Swift开发笔记-Mac OS X 天气预报应用开发(Xcode7.2)
2019独角兽企业重金招聘Python工程师标准>>> 
- OS X应用开发现状
- 目标设计
- 后台数据Api
- Xcode Start
- 新建项目
- 布局
- 取消缩放
- 设置Window居中
- Layout
- 设置ViewController背景
- 初始化UI,建立Outlet
- Cocoapod导入第三方开源库
- 使用Alamofire获取远程api天气数据并显示
- 显示网络图片
- 解析数据并显示在CollectionView
- THE END
OS X应用开发现状
- Mac OS普及程度低,市场需求低
- 网上教程太少,极客学院没有相关的视频,cocoachina翻了10分钟没找到个入门教程。
- OC/Swift程序员大多都去开发iPad/iPhone的App
- 当当的书就只有两本仅仅提到了OS X的,其他都是iOS。(我都买了也看了)
- 国内程序员们靠OS X 的Appstore赚钱的太少。
还好,过年假期,我现在有这个时间来研究,也有这个兴趣来研究。。。。
该App涉及技术点:
- Xcode Auto Layout
- NSViewController
- NSTextField
- NSCollectionView【坑太多】
- NSImageView
- CocoaPods
- Alamofire
- SwiftyJSON
目标设计
首先用Sketch花了1个小时时间设计了一个App的UI.因为不想把第一个完整App做的有阴影,看着不爽,也想顺便体验切图的流程。

其实还有两个功能没有设计上去,一个是穿衣指数,另外就是城市切换,当然本来想的是每个城市有个不同的背景图片会更好。这个有时间再去迭代.
Sketch的plugin很好用,之前的设计师们在PS里面切图还是很苦逼的事情,现在基本上点几下鼠标就OK。

其实我开着Sketch也不用标坐标给自己看...导出几张背景图搞定。
后台数据Api
天气预报的数据网上大把,juhe.cn或者apistore.baidu.com有很多,用的URL不公布了,json格式如下:
{ret: 0,city: "北京",weather: [{date: "2016-02-13",week: "星期六",lunar: "正月初六",temp: "-6℃~4℃",weather: "阴转多云",wind: "北风4-5 级",fl: "",img: "http://mobile.weather.com.cn/images/dayb/02.png",dressing_index: "冷",dressing_advice: "天气冷,建议着棉服、羽绒服、皮夹克加羊毛衫等冬季服装。年老体弱者宜着厚棉衣、冬大衣或厚羽绒服。",uv_index: "弱"},{date: "2016-02-14",week: "星期日",lunar: "正月初七",temp: "-6℃~1℃",weather: "晴",wind: "微风",fl: "",img: "http://mobile.weather.com.cn/images/dayb/00.png"},...]
}
Xcode Start
新建项目
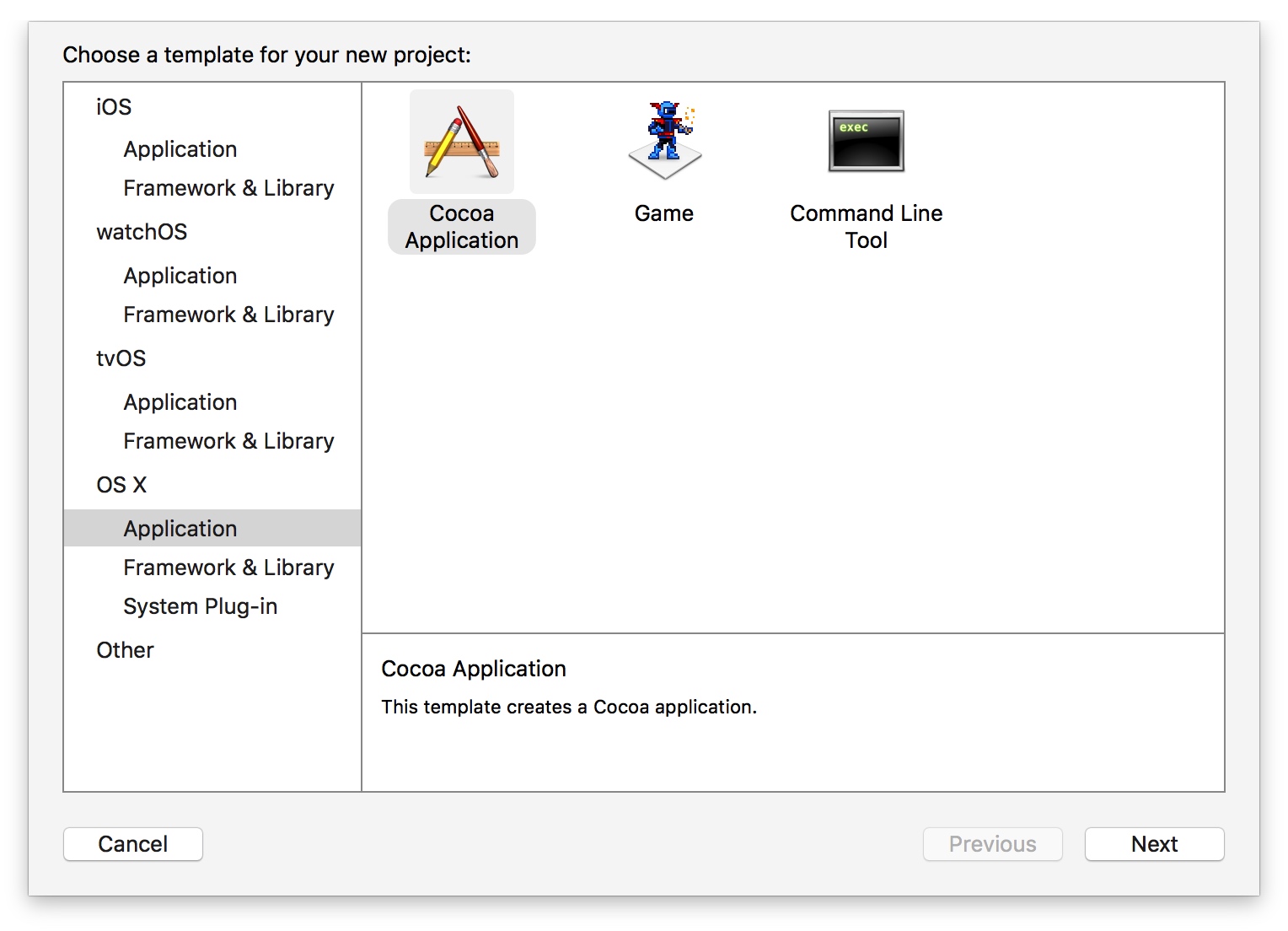
首先创建一个OS X的 Application

下一步选择使用Swift

布局
首先把切图拖入Assets.xcassets文件夹

然后单击Main.storyBoard进入UI界面(Interface Builder)
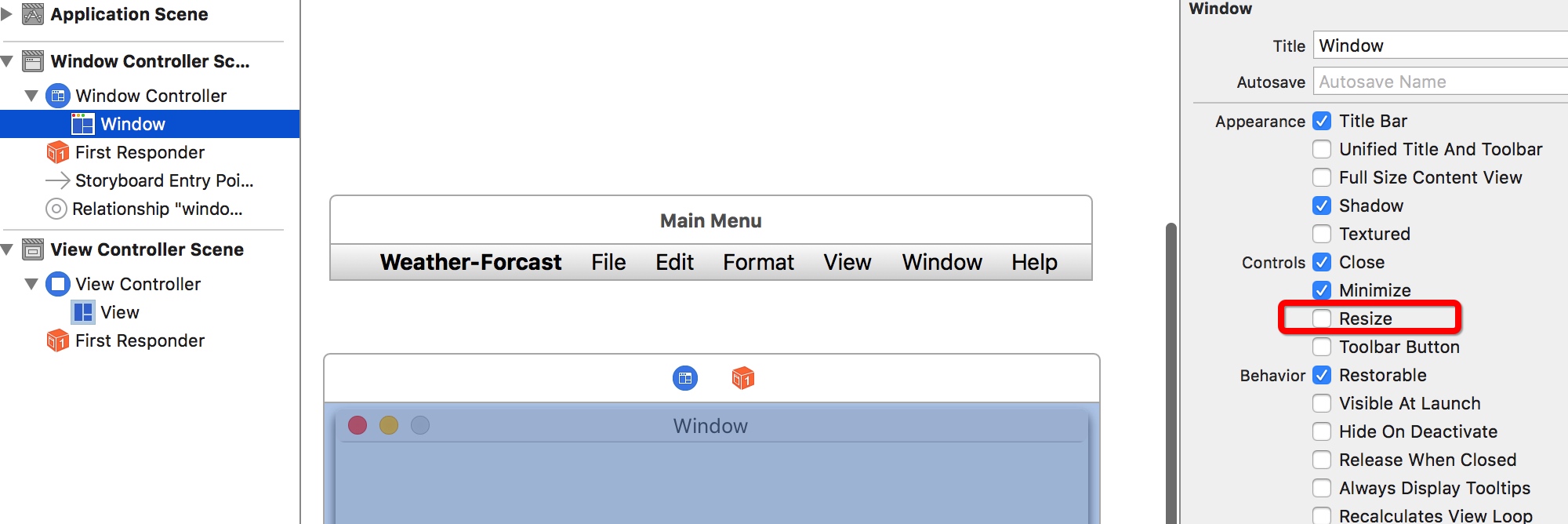
取消缩放
取消OS X 的最大化与窗口缩放功能,是因为UI设计不允许全屏使用

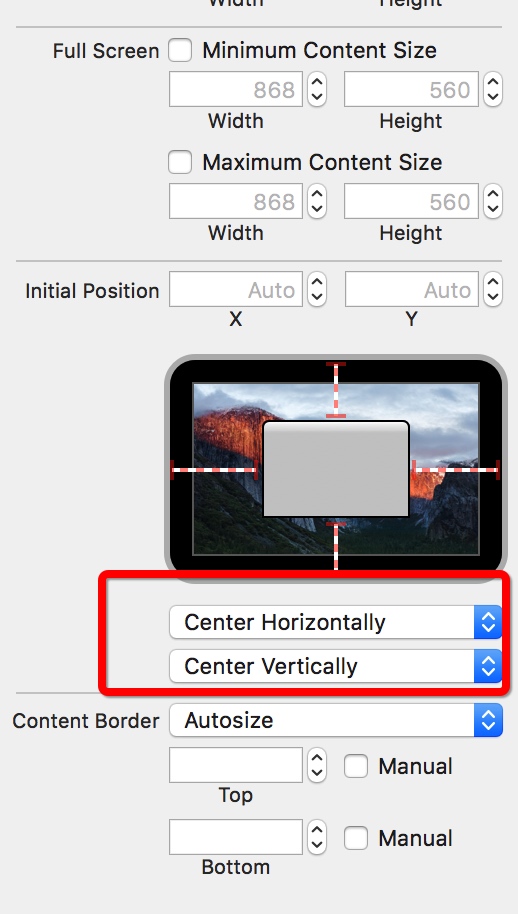
设置Window居中
默认App打开时与所在的设备相对位置,这里设为水平垂直居中

Layout
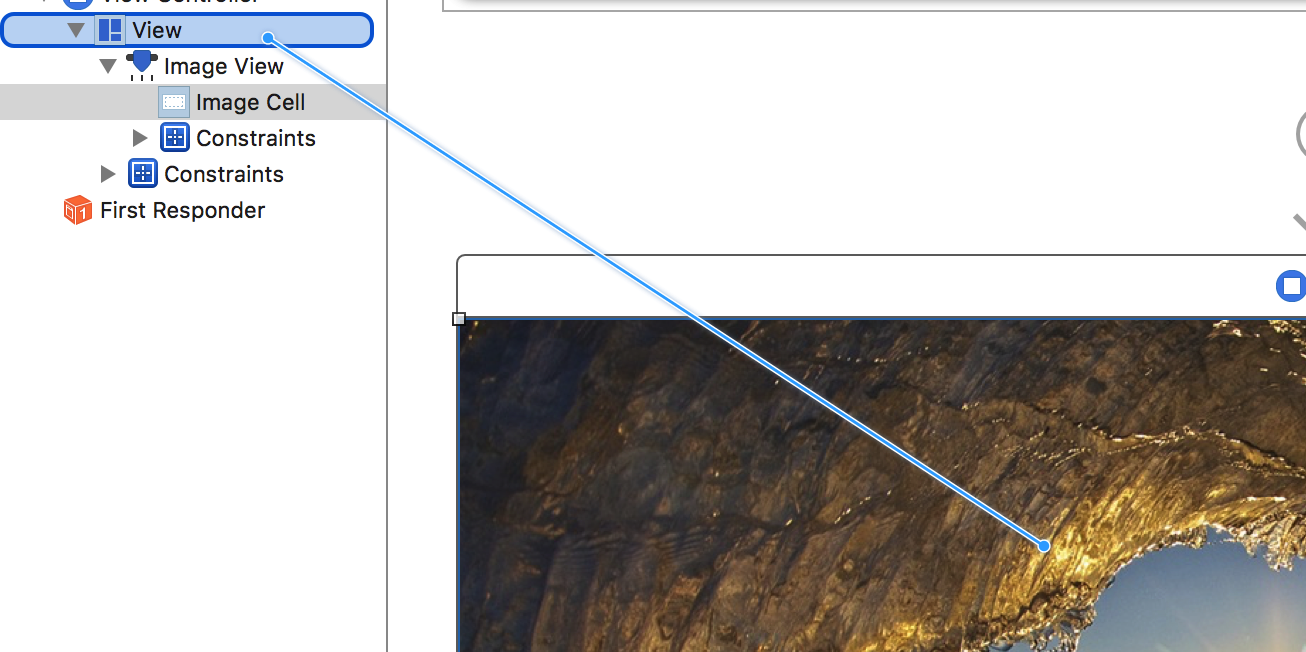
点击ViewController里面的View开始拖入控件并AutoLayout,Layout方式与iOS相同,尽量使用autolayout,Update Frames后,保证没有waring.

按住Ctrl然后拖动当前的imageView到父级的VIew就可以设置与父级view的位置关系,从而确定imageView的位置,如果在确定ImageView位置计算上存在分歧(ambiguous)就会出现waring,虽然可能不会影响程序运行结果,但是我们是严谨的程序员不是么?...为什么允许waring存在。
依次按照布局画好,另外布局有两种方案,就是是否启用NSStackView的问题,NSStackView有vertical horizontal两种,类似Android里面的Linearlayout,主要作用是在窗口缩放,以及动画的时候,能保持很好的相对比例,不至于UI错乱,另外的作用就是动态创建时,代码赶紧很多不需要额外的写constraints代码。
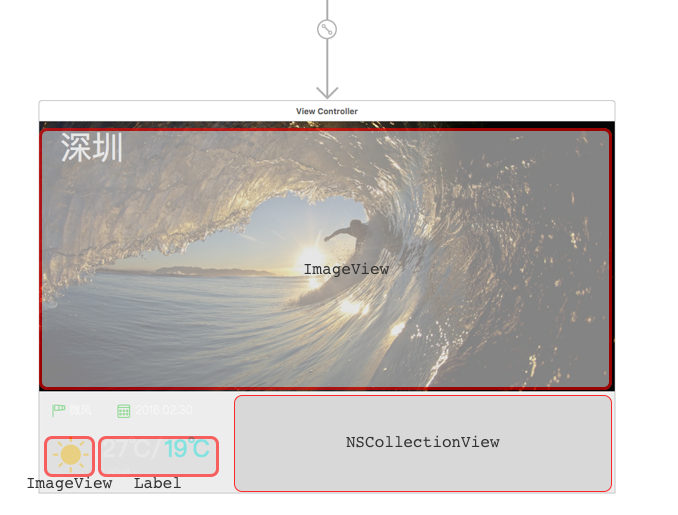
如下所示,布局花费时间比较长。

另外的方案不使用StackView直接布局
整体页面比较简单:

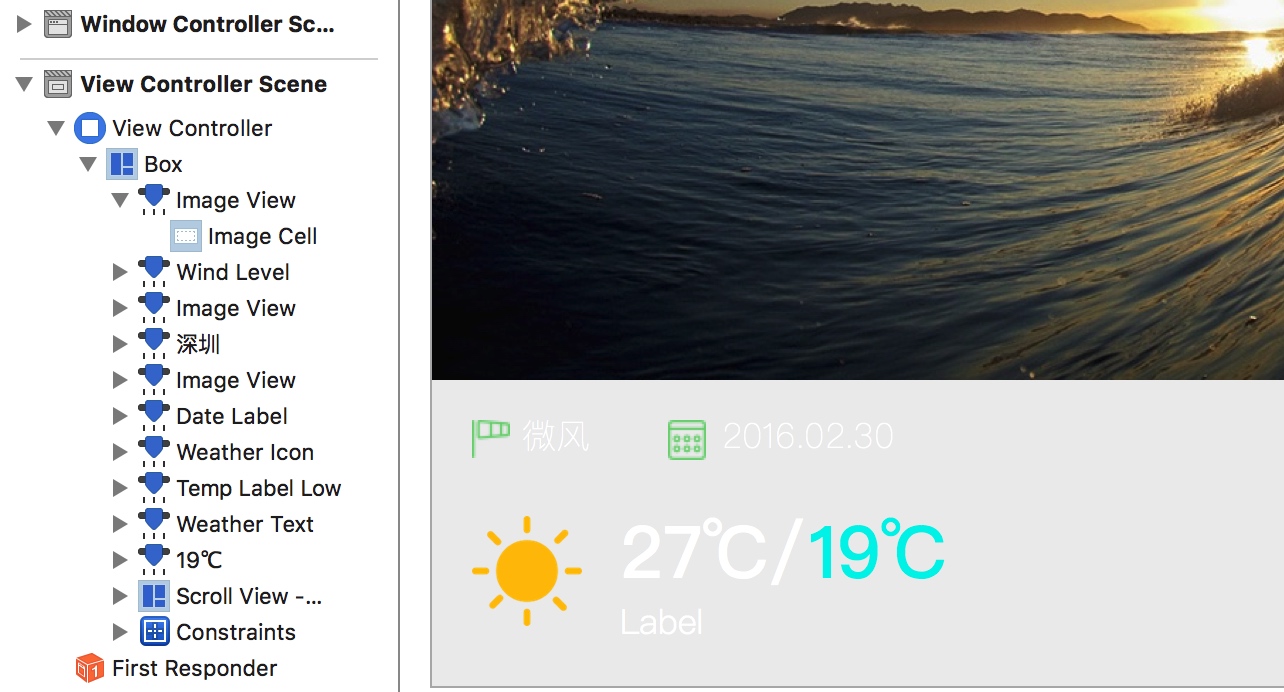
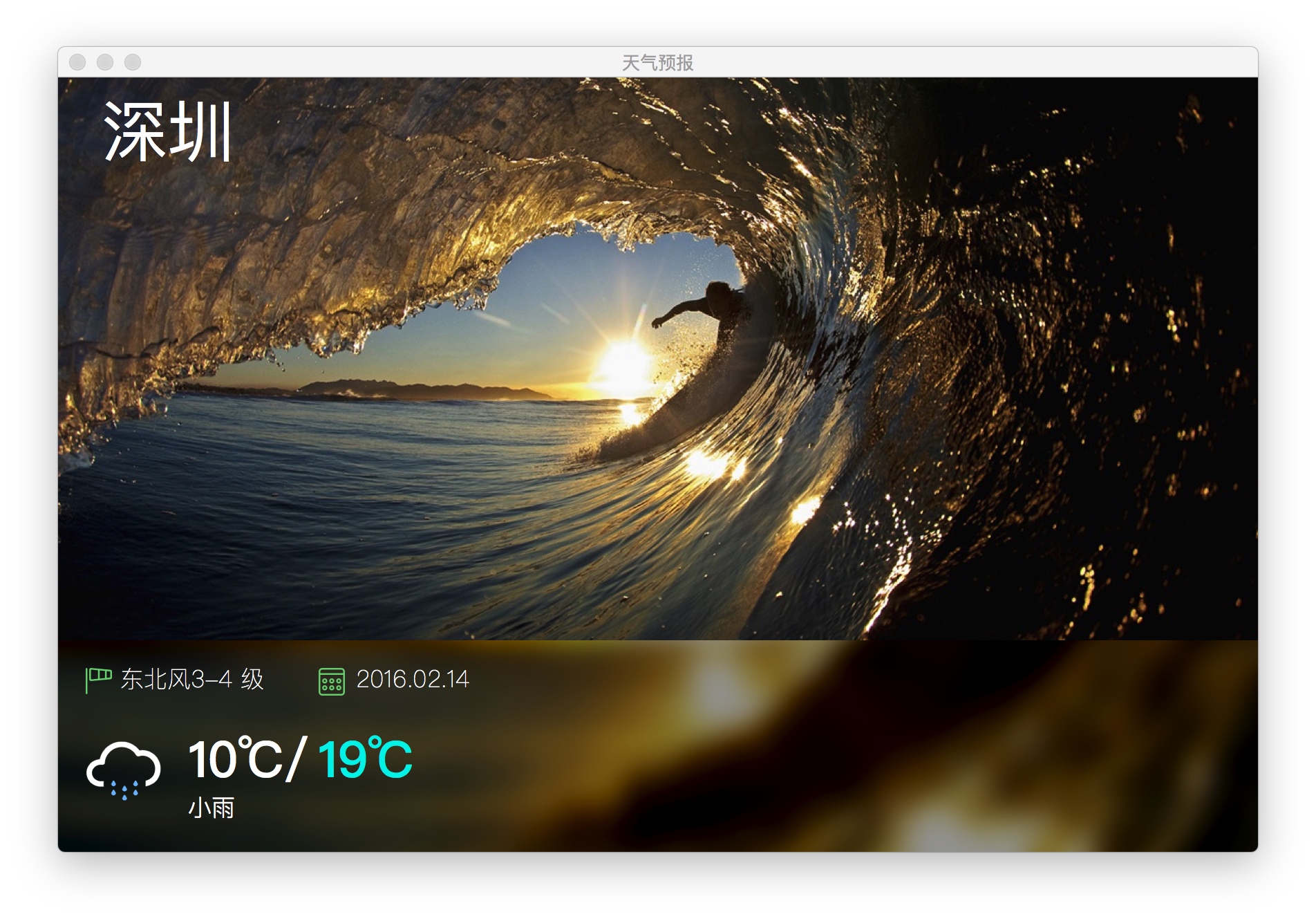
完成后如下所示:

详细请搜索[swift AutoLayout]
设置ViewController背景
我在Interface Builder没找到更改NSView背景的方法,采用了如下代码方式解决。
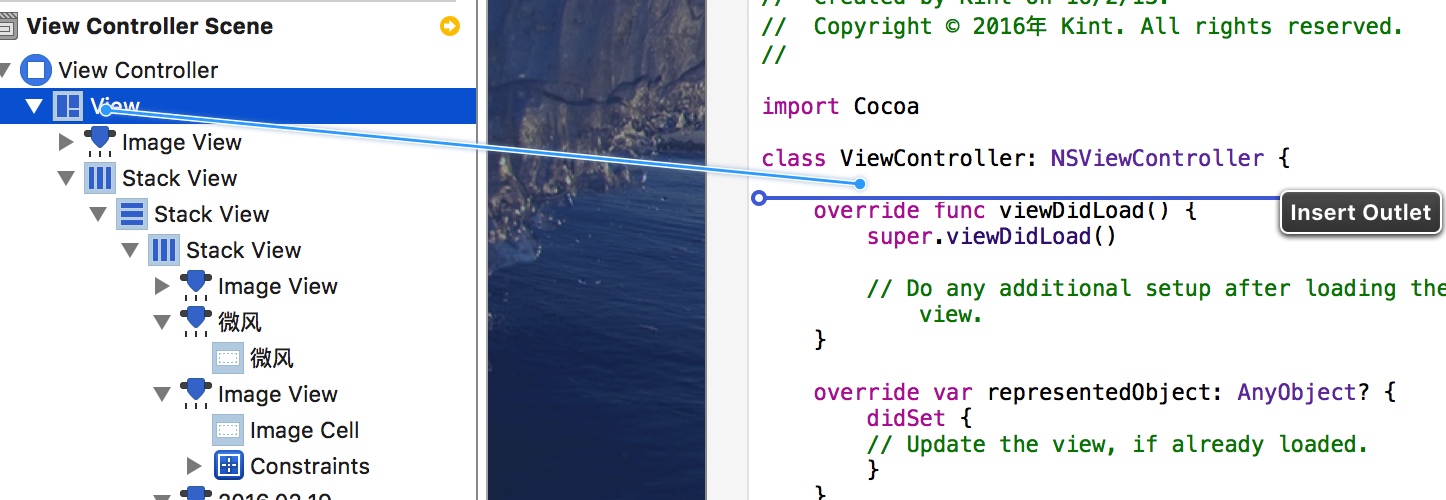
1.最外层的NSView拖到ViewController中,建立Outlet,命名为box

2.ViewController.swft viewDidLoad(){}中增加
self.view.wantsLayer = true
3.ViewController.swft viewWillAppear(){}中增加
//background为Assets.xcassets中资源名称
box.layer?.backgroundColor = NSColor(patternImage:NSImage(named: "background")!).CGColor初始化UI,建立Outlet
把需要操作的NS对象从Interface Builder选择Referencing Outlets然后拖到编辑器中。

会自动创建以下代码
@IBOutlet weak var windLevel: NSTextField!@IBOutlet weak var dateLabel: NSTextField!@IBOutlet weak var weatherText: NSTextField!@IBOutlet weak var tempLabelLow: NSTextField!@IBOutlet weak var tempLabelHigh: NSTextField!@IBOutlet weak var weatherIcon: NSImageView!
Cocoapod导入第三方开源库
1.在命令行依次执行以下代码,安装cocoapods:
#更换taobao镜像
gem sources --add https://ruby.taobao.org/ --remove https://rubygems.org/#安装cocoapods
sudo gem install cocoapods2.关闭Xcode项目,进入项目目录,在Weather-Forcast.xcodeproj文件同级目录创建文件podfile,文件内容如下:
platform :osx, '10.11'
use_frameworks!
pod 'SwiftyJSON', :git => 'https://github.com/SwiftyJSON/SwiftyJSON.git'
pod 'Alamofire', '~> 3.0'
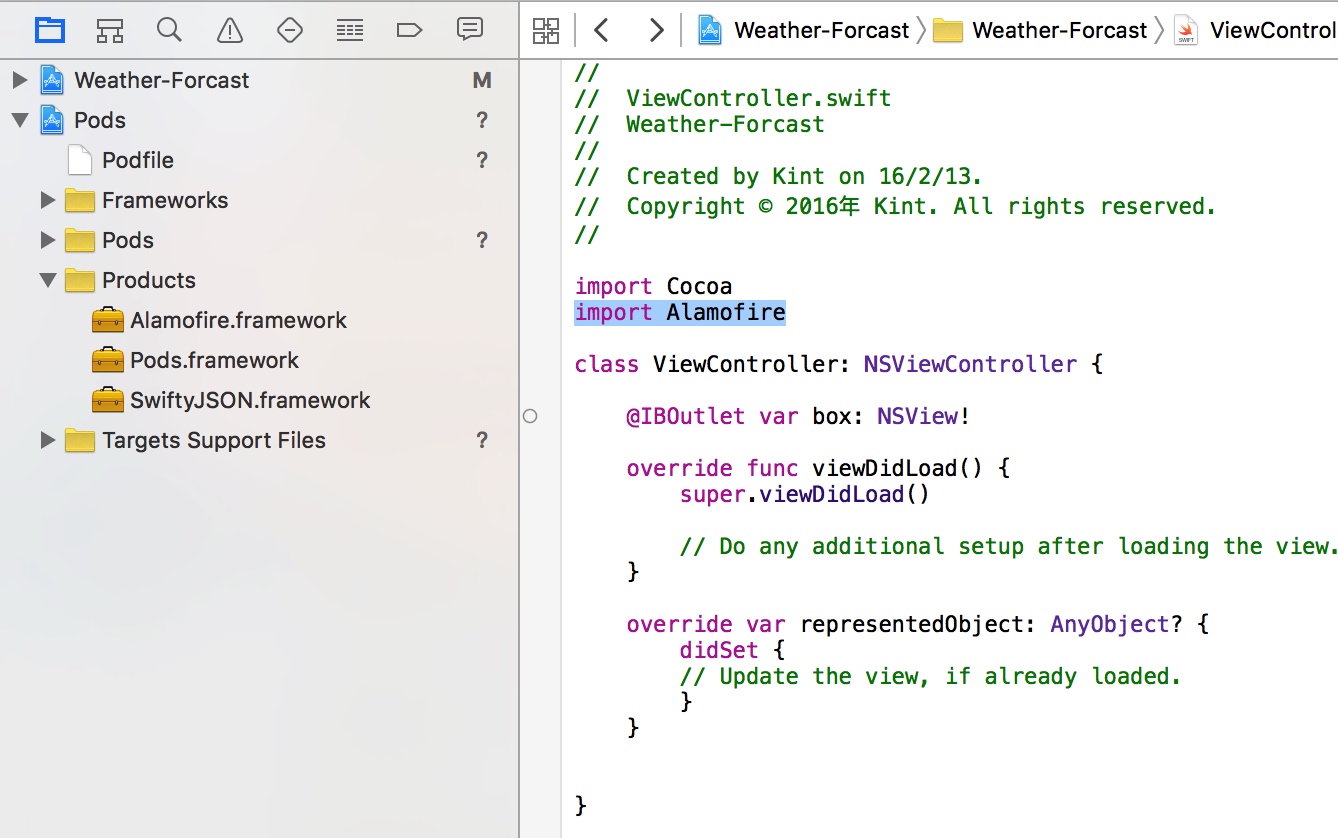
3.打开Weather-Forcast.xcworkspace,注意不是之前的Weather-Forcast.xcodeproj
4.import Alamofire不报错说明导入正常,项目结构如下图所示

使用Alamofire获取远程api天气数据并显示
func getWeather(){let url = "http://some-weather-api-url/"Alamofire.request(.GET, url, parameters: ["foo": "bar"]).responseJSON { response inif let data = response.result.value {... }}
其中data实际为NSDictionary,可以直接使用
self.windLevel.stringValue = data["weather"]!![0]["wind"] as! String
将json数据显示到windLevel(NSTextField)
另外因为导入了SwiftyJSON也可以使用如下方式,优雅解析
let json = JSON(data)
self.windLevel.stringValue = json["weather"][0]["wind"].string
显示网络图片
显示图片第三方类库很多,这里采用原生的方式:
//获得远程图片URL
let imgUrl = data["weather"]!![0]["img"] as! String//转化为NSURL
let url:NSURL = NSURL(string:imgUrl)!//转为NSImage对象
self.weatherIcon.image = NSImage(byReferencingURL: url)
运行之后如下图所示

解析数据并显示在CollectionView
现在就剩下最恶心的NSCollectionView了,恶心的原因是XCode 7.2在Interface Builder的
NSCollectionView有个BUG,只要拖进来,默认的segue会直接报错提示:Unknown segue relationship: Prototype
由于比较复杂,写在了这篇文章里面
Swift OS X NSColectonView显示网络列表数据
THE END

终于搞定了。。。忙活了一个假期
Oh~ 上班第一天就要下雨。。。:(
转载于:https://my.oschina.net/mengshuai/blog/614857
Swift开发笔记-Mac OS X 天气预报应用开发(Xcode7.2)相关推荐
- 物联网开发笔记(64)- 使用Micropython开发ESP32开发板之控制ILI9341 3.2寸TFT-LCD触摸屏进行LVGL图形化编程:控件显示
一.目的 这一节我们学习如何使用我们的ESP32开发板来控制ILI9341 3.2寸TFT-LCD触摸屏进行LVGL图形化编程:控件显示. 二.环境 ESP32 + ILI9341 3.2寸TFT-L ...
- 物联网开发笔记(77)- 使用Micropython开发ESP32开发板之使用MAX7219驱动控制8x8LED点阵模块(续)
一.目的 这一节我们继续学习如何使用我们的ESP32开发板控制带MAX7219驱动的8x8LED点阵模.我们使用库来显示,更加方便. 二.环境 ESP32 + MAX7219驱动的8x8LED点阵模块 ...
- 物联网开发笔记(68)- 使用Micropython开发ESP32开发板之使用官方工具esptool烧录
一.目的 这一节我们学习如何使用我们的ESP32开发板来烧录. 二.环境 ESP32 + esptool + Win10 + python3.10 + 其他工具. ESP32开发板购买地址: http ...
- 物联网开发笔记(94)- 使用Micropython开发ESP32开发板之获取天气数据并用ILI9341屏幕显示
一.目的 这一节我们学习如何使用乐鑫的ESP32开发板通过心知天气API控获取实时天气的数据,并使用串口SPI控制ILI9341 液晶屏,显示出来. 二.环境 ESP32(固件:esp32-20220 ...
- MLX90640开发笔记(一)概述及开发资料准备
现在自己在做红外成像仪的越来越多了,两年前有个井下机电设备运行状态的科研项目,当时使用了AMG8833(8*8像素).前段时间因为公司生产电路板测试需要,打算买一台红外成像仪测量电路板发热是否正常,商 ...
- Mac OS + IntelliJ Idea +Git 开发环境搭建实战
版权声明:本文为笔记里的蹉跎出品,文章可共享,转载请声明. 本文主要内容: - 1.Mac OS 10.11.6 [OS X EL Captain] - 2.Mac OS 安装Java 设置环境变量 ...
- Mac OS—苹果搭建Android开发环境
如何在MAC OS X 安装Android SDK 我以往用的开发环境都是以MAC OS安装VMware来跑不同的Windows OS,目前慢慢的将所要开发的项目由以往的传统的Wintel转移到Mob ...
- [ASP.NET Core 3框架揭秘] 跨平台开发体验: Mac OS
除了微软自家的Windows平台, .NET Core针对Mac OS以及各种Linux Distribution(RHEL.Ubuntu.Debian.Fedora.CentOS和SUSE等)都提供 ...
- 【运维开发】Mac OS(10.13.6)使用 vagrant+VirtualBox +centos7搭建k8s集群
Mac OS(10.13.6)使用 vagrant+VirtualBox +centos7搭建k8s集群步骤 环境准备工作 下载VirtualBox 地址:https://www.virtualbox ...
- Android开发笔记(七十一)区分开发模式和上线模式
为什么要区分两种模式 许多开发者(包括博主在内)都是闷骚的程序员,为了开发调试方便,常常在代码里加上日志,还经常在页面上各种弹窗提示.这固然有利于发现bug.提高软件质量,但过多的调试信息往往容易泄露 ...
最新文章
- 创新工场2018年夏令营DeepCamp第一套解答笔记
- C# 连接SQLServer数据库及登录验证知识
- java try catch 异常后还会继续执行吗
- 内置函数——filter和map
- OpenCV_02 图像的基本操作:图像IO+绘制图形+像素点+属性+图像通道+色彩空间的改变
- facenet训练自己的数据_①如何帮助自己简易分析体测数据②没有私教一个人无法开始训练?...
- python 组合数_python – 查找两个数组元素的最大有效组合数
- [Android]Fragment生命周期
- C++11统一初始化形式,使用{}
- 计算机做电池模拟,探讨锂电领域常用模拟计算方法
- 上平台! 车联网智能化晋级高段位!
- 完美解决Windows 7更新失败(Windows Update 错误 80070003)
- hihoCoder #1498 : Diligent Robots【数学】
- 《OpenGL ES 3.x游戏开发(下卷)》一2.4 展翅飞翔的雄鹰
- 「应用架构」六边型架构:三个原则和一个实现示例
- 监控日志loging Elasticsearch(性能优化八)
- 2013年09月27日
- FreeRTOS软件定时器 | FreeRTOS十三
- docker 创建etcd集群
- Google advertiser api开发概述
