Qt样式表之一:Qt样式表和盒子模型介绍
一、Qt样式表介绍
Qt样式表是一个可以自定义部件外观的十分强大的机制,可以用来美化部件。Qt样式表的概念、术语和语法都受到了HTML的层叠样式表(Cascading Style Sheets, CSS)的启发,不过与CSS不同的是,Qt样式表应用于部件的世界。
二、使用代码设置样式表
样式表使用文本描述,可以使用 QApplication:: setStyleSheet() 函数将其设置到整个应用程序上,也可以使用 QWidget::setStyleSheet() 函数将其设置到一个指定的部件(还有它的子部件)上。如果在不同的级别都设置了样式表,那么Qt会使用所有有效的样式表,这被称为样式表的层叠。下面来看一个简单的例子。
新建Qt Gui应用,项目名称为myStyleSheets,类名为MainWindow,基类保持QMainWindow不变。建立好项目后进入设计模式,向界面上拖入一个PushButton和一个Horizontal Slider,然后在mainwindow.cpp文件中的构造函数里添加如下代码:
//设置pushButton的背景颜色为黄色
ui->pushButton->setStyleSheet("background:yellow");
//设置horizontalSlider的背贵为蓝色
ui->horizontalSlider->setStyleSheet("background:blue");这样便设置了两个部件的背景色。不过像这样调用指定部件的setStyleSheet()函数只会对这个部件应用该样式表,如果想对所有的相同部件都使用相同的样式表,那么可以在它们的父部件上设置样式表。因为这里两个部件都在MainWindow上,所以可以为MainWindow设置样式表。先注释掉上面的两行代码,然后添加如下代码:
this->setStyleSheet("background:blue");这样,以后再往主窗口上添加的所有QPushButton部件和QSlider部件的背景色都会改为这里指定的颜色。
三、在设计模式中设置样式表
除了使用代码来设置样式表外,也可以在设计模式中为添加到界面上的部件设置样式表,这样更加直观。先注释掉上面添加的代码,然后进入设计模式。在界面上右击,在弹出的菜单中选择“改变样式表”,这时会出现编辑样式表对话框,在其中输入如下代码:
QPushButton{
}注意光标留在第一个大括号后。然后单击上面“添加颜色”选项后面的下拉箭头, 在弹出的列表中选择“background-color”一项。这时会弹出选择颜色对话框,随便选择一个颜色,然后单击“确定按钮”,这时会自动添加代码:
QPushButton{background-color: rgb(0, 0, 255);
}可以看到,在这里设置样式表不仅很便捷而且很直观,不仅可以设置颜色,还可以使用图片,使用渐变颜色或者更改字体。在设计模式,有时无法正常显示设置好的样式表效果,不过运行程序后会正常显示的。这里是在MainWindow界面上设置了样式表,当然,也可以按照这种方法在指定的部件上添加样式表。
四、盒子模型介绍
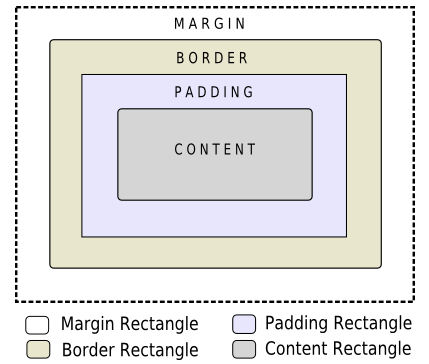
使用Style Sheets时,所有的部件都被视为有四个同心矩形的盒子(box):边缘矩形(margin rectangle),边框矩形(border rectangle),填充矩形(padding rectangle)和内容矩形(content rectangle)。盒子模型对四个矩形有详细的描述,如下图所示:

边缘,边框宽度和填充属性默认为0。这样四个矩形(margin, border, padding和content)重合。
使用background-image属性,你可以为部件指定背景图片。默认地,背景图片只画在边框以内。背景图片不随部件大小改变而改变。提供一个随部件大小改变而改变的背景或皮肤,必须使用border-image。因为border-image属性提供了一个备选背景,所以并不需要再为部件指定一个背景图片。在两者都指定的情况下,border-image将画于background-image之上。
转载于:https://www.cnblogs.com/linuxAndMcu/p/11039691.html
Qt样式表之一:Qt样式表和盒子模型介绍相关推荐
- (九)HTML5+CSS3新特性:语义标签、多媒体标签、表单、新增选择器、盒子模型、模糊、calc函数、过渡
本文仅用作学习记录,学习视频为B站的pink老师 文章目录 HTML5的新特性 HTML5新增的语义化标签 HTML5新增的多媒体标签 HTML5新增的input表单 HTML5新增的表单属性 CSS ...
- css样式:背景、模式转换和盒子模型
目录 背景backgrounds: 显示模式转换 盒子模型 边框Border Content(内容) Padding(内边距) Margin(外边距) 背景backgrounds: 1.背景颜色(ba ...
- 【CSS】课程网站 Banner 制作 ③ ( Banner 栏右侧课程盒子测量及样式 | Banner 版心盒子模型右侧课程栏代码示例 )
文章目录 一.Banner 栏右侧课程盒子测量及样式 1.盒子尺寸测量 2.课程表头部样式 3.列表样式 4.最下方按钮样式 二.Banner 版心盒子模型右侧课程栏代码示例 1.HTML 标签结构 ...
- 【CSS】盒子模型圆角边框 ( 通过设置 border-radius 样式设置圆角矩形圆角半径 )
文章目录 一.盒子模型圆角边框 二.代码示例 1.代码示例 - 正常矩形边框 2.代码示例 - 圆形边框 3.代码示例 - 圆角矩形边框 4.代码示例 - 综合对比示例 一.盒子模型圆角边框 在 CS ...
- 2.3、CSS样式、盒子模型
文章目录 样式 背景 文本 字体 列表 表格 CSS盒子模型 边框 普通边框 CSS3边框 CSS3圆角属性 外边距和内边距 样式 背景 属性 描述 background-color 设置背景颜色 b ...
- 【Qt】Qt样式表总结(四):CSS盒子模型
官网:http://doc.qt.io/qt-5/stylesheet-customizing.html#box-model [Qt]Qt样式表总结(一):选择器 [Qt]Qt样式表总结(二):冲突和 ...
- BPM实例分享:如何设置表单字体样式
系统版本:V10.0 一些业务场景中,时尔需要改变表单字体 那如何设置表单字体样式? 本文将会针对全局表单和单个表单进行阐述! 1.全局表单: 修改WFRES\CSS\MvcSheet.css , ...
- CSS特效(1)——css伪类实现表单验证样式
css伪类实现表单验证样式 <!DOCTYPE html> <html lang="en"> <head><meta charset=&q ...
- 如何在Web用户控件中引用样式表中的样式
如何在Web用户控件中引用样式表中的样式 <%@ Control Language="C#" AutoEventWireup="true" CodeFil ...
最新文章
- HTML5 canvas处理图片的各种效果,包括放大缩小涂鸦等
- linux运维第二讲
- python把字符串转化为字典_python 将字符串转换成字典dict的各种方式总结
- 使用logdashboard进行可视化的日志追踪
- Interrupted Exception异常可能没你想的那么简单!
- 数据库学习--DDL(数据库定义语言)
- Appfuse:扩展自己的GenericManager
- java分页工具集合
- SECS/GEM概念
- 数字电路:边沿触发的D触发器简析
- 吃饭 睡觉 打豆豆游戏
- RocketDock不能开机正常启动的解决方法
- java实现word(docx)在线编辑(word转html,html转word)——解读document.xml结构
- 在网页中创建自己的调试控制台
- Cadence Allegro 17.4 IBS文件处理(IBIS模型)
- 循环世界模型(Recurrent World Models)——真实世界建模的强化学习利器
- 【手把手教你51单片机】三极管在数字电路中的应用
- jsp 按照学号查找学生_jsp+mysql添加查询代码,并把查询结果返回当前页面,可以按学号,姓名或成绩查询...
- PTA 07-图6 旅游规划 (25 分)
- 菜鸟的最后一篇php教程
