腾讯云人脸核身uniapp+后端代码
项目开发中用到了腾讯人脸验证的模块,中间也踩了一些坑,这里发帖记录一下,留待自己后续查验。
首先说后端,这里用java开发的,官方的文档地址是:人脸核身 实名核身鉴权 - API 文档 - 文档中心 - 腾讯云
需要引入的库
<dependency><groupId>com.tencentcloudapi</groupId><artifactId>tencentcloud-sdk-java</artifactId><version>3.1.62</version> </dependency>
具体的业务场景是,小程序调用后端的请求biztoken接口,后端通过调用腾讯的
faceid.tencentcloudapi.com接口获取biztoken,然后把biztoken返回给前端,前端通过这个值来调用人脸服务(具体下面讲),验证完成后sdk也会返回一个biztoken,前端拿到这个biztoken之后再传给后端,后端调用
faceid.tencentcloudapi.com 接口获取实名信息的认证结果,然后根据结果再插入具体的业务逻辑。
具体代码如下
/*** 腾讯云人脸核身 服务端接入*/
public class TencentCloudWxUtil {//------------------------测试--Begin-------------------------//个人密钥idprivate static String secretId = "在腾讯云获取的值";//个人密钥keyprivate static String secretKey = "在腾讯云获取的值";//业务id(用于细分客户使用场景)private static String ruleId = "1";//指定拉取的结果信息,取值(0:全部;1:文本类;2:身份证正反面;3:视频最佳截图照片;4:视频)private static String InfoType = "0";public static void main(String [] args) {try {detectAuth("要查询的身份证号码","姓名");} catch (Exception e) {e.printStackTrace();}}//------------------------测试--End-------------------------/*** @Title 实名核身鉴权* @description* @Param idCard(身份证 必填),name(姓名 必填)* @author ll* @return {"Url":"","BizToken":"","RequestId":""}* @version 1.0* @time 2020年7月23日 12:13:01*/public static DetectAuthResponse detectAuth(String idCard,String name) throws Exception{DetectAuthResponse resp = new DetectAuthResponse();try {Credential cred = new Credential(secretId,secretKey);HttpProfile httpProfile = new HttpProfile();httpProfile.setEndpoint("faceid.tencentcloudapi.com");ClientProfile clientProfile = new ClientProfile();clientProfile.setHttpProfile(httpProfile);FaceidClient client = new FaceidClient(cred,"ap-nanjing",clientProfile);//转为json字符串JSONObject requestBody = new JSONObject();requestBody.put("RuleId",ruleId);requestBody.put("IdCard",idCard);requestBody.put("Name",name);String params = JSONObject.toJSONString(requestBody);DetectAuthRequest req = DetectAuthRequest.fromJsonString(params,DetectAuthRequest.class);resp = client.DetectAuth(req);System.out.println("返回结果:==" + DetectAuthResponse.toJsonString(resp));} catch (TencentCloudSDKException e) {System.out.println(e.toString());}return resp;}/*** @Title 获取实名核身结果信息* @description* @Param bizToken(人脸核身流程的标识,调用DetectAuth接口时生成。 必填)* @author lulin* @version 1.0* @time 2020年7月23日 12:13:01*/public static GetDetectInfoResponse getDetectInfo(String bizToken) throws Exception{GetDetectInfoResponse resp = new GetDetectInfoResponse();try {Credential cred = new Credential(secretId,secretKey);HttpProfile httpProfile = new HttpProfile();httpProfile.setEndpoint("faceid.tencentcloudapi.com");ClientProfile clientProfile = new ClientProfile();clientProfile.setHttpProfile(httpProfile);FaceidClient client = new FaceidClient(cred,"ap-nanjing",clientProfile);//转为json字符串JSONObject requestBody = new JSONObject();requestBody.put("RuleId",ruleId);requestBody.put("BizToken",bizToken);requestBody.put("InfoType",InfoType);String params = JSONObject.toJSONString(requestBody);GetDetectInfoRequest req = GetDetectInfoRequest.fromJsonString(params,GetDetectInfoRequest.class);resp = client.GetDetectInfo(req);System.out.println("返回结果:==" + GetDetectInfoResponse.toJsonString(resp));} catch (TencentCloudSDKException e) {System.out.println(e.toString());}return resp;}
}
核心的代码就这2个,具体的业务逻辑自己完善
前端开发框架用的是uniapp,和官网的用法有很大区别,中间有好几个坑,也是网上一位大佬提供的解决方案,具体的地址如下
https://segmentfault.com/a/1190000020102601?utm_source=tuicool&utm_medium=referral
找了很多方法发现就是这个最靠谱,这里怕以后遗失,再次记录下详细的步骤
申请服务
不是所有的企业都能够申请的,需要符合以下行业要求的客户才能申请
政务:政府机构或事业单位
金融:银行、保险
医疗:公立医疗机构
运营商:电信运营商
教育:公立教育机构
交通:航空、客运、网约车、交通卡、共享交通、轨道交通、租车
旅游:酒店
物流:快递、邮政、物流
由于SDK会调用小程序原生的wx.startFacialRecognitionVerify方法,所以总共得申请2个服务
SDK服务:申请人脸核身服务
小程序:查看申请流程(需要发送邮件申请,使用该服务的小程序的appid,后面开发也是用的这个)
重要的事情说3遍
以上这2个服务都需要申请,缺一不可。
以上这2个服务都需要申请,缺一不可。
以上这2个服务都需要申请,缺一不可。
下载SDK
由于不是我申请的,所以怎么下载我也不知道,听群里的人说的是SDK腾讯云下发给客户的。
SDK目录结构
SDK接入
参考腾讯云文档的接入方法:https://cloud.tencent.com/document/product/1007/31071
文档是针对原生小程序写的,所以页面引入的方法有所不同
由于uni-app不支持直接引入小程序的原生页面,所以这里能想到的就是将它当作成一个微信小程序的组件,然后uni-app的页面引入这个组件
解压引入SDK
在uni-app项目中新建wxcomponents目录,将SDK解压后放到该目录

pages.json中globalStyle中全局引入小程序的组件,注意引用的路径

"usingComponents": {"verify-mpsdk": "/wxcomponents/verify_mpsdk/index/index"
}
新建人脸核身页面
pages中新建人脸核身的页面face(名字可以随意,根据自己的需要起名,图在上面),
pages.json中配置页面(图在上面)
face页面中引入verify-mpsdk组件

最终的人脸核身的页面访问就是/pages/face/face
初始化SDK
在需要的页面初始化SDK,如有个页面需要点击按钮进行人脸核身,就在这个页面进行初始化。
这个直接照着文档快速入门中的来就行了,这里就直接使用uni-app默认的index页面,
适当修改下即可,大概代码如下:
<template><view class="content"><button type="primary"@tap="gotoVerify">进入人脸核身</button></view>
</template><script>export default {data() {return {BizToken: ''}},onLoad() {// 初始化慧眼实名核身组件const Verify = require('@/wxcomponents/verify_mpsdk/main.js')Verify.init()},methods: {// 单击进入人脸核身按钮时,触发该函数gotoVerify () {this.BizToken = '' // 这里需要我们去客户后端调用DetectAuth接口获取BizToken// 调用实名核身功能wx.startVerify({data: {token: this.BizToken // BizToken},success: (res) => { // 验证成功后触发// res 包含验证成功的token, 这里需要加500ms延时,防止iOS下不执行后面的逻辑setTimeout(() => {// 验证成功后,拿到token后的逻辑处理,具体以客户自身逻辑为准console.log(res)}, 500)},fail: (err) => { // 验证失败时触发// err 包含错误码,错误信息,弹窗提示错误setTimeout(() => {console.log(err)wx.showModal({title: "提示",content: err.ErrorMsg,showCancel: false})}, 500)}})}}}
</script>
================注意,这里有个问题特别要注意一下===================
调用 wx.startVerify方法需要修改sdk里面的main.js的里面的一个跳转路径verify_mpsdk/index/index改成你自己的页面路径,我这里和原文档一样pages/face/face,要不然执行wx.startVerify方法会报错,跳转不过去
================注意,这里有个问题特别要注意一下===================
注意下这里的BizToken,需要调用后端服务接口来获取,
需要后端的同学调用腾讯云提供的DetectAuth来返回前端需要的BizToken,
调试开发阶段我们可以先通过腾讯云提供的工具
API 3.0 Explorer
直接来获取这个BizToken
如果服务申请成功后控制台一般能找到SecretId,SecretKey,RuleId
注意Endpoint和Region选择的地区得保持和申请时选择的地区一致。
填写完成后点击在线调用中的发送请求按钮,如果填的都对的话返回信息里面会有BizToken
拿到BizToken后就可以直接使用了,修改下上面的代码:
xxxxxxxxxxxxxxxxx就是拿到的BizToken
this.BizToken = 'xxxxxxxxxxxxxxxxx' // 这里需要我们去客户后端调用DetectAuth接口获取BizToken
开发调试
上面都做完后就可以进行调试了
需要先在项目中manifest.json中配置上小程序的appid,这个appid就是上面申请服务中的appid,不然无法开启调试。
然后运行到微信开发工具(这里就不多说了),如果提示不是开发人员,就让该appid的管理员将你加到开发组里面就行了。
运行成功后点击开发者工具的真机调试,扫描二维码开启真机调试模式。
接下来就是踩坑了,会出现各种问题。
踩坑及解决方法
Component is not found in path
这里开发者工具里面都是显示正常的,不会报这个错,
手机扫码进入调试后控制台会出现这个报错,
提示组件找不到,但是我们的路径都是对的,
Component is not found in path "wxcomponents/verify_mpsdk/index/index"
问题出在这里将verify_mpsdk当成自定义组件了,
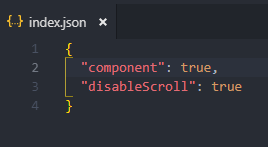
小程序自定义组件引入的时候需要在文件JSON中指定"component": true
找到wxcomponents\verify_mpsdk\index\index.json文件,加入"component": true即可
重新开启调试扫码后上面的报错就没了。
navigateTo:fail page
点击按钮调用gotoVerify后会报一个页面找不到的错
navigateTo:fail page "verify_mpsdk/index/index?isNotice=false" is not found
SDK默认的是跳转验证页面的地址是verify_mpsdk/index/index,
文档找了半天也没找到相应的配置地址,最后在SDK里面搜索找到了这个地址。
所以只需要把这个地址改成我们所需要的地址就行了。
找到wxcomponents\verify_mpsdk\main.js,里面搜索verify_mpsdk/index/index,
找到后修改成上面人脸核身页面的地址pages/face/face
保存后重试就能跳转到人脸核身的页面了。
无操作、无报错大坑
进入人脸核身的页面后会发现啥操作都没,控制台也没报错,
一度认为我自己弄的有问题,搞了好久也没弄好,也提了个工单(腾讯云工单反馈率还是很快的,几分钟后就有人回复了,这点赞一个),
将代码和相关操作在工单里描述了下,对方也觉得的没问题,按照快速入门的代码应该是没问题的,对方也没找到啥问题,就让我加了一个腾讯云慧眼小助手的微信,
本想着下午加人家看看啥问题的,中午吃完饭闲着的时候将SDK里面的文件都格式化后终于在index.js里面找到问题所在了。
wxcomponents\verify_mpsdk\index\index.js文件中有个onLoad生命周期,
正常原生微信小程序进入到这个页面的时候会执行onLoad里面的代码,
但是我们上面将这个SDK当作是一个自定义组件了,
在uni-app中组件是不存在onLoad这个生命周期的,这个是页面所属的生命周期。
找到问题所在就好解决了,我们可以在人脸核身的页面pages/face/face手动执行onLoad
修改下pages/face/face的代码,如下:
<template><view class="face"><verify-mpsdk ref="verifyMpsdk"></verify-mpsdk></view>
</template><script>export default {data() {return {}},onLoad(i) {// 页面onLoad的时候手动调用this.$refs.verifyMpsdk.onLoad(i)}}
</script>
保存后重试,就能正常显示了
SDK图片异常
点击快速验证进入下一步及后面的步骤的时候发现,页面的图片都挂掉了不显示,
一开始我一直用的真机调试,页面上也不会出现破图,控制台也不会报图片异常的错误,
导致我不知道怎么进行拍摄身份证,以为会自动识别身份证然后自动下一步,
最后在开发者工具里面跑了一遍才知道是图片找不到了,然后拍照的图片按钮自然也就显示不了了。
最后在SDK里面搜索/verify_mpsdk/images,在下面文件中找到关键词,
wxcomponents\verify_mpsdk\templates\ocr\ocr.wxml
既然这种形式导致运行的时候图片找不到,我们可以把SDK所用的图片都复制到项目的static目录里
在static中新建verify_mpsdk目录,将SDK中的图片即wxcomponents\verify_mpsdk\images
复制到static\verify_mpsdk中,最终形成以下目录形式
最后将wxcomponents\verify_mpsdk\templates\ocr\ocr.wxml中的/verify_mpsdk/images批量替换成
/static/verify_mpsdk/images后重试即可,然后就都正常了。
完整流程
最后用真机调试完整跑一把
备注:如果最上面的
wx.startFacialRecognitionVerify服务没有申请到此时点击下一步的会弹出一个无权限的弹窗无法进行下一步
这里就是活体人脸检测了,需要将脸对准框框,点击开始后需要读几个数字,
最后验证通过后会回到之前的页面(调用gotoVerify()方法的页面),
验证成功后,会拿到一个BizToken,
可以在wx.startVerify回调函数success中打印自行查看。
拿到BizToken后可以调用后端的接口,后端通过调用 GetDetectInfo 接口获取并返回本次核身的详细信息,包括身份证上的信息和身份证证图片等信息。
前端拿到这些信息后根据自己的程序需要做处理。
结语
整合过程中遇到不少问题,百度加google也找不到相关的详细信息,
人脸核身的相关文档都很简单,出现问题后无从下手,只能慢慢自己摸索解决了,
最后写篇文章记录下整个过程,也能帮到后面需要集成这个SDK的朋友们。
腾讯云人脸核身uniapp+后端代码相关推荐
- 微信公众号HTML5接入腾讯云人脸核身
微信公众号HTML5接入腾讯云人脸核身 概述 接入流程 原生H5对行业的要求 概述 针对微信公众号接入腾讯云,腾讯云提供了两种方案,一种是通用H5接入,另外一种是通过微信的原生H5来接入,但是一般都是 ...
- AI 腾讯云人脸核身之独立H5接入
文章目录 一.概述 二.合作方后台上送身份信息~实现流程 2.1. 前端入参 2.2. 后端固定参数 2.3. 获取 Access Token 2.4. 获取 SIGN ticket 2.5. 生成签 ...
- AI-腾讯云人脸核身之独立H5接入
概述 AI人脸识别,使用官方API:腾讯云人脸核身之独立H5接入.接口官方返回code = 0 表示成功,其他code码值均为对应码值信息,详见错误码. 注意: 1.合作方上送身份信息的计算签名参数与 ...
- 腾讯云人脸核身和人脸识别是什么
腾讯云人脸核身和人脸识别是什么 有一些客户过来咨询的时候都是拿着腾讯云人脸识别的链接来问能不能做实名认证判断这个人的身份,但是在腾讯云中能做实名认证上传身份证的叫做人脸核身,腾讯云的人脸识别是居于腾讯 ...
- java腾讯云人脸核身移动浮层H5接入
腾讯云人脸核身文档 最近公司有业务需求,需要对企业微信中的小程序添加人脸识别功能,一般的人脸核身是对app中添加sdk完成的,考虑到业务需要,采用腾讯云的移动浮层H5接入,废话不多说,直接上代码. 这 ...
- Android 快速接入腾讯云人脸核身(识别)
Android 通过 SDK 快速接入腾讯云人脸核身 我的接入代码:https://blog.csdn.net/qq_39836064/article/details/108702725,很久之前写的 ...
- 腾讯云人脸核身相关问题
如何申请腾讯云人脸核身的接入? 打开腾讯云 介绍页 ,单击页面上的[立即申请],填写具体业务需求并上传工商营业执照,提交接入申请即可. 申请使用腾讯云慧眼人脸核身有哪些限制? 申请开通人脸核身服务是没 ...
- vue+springboot+腾讯云人脸核身
目录 业务场景 腾讯云 后台部分 前台部分 业务场景 业务场景,VUE做PC端,然后要用户输入姓名和身份证号点击生成二维码,微信扫描进行人脸识别,最后识别后,页面显示认真成功失败. 腾讯云 开始先登录 ...
- AI技术实践 | 人脸核身在未成年人保护领域的实践应用
未成年人保护工作需要多方协同,注重未成年人健康网络习惯的培养.在技术向善的理念下,人工智能技术又该如何落到实处呢? 接下来,本文将详细讲述如何接入腾讯云慧眼·智能身份认证能力助力未成年人保护. 1.准 ...
最新文章
- python 调用api上传物流信息,python实现快递鸟API物流查询接口 数据签名方法
- java算法题常用到的一些api,含面试题+答案
- python自学需要哪些基础知识-零基础学Python应该学习哪些入门知识及学习步骤安排...
- CxImage的使用及基本用法
- 男神鹏:人工智能人脸识别操作。
- Quartz格式设置说明
- Ajax — 第一天
- MDT部署中命令行脚本的使用。
- IdentityServer4 第三方快速入门和示例
- AWS SQS和Spring JMS集成
- 任务方案思考:句子相似度和匹配
- 虚拟机的性能测试经验总结(一)
- 实战Javascript:结合电商主界面实现轮播图和倒计时秒杀
- DL for Scratch 读书笔记
- 陶哲轩实分析 附录 A 习题解答
- du命令参数-h/-s
- Docker_notes_practice
- CSDN使用Markdown编辑器
- 原子的波尔模型、能量量子化、光电效应、光谱实验、量子态、角动量
- 六款好用的视频编辑软件推荐