iTween_itween可视化编辑器(1)
|
unity3d动画插件iTween-路径动画的制作 iTween是一个动画库, 用它可以轻松实现各种动画,晃动,旋转,移动,褪色,上
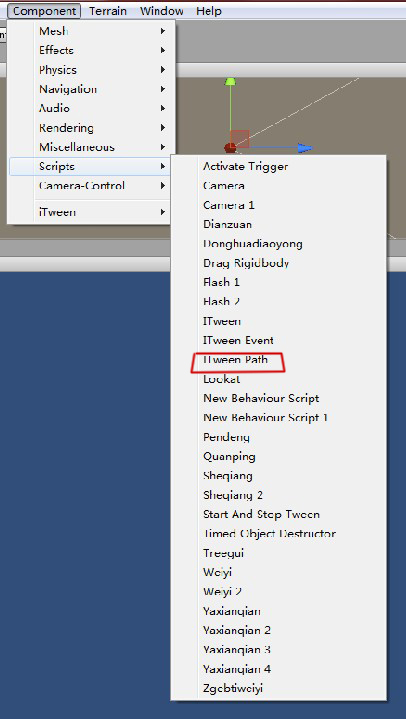
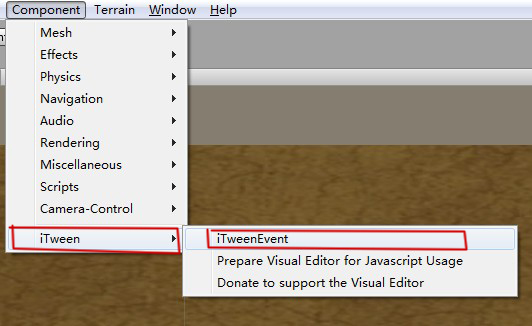
色,控制音频等等 到官网看看http://itween.pixelplacement.com 。作为开源的iTween,另一个NB的程序员在其基础之 上制作了一个很好的工具,iTween Visual Edito,同时它的安装也不会那么麻烦。 我今天主要是说一下用iTween来制作一段路径动画的 方法和步骤。首先我们下载iTween插件并安装,官方商店就有,免费的。 安装方法很简单,可以再Project视图中 单击鼠标右键,选择ImportPackage->CustomPackage找到下载插件的文件夹,导入插件即 拷贝到工程文件中的Assets文件夹中,回到unity3d中双击iTween Visual Editor文件即可导入插件。 选项,并且在Component->Scripts中多出了三个选项,这些都是我们马上要用到的。 路径动画了。首先制作一个简单的场景。然后创建一个简单的场景,命名为path,制作路径。选择我们新建的path然后在Component->Scripts中选择ITween Pcth, Name是路径的名称。我们命名为first path。Path Color为路径线的颜色。将他改成红色。一遍可以清晰的看到他。 Node Count为路径的关键点数量,下面Node为每个关键点坐标。我们将Node Count的值改为6,然后设置关键点的 坐标。方法1:直接改变Node下的想,x,y,z的值。防范2:在Scene视图中直接拖动每个点的坐标。制作好后的结果 如图: 运动的物体命名为player。选择我们新建的player然后点击菜单栏的Component->iTween->iTweenEvent. Inspector视图中看到iTweenEvent属性。 属性。Name:为动画时间的名称。命名为MyFirstEventShow Icon In Scene: 是否在场景中显示图标,勾选改选项。 Play Automatically:是否在运行是自动播放,勾选改选项。Event Type下拉框选择MoveTo,Path 勾选 Time,时间设置为30;勾选easetype设置为linear设置为匀速;设置好之后如图: 沿着我们设置的路径开始运动了。(住:因为参数太多。还没有完全研究,希望大家一起研究学习,有不对的地方还 望高手指教)这个就写这么多了。关于动态调用,和几个路径相互切换下次再讲吧。 |
iTween_itween可视化编辑器(1)相关推荐
- android窗口泄漏,isInEditMode解决可视化编辑器无法识别自定义控件的问题
android窗口泄漏,isInEditMode解决可视化编辑器无法识别自定义控件的问题 参考文章: (1)android窗口泄漏,isInEditMode解决可视化编辑器无法识别自定义控件的问题 ( ...
- html+店铺+可视化编辑器,开源在线可视化HTML编辑器 – xhEditor | 骤雨打新荷
xhEditor是一款开源的在线可视化HTML编辑器,主要应用于在线编辑HTML代码,完全基于Javascript开发,您可以应用在任何的服务端语言环境下,例如:PHP.ASP.ASP.NET.JAV ...
- json-schema 可视化编辑器发布了
json-schema 的用途越来越广泛,除了定义数据结构外,我们还可以使用 json-schema 验证数据格式和生成随机数据,但是编写复杂数据结构的 json-schema 是非常痛苦的事情.假设 ...
- bin文件编辑_为MediaWiki安装可视化编辑器VisualEditor
这篇文章于2018年的1月份发布于本人的网站,当时偷懒,有部分内容没有写完整.直到最近重新安装可视化编辑器才发现:安装过程并不是太过复杂,基本上只要你的Parsoid安装成功并且能够运行,那么离成功也 ...
- 基于React+Koa实现一个h5页面可视化编辑器-Dooring
前言 前段时间笔者一直忙于数据可视化方面的工作,比如如何实现拖拽式生成可视化大屏,如何定制可视化图表交互和数据导入方案等,这块需求在B端企业中应用非常大,所以非常有探索价值. 本篇文章并非和数据可视化 ...
- 用户收货地址h5页面_如何实现H5可视化编辑器的实时预览和真机扫码预览功能...
前言所见即所得的设计理念在WEB IDE领域里一直是备受瞩目的功能亮点, 也能极大的提高 web coder的编程体验和编程效率. 笔者接下来就将对H5可视化编辑器的实时预览和真机扫码预览功能做一次方 ...
- 拉拉交友 http://www.les-sky.net 代码备份: 开发自己的可视化编辑器
拉拉交友 http://www.les-sky.net/ 代码备份: 开发自己的可视化编辑器最近使用了FreeTextBox可以,发现加载可视化编辑器的速度非常的慢,新版本的FreeTextBox已经 ...
- wpbakery Visual Composer - web网页可视化 编辑器 介紹
wpbakery Visual Composer web网页可视化 编辑器 介紹 近日在做關鍵字研究時,無意間發現到這篇文章,放棄 WordPress 選用 Joomla! CMS 的5個理由.內容 ...
- 用户收货地址h5页面_如何实现H5可视化编辑器的实时预览和真机扫码预览功能?...
前言 所见即所得的设计理念在WEB IDE领域里一直是备受瞩目的功能亮点, 也能极大的提高 web coder的编程体验和编程效率. 笔者接下来就将对H5可视化编辑器的实时预览和真机扫码预览功能做一次 ...
最新文章
- mybatis plus 使用函数_这些Mybatis-Plus使用技巧,太火了
- 判断字符串数组中是否所有字符只出现了一次
- 应用在vs的ide调试环境下运行顺利,但是在bin目录直接运行exe报错的问题
- MYSQL存储磁盘创建vgcreate_【转】parted创建硬盘分区并创建LVM
- Oracle删除重复数据并且只留其中一条数据
- 为什么买入不了创业版_趋势波段买卖创业板ETF指数基金能轻松保险盈利
- TypeScript:函数基础
- JSP报表打印的一种简单解决方案
- 打开服务的方法,cmd上直接输入:services.msc
- R语言学习之R程序包安装
- java中数据库查询_在java中对数据库查询
- mysql中的rman备份与恢复_使用RMAN备份与恢复数据库
- NLPIR中文分词器的使用
- 在centos上安装pycharm
- 统计 | 几种特殊随机变量的分布
- java游戏繁体字名字,繁体字游戏名字你知道有几个?
- PHP 出现 The requested URL was not found on this server 怎么办?
- BouncyCastle库
- windows7取消隐藏hosts文件的方法
- 2019互联网BATJ等大厂中秋礼盒大PK

 也可以直接将插件
也可以直接将插件 插件导入成功后,即可在菜单栏中的Component中多出了一个iTween
插件导入成功后,即可在菜单栏中的Component中多出了一个iTween 好了,准备工作已做完,下面开始制作我们的
好了,准备工作已做完,下面开始制作我们的 添加完成后即可在Inspector视图中看到我们添加的ITween Pcth属性
添加完成后即可在Inspector视图中看到我们添加的ITween Pcth属性 Path
Path 到这里路径已经制作好了,下面将一下怎么把这条路径和我们的运动物体连接起来呢。首先我们建立一个CUBE作为要
到这里路径已经制作好了,下面将一下怎么把这条路径和我们的运动物体连接起来呢。首先我们建立一个CUBE作为要 添加完成后在
添加完成后在 属性非常多。下面介绍几个长影
属性非常多。下面介绍几个长影 选择Path-〉firstpath,在往下勾选
选择Path-〉firstpath,在往下勾选 好了可以运行游戏了。发现盒子
好了可以运行游戏了。发现盒子