events: {
events: { //onError: null,
//onError: null, //onLoad: Silverlight.createDelegate(scene, scene.handleLoad)
//onLoad: Silverlight.createDelegate(scene, scene.handleLoad) },
},  context: null
context: null  });
}); }
}
 if(!window.Silverlight)
if(!window.Silverlight)  window.Silverlight ={};
window.Silverlight ={};
 Silverlight.createDelegate =function(instance, method) {
Silverlight.createDelegate =function(instance, method) { return function() {
return function() { return method.apply(instance, arguments);
return method.apply(instance, arguments); }
} }
}
Test.xaml.js(Silverlight事件驱动代码)
 if(!window.Animation)
if(!window.Animation) window.Animation ={};
window.Animation ={};
 Animation.Scene =function()
Animation.Scene =function()  {
{ }
}
 Animation.Scene.prototype =
Animation.Scene.prototype = {
{ handleLoad: function(control, userContext, rootElement)
handleLoad: function(control, userContext, rootElement)  {
{ this.control = control;
this.control = control;
 // Sample button event hookup: Find the button and then attach event handlers
// Sample button event hookup: Find the button and then attach event handlers this.button = rootElement.children.getItem(0);
this.button = rootElement.children.getItem(0); 
 this.button.addEventListener("MouseEnter", Sys.Silverlight.createDelegate(this, this.handleMouseEnter));
this.button.addEventListener("MouseEnter", Sys.Silverlight.createDelegate(this, this.handleMouseEnter)); this.button.addEventListener("MouseLeftButtonDown", Sys.Silverlight.createDelegate(this, this.handleMouseDown));
this.button.addEventListener("MouseLeftButtonDown", Sys.Silverlight.createDelegate(this, this.handleMouseDown)); this.button.addEventListener("MouseLeftButtonUp", Sys.Silverlight.createDelegate(this, this.handleMouseUp));
this.button.addEventListener("MouseLeftButtonUp", Sys.Silverlight.createDelegate(this, this.handleMouseUp)); this.button.addEventListener("MouseLeave", Sys.Silverlight.createDelegate(this, this.handleMouseLeave));
this.button.addEventListener("MouseLeave", Sys.Silverlight.createDelegate(this, this.handleMouseLeave)); },
},
 // Sample event handlers
// Sample event handlers handleMouseEnter: function(sender, eventArgs)
handleMouseEnter: function(sender, eventArgs)  {
{ // The following code shows how to find an element by name and call a method on it.
// The following code shows how to find an element by name and call a method on it. var mouseEnterAnimation = sender.findName("mouseEnter");
var mouseEnterAnimation = sender.findName("mouseEnter"); mouseEnterAnimation.begin();
mouseEnterAnimation.begin();  },
},
 handleMouseDown: function(sender, eventArgs)
handleMouseDown: function(sender, eventArgs)  {
{ var mouseDownAnimation = sender.findName("mouseDown");
var mouseDownAnimation = sender.findName("mouseDown"); mouseDownAnimation.begin();
mouseDownAnimation.begin();  },
},
 handleMouseUp: function(sender, eventArgs)
handleMouseUp: function(sender, eventArgs)  {
{ var mouseUpAnimation = sender.findName("mouseUp");
var mouseUpAnimation = sender.findName("mouseUp"); mouseUpAnimation.begin();
mouseUpAnimation.begin(); 
 // Put clicked logic here
// Put clicked logic here alert("clicked");
alert("clicked"); },
},
 handleMouseLeave: function(sender, eventArgs)
handleMouseLeave: function(sender, eventArgs)  {
{ var mouseLeaveAnimation = sender.findName("mouseLeave");
var mouseLeaveAnimation = sender.findName("mouseLeave"); mouseLeaveAnimation.begin();
mouseLeaveAnimation.begin();  }
} }
}
Silverlight是什么相关推荐
- 学习使用Bing Maps Silverlight Control(五):离线使用和自定义地图模式
6 离线使用 在笔记第一部分的时候就提到如果要使用Bing Maps Silverlight Control 进行开发,需要申请一个key,不让会显示一个错误提示出来.但是在实际开发或使用过程中,使用 ...
- Silverlight WCF RIA服务(二十三)Silverlight 客户端 4
DomainDataSource WCF RIA Services提供DomainDataSource控件来简化用户界面和域上下文中数据的交互.通过DomainDataSource,我们可以只是用声明 ...
- 【Socket研究】~。~ Scoket开发蛋疼笔记 Silverlight
客户端连接步骤[Silverlight] [注意] Silverlight 客户端 记得一定是异步连接. 一.连接步骤 1.实例一个Scoket 2.实例套接字 SocketAsyncEventArg ...
- Silverlight技术支持谷歌Android
[计世网消息](刘清河 编译) 当苹果公司没有将Adobe公司的Flash技术集成到iPhone时,就好象已经为其竞争对手微软公司的Silverlight技术提供了一个可乘之机.然而,从目前出现的情况 ...
- 跨域部署Silverlight时需要注意的问题
当我们的Silverlight程序(.xap)发布地址和网页发布地址处于不同服务器上(跨域状态)时,由于安全机制在Silverlight和Javascript调用时会出现一些问题,如:Silverli ...
- 创建Silverlight自定义启动画面
每一款商业的Silverlight项目,为了体现项目个性化,都会有不同的界面设计,项目UI设计的第一步就是创建个性的自定义启动画面,本文将介绍如何创建Silverlight自定义启动画面,也就是经常说 ...
- silverlight数据库应用程序开发
该解决方案使用的是"silverlight导航应用程序+Oracle数据库+WebService服务" 新建silverlight项目GH,同时会自动添加一个GH.Web,在GH. ...
- Silverlight:SSL教程
在Silverlight与WCF进行通信的过程中,数据安全就成为了一个非常关键的因素,如果不作任何限制,那么数据被抓包篡改等情况都是对系统的潜在威胁.本文主要介绍通过SSL配置WCF进行通信. 对于W ...
- 兼容Silverlight4的实用的Silverlight可拖放工具类源代码
开发日常的Silverlight应用程序时,常常要对一个域多个控件实现可拖放的MOUSE操作,在Silverlight中实现拖放的功能其实非常简单,但是为了提高程序功能代码的可复用性,程序员常常喜欢把 ...
- Silverlight中文件的生成操作与其对应的获取方法
文件生成操作: Silverlight里的资源文件(图片.视频.字体.XML.XAML等) 生成操作属性选择不同选项时,文件的生成方式和存储位置会有相应变化,下面说一下几个常用的选项: 1. Page ...
最新文章
- 从 PoS 进化 SPoS:无能耗共识机制
- MySQL夺命连环12问
- Mcad学习笔记之序列化(2进制和Soap序列化)
- 如何用 CSS 和 D3 创作一个抽象的黑白交叠动画
- android 代码浏览,Webview实现android简单的浏览器实例代码
- Python学习笔记:面向对象高级编程(中上)
- mysql5.1.6安装_mysql 5.1.6的安装启动
- oracle跨越千年处理
- Qt工作笔记-QSplitter的使用(老版本里面发现的神控件在新版本内使用)
- 20 SD配置-主数据-定义客户账户组
- 西瓜哥:公有云也“All-Flash”?
- 【Qt开发】Qt中显示图像的两种方法对比
- 笑死,小米新logo是这么来的
- SCOM 2012系列⑪单台服务器性能图监控
- 使用最小二乘法计算多元线性回归的公式推导
- 软件测试的意义究竟是什么?
- 什么是微服务?一看就会系列!
- 身份证到期,异地换领流程记录
- 网吧web电影服务器系统,网吧WEB、游戏、影视服务器应用需求分析
- Ruby中的类和模块和变量使用说明
