appcan ajax mysql_APPCAN MAS接口之AJAX
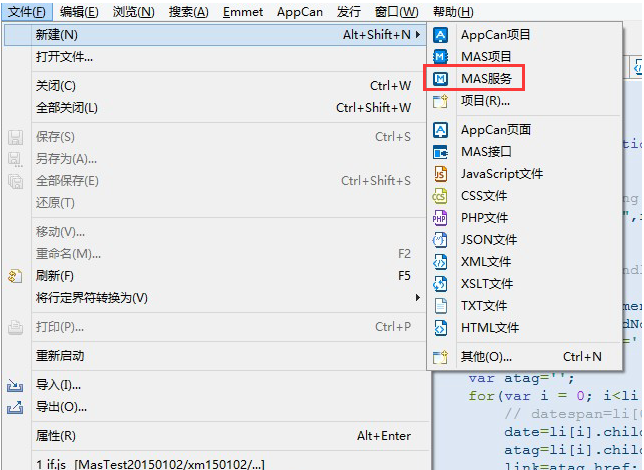
1、打开APPCAN IDE,文件→新建→MAS服务


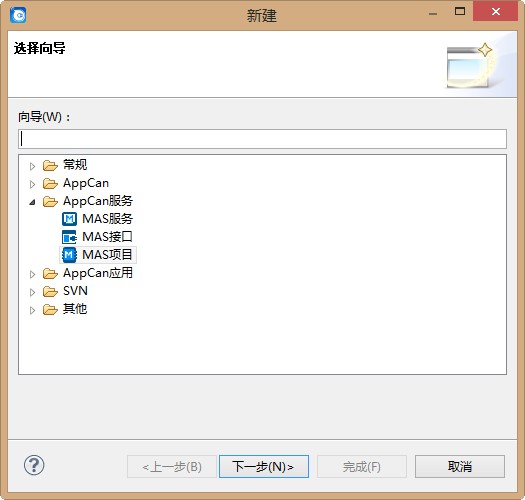
2、新建MAS项目



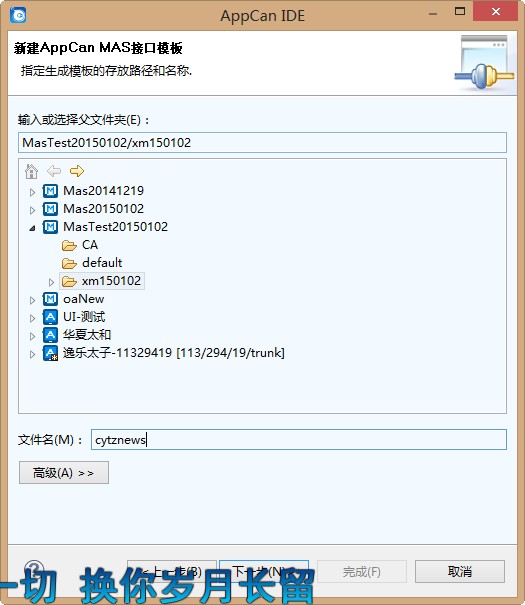
3、新建MAS接口,访问地址http://mobile.163.com/special/chuangye/



4、修改if_cytznews下的if.js
1 var MEAP=require("meap");
2
3 4 {
5
6 var option={
7 method : "GET",
8 url : "http://mobile.163.com/special/chuangye/",
9 Cookie : "true",
10 Charset:"gb2312"
11 };
12
13 MEAP.AJAX.Runner(option,function(err,res,data){
14 if(!err)
15 {
16 //Add your normal handling code17 MEAP.PARSER.Runner("HTML",res.text,function(err,DOM){
18 if(!err && DOM)
19 {
20 //Add your DOM handling code21 var result=[];
22 var ul=DOM.getElementsByTagName('ul');
23 var li=ul[0].childNodes;
24 var title='',link='',date='';
25 var obj={};
26 var atag='';
27 for(var i = 0; i
28 //datespan=li[0].getElementsByTagName('span')[0];29 date=li[i].childNodes[0].innerHTML.replace(/\(/,'').replace(/\)/,'');
30 atag=li[i].childNodes[1];
31 link=atag.href;
32 title=atag.innerHTML;
33 //console.log(link,title);34 obj={
35 title:title,
36 href:link,
37 date:date
38 }
39 result.push(obj);
40 }
41 //console.log(li.length);42 }
43 //Response.setHeader("Content-type","text/html;Charset=utf-8");44 Response.setHeader("Content-type","application/json;Charset=utf-8");
45 Response.end(JSON.stringify(result));
46 //Response.end(data);47 });
48 }
49 else
50 {
51 //Add your exception handling code52 }
53
54 },Robot,function(des){
55 //add your web html pretreatment code to decrease DOM parsing time.56 var start=des.indexOf('
57 var end=des.indexOf('
58 return des.substring(start,end).replace(/$/,'')
59 .replace(//ig,'')
60 .replace(/\n\n
- /ig,'')
61 .replace(/\n/g,'');
62 });
63 }
64
65 exports.Runner = run;
5、右击mas.js,选择“运行”。
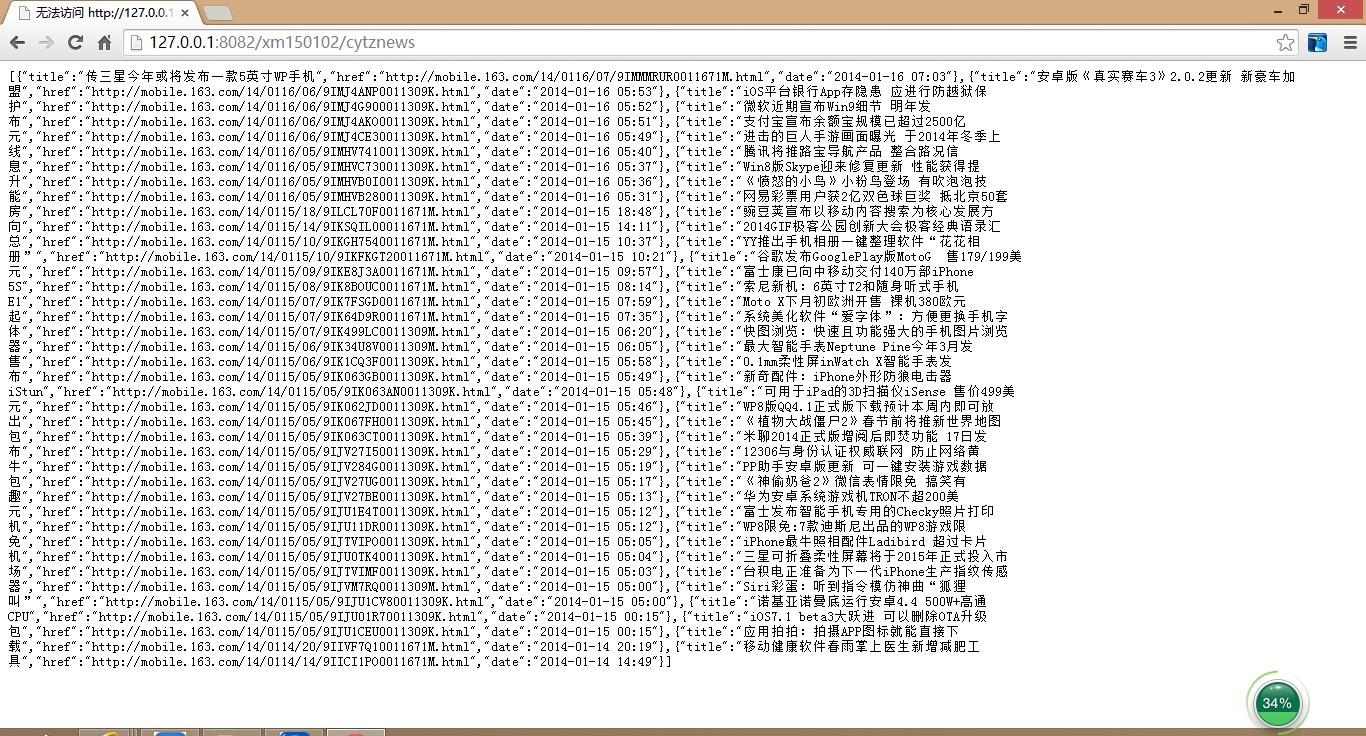
6、在浏览器地址栏中输入http://127.0.0.1:8082/xm150102/cytznews
最终结果如下:

appcan ajax mysql_APPCAN MAS接口之AJAX相关推荐
- ajax调取json接口,通过 Ajax 调取后台接口将返回的 json 数据绑定在页面上
第一步: 编写基础的 html 框架内容,并引入 jquery: 测试Ajax 第二步: 在 " " 中间插入要点击的按钮和用来显示数据的 标签,并编写对应的 function: ...
- APPCAN MAS接口之SOAP
APPCAN MAS接口中使用webservice接口形式,示例代码如下: 1 var MEAP=require("meap"); 2 3 function run(Par ...
- PHP接口允许ajax跨域访问设置方法(亲测)
背景 H5开发中使用ajax调用数据接口, 如果接口文件不在同域名下会提示跨域错误(No 'Access-Control-Allow-Origin' header is present on the ...
- [js] 使用ajax轮询接口有什么优缺点?
[js] 使用ajax轮询接口有什么优缺点? 首先,所谓轮询接口的原理是 利用 setTimeout 定时请求API接口优点: 1,可以简单不用二次 开发websocket 实现所需功能 几乎没有学习 ...
- ajax背景、ajax对象、ajax状态、ajax与http、ajax请求数据接口、同步与异步、ajax请求XML数据、封装ajax函数、artTemplate简介、同源策略和跨域请求、JSONP
AJAX简介: ajax背景: 1.AJAX(Asynchronous JavaScript And Xml)异步的 JavaScript 和 XML:ajax是浏览器提供的一套API,最早出现在谷歌 ...
- 利用ICallbackEventHandler接口实现Ajax效果
ICallbackEventHandler接口在.net2.0的时候已经有了,以前在做服务端控件的时候就接触过. 最近又跟它打交道了 :),所以整理了一些资料以便自己理解和记忆. 本文主题为:利用IC ...
- 爬取的网页翻页是js的(构造post请求,ajax 异步刷新的, 只抓ajax调用的接口就行),然后保存固定格式
import requests import json from lxml import etree import time''' 注意,河北省博物馆这个网站.从第二页开始是这样匹配的replys = ...
- PHP接口允许ajax跨域访问设置方法
背景 H5开发中使用ajax调用数据接口, 如果接口文件不在同域名下会提示跨域错误(No 'Access-Control-Allow-Origin' header is present on the ...
- ajax对接接口属性,ajax调用restful接口
ajax调用restful接口 内容精选 换一换 ROMA API提供了API服务能力,通过API服务把后端服务封装成标准RESTful格式API,并开放给其他用户使用.目前支持三种创建服务方式:创建 ...
- jquery案例14——ajax、请求接口、处理接口返回数据
一.图片请求 1.案例描述 利用jq中的ajax去请求接口,获取数据,并对数据进行渲染显示到页面上. 2.案例效果演示 说明:目前我只请求了4条数据. 3.案例局部代码 css代码: <styl ...
最新文章
- 计算机辅助园林设计ps,计算机辅助园林设计III
- Win 10 UWP开发系列:设置AppBarButton的图标
- debug工具_Jupyter官方神器:可视化 Debug 工具!
- IT英语职场之网管英语大全
- SAP CRM Fiori应用之My Account功能一览
- 头部电商平台如何在大促时,优雅的赚钱?
- 好男人是这样爱老婆的
- PetaPoco源代码学习--2.TableInfo、ColumnInfo类和Cache类
- 华为u2020操作指南_用手机水平仪检测水平,操作简单,帮助甚大
- java连接数据库的配置文件
- excel宏破解方法
- 苏州大学计算机考研复试机试,2014年苏州大学计算机考研经验
- 姓氏头像制作生成头像组合微信小程序源码
- h5背景图片尺寸怎么设置_html如何设置图片大小
- python修改分辨率和图片像素
- gsea结果分析图怎么看_GSEA富集分析图讲解
- 使用vi编辑器创建文本文件
- android自定义波浪图,Android自定义控件--波浪图控件
- 一些汇编指令和寄存器。
- k8s 介绍与基本使用
