将Sublime打造成超强前端IDE
前几天把Sublime更新了一下,插件什么的重新装,但是突然都忘了以前装过什么插件了,把内容记录下来以备将来再查。
sublime下载地址:https://www.sublimetext.com/3
sublime文档地址:
- https://www.sublimetext.com/docs/3/
- http://docs.sublimetext.info
授权码(不激活也可以使用,推荐购买授权码)
—– BEGIN LICENSE —–
TwitterInc
200 User License
EA7E-890007
1D77F72E 390CDD93 4DCBA022 FAF60790
61AA12C0 A37081C5 D0316412 4584D136
94D7F7D4 95BC8C1C 527DA828 560BB037
D1EDDD8C AE7B379F 50C9D69D B35179EF
2FE898C4 8E4277A8 555CE714 E1FB0E43
D5D52613 C3D12E98 BC49967F 7652EED2
9D2D2E61 67610860 6D338B72 5CF95C69
E36B85CC 84991F19 7575D828 470A92AB
—— END LICENSE ——Package Control
用于管理各种插件包的管理器,方便下载安装插件
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)Emmet
使用Emmet插件编写HTML,XML,CSS非常方便,简单的一个Tab键可以让你省很多事儿。而且Emmet插件支持各大主流编辑器和IDE。

这里有sublime text的emmet插件的相关配置:https://github.com/sergeche/emmet-sublime
SideBarEnhancements
丰富的侧边栏扩展:

SublimeCodeIntel
代码智能提示与自动补全,支持超过十种以上的编程语言。

SublimeLinter
这是一个代码纠错的框架,能够帮助你更快的清除语法错误。注意它仅仅只是一个框架,真正的纠错功能需要其他插件调用Linter程序,前端常用的linter插件有:
1、SublimeLinter-jshint
Github主页:https://github.com/SublimeLinter/SublimeLinter-jshint
使用之前需要安装JSLinter程序jshint,安装步骤如下:
- 安装Node.js
- 安装jshint:
npm install -g jshint
2、SublimeLinter-csslint
Github主页:https://github.com/SublimeLinter/SublimeLinter-csslint
使用之前需要安装csslint,安装步骤如下:
- 安装Node.js
- 安装csslint:
npm install -g csslint
3、SublimeLinter-contrib-htmlhint
Github主页:https://github.com/mmaday/SublimeLinter-contrib-htmlhint
使用之前需要安装htmlhint,安装步骤如下:
- 安装Node.js
- 安装htmlhint:
npm install -g htmlhint
4、SublimeLinter-json
Github主页:https://github.com/SublimeLinter/SublimeLinter-json
SublimeLinter-json使用Sublime内建的JSON解析器所以不需要依赖其他软件。
DocBlock
用于编写文档注释的插件:
ConvertToUTF8
用于编码转换:
HTML-CSS-JS Prettify
该插件用于HTML,CSS,JS代码格式化,安装步骤如下:
1、安装Node.js(因为使用的JS-Beautify依赖于Node.js)
2、为插件配置Node路径
SublimeREPL
该插件提供实时交互式命令行接口 Read–Eval–Print Loop
LESS 和 SASS
这两个插件分别提供LESS和SASS的语法高亮和自动补全功能。
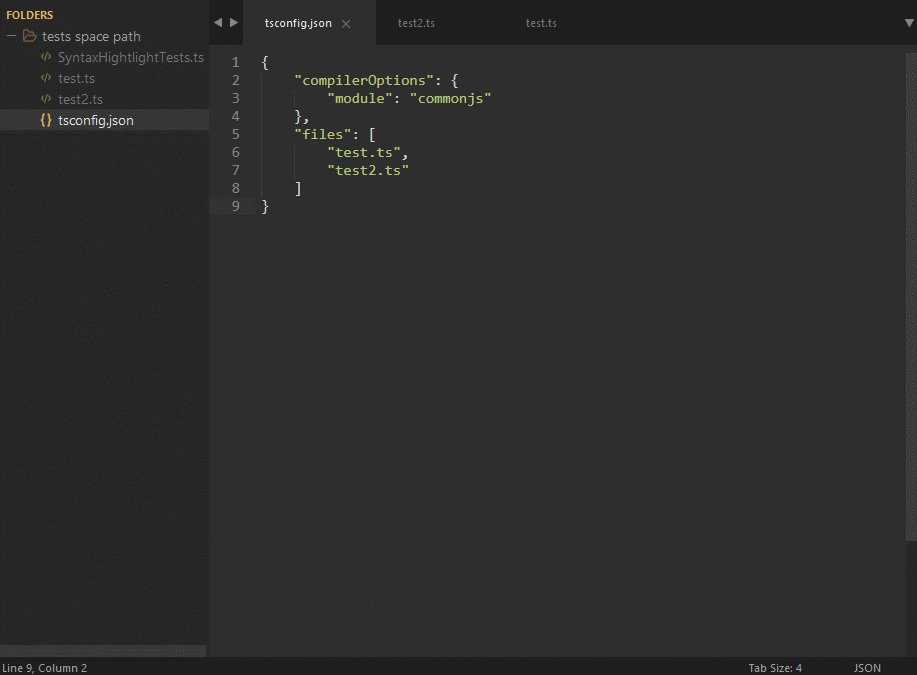
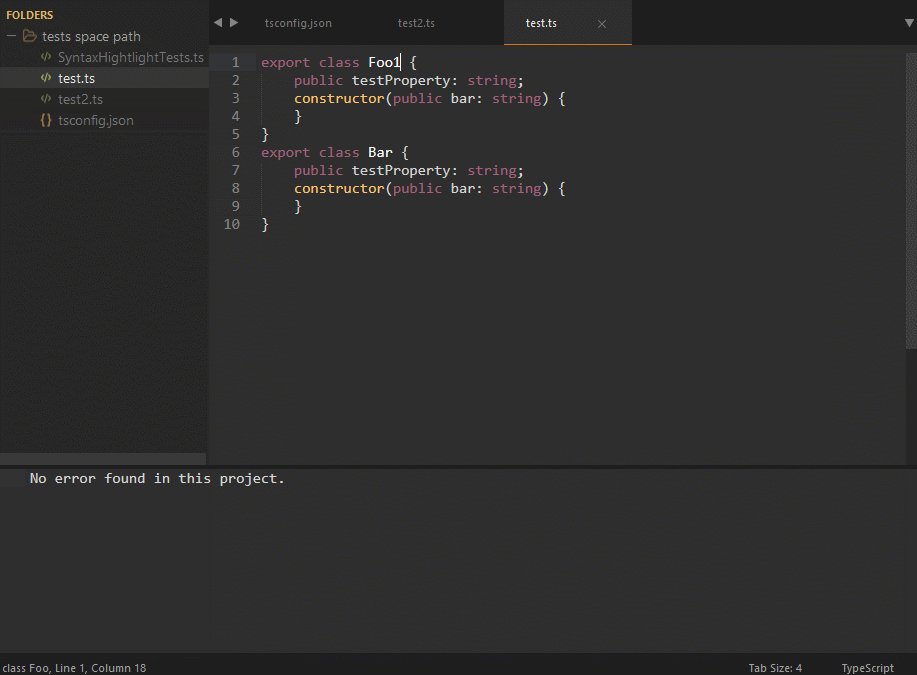
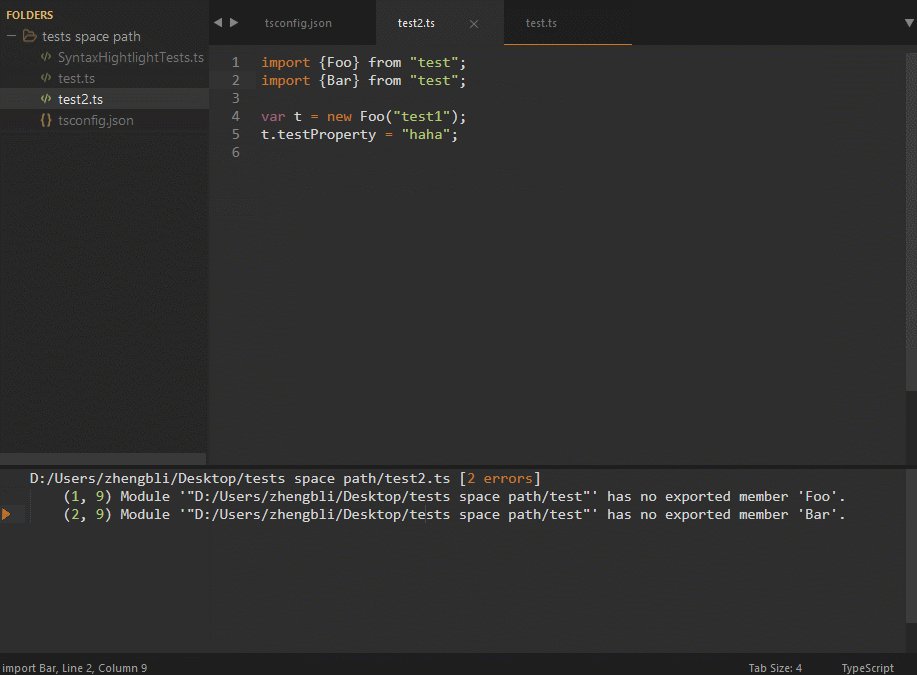
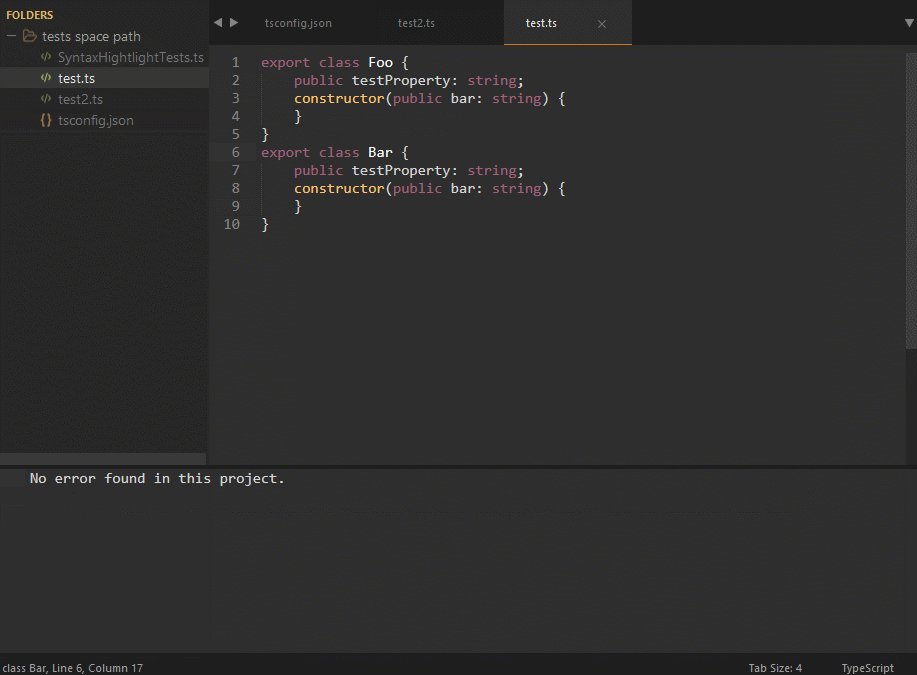
TypeScript
该插件由TypeScript的亲爸爸微软开发,提供了语法高亮,代码提示,代码格式化,语法纠错等各种功能。插件依赖Node.js,所以需要将Node设置到环境变量中。

将Sublime打造成超强前端IDE相关推荐
- atom对比 vscode_几款前端IDE工具:Sublime、Atom、VSCode比较
Sublime: 快速,稳定,性感(?),全局搜索和索引速度超快,插件功能性好,可定制化一般(不能大幅度魔改界面,功能),可配置快捷键,构建参数,代码补全基于Snippet,没有IDE那种全局带类型推 ...
- 牛逼了!这个私藏的前端 IDE 插件,撸码 6 的飞起,编程效率提高 30 倍!
平时写代码的时候多少会依赖编辑器里面的代码补全,敲几个字母就能补全一整个词.可是这么多年过去了,为什么代码补全还是像最开始那样,只能限定于一个词,而且毫无意义地按照字典表顺序排列呢? 传统的代码补全, ...
- 高端唯有定制,把 sublime 打造成专属的 IDE
前言 用过一些IDE,如eclipse.intelliJ,这些IDE是很智能,插件也不少,但个个都不是省油的灯----内存杀手.更受不了的是10G内存eclipse占了2G+之后还是卡. 不再做全栈开 ...
- Sublime Text 3 搭建Python3 IDE
使用「PyCharm」作为Python的IDE有时候觉得有点重,最近想着用Sublime Text 3搭建一个Python IDE,使用简单,界面美观. 下载安装 Sublime Text 3传送门 ...
- Sublime Text 3搭建前端环境
推荐安装插件 1.Emmet ctrl+shift+p 输入install 输入emmet Linux如果有如下报错 Please wait a bit while PyV8 binary is be ...
- Sublime Text 3 配置 PHP IDE环境 并使用Xdebug进行调试
sublime大法好 首先是安装好PHP之后配置环境变量 然后在cmd中输入php -v 能看到版本号即为配置好了 之后在sublime中新建编译系统,输入代码 {"cmd" ...
- 前端基础入门第一阶段-Web前端开发基础环境配置
Web前端和全栈的定义: A.什么是传统传统web前端:需要把设计师的设计稿,切完图,写标签和样式,实现JS的效果,简而言之即只需要掌握HTML的页面结构,CSS的页面样式,javaScript页面的 ...
- 前端项目如何用eslint提高代码质量
点击上方蓝色"程序猿DD",选择"设为星标" 回复"资源"获取独家整理的学习资料! 作者 | snow4web 来源 | https://w ...
- 5款让Web前端开发人员更轻松的实用工具
Web前端的工作在以前称之为网页美工,但随着flash逐渐退出网页设计的舞台之后,HTML+css+JavaScript为核心的前端技术成功的完成了技术栈的升级,是的Web前端工程师的名头也越叫越响. ...
- 前端学习笔记001:HTML5
HELLO,作为一个只学过一点点 Java 和 Python 的程序小白,为了写出自己的网站,我又一次被自己逼进了前端行业(所以 no zuo no die) 为了方便大(zi)家(ji)学习,整理了 ...
最新文章
- 垃圾回收 内存管理 python
- 英语发音规则---S字母
- 用xib自定义UIView并在代码中使用--iOS
- 使用JavaScript生成二维码教程-附qrcodejs中文文档
- jdy视频直播流采集分析
- 王者荣耀交流协会-小组互评Alpha版本
- Kubernetes 学习总结(29)—— 使用 kubeadm 部署 Kubernetes 1.24 详细步骤总结
- 6.1. Principles of Usability
- dns被劫持了怎么处理 5种方法教你处理
- Python 爬取优美图库图片
- 埃拉托色尼筛法(素数筛)
- 郭秀闲:我如何看待埃维诺的未来发展
- linux用户名不在sudoers,Ubuntu 用户名 不在 sudoers文件中,此事将被报告。
- ui设计-文案(CW)
- 企业支付宝开放平台入驻失败解决方案
- RPA工具实现飞书群聊自动发送信息,我终于也有了自己的机器人
- 学会结构化思维,成为大牛唾手可得
- 250μm松套光缆与900μm紧套光缆有何区别?
- 【iOS面试粮食】UI视图—iOS事件的传递机制
- 【愚公系列】2022年02月 攻防世界-进阶题-MISC-85(Disk)
