基于Access数据库利用ASP平台开发的简单工资管理系统
上学期学习了数据库这门课程,老师就布置了一个学期的课程设计,有很多题目可以选择,我选择的是工资管理系统。由于大四时间比较紧张,我做了一个很简易的工资管理系统,它包括对数据库最基本的集中操作,insert、delete、update,希望能对初学ASP的朋友有帮助。
课 程 设 计
课程名称:数 据 库 技 术
课题名称: 工 资 管 理 系 统
班 级: 计科0502班
学 号: 1405242377
姓 名: 陈 应 超
指导教师: 胡 虚 怀
湖南理工计算机与信息工程系
2008 年 9 月 24 日
一、设计目的
基于Access数据库并以ASP编程技术设计一个工资管理系统。
二、系统的功能分析
系统的功能需求:
1、个人工资信息浏览;
2、修改记录;
3、添加记录;
4、删除记录。
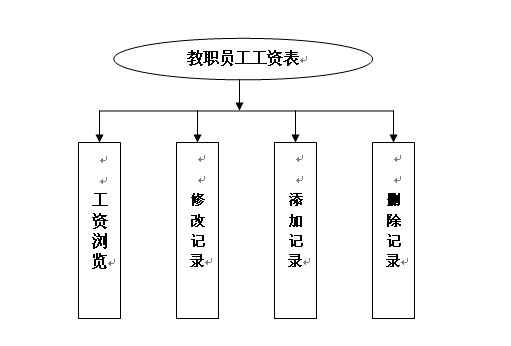
系统结构图如下图:

|
教职员工工资表 |
|
工资浏览 |
|
修改记录 |
|
添加记录 |
|
删除记录 |
三、系统的数据库设计
教职员工工资管理系统采用的是 Access 数据库,数据库名 DB(database) 。由于本管理系统是一个很简单的管理系统,所以在 DB 数据库中只包含一个表,表名为:教师工资表。表内包含10个字段,其字段名分别为:所在部门、员工编号、员工姓名、基本工资、岗位工资、职位工资、年动工资、养老保险、医疗保险和实发工职。其结构如下图:

四、系统的程序设计与实现
程序的运行环境:安装有IIS 6.0组件的windows XP 操作系统
开发环境:ASP
程序的详细设计:
主页面结构如下:
本系统的主页面名为 index.asp 。它由上、下两个框组成,上框架链接一个菜单页面。下框用于显示记录信息。其代码如下:
<html>
<frameset rows="220,*" border="0">
<frame name="top" noresize scrolling="no" src="menu.asp">
<frame name="Bottom" noresize src="browse.asp">
</frameset>
</html>
菜单页面程序如下:(文件名为menu.asp)
<html>
<head><title>职工工资</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head>
<body bgcolor="#9ccdcd">
<table align="Center" width="70%" border="0">
<objectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="100%" height="120">
<param name="movie" value="flash/banner.swf">
<param name="quality" value="high">
<embedsrc="flash/banner.swf"quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="43" height="6"></embed>
</object>
</table>
<table align="Center" width="70%" border="0">
<caption>
<font face=隶书 size=6>
湖南理工学院教职工工资管理</font>
</caption>
<tr height="30" bgcolor="#edf 5f 5" align="center">
<td><a href="browse.asp?no=First" target="Bottom">
<font color="#000000">第一个</font></a></td>
<td><a href="browse.asp?no=Previous" Target="Bottom">
<font color="#000000">上一个</font></a>
<td><a href="browse.asp?no=next" Target="Bottom">
<font color="#000000">下一个</font></a>
<td><a href="browse.asp?no=last" Target="Bottom">
<font color="#000000">最后一个</font></a>
<td><a href="update.asp" target="bottom">
<font color="#000000">修改</font></a></td>
<td><a href="insert.asp" target="bottom">
<font color="#000000">增加</font></a></td>
<td><a href="delete.asp" target="bottom">
<font color="#000000">删除</font></a></td>
</tr>
</table>
</body>
</html>
|
<html> <head><title>职工工资</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head> <body bgcolor="#9ccdcd"> <table align="Center" width="70%" border="0"> <objectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="100%" height="120"> <param name="movie" value="flash/banner.swf"> <param name="quality" value="high"> <embedsrc="flash/banner.swf"quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="43" height="6"></embed> </object> </table> <table align="Center" width="70%" border="0"> <caption> <font face=隶书 size=6> 湖南理工学院教职工工资管理</font> </caption> <tr height="30" bgcolor="#edf 5f 5" align="center"> <td><a href="browse.asp?no=First" target="Bottom"> <font color="#000000">第一个</font></a></td> <td><a href="browse.asp?no=Previous" Target="Bottom"> <font color="#000000">上一个</font></a> <td><a href="browse.asp?no=next" Target="Bottom"> <font color="#000000">下一个</font></a> <td><a href="browse.asp?no=last" Target="Bottom"> <font color="#000000">最后一个</font></a> <td><a href="update.asp" target="bottom"> <font color="#000000">修改</font></a></td> <td><a href="insert.asp" target="bottom"> <font color="#000000">增加</font></a></td> <td><a href="delete.asp" target="bottom"> <font color="#000000">删除</font></a></td> </tr> </table> </body> </html> |
浏览页面(browse.asp):
浏览页面的功能:通过菜单栏上的导航条在浏览器上显示第一条、或上一条、或下一条、或最后一条记录。
浏览页面的实现过程:
1、连接数据库并打开“教师工资表”;
2、通过条件判断语句,判断是不是刚打开网页,若是,则显示第一条记录,否则通过由 Request 对象获取的当前记录号,显示相应的记录;
3、通过调用 ShowPage(objRS,no) 过程,显示记录;
4、关闭记录集和数据库。
浏览页面的代码如下:
<html>
<head><title>教师工资表</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type="text/css">
<!--
body { background-color: #9ccdcd;}
.STYLE1 {font-size: 12px}-->
</style></head><body><div align="center">
<%'定义一个过程,带有两个参数,一个表示记录集,一个表示当前记录号。
Sub ShowPage(objRS,no)
objRS.AbsolutePosition=no '指定当前记录号
'显示单记录(逐个将字段名和字段值赋给变量Date 。然后通过 Recordset 变量的 Write 方法向用户端输出。
for j=0 to objRS.Fields.Count-1
Data="<tr><td>" & objRS.Fields(j).name
Data=Data & "<td>" & objRS.Fields(j).Value & "</tr>"
Response.Write data
Next
End Sub
'创建一个连接数据库对象。
set conn=server.createobject("adodb.Connection")
'通过连接字符串指定了要连接的数据库所使用的提供程序是 Microsoft.Jet.OLEDB.4.o;所连接的数据库名为 DB.mdb。
CS="Provider=Microsoft.jet.OLEDB.4.0;Data Source="
conn.ConnectionString=CS & Server.MapPath("DB.mdb")'打开数据库。
conn.Open'创建一个记录集。
set rs=server.createobject("adodb.recordset")'打开“教师工资”表。
rs.open"教师工资表",conn,1,2,2
'如果是新打开网页,则第一条记录编号赋给变量 Session("no"),也就是说打开网页时显示的总是第一条记录。
if Request("no")="" thenSession("no")=1
'否则当前记录号由 Request 对象来获取。
elseSelect case Request("no")
case "First"
Session("no")=1
case "Previous"
Session("no")=Session("no")-1
case "next"
Session("no")=Session("no")+1
case "last"
Session("no")=RS.RecordCount
end select
end if
'当 Session("no") 的值大于记录数时,则 Session("no") 等于记录数。
if Session("no")>RS.RecordCount then Session("no")=RS.RecordCount
'当 Session("no") 的值小于1时,则 Session("no")值等于1.
if Session("no")<1 then Session("no")=1
Response.write"<table border=1 align=center cellspacing=0 cellpadding=4 height=270 bgcolor='#9ccdcd'>"
Response.write"<tr><td width=100><td width=195>"
'调用 ShowPage Rs,Session("no") 过程。
ShowPage RS,Session("no")
Response.write"</table>"
RS.close
set RS=nothing
conn.close
set conn=nothing
%>
<br>
<span class="STYLE1">Aubout us Copyright @ 2008 湖南理工学院计算机系0502班陈应超 All Rights Reserved.</span> <img src="data:images/pic.gif" width="50" height="12"></div>
</body>
</html>
|
<html> <head><title>教师工资表</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type="text/css"> <!-- body { background-color: #9ccdcd;} .STYLE1 {font-size: 12px}--> </style></head><body><div align="center"> <%'定义一个过程,带有两个参数,一个表示记录集,一个表示当前记录号。 Sub ShowPage(objRS,no) objRS.AbsolutePosition=no '指定当前记录号 '显示单记录(逐个将字段名和字段值赋给变量Date 。然后通过 Recordset 变量的 Write 方法向用户端输出。 for j=0 to objRS.Fields.Count-1 Data="<tr><td>" & objRS.Fields(j).name Data=Data & "<td>" & objRS.Fields(j).Value & "</tr>" Response.Write data Next End Sub '创建一个连接数据库对象。 set conn=server.createobject("adodb.Connection") '通过连接字符串指定了要连接的数据库所使用的提供程序是 Microsoft.Jet.OLEDB.4.o;所连接的数据库名为 DB.mdb。 |
|
CS="Provider=Microsoft.jet.OLEDB.4.0;Data Source=" conn.ConnectionString=CS & Server.MapPath("DB.mdb")'打开数据库。 conn.Open'创建一个记录集。 set rs=server.createobject("adodb.recordset")'打开“教师工资”表。 rs.open"教师工资表",conn,1,2,2 '如果是新打开网页,则第一条记录编号赋给变量 Session("no"),也就是说打开网页时显示的总是第一条记录。 if Request("no")="" thenSession("no")=1 '否则当前记录号由 Request 对象来获取。 elseSelect case Request("no") case "First" Session("no")=1 case "Previous" Session("no")=Session("no")-1 case "next" Session("no")=Session("no")+1 case "last" Session("no")=RS.RecordCount end select end if '当 Session("no") 的值大于记录数时,则 Session("no") 等于记录数。 if Session("no")>RS.RecordCount then Session("no")=RS.RecordCount '当 Session("no") 的值小于1时,则 Session("no")值等于1. if Session("no")<1 then Session("no")=1 Response.write"<table border=1 align=center cellspacing=0 cellpadding=4 height=270 bgcolor='#9ccdcd'>" Response.write"<tr><td width=100><td width=195>" '调用 ShowPage Rs,Session("no") 过程。 ShowPage RS,Session("no") Response.write"</table>" RS.close set RS=nothing conn.close set conn=nothing %> <br> <span class="STYLE1">Aubout us Copyright @ 2008 湖南理工学院计算机系0502班陈应超 All Rights Reserved.</span> <img src="data:images/pic.gif" width="50" height="12"></div> </body> </html> |
小结:
1、采用 server 对象的 createobject 方法创建一个连接对象和一个记录集对象;
2、采用连接(Connection) 对象的 Open (打开)和 Close (关闭)两个方法打开和关闭一个数据库;
3、采用记录集(Recordset) 对象中的 Open 和 Close 两个方法打开和关闭记录集;
4、通过 Recordset 对象的 AbsolutePosition 属性来确定记录集中当前记录的顺序位置是第几行记录;
5、通过 Request 对象从菜单页面由导航条提交的查询字符串中获取当前记录的书签;
6、通过 Session 对象保存会话期中当前记录号。
修改记录页面(update.asp)
修改记录页面的功能:修改记录。
修改记录页面的实现过程:
1、连接数据库并打开“教师工资表”;
2、用修改的记录更改数据库中原有的记录;
3、将更改后的记录从数据库中取出反馈给浏览器;
4、自动计算实发工资。即当名为 txt 的各文本框中某一个文本框的值被改变时,实发工资文本框中的值将随之改变。
5、关闭记录集和数据库。
修改记录页面的代码如下:
<html><head><title>教师工资表</title>
<style type="text/css">
<!--.STYLE1 {font-size: 12px}-->
</style></head><body bgcolor="#9ccdcd"><!-- 创建一个表单 -->
<form align=center method='post' name=frm1 action='update.asp'>
<table border=1 align=center cellspacing=0 cellpadding=2 height=200 bgcolor="#909011">
<tr><td width=100><td width=195><%
'创建一个 ShowPage 过程,其带有三个参数objRS、on、a,分别表示记录集对象,当前的记录号,修改了的字段值。
'此过程的功能是修改后的字段值写入数据库,并通过 Response 对象的 Write 方法将其在浏览器中显示出来。
Sub ShowPage(objRS,no,a)
objRS.AbsolutePosition=no '指定当前记录号
'如果修改了的字段值长度不为 0 .
if len(a)>0 thenfor j=1 to objRS.Fields.Count
'则用修改的记录更改数据库中原有的记录。
objRS.Fields(j-1).value=a(j)next'更新记录。
objRS.Updateend if
'将更改后的记录从数据库中取出反馈给浏览器。
for j=1 to objRS.Fields.Count
Data="<tr><td>" & objRS.Fields(j-1).name
Data=Data & "<td><input type=text name='txt' value=" & objRS.Fields(j-1).Value & "></tr>"
Response.Write datanextend Sub
set conn=server.createobject("adodb.Connection")
CS="Provider=Microsoft.jet.OLEDB.4.0;Data Source="
conn.ConnectionString=CS & Server.MapPath("DB.mdb")
conn.Open
set rs=server.createobject("adodb.recordset")
'以键盘光标,乐观锁定,方式打开记录集,而且对 Recordset 对象进行批量更新后,查询当前记录的状态是记录被删除。
rs.open"教师工资表",conn,1,2,2
if Session("no")="" then
'如果网页刚打开,则给 Session("no")赋值1。
Session("no")=1end if
ShowPage RS,Session("no"),Request.form("txt") '调用 ShowPage 过程,以表单提交的Txt中内容修改当前记录
Response.write"</table>"
RS.close
conn.close
%>
<table border=0 align=center height=40>
<tr><td><input type=submit value="确定修改">
</table>
<!--自动计算实发工资。即当名为 txt 的各文本框中某一个文本框的值被改变时,实发工资文本框中的值将随之改变。-->
<script for=txt event=onchange language=vbscript>
w=ccur(frm1.txt(3).value)+frm1.txt(4).value+frm1.txt(5).value+frm1.txt(6).value
w=w-frm1.txt(7).value-frm1.txt(8).value
frm1.txt(9).value=w
</script>
</form>
<div align="center"><span class="STYLE1">Aubout us Copyright @ 2008 湖南理工学院计算机系0502班陈应超 All Rights Reserved.</span> <img src="data:images/pic.gif" width="50" height="12">
</div>
</body>
</html>
|
<html><head><title>教师工资表</title> <style type="text/css"> <!--.STYLE1 {font-size: 12px}--> </style></head><body bgcolor="#9ccdcd"><!-- 创建一个表单 --> <form align=center method='post' name=frm1 action='update.asp'> <table border=1 align=center cellspacing=0 cellpadding=2 height=200 bgcolor="#909011"> <tr><td width=100><td width=195><% '创建一个 ShowPage 过程,其带有三个参数objRS、on、a,分别表示记录集对象,当前的记录号,修改了的字段值。 '此过程的功能是修改后的字段值写入数据库,并通过 Response 对象的 Write 方法将其在浏览器中显示出来。 Sub ShowPage(objRS,no,a) objRS.AbsolutePosition=no '指定当前记录号 '如果修改了的字段值长度不为 0 . if len(a)>0 thenfor j=1 to objRS.Fields.Count '则用修改的记录更改数据库中原有的记录。 objRS.Fields(j-1).value=a(j)next'更新记录。 objRS.Updateend if '将更改后的记录从数据库中取出反馈给浏览器。 |
|
for j=1 to objRS.Fields.Count Data="<tr><td>" & objRS.Fields(j-1).name Data=Data & "<td><input type=text name='txt' value=" & objRS.Fields(j-1).Value & "></tr>" Response.Write datanextend Sub set conn=server.createobject("adodb.Connection") CS="Provider=Microsoft.jet.OLEDB.4.0;Data Source=" conn.ConnectionString=CS & Server.MapPath("DB.mdb") conn.Open set rs=server.createobject("adodb.recordset") '以键盘光标,乐观锁定,方式打开记录集,而且对 Recordset 对象进行批量更新后,查询当前记录的状态是记录被删除。 rs.open"教师工资表",conn,1,2,2 if Session("no")="" then '如果网页刚打开,则给 Session("no")赋值1。 Session("no")=1end if ShowPage RS,Session("no"),Request.form("txt") '调用 ShowPage 过程,以表单提交的Txt中内容修改当前记录 Response.write"</table>" RS.close conn.close %> <table border=0 align=center height=40> <tr><td><input type=submit value="确定修改"> </table> <!--自动计算实发工资。即当名为 txt 的各文本框中某一个文本框的值被改变时,实发工资文本框中的值将随之改变。--> <script for=txt event=onchange language=vbscript> w=ccur(frm1.txt(3).value)+frm1.txt(4).value+frm1.txt(5).value+frm1.txt(6).value w=w-frm1.txt(7).value-frm1.txt(8).value frm1.txt(9).value=w </script> </form> <div align="center"><span class="STYLE1">Aubout us Copyright @ 2008 湖南理工学院计算机系0502班陈应超 All Rights Reserved.</span> <img src="data:images/pic.gif" width="50" height="12"> </div> </body> </html> |
小结:
1、采用 server 对象的 createobject 方法创建一个连接对象和一个记录集对象;
2、采用连接(Connection) 对象的 Open (打开)和 Close (关闭)两个方法打开和关闭一个数据库;
3、采用记录集(Recordset) 对象中的 Open 和 Close 两个方法打开和关闭记录集;
4、通过 Recordset 对象的 Update 属性更新记录;
5、通过 Session 对象保存会话期中当前记录号;
6、通过把 text3 到 text8 六个文本框之值的代数和赋给 text9文本框,自动输出实发工资的数;
7、ccur 函数:强制进行货币计算。
添加记录页面(insert.asp):
添加记录页面的功能:添加新增员工的工资信息:
添加记录页面的实现过程:
1、创建一个表单。用于输入记录中各字段的字段值;
2、通过列表框中的选中项,将其赋给 txt1 文本框,作为员工编号的头部,并使 txt1 文本框获得焦点;
3、当 txt1 文本框失去焦点时,判断此文本框值的长度是否小于5,若是,则弹出一个信息框:“编号太短”,否则将焦点转交给txt2文本框。
4、连接数据库并打开“老师工资表”;
5、判断“员工姓名”是否输入了,若是,则从记录集中将各字段名读取后赋给数组 an ,并从表单中读取各对象的值赋给数组 bb ;否则,弹出一个信息框:“姓名不能为空”;
6、通过 Recordset 对象的 AddNew 方法将 aa 和 bb 两数组中的值添加到记录集;
7、通过 Recordset 对象的 Update 方法更新记录集;
8、关闭记录集和数据库。
添加记录页面的代码如下:
<html>
<head><title>教师工资表</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type="text/css">
<!--.STYLE1 {font-size: 12px}-->
</style></head><body bgcolor="#9ccdcd" Language=VBScript>
<!--创建一个表单。用于输入记录中各字段的字段值。-->
<form method='post' name=frm1 action='insert.asp'>
<table border=1 align="center" cellspcing=1 cellpadding=4 height=200 bgcolor="#909011"><tr><td width=100><td width=195><tr><td>所在部门<td>
<select id=select1 style="width:100px" name=select1>
<option value="01">计算机系<option value="02">通信教研室<option value="03">网络教研室<option value="04">教务处<option value="05">财务处</select><input type=hidden name=hid value='计算机系'>
<tr><td>员工编号<td><input type=text name=txt1 value="">
<tr><td>员工姓名<td><input type=text name=txt2 value="">
<tr><td>基本工资<td><input type=text name=txt value="">
<tr><td>岗位工资<td><input type=text name=txt value="">
<tr><td>职务工资<td><input type=text name=txt value="">
<tr><td>年动工资<td><input type=text name=txt value="">
<tr><td>养老保险<td><input type=text name=txt value="">
<tr><td>医疗保险<td><input type=text name=txt value="">
<tr><td>实发工资<td><input type=text name=txt value="">
</table><!--当名为select1的列表框失去焦点时,则执行<script></script>标签之内的语句。--><script for=select1 event=onblur Language=vbscript>
i=frm1.select1.selectedindex '将在列表框中选中项的索引号赋给变量i。
f=frm1.select1.options(i).text '将在列表框中选中项的文本值赋给变量f。
k=frm1.select1.options(i).value '将在列表框中选中项的值赋给变量k。
frm1.hid.value=f '将在列表框中选中项的文本值赋给隐藏框的值。
frm1.txt1.value=k '将在列表框中选中项的值赋给文本框1的值。
frm1.txt1.focus '文本框1获得的焦点。</script><!--当 txt1 文本框失去焦点时,则判断此文本框值的长度是否小于5,若是,则弹出一个信息框:“编号太短”,否则将焦点交给txt2文本框。--><script for=txt1 event=onblur language=vbscript>if len(frm1.txt1.value)<5 then
msgbox"编号太短"frm1.txt1.focuselsefrm1.txt2.focus
end if</script><%set conn=server.createobject("adodb.Connection")
CS="Provider=Microsoft.jet.OLEDB.4.0;Data Source="
conn.ConnectionString=CS & Server.MapPath("DB.mdb")
conn.Open
set rs=server.createobject("adodb.recordset")
rs.open"教师工资表",conn,1,2,2
p=Request.form("txt2")
'如果姓名不为空,则读取各字段的名称添加到数组 na 中。
if len(p)>0 then
redim na(rs.Fields.count-1)
for j=0 to RS.Fields.count-1
na(j)=RS.Fields(j).name
next
redim bb(rs.Fields.count-1)
bb(0)=Request.form("hid")
bb(1)=Request.form("txt1")
bb(2)=Request.form("txt2")
for j=3 to RS.Fields.Count-1
bb(j)=Request.form("txt")(j-2)
next'添加一条新记录。
RS.AddNew na,bb'更新一条记录。
RS.Update
end if
Response.write"</table>"
RS.close
conn.close%>
<table border=0 align=center height=40>
<tr><td><input type=submit value="确定增加">
</table>
</form>
<div align="center">
<!--当名为 txt 的各文本框中某一个文本框的值被改变时,实发工资文本框中的值将随之改变。-->
<script for=txt event=onchange language=vbscript>
w=ccur(frm1.txt(0).value)+ccur(frm1.txt(1).value)+ccur(frm1.txt(2).value)+ccur(frm1.txt(3).value)
w=w-ccur(frm1.txt(4).value)-ccur(frm1.txt(5).value)
frm1.txt(6).value=w
</script> <!--如果当名为 txt 的各文本框中某一个文本框失去焦点时,则判断姓名是否为空,如为空则弹出一个信息框,并将焦点返回给它自身。-->
<script for=txt event=onblur language=vbscript>
if len(frm1.txt2.value)=0 then
msgbox"姓名不能空"
frm1.txt2.focus
end if</script> <span class="STYLE1">Aubout us Copyright @ 2008 湖南理工学院计算机系0502班陈应超 All Rights Reserved.</span> <img src="data:images/pic.gif" width="50" height="12"></div>
</body>
</html>
|
<html> <head><title>教师工资表</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type="text/css"> <!--.STYLE1 {font-size: 12px}--> </style></head><body bgcolor="#9ccdcd" Language=VBScript> <!--创建一个表单。用于输入记录中各字段的字段值。--> <form method='post' name=frm1 action='insert.asp'> <table border=1 align="center" cellspcing=1 cellpadding=4 height=200 bgcolor="#909011"><tr><td width=100><td width=195><tr><td>所在部门<td> <select id=select1 style="width:100px" name=select1> <option value="01">计算机系<option value="02">通信教研室<option value="03">网络教研室<option value="04">教务处<option value="05">财务处</select><input type=hidden name=hid value='计算机系'> <tr><td>员工编号<td><input type=text name=txt1 value=""> <tr><td>员工姓名<td><input type=text name=txt2 value=""> <tr><td>基本工资<td><input type=text name=txt value=""> <tr><td>岗位工资<td><input type=text name=txt value=""> <tr><td>职务工资<td><input type=text name=txt value=""> <tr><td>年动工资<td><input type=text name=txt value=""> <tr><td>养老保险<td><input type=text name=txt value=""> <tr><td>医疗保险<td><input type=text name=txt value=""> <tr><td>实发工资<td><input type=text name=txt value=""> </table><!--当名为select1的列表框失去焦点时,则执行<script></script>标签之内的语句。--><script for=select1 event=onblur Language=vbscript> i=frm1.select1.selectedindex '将在列表框中选中项的索引号赋给变量i。 f=frm1.select1.options(i).text '将在列表框中选中项的文本值赋给变量f。 k=frm1.select1.options(i).value '将在列表框中选中项的值赋给变量k。 frm1.hid.value=f '将在列表框中选中项的文本值赋给隐藏框的值。 frm1.txt1.value=k '将在列表框中选中项的值赋给文本框1的值。 frm1.txt1.focus '文本框1获得的焦点。</script><!--当 txt1 文本框失去焦点时,则判断此文本框值的长度是否小于5,若是,则弹出一个信息框:“编号太短”,否则将焦点交给txt2文本框。--><script for=txt1 event=onblur language=vbscript>if len(frm1.txt1.value)<5 then msgbox"编号太短"frm1.txt1.focuselsefrm1.txt2.focus end if</script><%set conn=server.createobject("adodb.Connection") CS="Provider=Microsoft.jet.OLEDB.4.0;Data Source=" conn.ConnectionString=CS & Server.MapPath("DB.mdb") conn.Open set rs=server.createobject("adodb.recordset") rs.open"教师工资表",conn,1,2,2 p=Request.form("txt2") |
|
'如果姓名不为空,则读取各字段的名称添加到数组 na 中。 if len(p)>0 then redim na(rs.Fields.count-1) for j=0 to RS.Fields.count-1 na(j)=RS.Fields(j).name next redim bb(rs.Fields.count-1) bb(0)=Request.form("hid") bb(1)=Request.form("txt1") bb(2)=Request.form("txt2") for j=3 to RS.Fields.Count-1 bb(j)=Request.form("txt")(j-2) next'添加一条新记录。 RS.AddNew na,bb'更新一条记录。 RS.Update end if Response.write"</table>" RS.close conn.close%> <table border=0 align=center height=40> <tr><td><input type=submit value="确定增加"> </table> </form> <div align="center"> <!--当名为 txt 的各文本框中某一个文本框的值被改变时,实发工资文本框中的值将随之改变。--> <script for=txt event=onchange language=vbscript> w=ccur(frm1.txt(0).value)+ccur(frm1.txt(1).value)+ccur(frm1.txt(2).value)+ccur(frm1.txt(3).value) w=w-ccur(frm1.txt(4).value)-ccur(frm1.txt(5).value) frm1.txt(6).value=w </script> <!--如果当名为 txt 的各文本框中某一个文本框失去焦点时,则判断姓名是否为空,如为空则弹出一个信息框,并将焦点返回给它自身。--> <script for=txt event=onblur language=vbscript> if len(frm1.txt2.value)=0 then msgbox"姓名不能空" frm1.txt2.focus end if</script> <span class="STYLE1">Aubout us Copyright @ 2008 湖南理工学院计算机系0502班陈应超 All Rights Reserved.</span> <img src="data:images/pic.gif" width="50" height="12"></div> </body> </html> |
小结:
1、由表单提交添加的记录;
2、采用 server 对象的 createobject 方法创建一个连接对象和一个记录集对象;
3、采用连接(Connection) 对象的 Open (打开)和 Close (关闭)两个方法打开和关闭一个数据库;
4、采用记录集(Recordset) 对象中的 Open 和 Close 两个方法打开和关闭记录集;
5、通过 For 循环语句将记录集中各字段名赋给数组 na ,并将表单中提交的各项值赋给数组 bb ;
6、通过 Recordset 对象的 AddNew 方法将数组na 和bb 的值添加到记录集中;
7、通过 Recordset 对象的 Update 方法更新记录;
8、通过把 text0 到 text5 六个文本框之值的代数和赋给 text6文本框,自动输出实发工资的数值;
9、ccur 函数:强制进行货币计算;
10、采用信息框函数(MsgBox)弹出一个输出信息框,用于提示客户什么地方输入不正确。
删除页面(delete.asp):
删除记录页面的功能:删除离职员工的工资记录:
删除记录页面的实现过程:
1、连接数据库并打开“老师工资”表;
2、判断确定按钮是否按下,若是,则删除当前记录;
3、更新记录集;
4、判断被删除的记录在删除前的指针位置是不是1,若是,则删除后,指针位置仍然回到1;
5、判断被删除的记录在删除前的指针位置是不是在最后,若是,则删除后,指针位置仍然回到最后;
6、关闭记录集和数据库。
删除记录页面的代码如下:
<html>
<head><title>教师工资表</title>
<style type="text/css">
<!--
.STYLE1 {font-size: 12px}
-->
</style>
</head>
<body bgcolor="#9ccdcd">
<!-- 创建一个表单。-->
<form method='post' action='delete.asp?YesNo=yes'>
<table border=1 align=center cellspacing=0 cellpadding=4 bgcolor="#9ccdcd">
<tr><td width=100><td width=195>
<%
'定义一个过程。
sub ShowPage(objRS,no)
'显示当前记录号。
objRS.AbsolutePosition=no
'显示单条记录
for j=0 to objRS.Fields.Count-1
'将索引号为 j 字段的字段名赋给变量 Data。
Data="<tr height='5'><td>"& objRS.Fields(j).name
'将索引号为 j 字段的字段名和字段值赋给变量 Data。
Data=Data & "<td>" & objRS.Fields(j).Value
'向浏览器输出此字段名和字段值。
Response.write data
Next
end sub
'打开一个数据库和记录集。
set conn=server.createobject("adodb.Connection")
CS="Provider=Microsoft.jet.OLEDB.4.0;Data Source="
conn.ConnectionString=CS & Server.MapPath("DB.mdb")
conn.Open
set rs=server.createobject("adodb.recordset")
rs.open"教师工资表",conn,1,2,2
if Request("YesNo")="yes" then
n=Session("no")
RS.AbsolutePosition=n
rs.delete
rs.update
end if
'当删除的是第1条记录时,则将指针移到删除并更新后的第1条记录,即删除前的第2条记录上。
if Session("no")>RS.RecordCount then Session("no")=RS.RecordCount
ShowPage RS,Session("no")
Response.write"</table>"
RS.close
set RS=nothing
conn.close
set conn=nothing
%>
<table border=0 align=center height=30>
<tr><td><input type=submit value="确定删除">
</table>
</form>
<div align="center"><span class="STYLE1">Aubout us Copyright @ 2008 湖南理工学院计算机系0502班陈应超 All Rights Reserved.</span> <img src="data:images/pic.gif" width="50" height="12"> </div>
</body>
</html>
|
<html> <head><title>教师工资表</title> <style type="text/css"> <!-- .STYLE1 {font-size: 12px} --> </style> </head> <body bgcolor="#9ccdcd"> <!-- 创建一个表单。--> <form method='post' action='delete.asp?YesNo=yes'> <table border=1 align=center cellspacing=0 cellpadding=4 bgcolor="#9ccdcd"> <tr><td width=100><td width=195> <% '定义一个过程。 sub ShowPage(objRS,no) '显示当前记录号。 objRS.AbsolutePosition=no '显示单条记录 for j=0 to objRS.Fields.Count-1 '将索引号为 j 字段的字段名赋给变量 Data。 Data="<tr height='5'><td>"& objRS.Fields(j).name '将索引号为 j 字段的字段名和字段值赋给变量 Data。 Data=Data & "<td>" & objRS.Fields(j).Value '向浏览器输出此字段名和字段值。 Response.write data Next end sub '打开一个数据库和记录集。 set conn=server.createobject("adodb.Connection") CS="Provider=Microsoft.jet.OLEDB.4.0;Data Source=" conn.ConnectionString=CS & Server.MapPath("DB.mdb") conn.Open set rs=server.createobject("adodb.recordset") rs.open"教师工资表",conn,1,2,2 if Request("YesNo")="yes" then n=Session("no") RS.AbsolutePosition=n rs.delete rs.update end if '当删除的是第1条记录时,则将指针移到删除并更新后的第1条记录,即删除前的第2条记录上。 |
|
if Session("no")>RS.RecordCount then Session("no")=RS.RecordCount ShowPage RS,Session("no") Response.write"</table>" RS.close set RS=nothing conn.close set conn=nothing %> <table border=0 align=center height=30> <tr><td><input type=submit value="确定删除"> </table> </form> <div align="center"><span class="STYLE1">Aubout us Copyright @ 2008 湖南理工学院计算机系0502班陈应超 All Rights Reserved.</span> <img src="data:images/pic.gif" width="50" height="12"> </div> </body> </html> |
小结:
1、通过 For 循环语句,将记录集中各字段名和值赋给变量a ;
2、通过 Request 对象,将变量 a 中的值返回给浏览器;
3、采用 server 对象的 createobject 方法创建一个连接对象和一个记录集对象;
4、采用连接(Connection) 对象的 Open (打开)和 Close (关闭)两个方法打开和关闭一个数据库;
5、采用记录集(Recordset) 对象中的 Open 和 Close 两个方法打开和关闭记录集;
6、通过 Request("YesNo")="yes" 语句判断是否确定要删除记录,若是,则删除;
7、通过 Recordset 对象的 UpDate 方法更新记录集;
8、通过Session("no")的值判断删除的是不是第1条记录,若是,则将指针移到删除并更新后的第1条记录,即删除前的第2条记录上;
9、通过Session("no")的值判断删除的是不是最后一条记录,若是,则将指针移到删除并更新后的最后一条记录上,即删除前的倒数第2条记录上;
10、通过 set RS=nothing 和 set Conn=nothing 语句分别将记录集和数据库清空。
五、系统的运行结果与分析
一、运行结果:
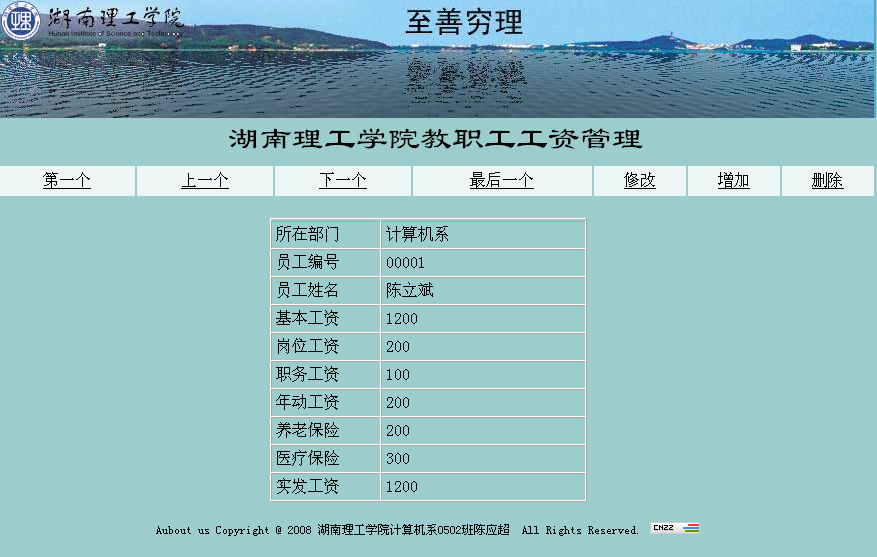
主页Index.asp
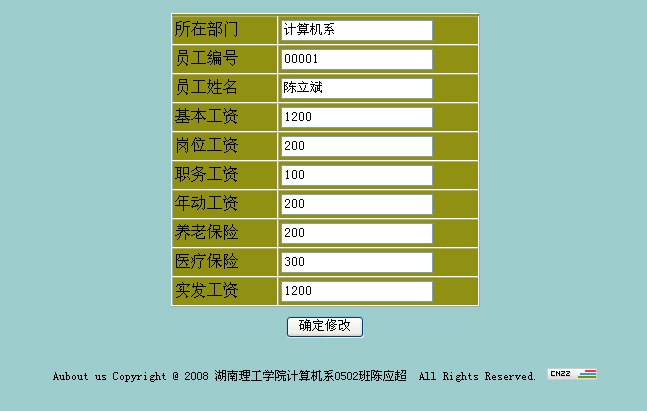
 修改update.asp
修改update.asp

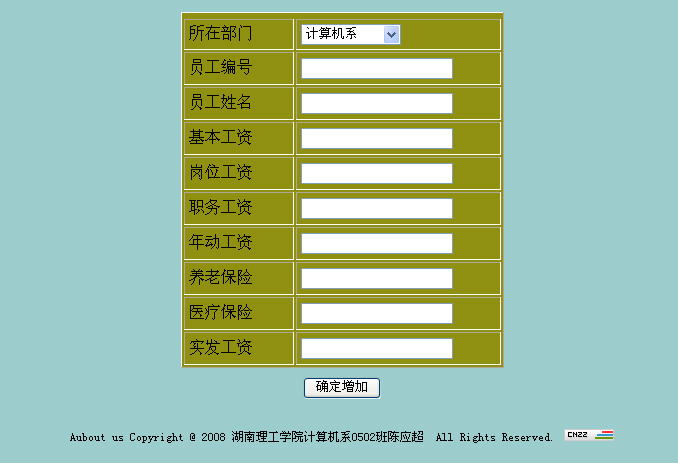
增加insert.asp
 删除delete.asp
删除delete.asp
 二、分析
二、分析
本系统是一个简单的工资管理系统,它只实现了一些最基本的功能,系统在计算加班工资、考勤等模块方面都有待完善。
附件:
系统的源程序、数据库文件
|
自评 意见 |
在设计与实现这个系统的过程中,我克服了许多困难,最终将这个系统完成,这得益 于 老师的细心指导和同学的热情帮助。通过这个工资管理系统的设计,我基本掌握使用ASP编程语言对数据库进行基本操作的方法,掌握了设计一个系统的基本步骤。细心是一个程序员必须具备的特点,这就是我的心得。 签名: 陈应超 2008 年 9 月24 日 |
|
自评 等级 |
|
|
指导 教师 意见 |
签名: 年 月 日 |
基于Access数据库利用ASP平台开发的简单工资管理系统相关推荐
- 基于科大讯飞的语音识别 windows平台开发
基于科大讯飞的语音识别 windows平台开发 最近,在做一个关于语音识别的项目,并将语音识别应用于UE4 还好,上个学期的树莓派大作业,有了相关的接触,心里有点底,做总能做出来的 就是时间周期的问题 ...
- 数据访问基础类(基于Access数据库)
数据访问基础类(基于Access数据库) using System; using System.Collections; using System.Collections.Specialized; u ...
- 基于java的微信公众平台开发视频教程
微信作为当前流行的通信社交软件已经有了几个亿的用户量,并且每天还在继续增加.几乎每一部智能手机都安装了微信.其公众平台拥有强大的功能.但是由于微信的示例代码基本使用php编写,市场上的java开发资料 ...
- 基于php的微信公众平台开发入门实例
作者:zbtree 这篇文章主要介绍了基于php的微信公众平台开发入门,实例分析了微信公众平台从注册.配置方法及接口代码的实现技巧,深入浅出.希望可以帮助大家快速入门. CSDN学院开设了系列直播&l ...
- vb和php一起开发,基于VB和PHP开发在线人事工资管理系统
计 算机 科 学 消费 电子 年 月 下 基于 和 开发在线人事工资管理系统 孙 丽 娜 (哈 尔滨铁 道 职 业技 术 学 院 ,哈 尔滨 ) 摘 要 :人事 工资管理 系统越 来越 多的应 用于企 ...
- ASP网页制作,简单图书管理系统
ASP网页制作,简单图书管理系统 作品文件 流程图 网站首页 管理页面 百度网盘提取 链接:https://pan.baidu.com/s/18y4y85IwLG1RXvW_8uNbFA 提取码:66 ...
- 基于java的微信公众平台开发(一)--账号申请与服务器的搭建
2019独角兽企业重金招聘Python工程师标准>>> 微信公众号开发文档:https://mp.weixin.qq.com/wiki 微信公众平台接口调试工具:https://mp ...
- 基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构---权限管理系统
原文链接: https://github.com/shuzheng/zheng 安利一个GitHub上的项目,见原文链接. 基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构, ...
- 基于SQLServer ,使用Java Web开发的学生信息管理系统,在校大学生和新手可参考学习
目的 ①了解使用数据库创建和表的创建. ②了解使用数据的添加和增删改查等SQL语句. ③理解数据库的表之间的关系处理. ④构建良好安全的后台数据管理系统. 二 设备及材料 一台装有SQL Server ...
最新文章
- 从入职快手3年股票3000w说起
- 判断JavaScript对象为null或者属性为空
- docker4dotnet #2 容器化主机
- 运用tp5上传图片,并生成缩略图
- 看过无数 Java GC 文章,这 5 个问题你也未必知道!
- 编写php代码老出错,SQL出错原因比较(php代码)
- 浅谈人工智能:现状、任务构与统一
- 字典表该如何写查询语句?
- onenote笔记本关闭了就打不开问题 onenote正在清理上次打开之后的内容 的多个解决方法
- 微信收藏保存服务器,微信的收藏和保存功能有啥区别?
- matlab实现adf检验,ADF检验MATLAB程序资料
- vue项目中 路径使用的@和~的区别
- resultFul请求案例
- 仿微信朋友圈,仿微信小视频 ,录制视频功能
- java--让一个字符串反转
- JAVA30天-基础篇
- 国外的云服务器网站推荐哪一家(在国内可以直接上的那种)?
- Latex 数学符号--双括号
- CodeForces - 1325C Ehab and Path-etic MEXs
- 英雄无敌3 Mac 百度云 下载
