argb纯黑色_设计师应避免使用纯黑色字体,但应使用哪种深灰色字体
argb纯黑色
重点 (Top highlight)
This article is originally published on Cronycle
本文最初发表于 Cronycle
A while back our design team proposed to redesign Cronycle content reader, to improve comfort, functionality, and responsiveness. Cronycle is a collaborative knowledge discovery, curation and organization workspace. The reading experience is a very important part of Cronycle, and typography a vital part of reading comfort and eventually overall user satisfaction.
不久前 ,我们的设计团队建议重新设计Cronycle内容阅读器 ,以提高舒适度,功能性和响应能力。 Cronycle是一个协作式知识发现,管理和组织工作区。 阅读体验是Cronycle的重要组成部分,而排版则是阅读舒适度以及最终整体用户满意度的重要组成部分。
At the same time, I was lucky to be tasked with redesigning the Cronycle marketing website. A project I’ve been eager to work on for a while.Part of the redesign goals was to audit and update the overall color palette, without overriding the entire legacy palette.
同时,我很幸运能够重新设计Cronycle营销网站。 我一直渴望进行的一个项目。重新设计的目标之一是审核和更新总体调色板,而不覆盖整个旧调色板。
The old palette was dated back to the years when washed out low contrast colors were trending. Fast forward to 2019, it was obvious that we had a contrast issue and our components were not up to Web content accessibility guidelines.
旧调色板的历史可以追溯到低对比度色彩逐渐流行的年代。 快进到2019年,很明显我们遇到了一个对比问题,我们的组件不符合Web内容可访问性准则 。
问题 (The problem)
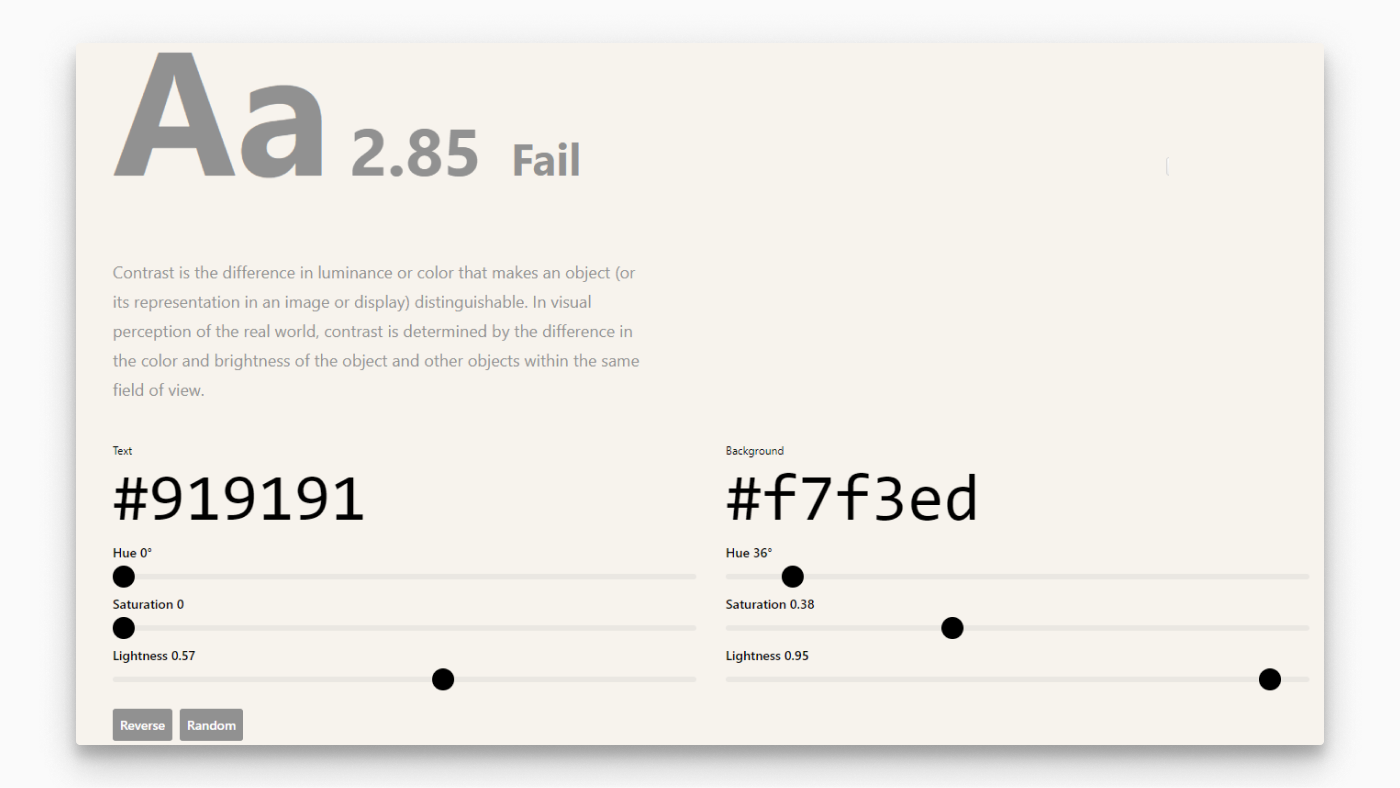
Originally Cronycle used two shades of grays, #5D5D5D for primary text, and #919191 for secondary text. Both grays had relatively low contrast on sand and white backgrounds.
最初,Cronycle使用两种灰色阴影,#5D5D5D用于主要文本,#919191用于辅助文本。 两种灰色在沙子和白色背景上的对比度都较低。

On the other hand, having only two shades of gray on a data-dense application makes it harder to achieve hierarchy in the User Interface and text content.We needed to revisit and expand or typography color palette as a part of our efforts to improve the overall experience, for both the Content reader, the website, and the whole application in the near future.
另一方面,在数据密集型应用程序上只有两个灰色阴影,这使得在用户界面和文本内容中实现层次结构变得更加困难。我们需要重新审视和扩展或印刷版式调色板,这是我们努力改进的一部分。内容阅读器,网站以及整个应用程序的整体体验。
以工程思维方式解决问题 (Approaching the problem with an engineering mentality)
I started by researching and looking at other designers’ experiences with the same issue when I came across an article on UX movement website. It does confirm that we should avoid pure black because of contrast issues, but it does not explain the science behind the core problem, or expand on the process of choosing the correct gray alternative.You could tell from the barrage of angry comments on that article that it’s incomplete, and someone with an engineering background like me needed to frame my solution with a rationale.
当我在UX运动网站上看到一篇文章时,我首先研究并研究了其他设计师在同一问题上的经历。 它确实确认了我们应该避免由于对比度问题而出现纯黑色,但是它并没有解释核心问题背后的科学原理,也没有扩大选择正确的灰色替代物的过程。您可以从对该文章的愤怒评论中看出这是不完整的,需要像我这样的工程背景的人才能从原理上阐述我的解决方案。
I dug deeper, I went on to read clinical research into Contrast sensitivity, Photophobia, and dyslexia among many issues that could cause reading problems to a large percentage of the population, including my wife who’s Photophobic, and our Vice President for Product and Experience who I knew suffered from Astigmatism.
我进行了更深入的研究,然后继续阅读有关对比度敏感性,畏光和诵读困难的临床研究,其中许多问题可能会导致很大比例的人群阅读困难,包括我的妻子是畏光的,而我们的产品和经验副总裁则是我知道患有散光。
I thought I had enough data to form an informed solution, so I moved to the next step of the process, knowing I could always test my assumption and refine it if needed.
我以为我有足够的数据来形成一个有根据的解决方案,所以我转到流程的下一步,知道我总是可以检验自己的假设并在需要时进行完善。
为印刷术选择合适的深灰色的过程 (The process of choosing the right dark gray for Typography)
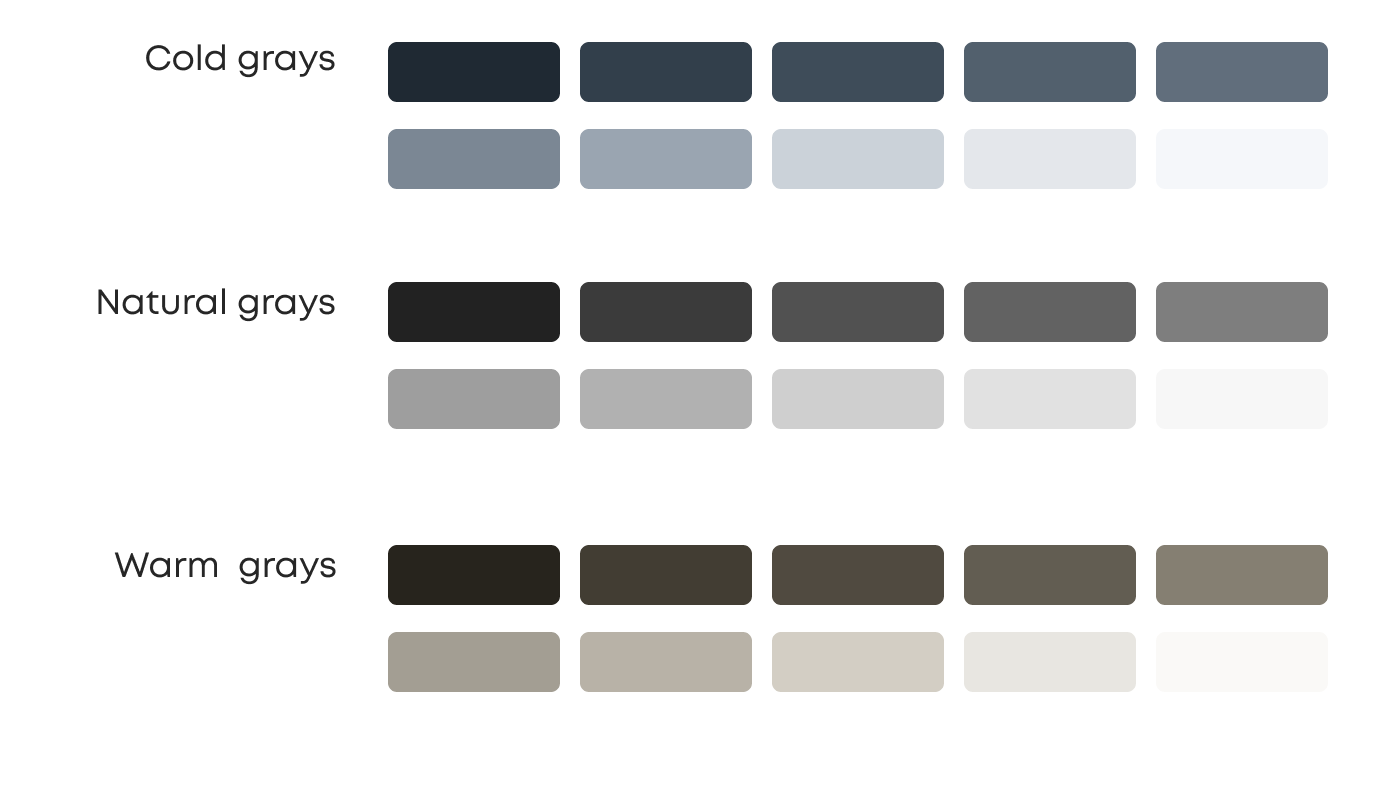
Before deciding on the dark gray contrast, I first had to pick which type of grays to go with (Cold grays, Natural grays, or Warm grays).
在确定深灰色对比度之前,我首先必须选择要使用的灰色类型(冷灰色,自然灰色或暖灰色)。

Cronycle Brand has always been Yellow, so I knew cold grays are out, and I’m left with either warm or neutral Gray.
Cronycle Brand一直是黄色的,所以我知道冷灰色已经消失了,我剩下的是温暖的或中性的灰色。

I knew from first-hand experience, warm grays tend to give a yellow-ish tone, especially at higher lightness values, so I choose natural grays.
从第一手经验中我知道,温暖的灰色通常会产生淡黄色调,尤其是在较高的亮度值下,因此我选择自然的灰色。
I usually follow the process explained in Refactoring UI: The book, with some extra steps, simply working my way, by picking darkest, lightest, and mid-range gray in the HSL color domain. Then I use The Palette app to interpolate or extract other shades in between. With some manual tweaking to make sure our grays met the accessibility standards.
我通常按照“ 重构UI:本书 ”中介绍的过程进行操作,通过在HSL色域中选择最暗,最浅和中等范围的灰度,以一些额外的步骤,按照我的方式工作。 然后,我使用“调色板”应用在其间进行插值或提取其他阴影。 通过一些手动调整,以确保我们的灰色达到可访问性标准。

So far, I was experimenting, but I was filled with confidence, I expanded our gray palette from 2 shades to 9 shades.
到目前为止,我一直在尝试,但是我充满信心,将灰色调色板从2种阴影扩展到9种阴影。

I then decided to share my exploration with the rest of the design team.
然后,我决定与其他设计团队分享我的探索。
假设,符合实际情况 (Assumption, meet real-life scenario)
Part of being a designer is being wrong — daily, and by sharing with others you learn from your mistakes. This is how you become a better designer. I assumed I had the primary typography color sorted as I shared my experiment Figma file with the rest of the team on our design call.
成为设计师的一部分是错的-每天都会发生,并且通过与他人共享可以从错误中学习。 这就是您成为更好的设计师的方式。 我假设在与设计团队的其他团队共享实验Figma文件时,已经对主要的印刷颜色进行了排序。
The new palette seemed fine, only when I showed how the text would look like with the new primary dark gray #1A1A1A when our Vice President for Product and Experience decided to open the same Figma file on her laptop to check the colors herself during the call.
新的调色板看起来不错,只有当我展示了新的主要深灰色#1A1A1A文本的样子时,我们的产品和体验部副总裁决定在笔记本电脑上打开同一个Figma文件来检查通话中的颜色。
“I see the letters moving around the screen” — She commented!!
“我看到字母在屏幕上移动” –她评论了!
休斯顿,我们有一个问题 (Houston, we have a problem)
I was both baffled and excited as my assumption failed its first unintentional user testing. After all, our Vice President for Product and Experience is a real user of Cronycle. She uses Cronycle to curate design-related content to students, as well as to prepare and send product newsletters. As she explained her experience more, I sat back trying to connect the dots… which sight problem would that be?That’s one of the perks of being a designer, you get to wear many hats trying to solve a problem. This time we put on our optician’s hat
argb纯黑色_设计师应避免使用纯黑色字体,但应使用哪种深灰色字体相关推荐
- type=button 字体大一点_设计师必须要掌握的字体设计基础知识
万物皆有本源,字体也一样,今天我们看到的千变万化.形式各异的字体,都离不开文字本身的根基,脱离了这个根基去做字体,往往难以做出成功的作品,就像练武需要有基本功一样,文字的基础知识对于做好字体,有着不可 ...
- com导航_设计师的导航网站
com导航_设计师的导航网站 com导航_设计师的导航网站 posted on 2014-06-07 23:12 lexus 阅读( ...) 评论( ...) 编辑 收藏 转载于:https:// ...
- 取消管理员取得所有权_企业取得违约补偿款是否一律应缴增值税呢?
引言: 国家税务总局深圳市税务局在回答纳税人关于违约金支出如何税前扣除的问题时,从侧面透露出不是所有情形下的违约金都属于增值税的应税范围.本文要讨论一个类似的问题,也即在合同法律关系中形成的违约补偿款 ...
- 4 插件模块_设计师必备的ps插件推荐
Photoshop可以说是每个设计师都必须会用的设计工具之一了.为了设计需求,大家会在Photoshop里搭配一些PS插件来使用,提高工作效率.这篇文章就为大家整理了做设计的最佳插件,一起来看看吧. ...
- 设计字体打包_设计师都在用的艺术字体素材
在设计行业中经常会遇到一些特殊字体,要单独设计需要花费不少时间,最新流行的设计师都在用的艺术字体素材很多是非常实用的字体,全部都已经设计好,适合各种海报.平面使用. https://www.mcool ...
- cad字体安装_设计师,你的CAD图纸中是否有很多问号?
相信每位设计师在使用浩辰CAD软件绘制CAD图纸的过程中,都遇到过CAD图纸中有很多问号的情况.一般情况下,这是因为缺少CAD字体导致的.可有时明明CAD图纸有字体,但打开图纸还是会有一堆问号,这是为 ...
- ps 替换文字_这可能是PS最难用的功能!解决PS字体列表硬伤的利器FonTags
[PConline 应用]PS的字体列表又卡又冗,尤其对于设计师而言,安装的字体少则几十多则上百,每次查找都要花费很长时间,以至于有人说这可能是PS最难用的功能了.其实我们也可以通过一款小软件FonT ...
- html字体置顶,2020年应使用的3种CSS字体属性
原标题:2020年应使用的3种CSS字体属性 来源 | dev.to/nickbulljs 译者 | 鬼哥 如果您使用具有不同字体粗细的非系统字体,则字体文件的大小将很大.浏览器将需要更多时间来下载它 ...
- truetype字体怎么转换成普通字体_一种TrueType字体渲染方法与流程
本发明涉及一种TrueType字体显示技术领域,尤其是涉及一种基于热排序缓存机制的TrueType字体渲染方法. 背景技术: 随着军民用飞机座舱显示系统的不断复杂.功能的不断增加.显示分辨率的不断增大 ...
- 图像分割 更好的细分_为博客文章创建更好图像的16种工具
图像分割 更好的细分 Do you want to create better images for your blog posts? Images create a huge impact on h ...
最新文章
- 网站seo优化相关性需要了解哪三方面内容?
- ISE报错问题集锦(转载)
- python的交互式解释器_python3.4.1解释器python交互式图形编程实例(三)
- php中的class的用法,PHP get_class_vars() 函数用法及示例
- CH2-Java编程基础(7个案例实现)
- VS2010 由于应用程序配置不正确,程序未能启动”--原因及解决方法
- 尚学堂马士兵struts2操作手册
- ECSHOP自动确认收货解决方案 【附代码】
- EtherCAT运动控制器在数控加工手轮随动中的应用之C++
- 那些实用的 Chrome 扩展神器(二)
- 让员工都是决策者!受到丰田集团启发:让企业少花500万的诀窍
- python写入excel怎么跨列居中_python文件读写(三)-Excel表格三剑客xlwt,xlrd,xlutils...
- LC振荡电路 频域计算
- 杭电OJ 1013 数字根源
- 《菊次郎的夏天》---温情的北野武,诗意的久石让
- 小型会议室如何选视频会议终端?
- 软考中级 真题 2018年上半年 系统集成项目管理工程师 基础知识 上午试卷
- 造轮子计划之linux下通过matlab读写mat文件
- 二进制算法_本地二进制模式算法:其背后的数学❗️
- EMVCo中的etu详解
