php判断小程序分享群,微信小程序区分分享到群和好友
需求
最近在做的微信小程序中,有这样的需求,需要判断用户是分享到群还是好友。
方法
微信小程序官方提供了 onShareAppMessage(options) 函数,可以设置页面中的转发信息,当然,里面也有转发成功后的回调,我们下面也是会用到这个转发成功的回调函数。
在页面的 Page 中定义这个函数,参考代码:
Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123',
success: function(res) {
// 转发成功
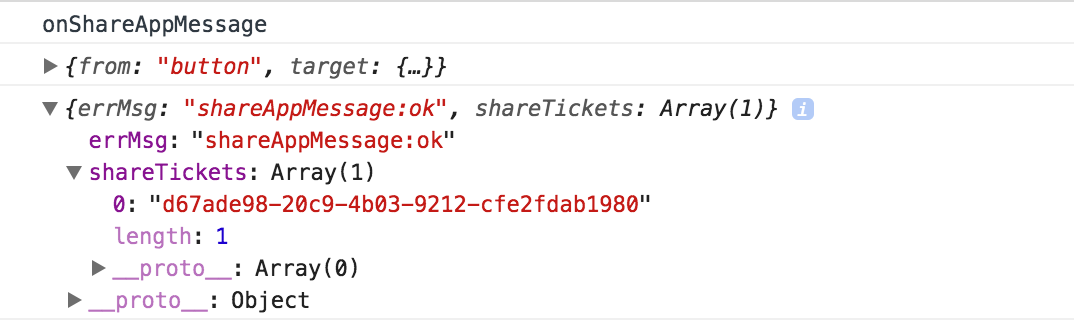
// 如果这里有 shareTickets,则说明是分享到群的
console.log(res.shareTickets)
},
fail: function(res) {
// 转发失败
}
}
}
})
如果 success 回调里有返回 shareTickets,则说明是分享到群的,如果没有则是分享到好友。
坑
坑来了,你如果没有设置 wx.showShareMenu,是没有任何 shareTickets 返回的。
尼玛那时候试了老半天,结果就是没有唉,一定要注意啊!
而且这个一定要在页面进来的最开始就执行,放在 onLaunch 或者 onLoad 生命周期函数里
onLaunch: function (){
wx.showShareMenu({
withShareTicket: true
})
}
这样,当你分享到群的时候,就会有 shareTickets 了。
我们注意到 res.shareTickets 是个 Array ,因为分享给好友和群的时候,可以多选,最多选9项。
拿到 shareTickets 之后,可以调用 wx.getShareInfo ,获取解密 gid 会用到的向量和加密值,传给服务端进行解密(小程序中所有的解密操作,都放在服务端进行)。
wx.getShareInfo({
shareTicket: shareTicket,
complete(res){
console.log(res)
}
})
参考
php判断小程序分享群,微信小程序区分分享到群和好友相关推荐
- 腾讯技术分享:微信小程序音视频技术背后的故事
1.引言 微信小程序自2017年1月9日正式对外公布以来,越来越受到关注和重视,小程序上的各种技术体验也越来越丰富.而音视频作为高速移动网络时代下增长最快的应用形式之一,在微信小程序中也当然不能错过. ...
- 经验分享:微信小程序外包接单常见问题及流程
2019独角兽企业重金招聘Python工程师标准>>> 从九月底内测到现在已经三个半月.凌晨一点睡觉已经习以为常,也正是这样,才让无前端经验的我做微信小程序开发并不感到费劲. 最近才 ...
- 菜谱分享网站微信小程序开发说明(2)-数据库
菜谱分享网站微信小程序开发说明(2)-数据库 数据库选择使用的是MySQL,数据库的名称是gourmet,字符集:utf8mb4,排序规则:utf8mb4_general_ci 数据库一共6张表: 菜 ...
- 分享一个微信小程序编辑页面的WXML模板
分享一个微信小程序编辑页面的WXML模板 最近在进行微信小程序开发的时候经常会碰到编辑页面的搭建,大致格式如图所示: 顶部:返回按钮和确认按钮,在中间还可以自行加上一些别的元素. 中间部分:编辑的标题 ...
- 微信群打卡小程序_用微信小程序“小打卡”,打造免费的阅读平台!
小归 一直和微信小程序--"小打卡"的创始人保持着微信通讯,也写了<快捷|以"小打卡"为例带你玩转微信小程序!>,这篇文章主要是真对如何打卡来写的, ...
- 经验分享:微信小程序外包接单常见问题及流程 1
从九月底内测到现在已经三个半月.凌晨一点睡觉已经习以为常,也正是这样,才让无前端经验的我做微信小程序开发并不感到费劲. 最近才开始接微信小程序的外包项目,目前已经签下了五份合同,成品出了两个.加上转给 ...
- [转]经验分享:微信小程序外包接单常见问题及流程
本文转自:https://www.cnblogs.com/wxapp-union/p/6245301.html 从九月底内测到现在已经三个半月.凌晨一点睡觉已经习以为常,也正是这样,才让无前端经验的我 ...
- 菜谱分享网站微信小程序开发说明(1)-介绍与运行
菜谱分享网站微信小程序开发说明(1)-介绍与运行 此项目是作为课设的小项目,实现的功能比较简单,可以入门练手~~也可以参考作为课设 使用技术栈 微信小程序原生框架 Spring Boot + MyBa ...
- 【小程序】高校微信小程序应用大赛测试题
报名地址 https://developers.weixin.qq.com/competition/index 测试题目 答案不保证对...但是可以通过测试 1. 以下那种小程序的内容是符合微信运营 ...
- c语言小程序跑马灯,微信小程序实现文字跑马灯效果
本文实例为大家分享了微信小程序实现文字跑马灯的具体代码,供大家参考,具体内容如下 wxml 1 显示完后再显示 Box"> 2 出现白边后即显示 Box"> {{tex ...
最新文章
- javascript 正则表达式详解
- 第七届蓝桥杯大赛个人赛省赛(软件类)B组真题
- 程序员水平分级 你属于哪一类?
- 判断浏览器是否为IE和版本
- 关于vs2008设计视图假死的原因及解决方案总结
- 收藏 | 理解卷积神经网络中的自注意力机制
- mysql中列的默认值
- php new static,PHP 的 new static 和 new self
- PyTorch学习—20.模型的微调(Finetune)
- 9、1.4.1 JDK下载与安装
- 基于exosip 编写呼叫流程实例
- 【经验分享】U盘软刷映泰TB250-BTC刷魔改BIOS上6789代CPU,另解决开机转一下后停止问题
- Python实现修改图片尺寸
- Hexo 搭建个人博客学习笔记(4):个性化主题Next个性化配置
- win10系统进不了服务器失败,快速解决Win10安装失败重启进不了系统的方法
- golang 时间格式化
- 用java打暴雪星际争霸(2)——运行测试机器人
- 云服务器oa系统,oa系统放到云服务器云服务器
- 2021-03-13-BrainTechnology公众号汇总3月
- 哈工大 编译原理 复习笔记