开放平台-web实现QQ第三方登录
应用场景
操作步骤
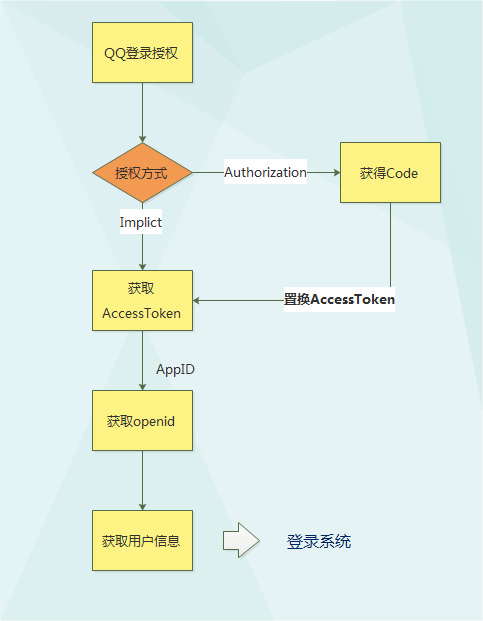
登录流程

实现方式
SDK使用
案例实战
1 本地开发环境准备
2 登录跳转页面
<html><head><title>QQ登录跳转</title><script src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js" type="text/javascript"></script><script type="text/javascript">//切割字符串转换参数表function toParamMap(str){var map = {};var segs = str.split("&");for(var i in segs){var seg = segs[i];var idx = seg.indexOf('=');if(idx < 0){continue;}var name = seg.substring(0, idx);var value = seg.substring(idx+1);map[name] = value;}return map;}//隐式获取url响应内容(JSONP)function openImplict(url){var script = document.createElement('script');script.src = url;document.body.appendChild(script); }//获得openid的回调function callback(obj){var openid = obj.openid;$("#openid").text(openid);//跳转服务端登录urlvar resulturl = "@{openapi.QQs.login_result()}"; var accessToken = $("#accessToken").text();//向服务端传输access_token及openid参数
document.location.href=resulturl + "?access_token=" + accessToken + "&openid=" + openid;}</script></head><body><p>AccessToken:<span id="accessToken"></span>--ExpireIn<span id="expire"></span></p><p>OpenID:<span id="openid"></span></p><!-- 执行脚本 --><script type="text/javascript">//应用的APPIDvar appID = "101207268";//登录授权后的回调地址,设置为当前urlvar redirectURI = "@@{openapi.QQs.login()}";//初始构造请求if (window.location.hash.length == 0){var path = 'https://graph.qq.com/oauth2.0/authorize?';var queryParams = ['client_id=' + appID,'redirect_uri=' + redirectURI,'scope=' + 'get_user_info,list_album,upload_pic,add_feeds,do_like','response_type=token'];var query = queryParams.join('&');var url = path + query;window.location.href= url;}//在成功授权后回调时location.hash将带有access_token信息,开始获取openidelse{//获取access tokenvar accessToken = window.location.hash.substring(1);var map = toParamMap(accessToken);//记录accessToken
$("#accessToken").text(map.access_token);$("#expire").text(map.expires_in);//使用Access Token来获取用户的OpenIDvar path = "https://graph.qq.com/oauth2.0/me?";var queryParams = ['access_token='+map.access_token, 'callback=callback'];var query = queryParams.join('&');var url = path + query;openImplict(url);}</script></body>
</html>https://graph.qq.com/oauth2.0/me?access_token=YOUR_ACCESS_TOKEN
callback( {"client_id":"YOUR_APPID","openid":"YOUR_OPENID"} )3 server端获取用户信息
/*** 登录结果** @param access_token* @param openid*/public static void login_result(String access_token, String openid) {//调用api获取qq用户信息QQUserInfo user = QQApi.getUserInfo(access_token, openid);//此时若取得user信息,则可以进行保存,并执行用户登录操作
....//登录成功后跳转
redirect(xxx);}/*** QQ互联API* * <pre>* 登录流程:* * 1 前端跳转qq授权页面* 2 js获得access_token* 3 通过jsonp方式获得openid* 4 server端根据上传的access_token及openid获取用户信息,如昵称、头像* * 参考文档:* http://wiki.connect.qq.com/%E5%BC%80%E5%8F%91%E6%94%BB%E7%95%A5_client-side#Step2.EF.BC.9A.E8.8E.B7.E5.8F.96AccessToken* </pre>* * @author xxx* @createDate 2015年3月10日* */
public class QQApi {public static String appId = "xxx";public static String appSecret = "xxx";public static String baseUrl = "https://graph.qq.com";protected static final String URL_GET_USERINFO = baseUrl+ "/user/get_user_info?access_token=%s&oauth_consumer_key=%s&openid=%s";protected static final long ACCESS_TIMEOUT = 15;protected static final String DEF_APP_TOKEN_EXPIRE = "3h";/*** 获取用户信息* * <pre>* http://wiki.connect.qq.com/get_user_info* * * 调用地址:* https://graph.qq.com/user/get_user_info* 参数* access_token=*************&* oauth_consumer_key=12345&* openid* * 返回结果如下:* {* "ret": 0,* "msg": "",* "is_lost": 0,* "nickname": "小吞",* "gender": "女",* "province": "广东",* "city": "广州",* "year": "1993",* "figureurl": "http://qzapp.qlogo.cn/qzapp/101207268/982C9FEADAF7B242C5069B8F390784BF/30",* "figureurl_1": "http://qzapp.qlogo.cn/qzapp/101207268/982C9FEADAF7B242C5069B8F390784BF/50",* "figureurl_2": "http://qzapp.qlogo.cn/qzapp/101207268/982C9FEADAF7B242C5069B8F390784BF/100",* "figureurl_qq_1": "http://q.qlogo.cn/qqapp/101207268/982C9FEADAF7B242C5069B8F390784BF/40",* "figureurl_qq_2": "http://q.qlogo.cn/qqapp/101207268/982C9FEADAF7B242C5069B8F390784BF/100",* "is_yellow_vip": "0",* "vip": "0",* "yellow_vip_level": "0",* "level": "0",* "is_yellow_year_vip": "0"* }* </pre>* * @param accessToken* @return*/public static QQUserInfo getUserInfo(String accessToken, String openid) {if (StringUtils.isEmpty(accessToken) || StringUtils.isEmpty(openid)) {return null;}String url = String.format(URL_GET_USERINFO, accessToken, appId, openid);String resultString = DefaultHttp.get(url, ACCESS_TIMEOUT, GlobalConstants.UTF_8);Logger.debug("[sso-qq]get userinfo. use url '%s'", url);QQUserInfo userinfo = JsonUtil.fromJson(resultString, QQUserInfo.class);if (userinfo == null || !userinfo.hasGot()) {Logger.debug("[sso-qq]get userinfo failed, with result of '%s'", resultString);return null;}Logger.debug("[sso-qq]get userinfo success, with result of '%s'", resultString);return userinfo;}常见问题

作者: zale
出处: http://www.cnblogs.com/littleatp/, 如果喜欢我的文章,请关注我的公众号
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出 原文链接 如有问题, 可留言咨询.
开放平台-web实现QQ第三方登录相关推荐
- web实现QQ第三方登录 开放平台-web实现QQ第三方登录
应用场景 web应用通过QQ登录授权实现第三方登录. 操作步骤 1 注册成为QQ互联平台开发者,http://connect.qq.com/ 2 准备一个可访问的域名,如dev.foo.com 3 ...
- web实现QQ第三方登录
web实现QQ第三方登录 开放平台-web实现QQ第三方登录 应用场景 web应用通过QQ登录授权实现第三方登录. 操作步骤 1 注册成为QQ互联平台开发者, http://connect.qq.c ...
- Java Web 实现 QQ第三方登录
java web 实现QQ第三方登录功能 首先点击该链接进入腾讯开放平台 ,注册成为开发者 2.注册成功后到这个页面 3.创建web应用 4.填写基本信息(以前的这里会让你填写回调地址 ,现在改了) ...
- maven的web工程QQ第三方登录HTML、
声明.使用JDK9.idea2018.02 .maven3.5.4.tomcat9 maven的web工程QQ第三方登录接口引入,听起来简单,做完以后也很简单,这里使用 java SDK : 写的文 ...
- web接入QQ第三方登录
原文地址:https://blog.csdn.net/cwfjimogudan/article/details/54135957 这是第三方登录的第二篇,关于web接入微博第三方登录可以参考我之前的博 ...
- springmvc web网站QQ第三方登录实现
首先 申请需要用到的 app_ID 和 app_KEY 具体步骤看这个 https://connect.qq.com/index.html 再申请的时候会有一个框让你输入 ...
- 微信、QQ第三方登录
微信登录需要使用EasyWechat 登录后需要绑定手机号 控制器中引入类库 config 配置添加app_id.secret use EasyWeChat\Factory; //微信授权登陆publ ...
- web接入微博第三方登录
微博第三方登录 最近刚好在学习第三方登录,这里先做一下微博第三方登录的记录,因为qq第三方登录必须要完成网站备案后才能进行,后面再进行补充. 大致可以分成下面几个步骤 下面根据我自己的实现过程做一下总 ...
- java实现支付宝第三方登录_Java 实现QQ第三方登录(附赠:完整代码)
老铁,转发+关注+私信 获取完整代码 前言:很多时候我们都需要如下的第三方登录,用QQ帐号快速登录你的网站,降低注册门槛,为你的网站带来海量新用户. 下面让我们来实现吧,可以参考官网文档,也可以看我下 ...
- 【49.Auth2.0认证与授权过程-微博开放平台认证授权过程-百度开放平台认证授权过程-社交登录实现(微博授权)-分布式Session问题与解决方案-SpringSession整合-Redis】
一.知识回顾 [0.三高商城系统的专题专栏都帮你整理好了,请点击这里!] [1-系统架构演进过程] [2-微服务系统架构需求] [3-高性能.高并发.高可用的三高商城系统项目介绍] [4-Linux云 ...
最新文章
- PHP常用类型判断函数
- html switch开关实现隐藏,css3实现switch开关效果
- Windows8-ConsumerPreview 虚拟机安装与体验
- 对于tf.nn.sparse_softmax_cross_entropy_with_logits(logits=y,labels=tf.argmax(y_,1))的研究
- iOS 信号量解决-网络异步请求的数据同步返回问题
- 参数整定类毕业论文文献有哪些?
- 【Deepin】 Deepin 系统安装教程
- OPNsense用户手册-内联入-侵防御系统
- SiamRPN代码分析:test
- Postgres更改所有表的Owner
- sd卡无法读取怎么修复?还能恢复数据吗?
- Springboot书法比赛评分系统毕业设计-附源码200855
- link和import的区别,src和href的区别,css hark 以及HTML5及css3的新增特性
- 汇编 INT 10H功能
- 移动网页布局基础:京东网页
- chrom浏览器模拟手机访问
- 什么是 Substrate
- 大学计算机基础报告总结,windows7实验报告总结.docx
- 八卦走转--铁恩方老先生创立的健身方法
- c++程序设计练习2.1
