20+ 个很有用的 jQuery 的 Google 地图插件 (英语)
20+ 个很有用的 jQuery 的 Google 地图插件 (英语)
一、总结
一句话总结:英语提上来我才能快速去google上面找资源啊。google上面的资源要比百度丰富很多,然后有了英语就可以获取各种资源了。
二、20+ 个很有用的 jQuery 的 Google 地图插件
Google 地图在寻找我们想要了解的商店或者其它有趣的地方这种用途方面很流行和实用. 地图被一些商店特地集成到了它们的网站上面,这样就可以让人们容易找到它们的所在.
尽管其并不容易被集成,Google 地图使用起来还是简单且引人注目的. 在你的站点上集成它需要一个漫长且复杂的过程. 但多亏了拥有一个许多实用Google地图插件资源库的jQuery. 你只需要将jQeury地图插件安装到你的站点上,然后就可以开始根据你的业务需要来设计简单但能吸引人的地图了.
在本文中,我会列出一堆实用的jQuery Google地图插件, 它们提供了许多将地图添加到你的站点的功能. 如果你发现这片文章对你有帮助,请将其分享给其他人。如果你有任何其他的意见,请不要迟疑,把它们写在下面吧.
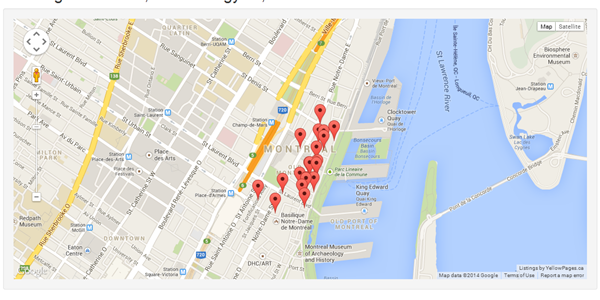
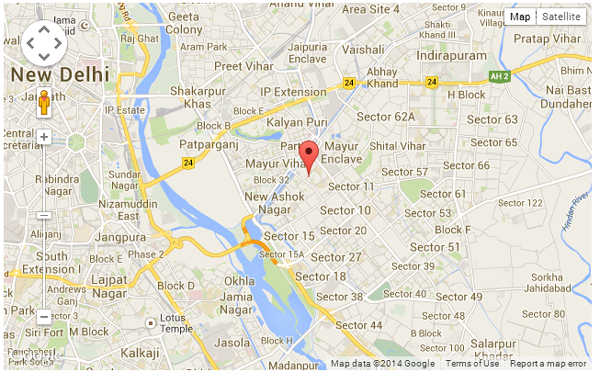
WhatsNearby
一个使用Google地图将一个特定点附近的位置标识出来的jQuery插件.
示例
mapsed.js
Mappy.js 是一个在一张地图上选择位置的插件. 出了选择位置,你还可以添加或者编辑已经集成到了你自己的数据库中的位置.
示例
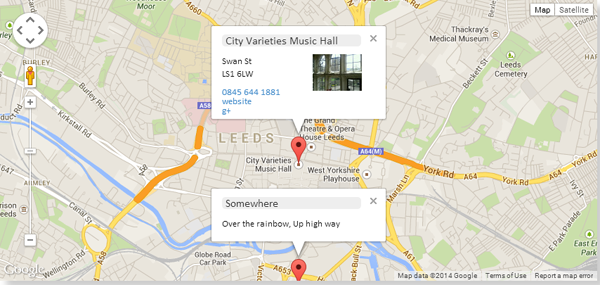
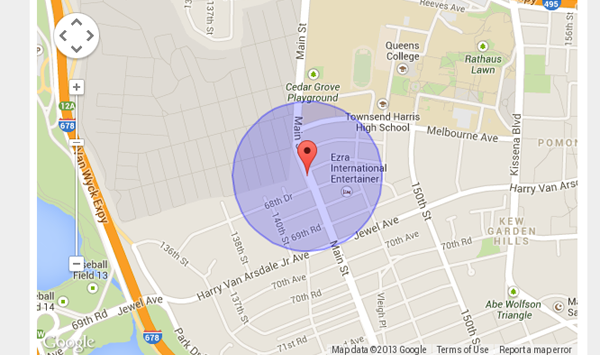
JQuery 位置选择器

位置选择器插件可以让你很容易的找到并选择一个Google地图上的位置. 提供中心位置和半径,它还可以选择一片区域. 所有的数据都可以被自动地保存到任何HTML输入元素中,也可以被Javascript处理.
示例
Planetary.js

Planetary.js 是一个用来构建很棒的可交互地球的Javascript库. 它使用了D3和TopoJSON来转换和渲染地理数据. Planetary.js 使用了一个基于插件的架构; 甚至于默认的功能都是作为插件实现的.
示例
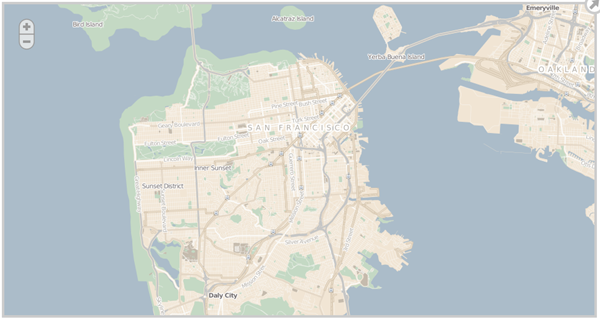
Leaflet

Leaflet 是一个用于对移动装置地图交互友好的现代开源Javascript库. Leaflet 被设计得简单,高性能且很好使用. 它开箱即用,可以很高效的运行在所有主要的桌面和移动平台上, 尽管吸收了现代浏览器HTML5和CSS3的有点,但仍然可以在较老的浏览器上运行.
示例
jQuery 商店定位

这个jQuery差劲啊利用了 Google Maps API 版本3 来创建一个能简单实现的商店选择器. 这需要无后台编程,你只需要向其提供带有所有位置信息的KML,XML或者JSON数据.
示例
Maplace.Js

Maplace.js 可以帮助你在你的站点中嵌入Google地图, 并在其上快速创建新建和控制位置的菜单.
示例
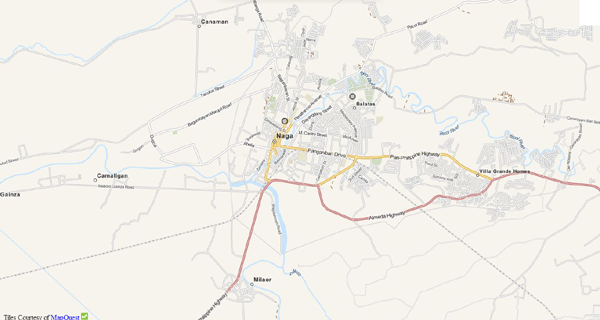
MapQuery

MapQuery 是一个你可以用来在你的站点上添加地图的jQuery插件. 不管你是要快速地添加一个地图到页面上,还是想构建一个特性丰富的web应用,MapQuery 都是你所需.
示例
jQuery Geo

jQuery Geo, 是一个来自Applied Geographics的开源地理学地图项目, 提供一系列能满足你的在线地图应用大部分需求的Javascript API.
示例
Geolocation

Geolocation 是一个使用Google Maps API v3来获取访问了你的网页的用户位置的jQuery插件.
示例
gMap

gMap 是一个轻量级的JQuery插件,可以帮助你吧Google地图嵌入站点.
示例
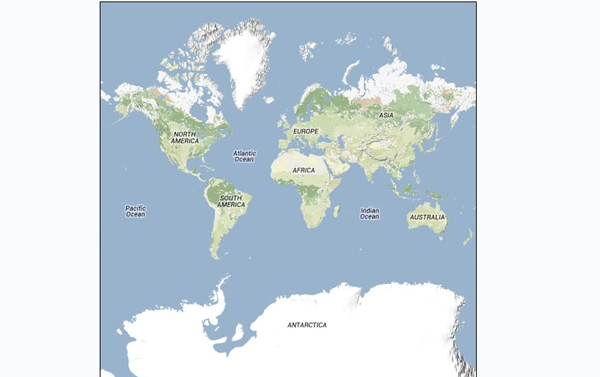
VectorMap

VectorMap 是一个用来在网页上展示矢量地图和可视化数据的JQuery插件.
示例
Europe : CSS & jQuery 可点击地图

可以自由地同地图上欧洲大陆的47个国家交互的jQuery地图.
示例
jQuery Map Marker

jQuery Map Marker 插件使得使用google Map API V3在地图上放置多个标记变得简单. 当你有一些数据想要显示在地图上时,它会很有用.
示例
jQuery GPS

jQuery GPS 为那些想要将Google地图添加到他们的站点中的人们准备的jQuery插件.
示例
Geocomplete

一个封装了Google 地图API的地理编码和地点自动完成服务的先进的jQuery插件. 你只要简单的提供一个用来搜索位置的输入元素,就会有一个很棒的自动完成下拉表单. 还可以添加一个容器用来显示一张可交互地图,还有一个填充了地址详细信息的表单.
示例
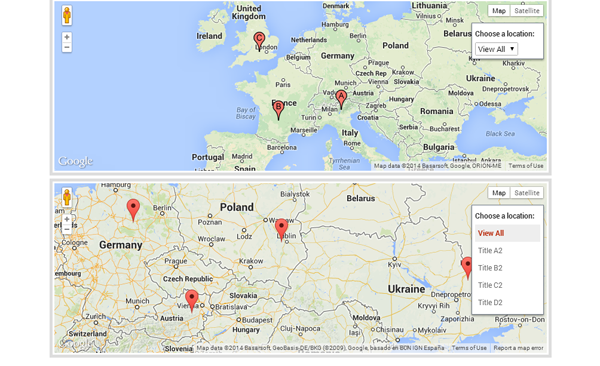
jHERE

使用jHERE, 你就能够很容易的将交互地图添加到你的站点上。只要5kb(压缩话就只有2kb),你就可以拥有一个强大的地图API,高度定制的标记,事件处理和信息气球.
示例
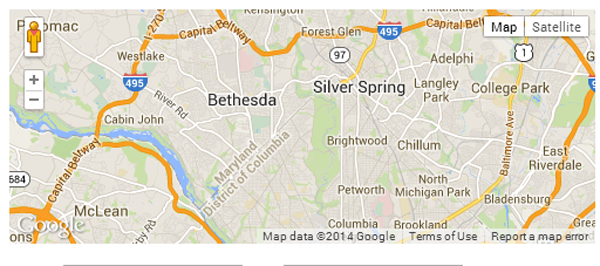
POI map

使用 jQuery & Google Maps v3构建的一个POI地图.
示例
Polymaps

Polymaps 是一个免费的用来在现在web浏览器中构建动态,可交互地图的Javascript库.
示例
Kartograph

Kartograph 是一个无需Google地图或者其它任何地图服务就可以用来构建可交互地图应用的简单的轻量级框架.
转载于:https://www.cnblogs.com/Renyi-Fan/p/9191953.html
20+ 个很有用的 jQuery 的 Google 地图插件 (英语)相关推荐
- 20+ 个很棒的 jQuery 文件上传插件或教程(此文值得“推荐”和“收藏”)
文件上传是网站很常见的功能之一,通过使用 jQuery 可以让上传过程更加人性化,更好的用户体验.本文介绍20个jQuery的文件上传插件,其中有一些是教程. 1. Plupload Plupload ...
- 对于 Web 开发很有用的 jQuery 效果制作教程
如果你的项目中需要响应式滑块,炫丽的图片呈现,对话框提示,轻巧动画等效果,jQuery 是完美的解决方案.凭借这个快速,易用的 JavaScript 库,可以轻松处理语言之间的交互,它给人最快速的 W ...
- 20 个很棒的 jQuery Mobile 教程
转载请注明:文章转载自:开源中国社区 [http://www.oschina.net] 本文标题:20 个很棒的 jQuery Mobile 教程 本文地址:http://www.oschina.ne ...
- Web 开发中 20 个很有用的 CSS 库
在过去的几年中,CSS已经成为一大部分开发者和设计者的最爱,因为它提供了一系列功能和特性.每个月都有无数个围绕CSS的工具被开发者发布以简化WEB开发.像CSS 库,框架,应用这样的工具能够为开发者做 ...
- Css学习总结(1)——20个很有用的CSS技巧
1. 黑白图像 这段代码会让你的彩色照片显示为黑白照片,是不是很酷? img.desaturate {filter: grayscale(100%);-webkit-filter: grayscale ...
- 15款很有用的jquery时钟插件和教程
jQuery是现在使用最广泛的JS库.在你的网站里里可以使用着15款jQuery时钟插件.对于网站设计和开发人员来说,这是一个好消息.使用它们能使你的网站更美和更吸引人. 1.JDIGICLOCK 它 ...
- 一看就会的20个“非常有用”的python小技巧,你一定要试试
Python现在非常流行,主要是因为它简单,容易学习.你可以用它来完成很多任务,比如数据科学和机器学习.web开发.脚本编写.自动化等. 这里总结了20条很有用的tips给你: 01 把列表中的值作为 ...
- html实现平面地图效果,基于Jquery和html5的7款个性化地图插件
1.HTML5世界地图 划分世界区域并显示国家名 这是一款基于HTML5的世界地图应用,它的特点是可以将地图中的各个国家区域进行划分,鼠标滑过时即可显示该区域对应的国家名称,你也可以对弹出的标签进行自 ...
- 网站开发中很有用的几个 jQuery 地图插件
下面提到的 jQuery 地图插件不仅仅是提供一个简便的方式来安装一个地图,如果你想在它们之间选择一个放到你的网站上,那么它们还有更多的额外选项来提供更多更全面的功能.大部分的 jQuery 地图插件 ...
最新文章
- step在c语言中什么作用,C语言step-by-step(二)(数据类型)
- redhat配置dns服务器bind
- 029_jdbc-mysql二进制数据
- yolo_model to output理解
- RDIFramework.NET ━ .NET快速信息化系统开发框架-4.3 平台主界面
- 【源码分析】storm拓扑运行全流程源码分析
- C语言100例01 PHP版(练习)
- OpenShift 4 - 通过 secret 访问受保护的镜像
- winhex搜索中的偏移问题?请高手指点
- python pandas series_Python Pandas 系列Series
- 精读CSS权威指南第四版(4)
- 计算机组成原理作业三
- element UI 表格序号计算 index
- 【渝粤题库】广东开放大学 发展与教育心理学 形成性考核
- 使用 External Secrets Operator 安全管理 Kubernetes Secrets
- 让zotero支持markdown笔记
- 解析:Are We Really Making Much Progress?A Worrying Analysis of Recent Neural Recommendation Approaches
- 23.本地服务Services
- quora 查看收藏的回答(bookmark)
- 原生openwrt+极路由4+路由模式光猫+中继光猫wifi+设置ipv6上网