css中em单位和rem单位
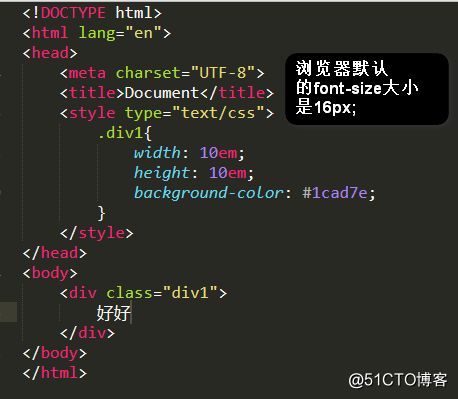
浏览器默认的字体大小时16px
em是相对长度单位。相对于当前对象内文本的字体尺寸,也就是font-size设置的大小。
如当前对行内文本的字体尺寸未被人为设置,则寻找父级的font-size,如果没有父级或者父级没有设置font-size,
就相对于浏览器的默认字体尺寸(16px)。
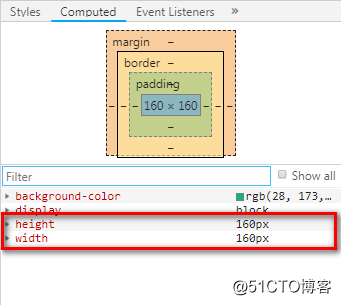
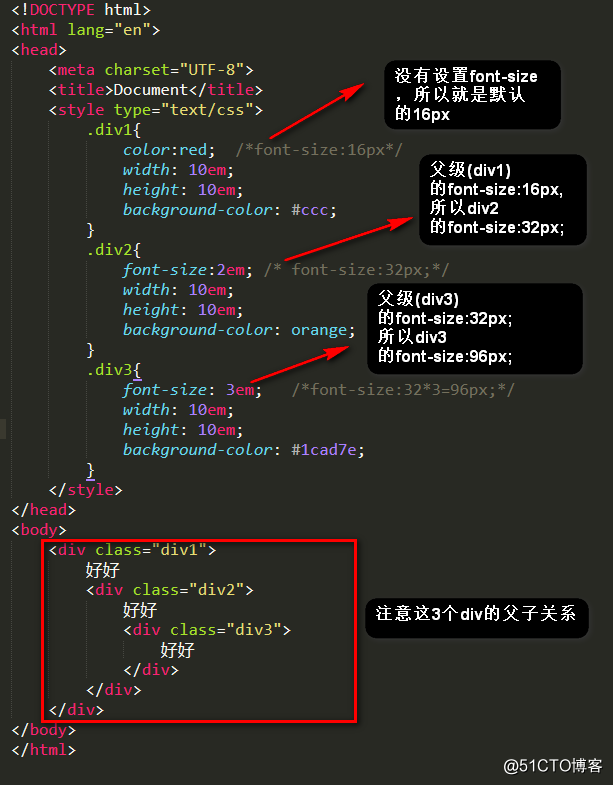
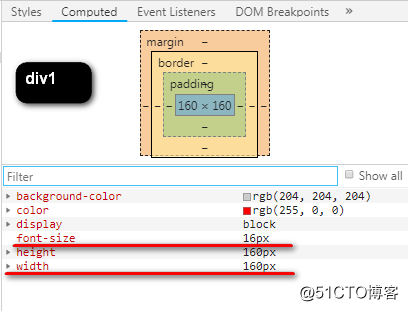
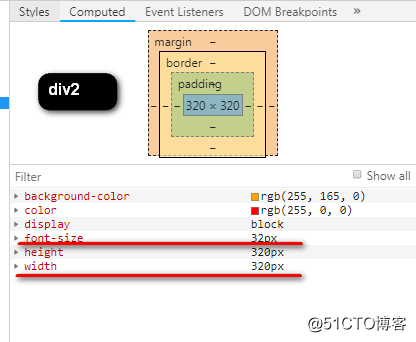
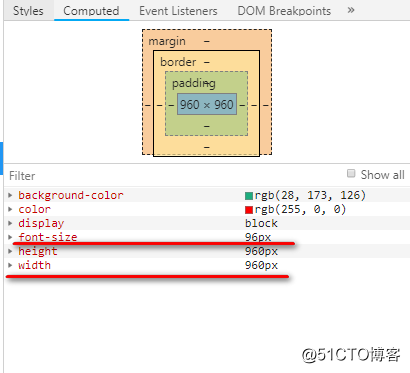
例如1:


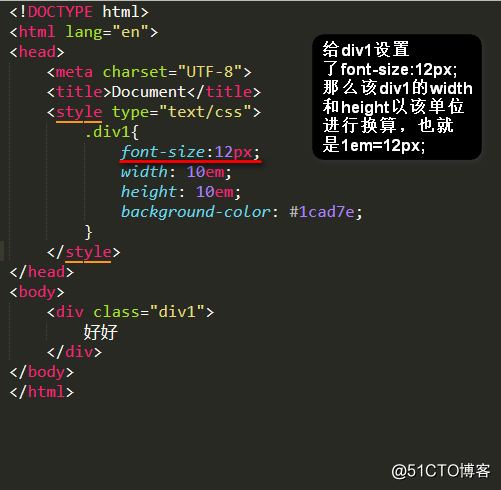
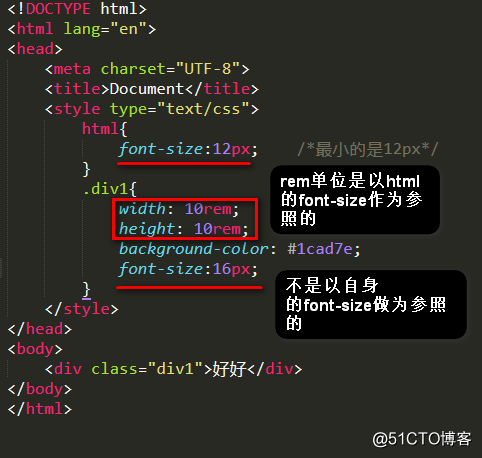
例如2: 给div1添加font-size:12px(浏览器最小的支持的值,也就是如果比这个还小,还是以12px进行显示)

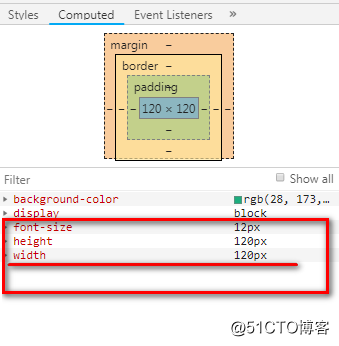
换算的结果:

例3:

换算的结果:



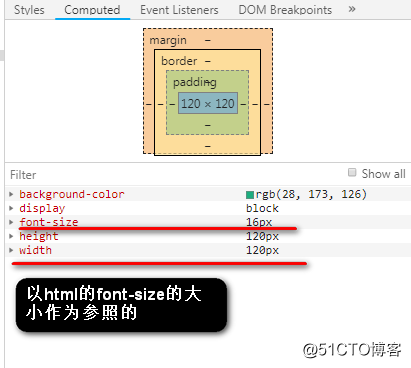
rem单位是相对于html的font-size而言的。
例:

换算的结果:

转载于:https://blog.51cto.com/11871779/2308268
css中em单位和rem单位相关推荐
- 我应该在CSS中使用px或rem值单位吗?
本文翻译自:Should I use px or rem value units in my CSS? I am designing a new website and I want it to be ...
- CSS中的几种尺寸单位
一.尺寸单位 CSS 支持多种尺寸单位,包括: px:像素,固定大小单位 em:相对于当前元素字体大小的单位 rem:相对于根元素(HTML)字体大小的单位 %:相对于父元素的百分比单位 vh:相对于 ...
- min-width、max-width属性中min-content、max-content的含义,css中minmax()用法、1fr单位的含义----使页面具有相应性的属性以及属性值
min-width.max-width属性中min-content.max-content的含义,css中minmax()用法.1fr单位的含义 min-width 表示容器的最小宽度 max-wid ...
- html 10em,css中em什么意思?
在构建css样式表的时候常用的单位有px,em,rem,在实际应用中已经很少使用px,"px是绝对单位,em则是相对单位. css中em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前 ...
- CSS中em和px单位的区别(转)
这里引用的是Jorux的"95%的中国网站需要重写CSS"的文章,题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷.我一直也搞不清楚px与em之间的关系和特点,看过以后确实收 ...
- css中em和rem是什么,有什么区别?
文章目录 前言 一.em是什么? 二.rem是什么? 三.em和rem的区别 前言 在我们学习css的时候会遇到三种常见的长度单位:px.em.rem.px是像素,相信大家并不陌生,那em和rem又是 ...
- CSS中属性的值和单位
CSS中值的单位 1.颜色值 被各种浏览器支持,并且作为 CSS 规范推荐的颜色名称只有 16 种,如下表所示. 百分比表示 color: rgb(100%, 100%, 100%); 这个声明将红. ...
- CSS中em的正确打开方式
为什么说"通常情况下1em=16px"? 用户的浏览器默认渲染的文字大小是"16px",换句话说,Web页面中"body"及其子元素的文字大 ...
- css中em与px的介绍及换算方法
em是什么? em指字体高,任意浏览器的默认字体高都是16px.所以未经调整的浏览器都符合: 1em=16px.那么12px=0.75em, 10px=0.625em.为了简化font -size的 ...
最新文章
- 算法导论之单源最短路径
- ArcGIS Engine 项目10.1升级10.2
- WCF 4.0 REST服务解决Method Not Allowed错误
- SAP Fiori里的Adapt UI按钮,神出鬼没的奥秘
- Linux系统重置和修改root密码
- A Simple Note on P4FPGA: A Rapid Prototyping Framework for P4
- Oracle数据库不同损坏级别的恢复详解
- Python之with语句
- python3、ipython3、setup-tools、pip等环境搭建详细总结
- html5 怎么写动态图形设计,如何用SVG制作酷炫动态图标?(代码实例)
- CCIE学习笔记 2---BGP选路(属性值)
- android同步服务器时间同步,Android时间与服务器同步方案
- SVN工具介绍- VisualSVN Server与TortoiseSVN
- 计算机常用的辅存储器是,计算机常用的辅存储器有
- word文档软回车替换硬回车
- 全智通A+常见问题汇总解答—A+配件仓库—维修领料—编辑领料单:最后一个仓库无法显示
- 13 个非常有用的 Python 代码片段,建议收藏!
- 领英辅助工具领英精灵的下载安装的细节和方法
- 什么是Principle?能做什么?
- 区块链学习(6)-EVM有6种方式可以存储数据
