视图可视化 后台_如何在单视图中可视化复杂的多层主题
视图可视化 后台
Sometimes a dataset can tell many stories. Trying to show them all in a single visualization is great, but can be too much of a good thing. How do you avoid information overload without oversimplification?
有时数据集可以讲述许多故事。 试图在单个可视化视图中全部显示它们是很棒的,但是可能太好了。 如何避免信息过多而又不过度简化?
We faced just such a challenge while working with a large dataset featuring 10 years of shareholder votes from big asset managers. Here’s how we approached the project, and any suggestions and feedback are welcome.
我们在处理大型数据集时遇到了这样的挑战,该数据集包含了大型资产管理公司10年的股东投票。 这是我们处理该项目的方式,欢迎任何建议和反馈。
如何在单视图中可视化复杂的多层主题 (How to visualize a complex multi-layered topic in a single-view)
Short summary of our data set: Index funds vote as shareholders for the stocks held by the fund. We looked at voting data by the largest of these fund managers. We are passionate about sustainability in finance, so we were curious to see if we could find differences amongst the three biggest fund managers and changes in their voting behavior for proposals on environmental, social and governance (ESG) topics over the last ten years.
我们的数据集的简短摘要:指数基金投票赞成该基金所持股票。 我们查看了其中最大的基金经理的投票数据。 我们对金融业的可持续性充满热情,因此我们很想知道是否能在过去十年中发现三大基金经理之间的差异以及他们对环境,社会和治理(ESG)主题提案的投票行为的变化。
Motivated by previous research that has identified larger trends in shareholder concentration and voting patterns, we collected the detailed data on an individual fund basis to explore a more comprehensive perspective. There is more information about the context of the dataset in this post by my colleague Isabel Verkes.
受先前的研究发现了股东集中度和投票模式的较大趋势的启发,我们在单个基金的基础上收集了详细数据,以探索更全面的观点。 我的同事Isabel Verkes在这篇文章中提供了有关数据集上下文的更多信息。
我们的挑战:优先考虑我们的数据集的观点 (Our challenge: Prioritizing perspectives on our data set)
First we had to decide whether we wanted the visualization to be a narrative one, or provide an exploratory experience for the reader. We decided to go down an exploratory path since the data we collected provides insights from a variety of different angles.
首先,我们必须决定是否要使可视化成为一种叙事方式,还是为读者提供探索性的体验。 由于我们收集的数据可从多种不同角度提供见解,因此我们决定走探索之路。
Second we committed to a set of goals and defined which insights should be made available at first sight for the viewer. Since such a detailed analysis of individual fund votes hasn’t been done before (as far as we know), we mainly wanted to see four distributions:
其次,我们致力于制定一系列目标,并定义了哪些见解一见钟情。 由于之前(据我们所知)尚未对个人基金票数进行过如此详细的分析,因此我们主要希望查看四个分布:
- Is there any difference in support across the three biggest asset managers BlackRock, Vanguard and State Street?三大资产管理公司贝莱德,先锋和道富之间的支持是否存在差异?
Do funds support proposals in the three ESG categories, Environmental, Social and Governance, differently?
做资金支持三个ESG类提案,E环境中的物体,S ocial和G overnance,不同?
- Do larger funds (or funds that vote more often) show a similar voting pattern as funds that vote less often?大型基金(或投票频率较高的基金)是否表现出与投票频率较低的基金类似的投票模式?
- What is the average support of all funds in the three categories?这三个类别中所有基金的平均支持是多少?
建立线框并建立层次结构 (Building the wireframe and establishing hierarchies)
At this stage, we mainly designed this for a desktop viewport and decided to split the screen showing the visualization on the left and a tab interface for the legend and additional options to explore the graph.
在此阶段,我们主要是为桌面视口设计的,并决定拆分显示左侧可视化效果的屏幕和图例的选项卡界面以及用于浏览图形的其他选项。

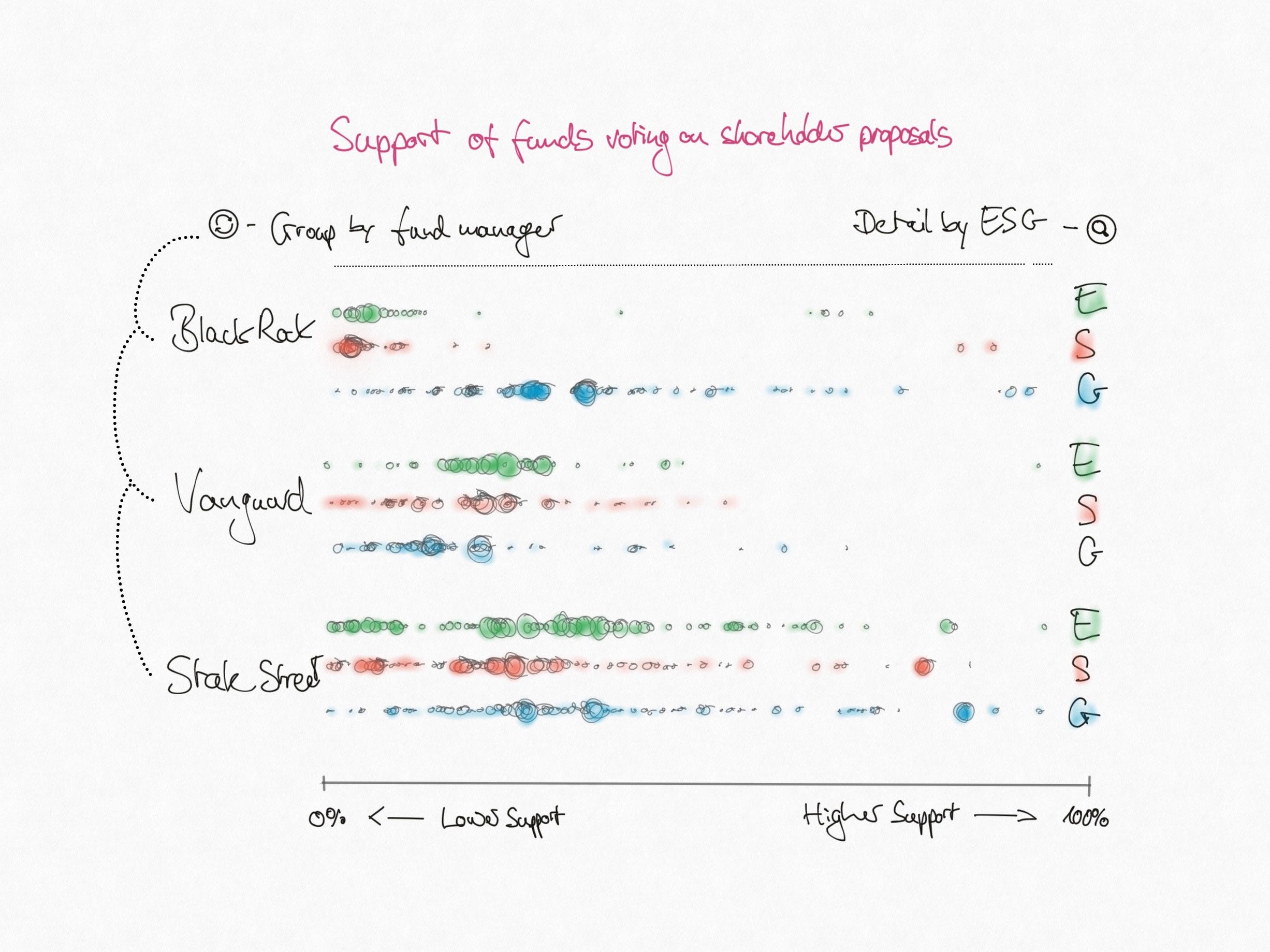
For us, the ESG categories are the first and most important entry point, so we arranged them as the main division of the graph on top of the x-axis. Additionally the categories are color-coded: to visually emphasize this angle of our analysis.
对我们来说,ESG类别是第一个也是最重要的切入点,因此我们将它们安排为x轴顶部图的主要划分。 此外,类别还用颜色进行了编码:从视觉上强调我们分析的角度。
Our second interest is a comparison between fund managers. We decided to subdivide the horizontal space in sections for each manager. The subdivision for the managers is optional and can be deactivated in the side panel.
我们的第二个兴趣是基金经理之间的比较。 我们决定将每个经理的水平空间细分为几个部分。 管理器的细分是可选的,可以在侧面板中将其禁用。
With a portrait viewport on mobile in mind we wanted to use the y-axis to show the relative support for the proposals a fund voted on. For mobile devices, the idea is to swipe horizontally to see one ESG category at a time. We added a brushable histogram on the left of the graph to zoom to specific areas of interests on the y-axis.
考虑到移动设备上的纵向视口,我们希望使用y轴来显示对基金投票的提案的相对支持。 对于移动设备,其想法是水平滑动一次查看一次一个ESG类别。 我们在图的左侧添加了可刷写的直方图,以放大到y轴上特定的关注区域。
To get a more nuanced view of the data, the size of each circle represents how often a fund voted compared to the fund with the most votes in the same ESG category: A 75% support weighs heavier if it represents three out of four votes than if it is 75 out of 100 votes.
为了更细致地了解数据,每个圆圈的大小代表与同一个ESG类别中投票最多的基金相比投票的频率:如果75%的支持代表四分之三的支持,则该支持的权重更大如果是100票中的75票。

我们的侧面板:组织读者一次可以访问哪些信息和交互 (Our side panel: organizing what information and interaction the reader can access at a time)

The side panel serves multiple functions that we put close to the graph, but visually separated. The first tab is dedicated to legend where we describe how to read the graph. Currently the Highlights tab features two examples for a contested governance issue at Facebook and Google and a ranking of the funds that are most supportive of ESG proposals. We implemented a search and a comparison function in the third tab which shows the data on a proposal level, and compares the votes of up to two funds.
侧面板具有多项功能,这些功能我们放在图表旁边,但在视觉上是分开的。 第一个选项卡专用于图例,我们在其中描述了如何读取图形。 目前,“ 重点摘要”标签上有两个示例,分别针对Facebook和Google上存在争议的治理问题以及对ESG建议最支持的基金排名。 我们在第三个标签中实现了搜索和比较功能,该功能显示了提案级别的数据,并比较了最多两个基金的票数。

We also added some alternative views of the data that can be accessed via the Settings tab. As well as some filtering options (specific fund managers, ESG-focused funds), you can activate a force-directed layout which avoids overlaps, and collapse the subdivision by fund managers to see the overall comparison across the ESG categories.
我们还添加了一些可以通过“ 设置”标签访问的数据的替代视图。 除了某些过滤选项(特定的基金经理,以ESG为重点的基金)之外,您还可以激活一种以力为导向的布局,避免重叠,并折叠基金经理的细分以查看ESG类别的总体比较。

评估与反馈 (Evaluation and feedback)
Early in our own process we realized that our approach will be tailored to an audience that knows the basics and has some context to our topic.
在我们自己的过程的早期,我们意识到我们的方法将针对了解基础知识并且对我们的主题有一定了解的听众量身定制。
For this group, we thought it would be best to have all interaction bundled on a single screen, so readers can explore for themselves. The tradeoff is information overload for a general audience. The concept is also more difficult to translate to a mobile viewport — not a priority but would be nice to have in the future.
对于这个小组,我们认为最好将所有交互捆绑在一个屏幕上,以便读者可以自己探索。 折衷是普通大众的信息过载。 将该概念转换为移动视口也更加困难-不是优先考虑的事项,但将来会很好用。
Feedback that we’re most concerned about has been about identifying the vertical axis as our main level of analysis comparing the support of funds in the ESG categories.
我们最关注的反馈是将垂直轴确定为主要分析水平,以比较ESG类别中的资金支持。
Performance can and will be improved in the next iteration as well: we ended up being able to scrape more data than we initially thought, and probably want to move the graph from DOM to canvas-based rendering.
在下一个迭代中,性能也可以并且将得到提高:我们最终能够抓取比我们最初想象的更多的数据,并且可能希望将图形从DOM移至基于画布的渲染 。

替代方法和下一步 (Alternative approaches and next steps)
For the next iteration we are currently thinking about alternative layouts. Our main goal is to make the visualization more accessible to non-experts without sacrificing detail and exploration options for a more invested audience.
对于下一次迭代,我们目前正在考虑替代布局。 我们的主要目标是使非专业人员可以更轻松地访问可视化文件,而不会牺牲细节和探索选项,以吸引更多的投资对象。

One approach would be to give up the side panel and represent its purposes in other UI elements. We could resolve larger parts of the legend by a more descriptive labeling of the axes. And we are thinking about flipping the graph, hoping the comparison of support by different funds will be clearer.
一种方法是放弃侧面板,并在其他UI元素中表示其目的。 我们可以通过对轴进行更具描述性的标记来解决图例的较大部分。 我们正在考虑翻转图表,希望不同基金的支持比较更加清晰。
An introductory scrolly-telling section could familiarize the reader with the graphs and also provide a quick narrative overview.
滚动式介绍部分可以使读者熟悉图表,并提供快速的叙述概述。
The search and compare function grew beyond our initial plans, and we think it deserves its own screen now.
搜索和比较功能超出了我们最初的计划,我们认为它现在应该拥有自己的屏幕。

For some of our test readers the most compelling comparison was between fund managers instead of ESG categories. We are considering giving the option to the readers to switch the hierarchy level, but we believe it is only sensible to add that functionality if the overall interface is simplified.
对于我们的某些测试读者而言,最引人注目的比较是基金经理之间而不是ESG类别之间的比较。 我们正在考虑为读者提供切换层次结构级别的选项,但是我们认为,只有简化整个界面,才可以添加该功能。
Wherever possible it would be nice to integrate the different “settings” of the graph at intuitive points of interaction (for example hovering over a fund manager label filters the view for that manager).
尽可能在直观的交互点集成图表的不同“设置”会很好(例如,将鼠标悬停在基金经理标签上可以过滤该经理的视图)。

反馈 (Feedback)
We hope sharing our process is helpful to others. We learnt a lot from this project and taking a moment to reflect generally helps us going into new challenges. We’re very curious to hear more feedback and comments. If you are interested in this or similar projects we’re open to new collaborations. Feel free to reach out on LinkedIn. You can check out the life project here. And find my other works and projects on my data visualization portfolio.
我们希望分享我们的过程对其他人有帮助。 我们从该项目中学到了很多东西,花一点时间进行反思通常可以帮助我们应对新的挑战。 我们很想听到更多反馈和评论。 如果您对此项目或类似项目感兴趣,我们欢迎新的合作伙伴。 随时联系LinkedIn 。 您可以在此处查看生活项目 。 在我的数据可视化产品组合中找到我的其他作品和项目。

翻译自: https://medium.com/nightingale/how-we-visualized-a-data-set-that-contains-many-messages-d8318bdc9acf
视图可视化 后台
http://www.taodudu.cc/news/show-997358.html
相关文章:
- python边玩边学_边听边学数据科学
- 边缘计算 ai_在边缘探索AI!
- 如何建立搜索引擎_如何建立搜寻引擎
- github代码_GitHub启动代码空间
- 腾讯哈勃_用Python的黑客统计资料重新审视哈勃定律
- 如何使用Picterra的地理空间平台分析卫星图像
- hopper_如何利用卫星收集的遥感数据轻松对蚱hopper中的站点进行建模
- 华为开源构建工具_为什么我构建了用于大数据测试和质量控制的开源工具
- 数据科学项目_完整的数据科学组合项目
- uni-app清理缓存数据_数据清理-从哪里开始?
- bigquery_如何在BigQuery中进行文本相似性搜索和文档聚类
- vlookup match_INDEX-MATCH — VLOOKUP功能的升级
- flask redis_在Flask应用程序中将Redis队列用于异步任务
- 前馈神经网络中的前馈_前馈神经网络在基于趋势的交易中的有效性(1)
- hadoop将消亡_数据科学家:适应还是消亡!
- 数据科学领域有哪些技术_领域知识在数据科学中到底有多重要?
- 初创公司怎么做销售数据分析_为什么您的初创企业需要数据科学来解决这一危机...
- r软件时间序列分析论文_高度比较的时间序列分析-一篇论文评论
- selenium抓取_使用Selenium的网络抓取电子商务网站
- 裁判打分_内在的裁判偏见
- 从Jupyter Notebook切换到脚本的5个理由
- ip登录打印机怎么打印_不要打印,登录。
- 机器学习模型 非线性模型_调试机器学习模型的终极指南
- 您的第一个简单的机器学习项目
- 鸽子为什么喜欢盘旋_如何为鸽子回避系统设置数据收集
- 追求卓越追求完美规范学习_追求新的黄金比例
- 周末想找个地方敲代码_观看我们的代码游戏,全周末直播
- javascript 开发_25个新JavaScript开发人员的免费资源
- 感谢您的提问_感谢您的反馈,我们正在改进的5种方法
- 堆叠自编码器中的微调解释_25种深刻漫画中的编码解释
视图可视化 后台_如何在单视图中可视化复杂的多层主题相关推荐
- mysql视图 实验报告_数据库实验报告(视图).doc
数据库实验报告(视图) 实验报告(视图) 课程数据库原理与应用技术日期 2012 年 5月 17日学号实验项目 名 称有关视图的数据库操作姓名一.实验目的 本次试验就是要掌握基本的SQL Server ...
- python实现数据可视化软件_基于Python实现交互式数据可视化的工具
作者:Alark Joshi 翻译:陈雨琳 校对:吴金笛 本文2200字,建议阅读8分钟. 本文将介绍实现数据可视化的软件包. 这学期(2018学年春季学期)我教授了一门关于数据可视化的数据科学硕士课 ...
- vue移动端用什么数据可视化插件_前端必看的数据可视化入门指南
作者:董晓庆 蚂蚁金服体验技术部 这是一篇给大家提供数据可视化开发的入门指南,介绍了可视化要解决的问题和可以直接使用的工具,我将从下面几个方面给大家介绍,同时以阿里/蚂蚁的可视化团队和资源举例说明: ...
- oracle可视化工具_零代码玩转数据可视化
大数据可视化,可视化大屏,可视化报表,报表工具,BI - Rocket 大数据可视化,可视化大屏,可视化报表,报表工具,BI - Rocketwww.zhoushankj.com Rocket 致力 ...
- python 链表倒数第k个节点_链表-删除单链表中倒数第k个节点
题目 实现一个函数,一个可以删除单链表中倒数第k个节点 难度 简单 分析 本题比较简单,实现方法多种多样,这里提供一种方法 首先明确一点,在单链表中删除倒数第k个节点,需要找到他的前一个节点,让前一个 ...
- 基于python的可视化分析_基于Python 的数据分析与可视化平台研究
基于 Python 的数据分析与可视化平台研究 宋永生 ; 黄蓉美 ; 王军 [期刊名称] <现代信息科技> [年 ( 卷 ), 期] 2019(003)021 [摘要] 数据分析与可视化 ...
- 无头结点单链表的逆置_从无头单链表中删除节点及单链表的逆置
题目: 假设有一个没有头指针的单链表.一个指针指向此单链表中间的一个节点(非第一个节点, 也非最后一个节点).请将该节点从单链表中删除. 解答: 典型的"狸猫换太子", 若要删除该 ...
- abap视图字段限制_创建表维护视图(SE54)
在SAP中,很多自定义数据库表需要人工维护数据库表中的数据,大多数的情况下通过SE16或SE16N维护,而是为表创建一个表维护视图来维护数据.下面详细介绍一下如果创建表维护视图. 1, 前提条件 首先 ...
- mysql不可对视图的操作_在数据表视图中不能进行的操作是什么
在数据表视图中不能进行的操作是什么? 在数据表视图中不能进行的操作是修改字段的类型. 在"数据表"视图中可以进行字段的编辑.添加.删除,记录的删除和数据查找等操作,但使用" ...
最新文章
- 做人工智能必看的45篇论文(附下载地址)
- MS932和Shift-JIS的差异
- Python应用实战案例-pyspark库从安装到实战保姆级讲解
- 将本地文件上传至Github【详细步骤】
- 你不知道的无人机知识(建议收藏)
- c语言变长参数 第一个参数必须吗,一种使用变长参数为C程序构造灵活回调函数的方法...
- 带你深入浅出的分析 HashTable 源码
- oracle+导入emp,Oracle数据库导入导出emp文件
- linux指法教程,Linux的vim的使用
- postfix 过滤中文内容
- ADF中在jspx页面加载的阶段添加自己的代码
- SQLite Expert查看SQLite数据库文件没有数据的问题
- TCP/IP协议族的数据链路层基础(1)——MTU
- 【技术分享】Win10环境php安装seaslog扩展
- 【知识兔Excel教程】7个Excel序号填充的经典案例,照搬这些公式,效率倍增
- 日了。这个竟然还不让发
- eclips下第一个java程序 hello world!
- 深圳内推 | 香港中文大学(深圳)路广利老师招聘NLP方向研究助理
- 虚拟地址空间【详解】 虚拟地址空间是什么 | 为什么要有虚拟地址空间
- 《人生的智慧》第二章 人的自身
