发展简史jQuery时间轴特效
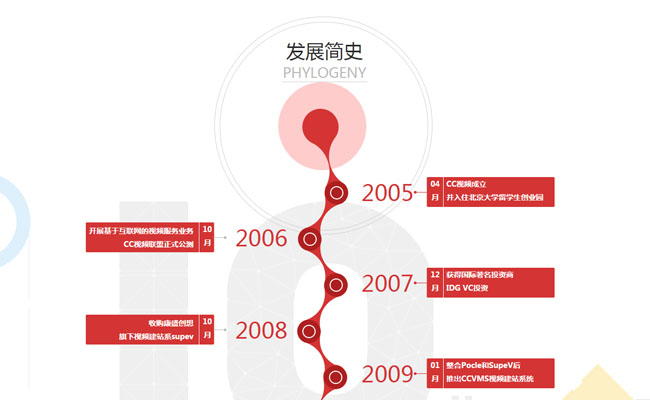
发展简史jQuery时间轴特效。这是一款鼠标滚动到一定的高度动画显示企业发展时间轴特效。效果图如下:

在线预览 源码下载
实现的代码。
html代码:
<div class="wrapper"><div class="history"><div class="start-history"><p class="cc_history">发展简史</p><p class="next_history">PHYLOGENY</p><div class="history_left"><p class="history_L year2006"><span class="history_2006_span">2006</span><b class="history_2006_b"><span class="history_l_month">10<br />月</span><span class="history_l_text">开展基于互联网的视频服务业务<br />CC视频联盟正式公测</span></b></p><p class="history_L yearalmost"><span class="history_2006_span">2008</span><b class="history_2006_b"><span class="history_l_month">10<br />月</span><span class="history_l_text">收购康盛创想<br />旗下视频建站系supev</span></b></p><p class="history_L year2009"><span class="history_2006_span">2009</span><b class="history_2006_b"><span class="history_l_month">04<br />月</span><span class="history_l_text">推出CMedia视频广告平台,<br />对旗下视频媒体进行整合营销</span></b></p><p class="history_L yearalmost"><span class="history_2006_span blue">2010</span><b class="history_2006_b blue"><span class="history_l_month">01<br />月</span><span class="history_l_text">CC视频获得广电总局颁发的<br />音视频许可证</span></b></p><p class="history_L yearalmost"><span class="history_2006_span blue">2011</span><b class="history_2006_b blue"><span class="history_l_month">08<br />月</span><span class="history_l_text smalltext">CC视频获得由迪士尼旗下思伟投资、IDG、江苏高科技投资集团的<br />B轮融资2000万美元</span></b></p><p class="history_L year2011"><span class="history_2006_span blue">2011</span><b class="history_2006_b blue"><span class="history_l_month">09<br />月</span><span class="history_l_text">CC视频荣获“2011年<br />中国云计算最佳应用实践奖”</span></b></p><p class="history_L year2011"><span class="history_2006_span blue">2012</span><b class="history_2006_b blue"><span class="history_l_month">03<br />月</span><span class="history_l_text">CC视频成功举办2012中国<br />远程教育技术创新与应用论坛</span></b></p><p class="history_L year2011"><span class="history_2006_span yellow">2012</span><b class="history_2006_b yellow"><span class="history_l_month">09<br />月</span><span class="history_l_text">CC视频发布视频云<br />开放战略及API2.0</span></b></p><p class="history_L year2013"><span class="history_2006_span yellow">2013</span><b class="history_2006_b yellow"><span class="history_l_month">04<br />月</span><span class="history_l_text smalltxt">CC视频成功举办2013(第二届)中国<br />远程教育技术创新与应用论坛</span></b></p><p class="history_L yearalmost"><span class="history_2006_span yellow">2015</span><b class="history_2006_b yellow"><span class="history_l_month">01<br />月</span><span class="history_l_text full">视频直播CC Live发布</span></b></p></div><div class="history-img"><img class="history_img" src="data:images/history.png" alt=""></div><div class="history_right"><p class="history_R history_r_2005"><span class="history_2005_span">2005</span><b class="history_2005_b"><span class="history_r_month">04<br />月</span><span class="history_r_text">CC视频成立<br />并入住北京大学留学生创业园</span></b></p><p class="history_R yearalmostr"><span class="history_2005_span">2007</span><b class="history_2005_b"><span class="history_r_month">12<br />月</span><span class="history_r_text">获得国际著名投资商<br />IDG VC投资 </span></b></p><p class="history_R yearalmostr"><span class="history_2005_span">2009</span><b class="history_2005_b"><span class="history_r_month">01<br />月</span><span class="history_r_text">整合Pocle和SupeV后<br />推出CCVMS视频建站系统</span></b></p><p class="history_R yearalmostr"><span class="history_2005_span">2009</span><b class="history_2005_b"><span class="history_r_month">12<br />月</span><span class="history_r_text">CC视频成为Google在大陆地<br />区第一家视频广告合作伙伴</span></b></p><p class="history_R yearalmostr"><span class="history_2005_span blue">2010</span><b class="history_2005_b blue_R"><span class="history_r_month">10<br />月</span><span class="history_r_text">CC视频推出基于视频云计算的<br />第三方服务平台</span></b></p><p class="history_R yearalmostr"><span class="history_2005_span blue">2011</span><b class="history_2005_b blue_R"><span class="history_r_month">08<br />月</span><span class="history_r_text">CC视频参展2011年(第十届)<br />中国互联网大会</span></b></p><p class="history_R year211"><span class="history_2005_span blue">2011</span><b class="history_2005_b blue_R"><span class="history_r_month">11<br />月</span><span class="history_r_text">CC视频荣获<br />“最佳云服务模式奖”</span></b></p><p class="history_R yearalmostr"><span class="history_2005_span yellow">2012</span><b class="history_2005_b yellow_R"><span class="history_r_month">04<br />月</span><span class="history_r_text">CC视频荣获<br />“最佳视频服务提供商”</span></b></p><p class="history_R year211"><span class="history_2005_span yellow">2012</span><b class="history_2005_b yellow_R"><span class="history_r_month">10<br />月</span><span class="history_r_text">CC视频荣获“清科集团中国<br />最具投资价值50强”荣誉</span></b></p><p class="history_R yearalmostr"><span class="history_2005_span yellow">2014</span><b class="history_2005_b yellow_R"><span class="history_r_month">10<br />月</span><span class="history_r_text">CC视频荣获<br />“最佳教育技术提供商”荣誉</span></b></p></div><div class="clear"></div></div><div class="clear"></div></div></div>
js代码:
$(window).scroll(function () {var msg = $(".history-img");var item = $(".history_L");var items = $(".history_R");var windowHeight = $(window).height();var Scroll = $(document).scrollTop();if ((msg.offset().top - Scroll - windowHeight) <= 0) {msg.fadeIn(1500);}for (var i = 0; i < item.length; i++) {if (($(item[i]).offset().top - Scroll - windowHeight) <= -100) {$(item[i]).animate({ marginRight: '0px' }, '50', 'swing');}}for (var i = 0; i < items.length; i++) {if (($(items[i]).offset().top - Scroll - windowHeight) <= -100) {$(items[i]).animate({ marginLeft: '0px' }, '50', 'swing');}}});via:http://***/article/49706
发展简史jQuery时间轴特效相关推荐
- jQuery时间轴特效
一 timelinr 图图: 码码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content ...
- 分享66个JS时间轴特效,总有一款适合您
分享66个JS时间轴特效,总有一款适合您 66个JS时间轴特效下载链接:https://pan.baidu.com/s/1DD8EqIZjsmzpRB0pHkzUdg?pwd=pgw4 提取码:pg ...
- Jquery实现超酷的时间轴特效
原文:Jquery实现超酷的时间轴特效 源代码下载地址:http://www.zuidaima.com/share/1607123657378816.htm
- 推荐几款jQuery时间轴插件Timeline
原文地址:http://blog.csdn.net/xiaokui_wingfly/article/details/51907045 查看原文 查看在线演示Demo和更多原文内容教程: http:/ ...
- 【时间轴】推荐几款jQuery时间轴插件Timeline
查看原文 查看在线演示Demo和更多原文内容教程: http://www.ibloger.net/article/1185.html 3D效果的响应式CSS3时间轴 CSS时间轴3D效果实例,一套基于 ...
- 推荐5款实用的jQuery时间轴插件
1.使用CSS3和jQuery制作的水平时间轴 这是一个可以在PC和移动端表现非常棒的水平时间轴,它由上部水平滑块和下部时间点对应的内容区块,点击时间轴上的时间点,下部内容会滑动到对应的内容区块.使用 ...
- jquary实现时间轴特效
index.html <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&qu ...
- android 炫酷时间轴,这38款超级炫酷的时间轴特效代码案例,总有一款是你需要的...
最近,看到一些很漂亮的时间轴图表,效果真的非常不错.这些图表,写到需要的项目中,也是非常棒的.当然,你也可以拿它来当作学习的小练习.时间轴,在很多企业官网或者关于企业历史大事件介绍的时候,使用的频率还 ...
- FLASH2004时间轴特效的应用-实例教学-Flash-网页制作
时间轴特效可以应用于以下的对象:文本.图形.位图.按钮图符,给一个按钮添加时间轴特效时,FLASA会新建一个层,然后把该对象传送到新建的层.添加时间轴特效时,在图符库中会添加一个以特效名命名的文件夹, ...
最新文章
- Lucene:基于Java的全文检索引擎简介(转载)
- 使用Win API创建顶级菜单(不使用资源文件)
- Linux内核设计与实现笔记(一) 虚拟文件系统、块I/O层
- Hadoop MapReduce程序的模板框架
- ExcelPro《EXCEL图表之道-如…
- 瑞欧威尔联合创始人兼CEO 李波博士:“工业元宇宙”是为了更好赋能实体经济
- linux下刻录光盘读取不了_Linux下刻录光盘实战
- FreeCodeCamp之数字转罗马数字
- 用自己的算法实现startsWith和endsWith功能
- 唐宇迪学习笔记11:决策树算法
- SJA1000波特率计算方式
- 萤石云监控地址视频播放
- 前期需求分析以及原型图设计
- 一定要收藏,一位百万年薪Python程序员手写资料(附实例分享)
- web网页前端学习 案例一之制作网页表格
- w ndows资源管理器无响应,windows资源管理器未响应
- 【精讲】微信小程序 基础内容(组件)入门
- 华为高管回应养猪传闻,赋能企业用AI养好猪
- 全国翻译专业资格(水平) 考试
- 创业公司如何设计合伙人股权的进入和退出机制
