favicon图标修改_7个方便,免费的图标和Favicon编辑器
favicon图标修改
Earlier in the year we looked at some handy, ‘pre-fab’ icons that were ready to plug straight into your mockups, prototypes and projects. But, being a designer, I know what it’s like – sooner or later you need to generate your own custom icons. Massimo did a great job covering vector icons last year. Today I want to look at the options for traditional pixel-based icons.
在今年早些时候,我们研究了一些方便的“预制”图标,这些图标可以直接插入您的模型,原型和项目中。 但是,作为一名设计师,我知道这是什么样子–迟早您需要生成自己的自定义图标。 Massimo去年在覆盖矢量图标方面做得很好。 今天,我想看看传统的基于像素的图标的选项。
While it's perfectly possible to use Photoshop or any other full-blown graphics software to create/edit icons, specialized editors can be helpful when it comes to focussing on a specialized task like icon design.
虽然完全可以使用Photoshop或任何其他成熟的图形软件来创建/编辑图标,但是在专注于诸如图标设计之类的特殊任务时,专业编辑人员可能会有所帮助。
There are dozens of both free and paid icon editors out there, both web-based and desktop. Some offer very limited, task-focussed functionality and are perfect for small quick fixes. Other editors with a wider set of tools and they give you the freedom to author your icons exactly as you want them.
有数十种免费和付费的图标编辑器,包括基于Web的和桌面的。 有些提供有限的,以任务为中心的功能,非常适合进行小型快速修复。 其他具有更多工具的编辑器,它们使您可以自由自由地按自己的意愿创作图标。
It’s also worth noting that icon editors tend to fall into two categories:
还值得注意的是,图标编辑器通常分为两类:
a). Editors for producing favicons, Apple Touch icons (iOS) and app icons (PNGs and ICO files) b). Icons for use in app and website UIs.
一个)。 制作收藏夹图标,Apple Touch图标(iOS)和应用程序图标(PNG和ICO文件)的编辑器b)。 在应用程序和网站UI中使用的图标。
Let's start with the web-based editors. As a general rule they don't offer as much functionality as their desktop counterparts, but execute their core task efficiently. Icons tend to be small files, so they're well-suited for manipulation within a browser.
让我们从基于Web的编辑器开始。 通常,它们提供的功能不如台式机那么多,而是有效地执行其核心任务。 图标通常是小文件,因此非常适合在浏览器中进行操作。
If you are looking for more advanced features, or perhaps larger, more complex icon sets, check the desktop apps for your OS.
如果您正在寻找更高级的功能,或者可能是更大,更复杂的图标集,请检查适用于您操作系统的桌面应用程序。
1. X-Icon编辑器 (1. X-Icon Editor)
The first free icon editor we will look at is the web-based X-Icon editor. It runs in any browser above IE9 and it allows to create favicons for branding your browser address bar.
我们将要看到的第一个免费图标编辑器是基于Web的X-Icon编辑器 。 它可以在IE9以上的任何浏览器中运行,并且允许创建网站图标来标记您的浏览器地址栏。
You can create icons in 4 sizes – 16×16, 24×24, 32×32, and 64×64. The tools it offers include standard ones, such as Brush, Pencil, Eyedropper, Line, Circle, Text tool, etc.
您可以创建4种尺寸的图标-16×16、24×24、32×32和64×64。 它提供的工具包括标准工具,例如画笔,铅笔,吸管,线,圆,文本工具等。
You can start with a blank canvas or import a jpg, gif, bmp, png, or an ico file, crop it as necessary and have your fav icon created in no time at all. X-Icon Editor doesn't offer much but it's fine if you want to create a nice fav icon in seconds.
您可以从空白画布开始,也可以导入jpg,gif,bmp,png或ico文件,根据需要裁剪并立即创建收藏夹图标。 X-Icon编辑器功能不多,但是如果您想在几秒钟内创建一个精美的收藏夹图标,那就很好了。
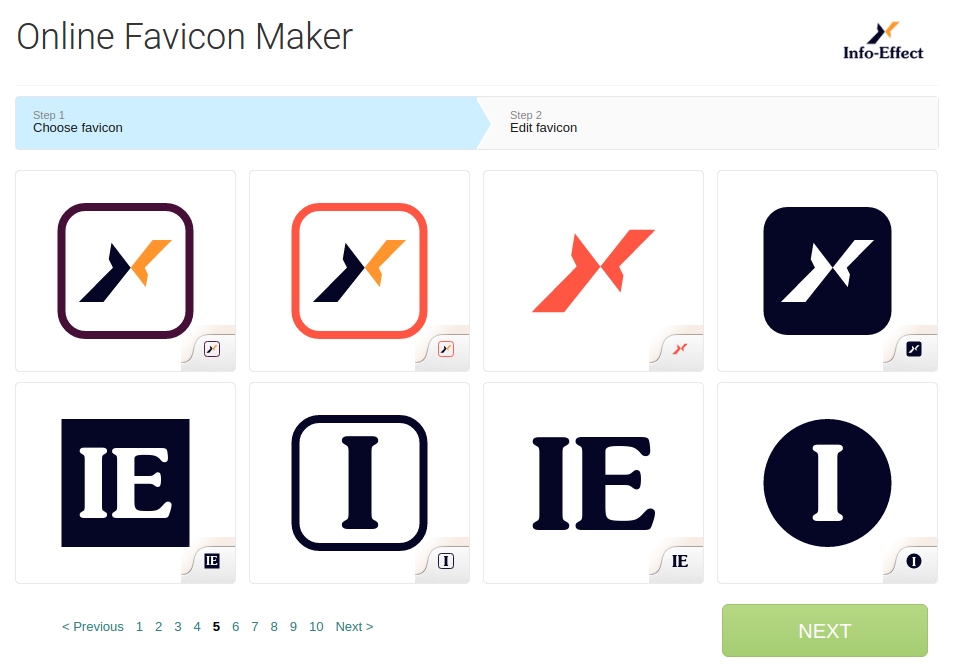
2.免费的图标制作器 (2. Free Icon Maker)
Free Icon Maker is another web-based editor. It has more functionality than X-Icon Editor but still it's not Photoshop. You can use it to modify an existing icon, or start a new one from scratch.
Free Icon Maker是另一个基于Web的编辑器。 它具有比X-Icon编辑器更多的功能,但仍然不是Photoshop。 您可以使用它来修改现有图标,或从头开始创建新图标。
If you want, you can use the numerous icons and presets they provide for free. You can also import from your own SVG files. When you are done, you can download the whole bundle of PNG icons to your drive.
如果需要,您可以免费使用它们提供的大量图标和预设。 您也可以从自己的SVG文件导入。 完成后,您可以将整个PNG图标包下载到驱动器。
The editor is absolutely free to use (though the Try It For Free note on the homepage made me think they have a free trial only) but for most operations – i.e. upload and download of the created icons you need to register.
该编辑器绝对是免费使用的(尽管主页上的“免费试用”注释使我认为他们只有免费试用版),但对于大多数操作-即上传和下载需要注册的已创建图标。
3.初级图标编辑器 (3. Junior Icon Editor)
In comparison to the more limited choice of web-based icon editors, there are many more desktop ones, particularly for Windows. One of the best I’ve found is Junior Icon Editor, previously known as Free Icon Editor. This application is not only free but available across multiple platforms, such as Windows 8, 7, Vista, XP, 2003, 2000, ME, 98, 95, NT, iOS, Linux, Android, web and others.
与基于Web的图标编辑器的选择比较有限相比,台式机的编辑器更多,尤其是Windows。 我发现的最好的软件之一是Junior Icon Editor ,它以前被称为Free Icon Editor 。 此应用程序不仅免费,而且可在多个平台上使用,例如Windows 8、7,Vista,XP,2003、2000,ME,98、95,NT,iOS,Linux,Android,Web等。
Junior Icon Editor might have echoes of Paint but it is created especially with icons in mind. It works with multiple icon formats, such as ICO, PNG, XPM, XBM and ICPR. You can create not only standard-size icons but you can go with any custom size you need.
初级图标编辑器可能与Paint有所呼应,但在创建时特别考虑了图标。 它可以使用多种图标格式,例如ICO,PNG,XPM,XBM和ICPR。 您不仅可以创建标准尺寸的图标,还可以创建所需的任何自定义尺寸。
The color depths of the icons are up to 32-bit True Color with 8-bit alpha channel.
图标的颜色深度最大为32位真彩色,带有8位alpha通道。
The tools that come with the program are really numerous. Some of the tools you fill find are a pencil, brush, flood fill, text tool, spray can, color replacer, color selector, line tool, rectangle, curve and ellipse.
该程序附带的工具确实很多。 您可以找到的一些工具是铅笔,刷子,洪水填充,文本工具,喷壶,颜色替换器,颜色选择器,线工具,矩形,曲线和椭圆形。
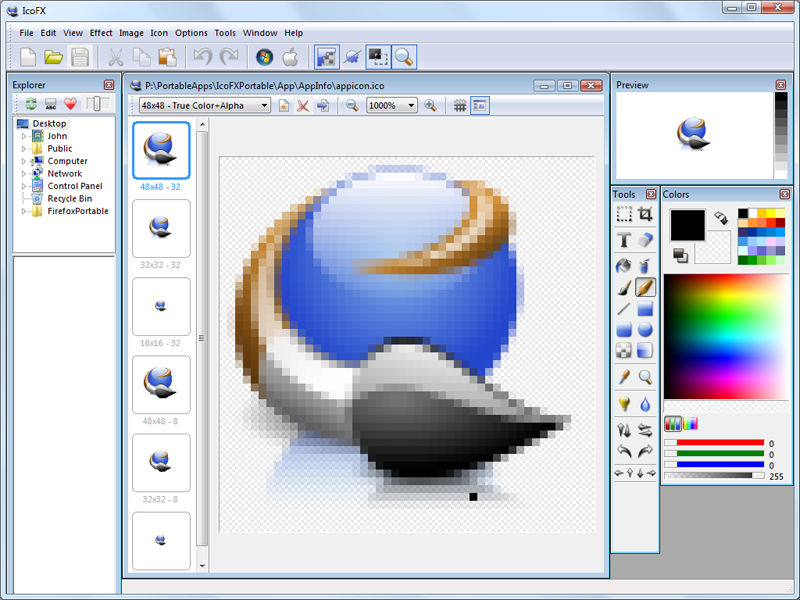
4. IcoFX便携式 (4. IcoFX Portable)
IcoFX is another free icon editor you might want to consider. It has a free and a paid version.
IcoFX是您可能要考虑的另一个免费图标编辑器。 它有一个免费和付费版本。

IcoFX works with Windows XP, Windows Vista, Windows 7 and Macintosh icons. This application has really a lot of features, such as the ability to convert Windows to Mac icons and vice versa, custom effects and filters, batch processing, icon manipulation inside exe files, etc. I am not sure all these options are available in the free version but even if some of them are not, it still offers more than most free editors. This is a mini Photoshop for icons.
IcoFX适用于Windows XP,Windows Vista,Windows 7和Macintosh图标。 此应用程序确实具有很多功能,例如能够将Windows转换为Mac图标(反之亦然),自定义效果和滤镜,批处理,exe文件中的图标操作等。我不确定这些选项在Windows中是否可用。免费版本,但即使其中一些不是免费版本,它仍然比大多数免费编辑器提供更多的功能。 这是一个用于图标的迷你Photoshop。
5. KIconedit (5. KIconedit)
For Linux people, (they are fewer but loud) GIMP might be the best choice for icon creation/modification. There are a few icon editors, such as KIconedit (or the now defunct Gnome IconEdit) but basically they don't offer as much as the Windows icon editors.
对于Linux用户,GIMP(虽然数量较少但声音很大)可能是图标创建/修改的最佳选择。 有几种图标编辑器,例如KIconedit (或现已停用的Gnome IconEdit ),但基本上它们提供的功能不如Windows图标编辑器。
Still, the features of KIconedit are quite respectable for some basic icon manipulation. Here is what the developers list:
仍然,KIconedit的功能对于某些基本的图标操作还是相当可观的。 这是开发人员列表:
- Rectangle, circle and elipse tools, outline and filled矩形,圆形和椭圆形工具,轮廓和填充
- Rectangular and circular selection矩形和圆形选择
- Line and Freehand drawing线条和徒手画
- Colour picker, flood fill and eraser拾色器,泛洪和橡皮擦
- Can create template size or custom size icons可以创建模板尺寸或自定义尺寸图标
- Reads and saves a wide range of bitmap formats读取并保存各种位图格式
- Rapid conversion to grayscale快速转换为灰度
- Resize of icon is possible可以调整图标大小
- Undo and redo on many functions撤消和重做许多功能
The list isn't deeply impressive but the program has all the fundamentals you need. If you need fancier stuff, there's always GIMP/Inkscape.
该列表并不令人印象深刻,但是该程序具有您需要的所有基础知识。 如果您需要更高级的产品,总会有GIMP / Inkscape。
6. Mac OS X图标编辑器和图标制作器 (6. OS X Icon Editor and Icon Maker for Mac)
These editors are two choices for Mac – OS X Icon Editor and – Icon Maker. In terms of features they are very different – OS X Icon Editor is aimed at users requiring a full-featured set of icon creation tools, while Icon Maker offers a more modest editing environment. Icon Maker is particularly useful for its drag-n-drop image-to-icon function.
对于Mac,这些编辑器是两个选择– OS X图标编辑器和– 图标制作器 。 在功能方面,它们有很大不同– OS X Icon Editor面向需要功能齐全的图标创建工具集的用户,而Icon Maker提供了更为适度的编辑环境。 Icon Maker的拖放图标到图标功能特别有用。
Unlike Icon Maker, OS X Icon Editor offers much more. In fact, it's a bundle of 5 separate programs:
与Icon Maker不同,OS X Icon Editor提供了更多功能。 实际上,它包含5个单独的程序:
- Pic2Icon,Pic2Icon,
- Icon2PNG,Icon2PNG,
- Icns2icon,Icns2icon,
- Icon2icns andIcon2icns和
- Icon2ico.Icon2ico。
Pic2Icon allows to convert any picture into an icon. Icon2PNG is used to turn an icon from another format into PNG. icns2icon is for converting ICNS files into other icon formats you can use in other application. icon2icns is the opposite – it allows to convert an icon in another format to ICNS. icon2ico is for creating .ico files from icons in other formats. For more advanced edits, the author recommends to use GIMP.
Pic2Icon允许将任何图片转换为图标。 Icon2PNG用于将图标从另一种格式转换为PNG。 icns2icon用于将ICNS文件转换为可在其他应用程序中使用的其他图标格式。 icon2icns相反-它允许将其他格式的图标转换为ICNS。 icon2ico用于从其他格式的图标创建.ico文件。 对于更高级的编辑,作者建议使用GIMP。
7. Logaster (7. Logaster)
And finally we have Logaster.
最后是Logaster 。

This is a quick and easy online tool that helps you generate your favicons and icons. Unlike the previous entries on my list, this one does most of the heavy design lifting for you, via their logo creation wizard. You’ll still be able to customise the design with their editor, but it’s a quick and easy way to pump out some mocks if you’re in a hurry.
这是一个快速简便的在线工具,可帮助您生成图标和图标。 与清单上的先前条目不同,此条目通过其徽标创建向导为您完成了大部分繁重的设计工作。 您仍然可以使用他们的编辑器自定义设计,但是如果您急着需要,这是一种快速简便的方法,可以抽出一些模拟。
总结 (The Wrap Up)
Each of these icon editors does a fine job – it just depends on the purpose you need them for. The basic ones are perfect for quick edits, while the more advanced ones do a great job for more complex tasks.
这些图标编辑器中的每一个都做得很好-取决于您需要它们的目的。 基本的工具非常适合快速编辑,而高级的工具则可以完成更复杂的任务。
My personal preference is to go for the web-based apps because they are accessible from anywhere and I don't require any installation. If you, like me, are not creating icons every day, it can be handy to limit that task to a temporary browser app.
我个人比较喜欢使用基于Web的应用程序,因为它们可以从任何地方访问,并且我不需要任何安装。 如果像我一样,您不是每天都在创建图标,则可以方便地将该任务限制为一个临时浏览器应用程序。
翻译自: https://www.sitepoint.com/free-icon-editors/
favicon图标修改
favicon图标修改_7个方便,免费的图标和Favicon编辑器相关推荐
- html字符图标在线工具,30个免费网页图标字体以及使用方法
30个免费网页图标字体以及使用方法 2月 28, 2013 评论 (1) Sponsor 在网页设计中使用图标字体(icon font)是件挺有新意的事情,使用图标字体能我们带来了一定的方便,比如在移 ...
- 12款免费素材图标系列三
为什么80%的码农都做不了架构师?>>> 日期:2013-3-4 来源:GBin1.com 45个 iOS Tab Bar icon 一套45个为retina显示器设计的ta ...
- 50多个国外的免费Icon图标免费下载网站
原文出自:帕兰映像|50多个国外的免费Icon图标免费下载网站 Icon图标通常应用于对系统的美化和应用程序的UI设计中.但是随着Web2.0的大潮兴起,大而醒目的设计元素也日趋流行.你完全可以把图标 ...
- 国外免费Icon图标下载网站大全(共55个网站)
Icon 图标通常应用于对系统的美化和应用程序的UI设计中.但是随着Web2.0的大潮兴起,大而醒目的设计元素也日趋流行.你完全可以把图标应用到网站设计 中,比如菜单栏图标.分类图标等.现在,帕兰映像 ...
- 免费矢量图标网站都有哪些,推荐这10个
矢量图标是我们日常设计应用程序和网页过程中不可缺少的元素之一.通过小矢量图标,我们可以快速方便地实现视觉指导和功能划分. 但在创作中,设计师往往需要花费大量的时间和精力来寻找不同网站的矢量图标,以满足 ...
- 文件夹图标修改器 v1.0.0.1 绿色
Welcome to my blog! <script language="javascript" src="http://avss.b15.cnwg.cn/cou ...
- 6 款免费的图标编辑器
Web 设计中常用到图标,比如 Favicon,Windows 和 Mac 程序中也要用到图标,设计图标当然可以使用庞大的 Photoshop 或 Paint.NET,但也有一些免费的,简单工具可以随 ...
- 8个免费UI图标网站,任何设计师都不该错过
图标是网页设计和应用程序界面设计中不可缺少的一部分.但在日常工作中,许多设计师每次都需要设计一套特定的图标,但他们不知道在哪里获得高质量的UI图标素材. 本文推荐8个宝藏级UI图标完整资源网站,免费, ...
- 12款免费素材图标系列一
日期:2013-3-1 来源:GBin1.com 分享一套迷你OS图标 这是一套超酷的微型OS图标,在这套图标中包含了4种mini操作系统图标(专用于PNG格式和向量格式SV.PDF),你可以使用它 ...
最新文章
- 讨论UML概念和模型UML九种图。
- SQL Server中事务日志自动增长对性能的影响
- mui + vue 模板
- 从数据治理、数据资产管理,到数据中台的落地实战!
- 实践:VB创建Com组件 在Asp以及.Net中调用
- Java 在接口Interface中 使用关键字 default
- 学计算机小学教师资格证,教师资格证我现在在一间小学教计算机,但现在 – 手机爱问...
- PCIE-PCB设计规范!(建议收藏)
- 90后,是被逼创业的,大家觉得呢?
- 迪赛推出国家公立医院绩效考核服务系统,融合迪赛智慧数加持赋能,让二三级医院用户领跑“国考”!
- 前端学习路线笔记 - html 和 html5 的新特性
- 微信语音识别 php,微信公众号开发之语音消息识别php代码
- HTML基础教程笔记
- inotifywait+rsync同步
- 最新CNC数控机床数据采集方案大全,数据采集大全,机床开发资料大全
- swift:使用NSJSONSerialization和SwiftyJSON两种方法解析网络返回的json格式数据
- ShardingSphere 5.0.0-alpha 分库分表解决方案(五)——读写分离
- 我们正进入一个文化资本比经济资本更贵的社会
- python爬虫随笔3 妹子图爬虫
- 负环——spfa判断负环的两种方式
