在线教学系统:C#实现网络电子白板、课件功能
电子白板和课件功能是在线教学系统中的必备功能,本文就介绍如何基于OMCS快速实现电子白板的基础功能,以及课件功能:上传课件、打开课件、课件翻页、课件同步、删除课件等高级功能。
本文的应用场景是这样的: 一个老师和N个学生进入同一个教室,所以,它们将看到同一个电子白板。而老师角色与学生角色的区别在于老师有特殊的白板权限,这些权限包括:上传课件、打开课件、删除课件,在白板上绘图、标注、翻页等等。
一.服务端
服务端直接将 OMCS.Boost 提供的OMCS.Server项目源码搬过来,不用作任何修改。
二.客户端
1. 实现课件到图片的转换
白板课件最常见的类型为:word、pdf、ppt文档。所以,首先,我们需要实现IImageConverter接口,将pdf、ppt、word文档转换成图片。与之对应,我们设计了三个类:Word2ImageConverter、Pdf2ImageConverter、Ppt2ImageConverter。关于它们的具体实现代码可在Demo的源码中查看。
然后,我们要实现IImageConverterFactory工厂接口:
public class ImageConverterFactory : IImageConverterFactory{public IImageConverter CreateImageConverter(string extendName){if (extendName == ".doc" || extendName == ".docx"){return new Word2ImageConverter();}if (extendName == ".pdf"){return new Pdf2ImageConverter();}if (extendName == ".ppt" || extendName == ".pptx"){return new Ppt2ImageConverter();}return null;}public bool Support(string extendName){return extendName == ".doc" || extendName == ".docx" || extendName == ".pdf" || extendName == ".ppt" || extendName == ".pptx";}}
然后,在程序启动时,将工厂注入到OMCS的多媒体管理器(IMultimediaManager)中:
IMultimediaManager multimediaManager = MultimediaManagerFactory.GetSingleton();multimediaManager.ImageConverterFactory = new ImageConverterFactory();// 图片转换器工厂,供OMCS内部将课件转换成图片的过程中使用。
2.登录时区分角色:老师、学生
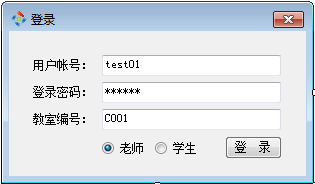
客户端登录界面设计如下所示:

根据选定角色的不同,进入白板时,所拥有的权限不一样,主要体现在白板连接器的两个属性设置上:
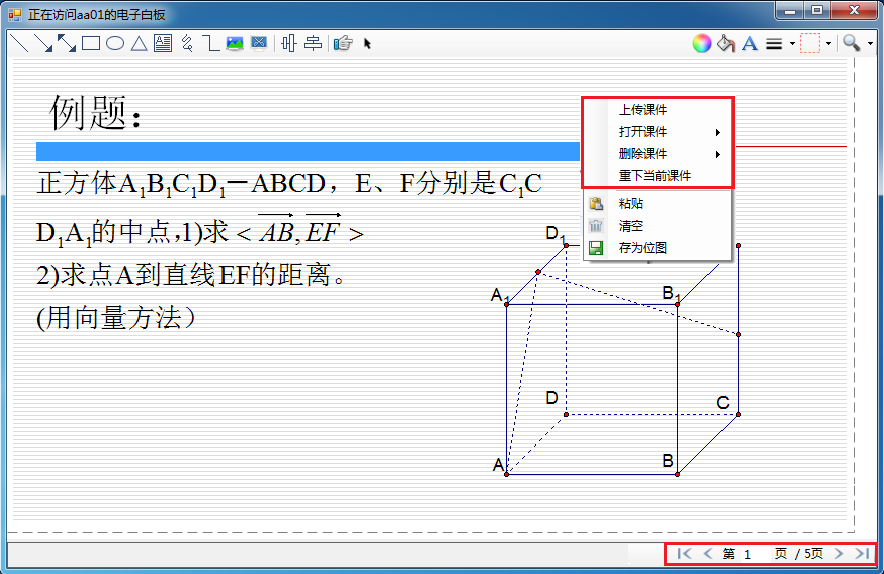
public WhiteBoardForm(string classRid, bool isTeacher ){InitializeComponent(); this.classRoomID = classRid;this.whiteBoardConnector1.IsManager = isTeacher;this.whiteBoardConnector1.WatchingOnly = !isTeacher;this.Text = string.Format("正在访问{0}的电子白板" ,this.classRoomID);this.whiteBoardConnector1.ConnectEnded += new CbGeneric<ConnectResult>(whiteBoardConnector1_ConnectEnded); this.whiteBoardConnector1.BeginConnect(this.classRoomID); }
IsManager 属性用于控制是否有权限上传课件、打开课件、删除课件等。
WatchingOnly 属性用于控制用户是否可以在白板上绘制图像等操作。
在本Demo中,我们这样设定的效果是,老师可以操作课件,并且可以在白板上绘图、书写等,但是学生只能观看白板,不能进行任何操作。
三.下载
源码:OMCS.Demos.WhiteBoardTest.rar
运行系统进行测试时,请注意:
(1)启动OMCS服务端。
(2)启动第一个客户端,选择“老师”角色,登录进默认教室。
(3)再启动多个客户端,选择“学生”角色,登录进默认教室。
(4)老师即可进行上传课件、打开课件、删除课件、课件翻页,在课件上标注、书写,等等操作。
老师端界面如下所示:

在线教学系统:C#实现网络电子白板、课件功能相关推荐
- (附源码)springboot优课在线教学系统 毕业设计 081251
基于Java Web的优课在线教学系统的设计与实现 摘 要 信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也 ...
- php在线白板,C#实现网络电子白板、课件功能 (在线教学系统)
现如今,随着互联网技术的高速发展,线上教学也非常火热,而电子白板和课件功能便是是在线教学系统中的必备功能,本文就介绍如何基于OMCS快速实现电子白板的基础功能,以及课件功能:上传课件.打开课件.课件翻 ...
- c语言教学系统设计报告,C语言在线教学系统的设计与实现
C语言在线教学系统的设计与实现 XXXX学院 毕业设计(论文) C语言在线教学系统的设计与实现 学 院: 专 业: 班 级: 学 号: 学生姓名: 指导教师: 2011年3月 摘 要 随着Intern ...
- c语言教学系统设计报告,C语言在线教学系统的设计与实现.doc
. PAGE .. . .. XXXX学院 毕业设计(论文) C语言在线教学系统的设计与实现 学 院: 专 业: 班 级: 学 号: 学生姓名: 指导教师: 2011年3月 摘 要 随着Interne ...
- 基于JAVA简易在线教学系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署
基于JAVA简易在线教学系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署 基于JAVA简易在线教学系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署 本源码技术栈: 项目架构 ...
- java计算机毕业设计简易在线教学系统源程序+mysql+系统+lw文档+远程调试
java计算机毕业设计简易在线教学系统源程序+mysql+系统+lw文档+远程调试 java计算机毕业设计简易在线教学系统源程序+mysql+系统+lw文档+远程调试 本源码技术栈: 项目架构:B/S ...
- 基于php的在线教学系统
摘 要 随着当今网络的发展,时代的进步,各行各业也在发生着变化,于是网络已经逐步进入人们的生活,给我们生活或者工作提供了新的方向新的可能. 本毕业设计的内容是设计实现一个基于php在线教学系统.它是以 ...
- java计算机毕业设计简易在线教学系统源码+数据库+lw文档+系统
java计算机毕业设计简易在线教学系统源码+数据库+lw文档+系统 java计算机毕业设计简易在线教学系统源码+数据库+lw文档+系统 本源码技术栈: 项目架构:B/S架构 开发语言:Java语言 开 ...
- java计算机毕业设计简易在线教学系统源码+数据库+系统+lw文档+mybatis+运行部署
java计算机毕业设计简易在线教学系统源码+数据库+系统+lw文档+mybatis+运行部署 java计算机毕业设计简易在线教学系统源码+数据库+系统+lw文档+mybatis+运行部署 本源码技术栈 ...
最新文章
- axios mysql_axios的简单使用
- C/C++获取系统当前时间
- Product API buffer
- 初一模拟赛(4.20)
- Python 小白从零开始 PyQt5 项目实战(7)折叠侧边栏的实现
- UVA - 10779 Collectors Problem
- 【转载】如何使用docker部署c/c++程序
- JS实现文字截取(雾)
- history指令显示日期时间
- GitHub 年度报告,2017 年最受欢迎的编程语言
- android 应用APK使用系统APK
- android播放swf文件
- 《私募股权基金投资基础知识》---第十章
- pr基本图形模板无法使用_PR基本图形的导入,使用图文教程
- 云环境下搭建FTP服务器(不使用21端口)
- 18 Map与Set集合
- Windows 2000进程细述.
- linux后台运行服务
- 区块链智能资产的“硬链接”思考
- 华硕h110m主板怎么样_华硕台式机主板怎么样 华硕台式机主板多少钱【详细介绍】...
热门文章
- 《区块链2.0》谭磊:区块链的核心在于数据
- html的图片滤镜效果,使用 CSS 实现图片的滤镜效果
- 搭建适合自己团队的构建部署平台
- Android 检测获取 Mac 权限
- Android:SpannableString使用详解
- 微三云钟艳链动2+1模式未来商业必定围绕“人聚场变货优”展开
- FFmpegSDL教程:用不到1000行代码写一个播放器
- 中国人又当选欧洲科学院外籍院士啦!道翰天琼认知智能机器人平台API接口大脑为您揭秘。
- IDEA 启动报错:java.lang.IllegalStateException: failed to create a child event loop 问题解决
- 如何解除PPT设置的密码
