快递Api接口 微信公众号开发流程
之前的文章,已经分析过快递Api接口可能被使用的需求及场景;今天呢,简单给大家介绍一下微信公众号中怎么来使用快递Api接口,来完成我们的需求和业务场景。
开发语言:Nodejs,其中用到了Neo4j图形数据库
准备工作
首先,需要到微信公众平台注册账号
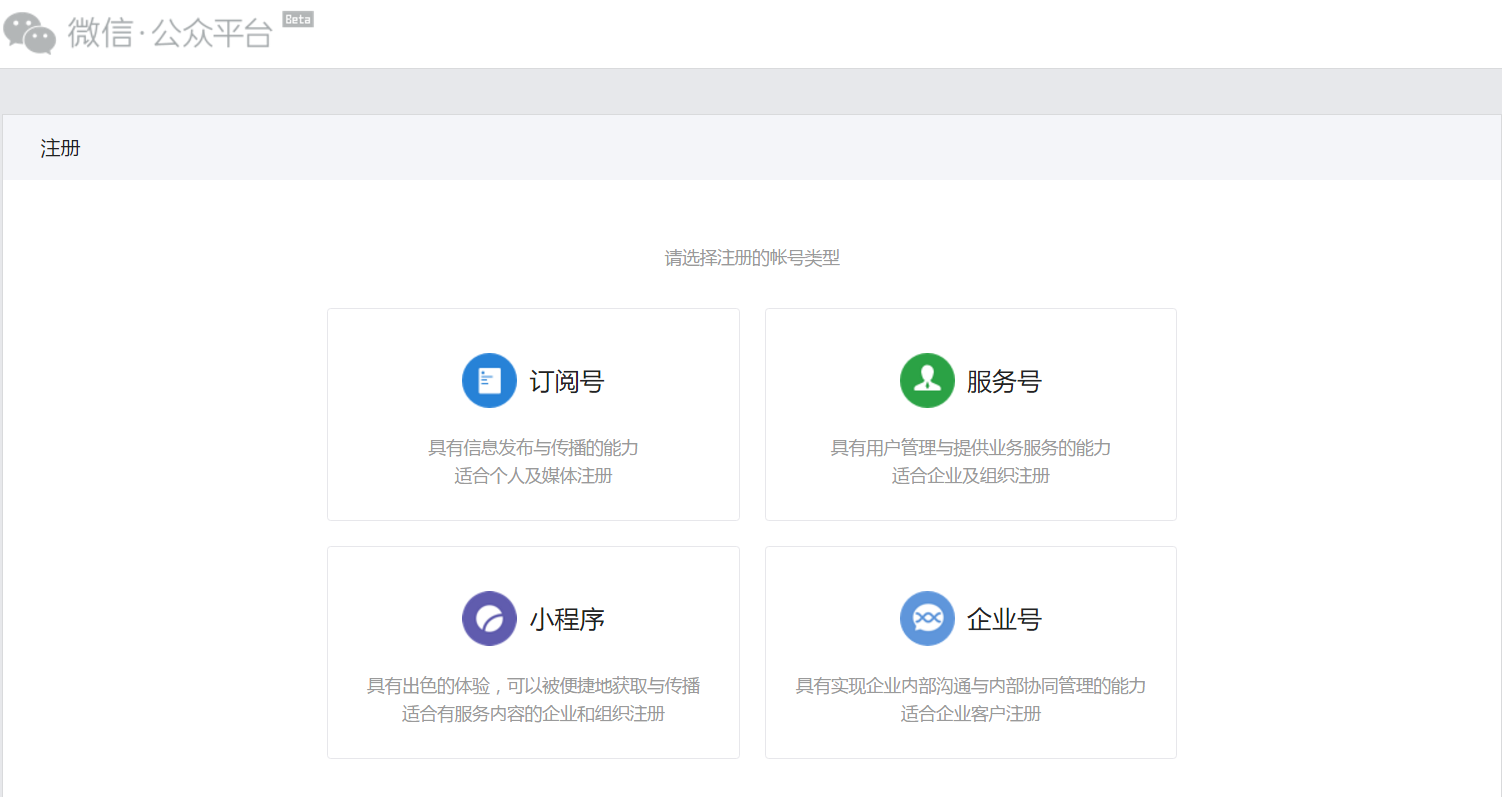
选择账号类型界面如下:

选择订阅号或服务器都可以,本文是使用订阅号进行展开描述。开发微信小程序的选择小程序即可,不过暂时不对个人开发,只能呵呵了。
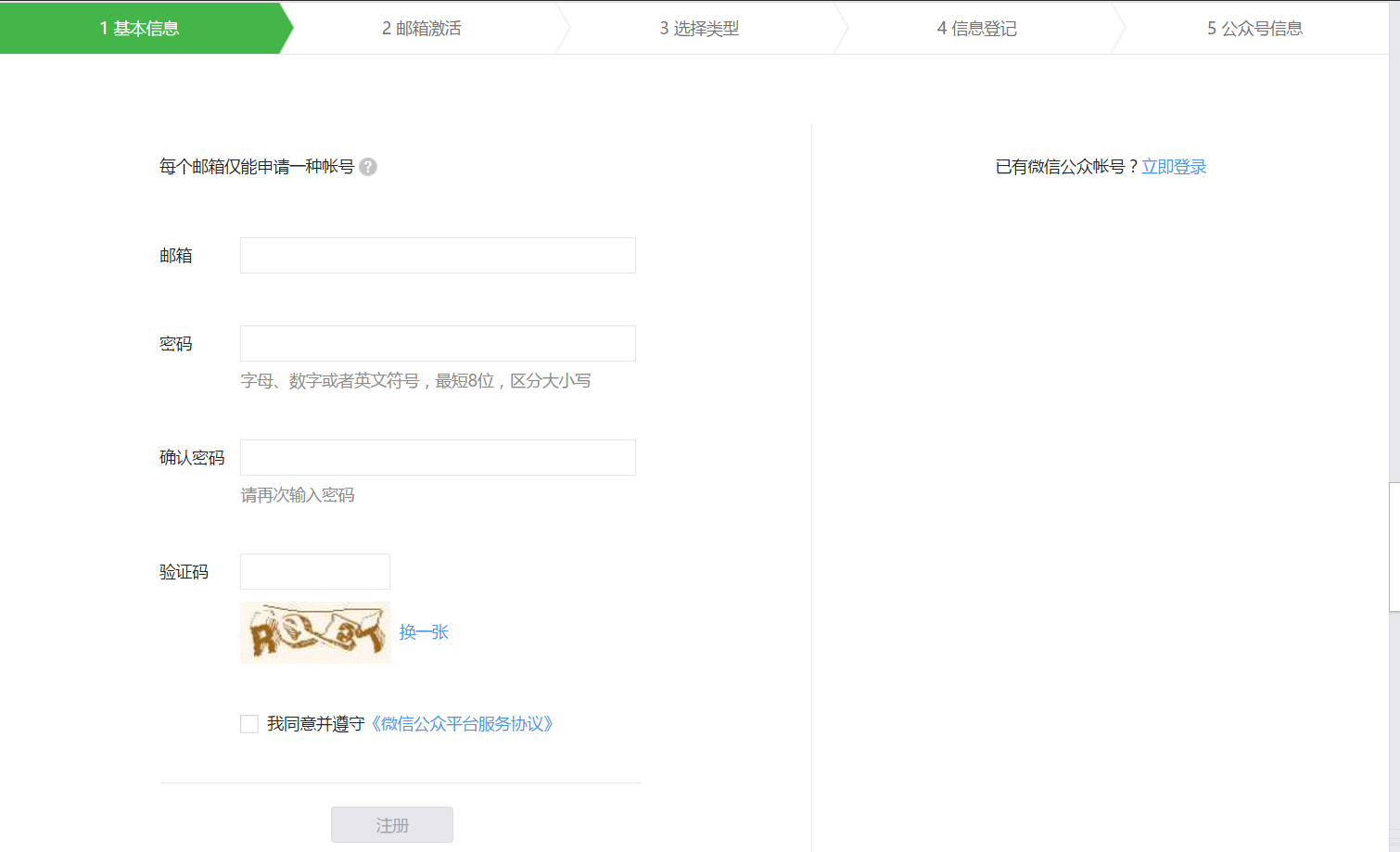
选择之后,根据注册流程,一步步填写验证即可。

注册完成后,到微信公众平台登陆即可。
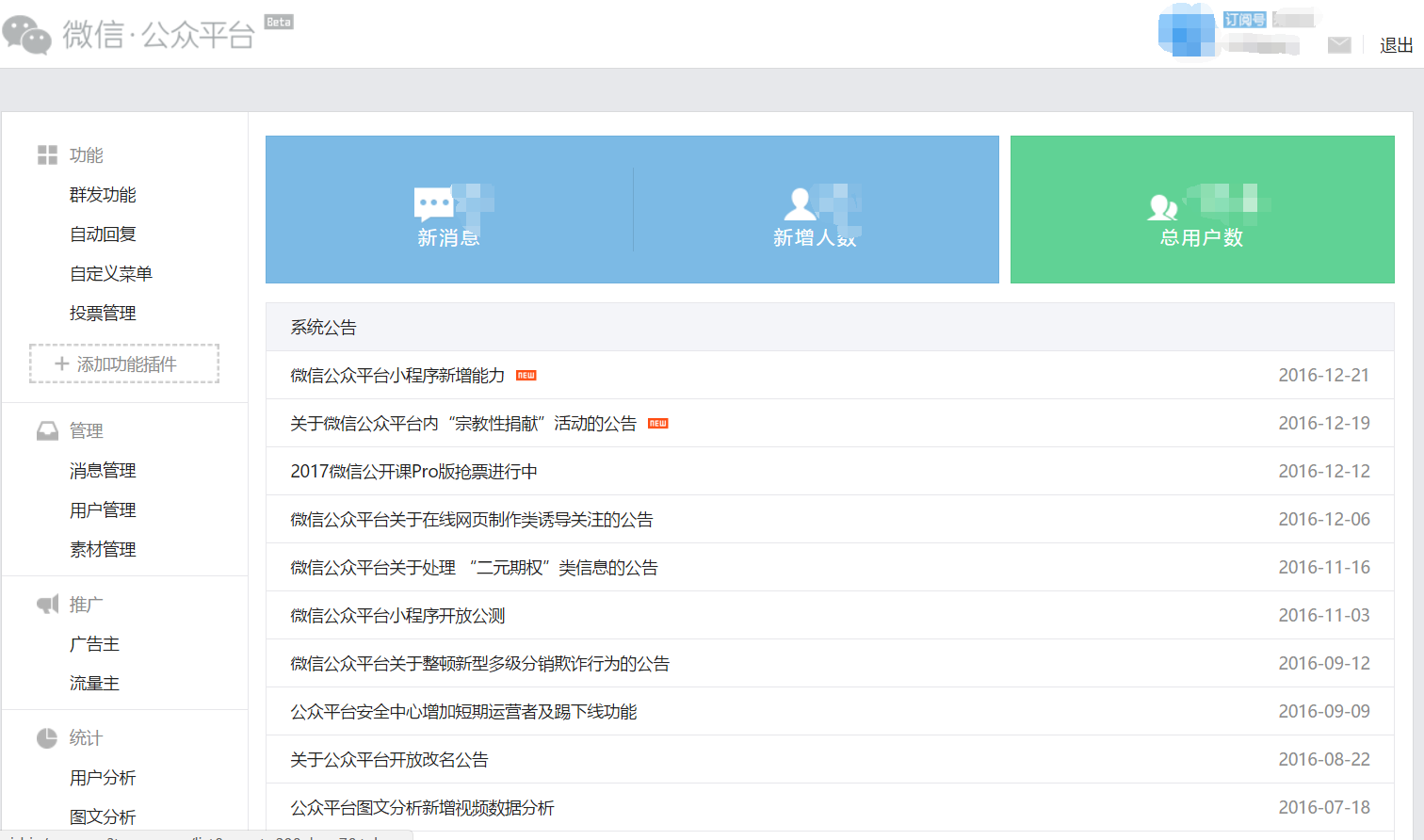
登陆成功,如下界面:

本文使用的开发语言是Nodejs,所以需要你安装Nodejs,请到官方网站下载。
注:如需其他的开发语言,会考虑添加或修改开发语言。
开发工具:WebStorm
公众号配置
个人信息的设置,点击左侧菜单中的公众号设置方可设置,不过,对于公众号的信息会有所限制。
我们需要根据用户发送给公众号的内容,返回不同的信息;当然,微信公众号是提供自动回复功能,但由于自动回复返回内容规定,然而无法满足我们的需求;所以,我们需要自己服务器对接微信公众平台,然后我们根据用户发送的内容,响应不同的数据。
故而:
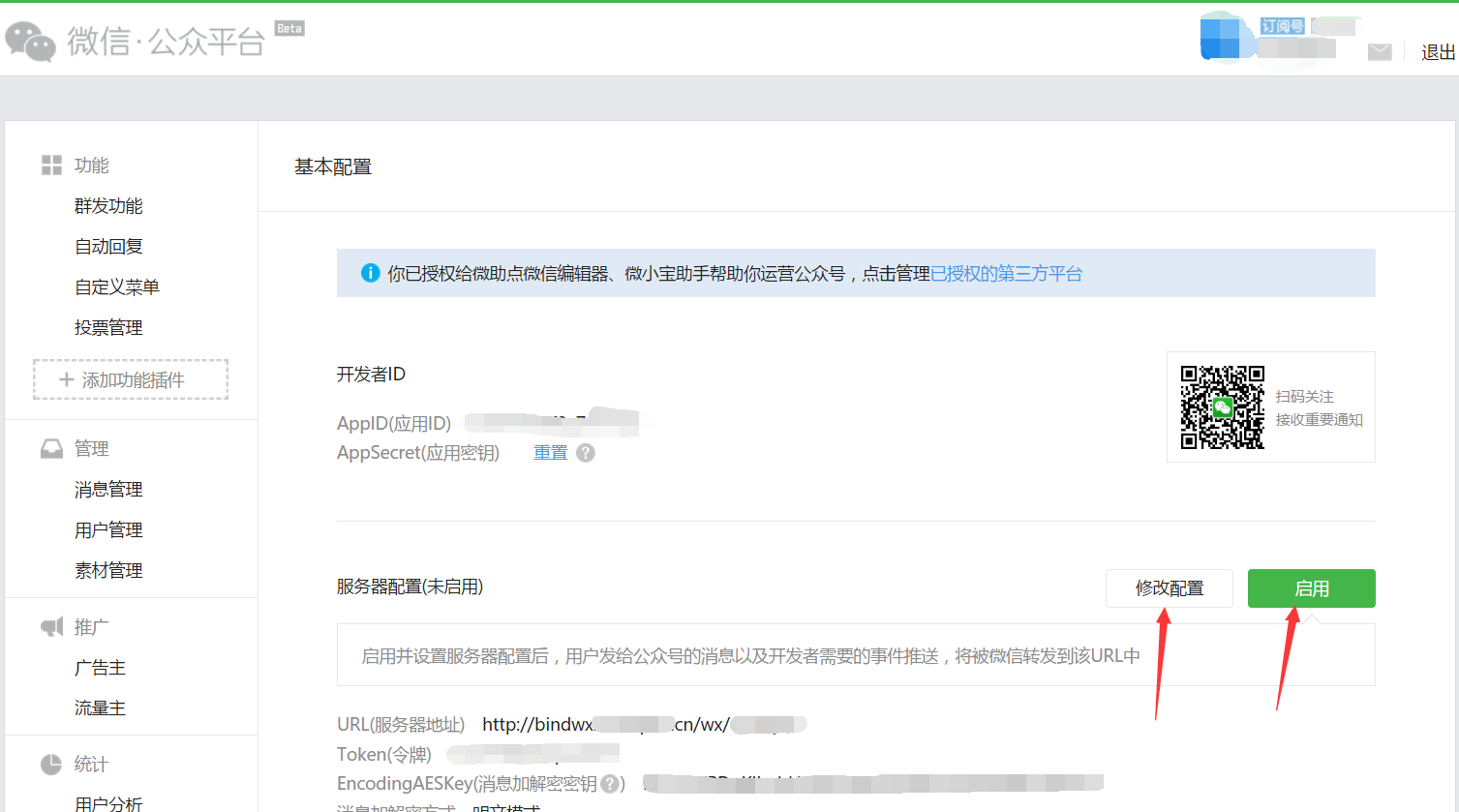
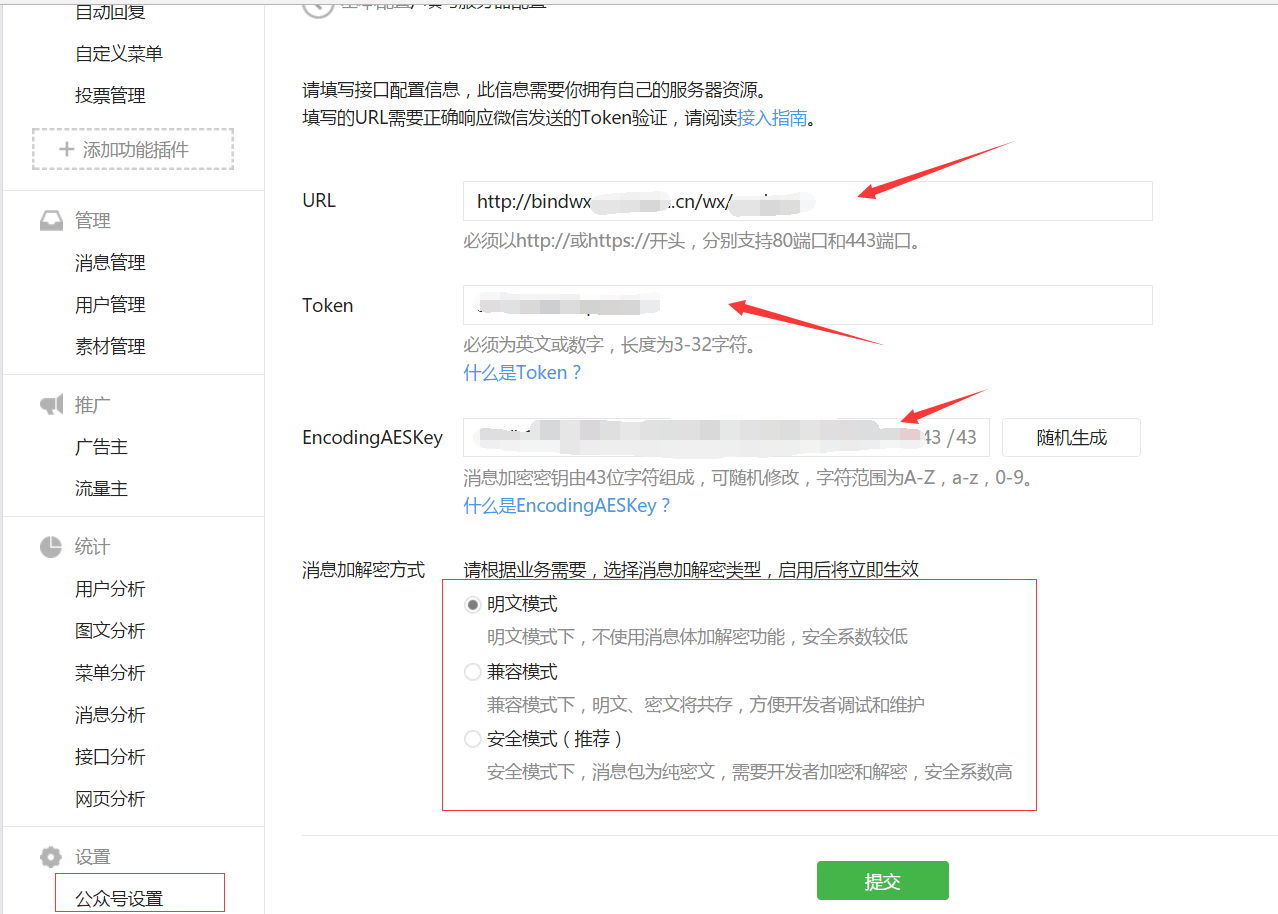
配置公众号开发,点击左侧菜单中的基本配置,如下:

修改配置:

配置完成后,点击启用;我们就可以搭建自己的后台来接收微信服务器给我们发送的消息数据。
点击启动之前,我们需先启动我们服务器与微信的绑定服务;因为启动时候,微信会给指定的服务器地址发送验证请求。
绑定服务代码
我这里监听的是8064端口,具体监听那个端口由你自己决定,8064端口是由Nginx转发到Nodejs服务上的,具体Nginx的配置,请百度。
var http = require("http");
var route = require("./lib/route");
var routemap = require("./routemap");
var i = 1;
http.createServer(function (request, response) {route(routemap, request.url, request, response);i++;console.log("The Bind server has been accessed " + i);if (response.asynchronous == null) {response.end();}}).listen(8064);console.log("The Bind server is running.");接着,路由映射:
var requestHandlers = require("./requestHandlers");var routemap = {"get": {// "/": requestHandlers.test"/": requestHandlers.bind},"post": {"/": requestHandlers.message
// "/": requestHandlers.weixinuser},"put": {},"del": {}
};module.exports = routemap;具体接口调用位置:
var requestHandlers = {};var globaldata = root.globaldata;var bind = require('./handlers/bind');requestHandlers.bind = function (request, response, pathObject, data) {if (data == null) {response.write(JSON.stringify({"提示信息": "bind server 运行正常", b: 2}));}else {bind.message(data, response);}
};绑定接口实现部分:
var bind = {};var push = require('../lib/push');bind.message = function (data, response) {response.asynchronous = 1;var echostr = data.echostr;var timestamp = data.timestamp;var nonce = data.nonce;var signature = data.signature;var token = "14890991002";if (checkSignature(token, timestamp, nonce, signature) == true) {response.write(echostr);//验证成功,返回echostrresponse.end();}else{//验证失败就随便响应即可response.write("忠实于共产党");response.end();}
}var sha1 = require('./../tools/sha1');
function checkSignature(token, timestamp, nonce, signature) {var strings = [timestamp , nonce , token];var sortedStrings = strings.sort();var string = sortedStrings.join().replace(/,/g, "");var signatureSHA = sha1.hex_sha1(string);if (signatureSHA == signature) {return true;}else {return false;}
}module.exports = bind;注:checkSignature是验证微信消息是否正确的一个方法,其它语法的验证Demo请看微信公众号官方提供的实例。另外注意,代码中用的token必须和微信配置token一致。
到此,当你点击启动的时候,微信公众号就会显示绑定成功。
根据消息响应不同内容
首先,当用户关注公众号的时候也会推送消息,根据openid判断此用户是否关注过或重新关注;给用户响应类似谢谢关注的消息。
1.解析微信发送给我们的xml文件,解析出消息的类型;
2.如果是订阅消息类型,收集需要响应的内容
3.选择响应的消息类型,文本或图片等等
4.把收集的内容变成微信xml格式的内容格式
5.响应xml内容给微信
xml定义的格式是:
<xml><ToUserName><![CDATA[gh_c6cd8a443586]]></ToUserName><FromUserName><![CDATA[oeFW0juS8FCHZN6VAGYN6MCdyBxo]]></FromUserName><CreateTime>1369204090</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[金三角地]]></Content><MsgId>5880686788099440738</MsgId></xml>如果用户已经关注公众号,我们需要根据用户给公众号发送内容在我们的服务器上进行匹配,查看当前关键字是否有所关联;如有关联,响应相应的文本或图文等即可。
下面是之前写的测试代码,仅供参考:
var message = {};var serverSetting = root.globaldata.serverSetting;var neo4j = require('neo4j');
var db = new neo4j.GraphDatabase(serverSetting.neo4jUrl);var parser = require('./../tools/sax2json');
var base64 = require('./../tools/base64');
var replyTemplate = require('./../tools/replyTemplate');
var ajax = require('./../lib/ajax.js');
var vm = require('vm');
var http = require('http');
var scriptPool = {};
var redis = require("redis");
var saveClient = redis.createClient();var debug = serverSetting.debug;message.message = function (data, getParam, response) {response.asynchronous = 1;var timestamp = getParam.timestamp;var nonce = getParam.nonce;var signature = getParam.signature;var now = new Date();if (checkSignature(token, timestamp, nonce, signature) == false) {response.write("忠实于共产党");//验证失败就随便响应即可response.end();return;}for (var key in data) {var messageXML = key;parser.toJson(messageXML, function (error, messageJSON) {var messageData = messageJSON.XML;next(messageData);});}function next(messageData) {var message;resolveMessage(messageData);function resolveMessage(messageData) {message = {type: messageData.MSGTYPE,MsgId: messageData.MSGID,text: {content: messageData.CONTENT},image: {picUrl: messageData.PICURL},location: {location_X: messageData.LOCATION_X,location_Y: messageData.LOCATION_Y,scale: messageData.SCALE,label: messageData.LABEL},link: {title: messageData.TITLE,description: messageData.DESCRIPTION,url: messageData.URL},event: {eventType: messageData.EVENT,EventKey: messageData.EVENTKEY},CreateTime: now.getTime(),MsgType:"from"};}var reply;resolveReply();function resolveReply() {reply = {ToUserName: "",FromUserName: "",CreateTime: now.getTime(),type: "text",text: {content: ""},music: {Title: "我的音乐",Description: "我的音乐很好听",MusicUrl: "http://124.202.164.17/download/24482991/31451002/1/mp3/107/128/1320945678443_384/LS9MDWtPO6z7yvJnA9bg==.mp3",HQMusicUrl: "http://124.202.164.17/download/24482991/31451002/1/mp3/107/128/1320945678443_384/LS9MDWtPO6z7yvJnA9bg==.mp3"},news: {ArticleCount: 2,Articles: [{Title: "拥护共产党的领导",Description: "践行中国梦",PicUrl: "http://www.baidu.com/img/bdlogo.gif",Url: "http://www.baidu.com/img/bdlogo.gif"},{Title: "拥护共产党的路线",Description: "实现中国梦",PicUrl: "http://www.baidu.com/img/bdlogo.gif",Url: "http://www.baidu.com/img/bdlogo.gif"}]},log: "【公众账号管理工具.】\n",MsgType:"reply"};}if(message.event.eventType == "subscribe"){//新用户//todo 给用户发送类似关注信息}else{//todo根据用户发送的关键字响应不同的内容}
}var sha1 = require('./../tools/sha1');
function checkSignature(token, timestamp, nonce, signature) {var strings = [timestamp , nonce , token];var sortedStrings = strings.sort();var string = sortedStrings.join().replace(/,/g, "");var signatureSHA = sha1.hex_sha1(string);if (signatureSHA == signature) {return true;}else {return false;}
}module.exports = message;
可能代码运行存在问题,仅供参考提供整体流程,谢谢。
注:以上数据及信息,纯属个人统计或其他来源得知,如有出现误差和错误,敬请谅解,谢谢。
ps:如有其它接口网站想再次添加贵公司接口的对比或其他信息及情况,请联系:QQ:2836989389
文章来自:http://blog.csdn.net/qxs965266509
快递Api接口 微信公众号开发流程相关推荐
- 理解透彻!java微信公众号开发流程
01 蚂蚁金服面试题之MySQL 之前的阿里面试题都有做总结,具体面试题内容整理成了文档,本文是针对MySQL系列的,所以下面只展示了自己第一次面试阿里时被吊打问到的一些MySQL难题. 1.请解释关 ...
- 微信公众号开发(一)服务器及接口的配置
微信公众号开发(一)服务器及接口的配置 关于微信公众号中的订阅号和服务的区别这里不多加讨论,网上有很多资源可以搜到,这里直接进入正题,如果是个人开发者,这里建议使用测试号进行开发学习,测试号的权限要比 ...
- 微信公众号开发(二)基础接口
微信公众号开发(二)基础接口 未经认证的订阅号只有基础接口的权限,基础接口主要包括三个部分:接收用户消息.发送被动响应消息和接收事件推送消息,开发者需要对用户消息在5秒内立即做出回应,微信服务器在五秒 ...
- python微信公众号开发教程_python微信公众号开发简单流程实现
本文为大家分享了python微信公众号开发的简单过程,供大家参考,具体内容如下 网上有很多微信公众号的开发教程,但是都是好几年前的了,而且很多都是抄袭其他人的,内容几乎一模一样.真的无语了.只好自己总 ...
- 微信公众号开发(五)个性化菜单
微信公众号开发(五)个性化菜单 个性化菜单让公众号的不同用户群体看到不一样的自定义菜单.该接口开放给已认证订阅号和已认证服务号,个性化菜单要求用户的微信客户端版本在iPhone6.2.2,Androi ...
- 视频教程-SpringBoot微信公众号开发-微信开发
SpringBoot微信公众号开发 就职于国内知名在线互联网旅游公司,10+互联网开发经验,精通前后端开发 刘志强 ¥149.00 立即订阅 扫码下载「CSDN程序员学院APP」,1000+技术好课免 ...
- 微信公众号开发(七)发送客服消息
微信公众号开发(七)发送客服消息 当用户和公众号产生特定动作的交互时(具体动作列表请见下方说明),微信将会把消息数据推送给开发者,开发者可以在一段时间内(目前修改为48小时)调用客服接口,通过POST ...
- (原创)微信公众号开发的简单模板及配置流程简介
/* *公司需要,学了一下微信公众号开发,写这篇博客的时候已经开发结束半个月了 *回来记录一下,采用php语言(现学的)进行开发,不足之处还望提出来共同探讨 */ (原创不易,转载请注明出处!) 提示 ...
- 微信公众号开发(一)环境搭建、接口信息配置
微信公众号开发 背景 流程 第一步 申请测试公众号 第二步 创建SpringBoot 项目,实现响应接口 1. WaChatController 层 2. CheckUtil 3. SHA1加密 第四 ...
最新文章
- Elicpse创建Maven项目
- dw项目符号空心圆怎么设置_项目规范配置之editorconfigamp;prettier
- 如何在C语言中巧妙地避免使用if语句?
- 香帅的北大金融学课笔记19 -- 科技金融
- Page Ability 之间的跳转概念和应用分享
- MySQL探秘(四):InnoDB的磁盘文件及落盘机制(持久性)
- Flask web开发之路二
- InfoQ宣布成立CNUT容器技术俱乐部 欲连接中国容器社区
- codeforces1453 E. Dog Snacks
- 我们正在下注:这个注解很快就会出现在JDK中
- html360度视角观赏,360度全景图是如何生成的?
- 5.1.1越狱后必装插件!
- 工程师软技能4:找出你的短板
- 算法心得1:由$nlogn$复杂度的LIS算法引起的思考
- 阿姆达尔定律(Amdahl’s Law) 计算
- 【MATLAB】三维绘图 ( 三维绘图步骤 )
- 搭建Jpress博客系统,超详细(保姆及教学)
- 你不能做宅男,因为你穷
- matlab crnd,谁能提供一份用藤copula(c藤和D藤)产生随机数,进而求VaR的matlab程序,谢谢...
- 《线性代数》随笔:积沙成塔
