ReactNative中国省-市-区WheelPicker组件
github地址
兼容IOS和安卓,中国省-市-区WheelPicker选择器的RN组件.
propTypes
isVisible: PropTypes.bool,
selectedProvince: PropTypes.string,
selectedCity: PropTypes.string,
selectedArea: PropTypes.string,
navBtnColor: PropTypes.string,
animationType: PropTypes.string,
transparent: PropTypes.bool,
onSubmit: PropTypes.func,
onCancel: PropTypes.func,Install安装
npm install rn-wheel-picker-china-region --save
Usage使用
import ChinaRegionWheelPicker from 'rn-wheel-picker-china-region';// 用法一
<ChinaRegionWheelPickeronSubmit={(params) => this.setState({ region1: `${params.province},${params.city},${params.area}` })}onCancel={() => console.log('cancel')}
><TextInput
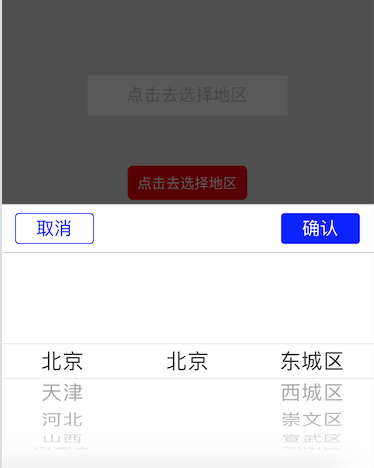
editable={false}placeholder="点击去选择地区"value={this.state.region1}/>
</ChinaRegionWheelPicker>// 用法二(参考Example目录index.ios.js)
<ChinaRegionWheelPicker
isVisible={this.state.isPickerVisible}navBtnColor={'red'}selectedProvince={'广东'}selectedCity={'深圳'}selectedArea={'福田区'}transparentanimationType={'fade'}onSubmit={this._onPressSubmit.bind(this)} // 点击确认_onPressSubmitonCancel={this._onPressCancel.bind(this)} // 点击取消_onPressCancel
/><TouchableOpacity
onPress={this._onPress2Show.bind(this)}
><Text style={{ color: 'white' }}>{this.state.region2 || '点击去选择地区' }</Text>
</TouchableOpacity>
Show


ReactNative中国省-市-区WheelPicker组件相关推荐
- 【Uni-App】用 uView 组件库中的u-picker 实现地区的 省-市-区 三级联动确认回显
目录 一:准备工作 二:json文件数据 例1 例2 三:先做个按钮做弹窗显示 四:使用组件 五:用到的变量 六:初始化数据 七:数据变更时的方法 八:点击确认时的方法 九:数据的回填 这是选中效果 ...
- uniapp 用 uView 组件库中的u-picker 实现地区的 省-市-区 三级联动
组件的引入就不多赘述了 直接看使用方法 地址我是引入的json文件数据结构大概是这个样子 例1 例2 1,先做个按钮做弹窗显示 <u-cell :border="true" ...
- Vue国际区号组件开发(目前已经发布到npm)
安装命令 npm install vue-country-code-selector 中国的国际区号是86,所以组件默认值是86,当然也可以根据需求,填写相应国家的国际区号. 1.组件支持国家的中文名 ...
- 中国核心生态区类型及土地利用数据有哪些,如何进行获取
全国生态功能区划是在全国生态调查的基础上,分析区域生态特征.生态系统服务功能与生态敏感性空间分异规律,确定不同地域单元的主导生态功能,制定全国生态功能区划,对贯彻落实科学发展观,牢固树立生态文明观念, ...
- 中国桑叶市发展态势分析与前景动态预测报告场2022-2028年版
中国桑叶市发展态势分析与前景动态预测报告场2022-2028年版 m++m++m++m++m++m++m++m++m++mm++m++m++m++m++m++m++m++m++mm++m+ [撰写单位 ...
- vue+vant 移动端国际区号组件封装
1.组件 <template><div><van-nav-bar title="Select Country/Region" left-arrow @ ...
- 中国城市电话区号对照表中国移动短信中心号查询及命名规则
中国移动短信中心号查询及命名规则 开头:+861380 中间:城市电话区号,不足4位以0结尾 结尾:500 列如:+861380xxxx500 总共15位数字 中国城市电话区号对照表连接如下: htt ...
- 国,省,市,区(县)(四级联动)
国,省,市,区(县)(四级联动) 一, 技术栈:Vue + Quasar + Vuelidate + axios 二, 具体代码(表单验证规则Vuelidate上篇文章已经写过了,这里就不多做介绍咯) ...
- 中国食用菌市销售态势与竞争趋势预测报告(新版)2022-2027年
中国食用菌市销售态势与竞争趋势预测报告(新版)2022-2027年 **************************************** [报告编号]: BG419720 [出版时间]: ...
最新文章
- Guice系列之用户指南(五)
- ios app提交之前需要哪几个证书
- GVIM中文编码出现乱码的解决方案
- 【.NET Core 3.0】小技巧 || 原生DI一对多注入
- RECT JS 由浅入深
- mysql不属于nosql_哪个数据库不属于nosql的范畴
- 极简算法 —— 判断两字符串是否为相同字母的不同顺序组成
- UE4之设置打包程序分辨率
- BeijingPeople
- ios去掉字符串中的某个字符_Python中有用的字符串方法
- linux usb有线网卡驱动_Linux系统下安装USB无线网卡驱动方法
- 使用http://rap2.taobao.org/写测试接口文档
- 360+城市空气质量指数-日度数据、良好天数统计(2001-2022年)
- TesterHome android app 编写历程(六)
- sql范围年龄分组查询人数
- 2016年度人物揭晓:任正非王健林最具影响,贾跃亭当选风云人物
- Android平台证件识别系统
- 【斐波那契LDPC】基于斐波那契序列的QC-LDPC改进,译码采用LLR-BP译码算法
- java中级工程师要掌握的知识,你掌握多少?
- 苹果计算机次方怎么按,详细的mac计算器操作技巧+快捷键分享~
