张高兴的 Xamarin.Android 学习笔记:(二)“Hello World”
完成环境配置后开始第一个简单项目。打开 Visual Studio 新建一个 Xamarin.Android 项目 “HelloAndroid”。(GitHub:https://github.com/ZhangGaoxing/xamarin-android-demo/tree/master/HelloAndroid)

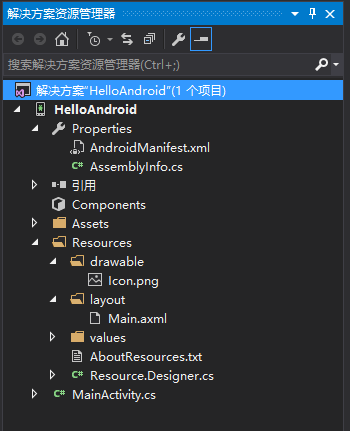
解决方案结构如下

1. 项目结构分析
Properties 存放着应用的一些配置信息。直接双击 “Properties” 可以设置应用的一些属性。AndroidManifest.xml 则是 Android 应用的配置文件,像活动,权限等都要在其中注册,但不需要手动注册,编译时 Xamarin 会自动完成。AssemblyInfo.cs 存放应用的编译信息,像名称,描述,版本等。
引用 与一般的 .Net 项目一样。
Components 暂时不了解怎么用……
Assets 下存放的是原生的资源文件,像文本之类的,不会经过编译,直接打包。目录下有一个简单的帮助文件。
Resources 下存放的都是要经过编译的资源文件。和 Android 项目下的 res 目录是一样的,drawable 下存放的是图片文件,layout 下是应用布局文件,value 下则是字符串。和 Assets 目录一样,也有一个简单的帮助文件。Resource.Designer.cs 则是一些自动生成的代码。
MainActivity.cs 则是默认创建的主活动。
2. 代码说明
由于空项目自动创建了一个活动和一个布局,则使用默认的模板。
Main.axml
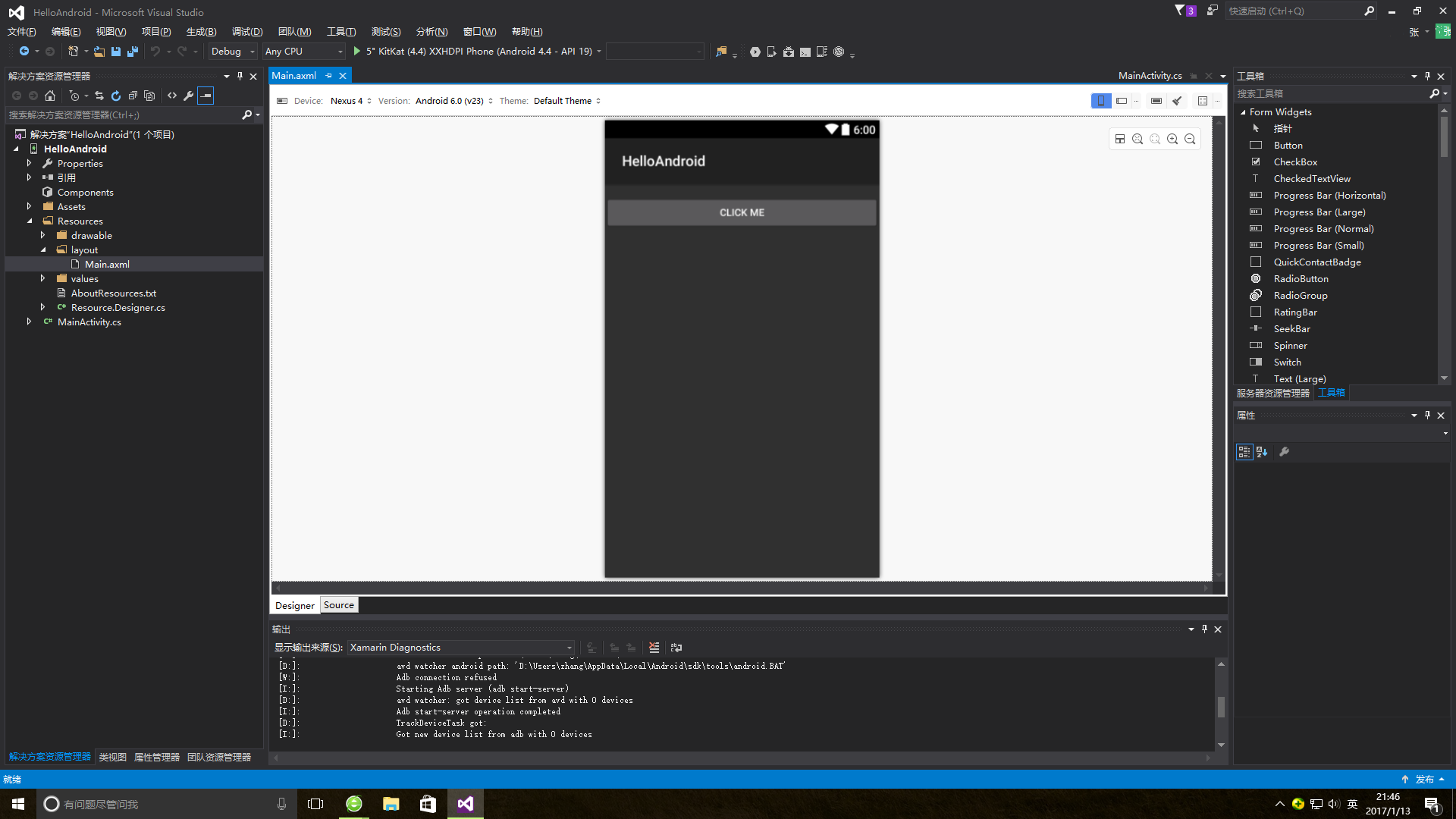
双击 Main.axml 打开布局编辑器,你可以和正常的 .Net 项目一样从工具箱中拖拽控件,也可以使用类似Xaml的方式来编写布局。这里我们需要一个 Button 用来点击,和一个 TextView 用来显示 “Hello, Android”。每创建一个控件,相应的 id 会自动添加到 Resource.Id 中(找不到 id 的话请重新生成一下项目)。效果示意图如下

界面 xml 代码如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/showHello" /><Buttonandroid:text="Click Me"android:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/sayHello" /> </LinearLayout>
MainActivity.cs
Android 项目中任何活动都要重写 onCreate() 方法,同样的 Xamarin 也已经自动创建了一个符合 C# 命名规则的 OnCreate() 方法。和 Android 项目一样,活动创建完成后需要加载布局,SetContentView () 方法没变只不过符合了 C# 的命名规则,将 Resource.Layout 下的布局传入即可。这里传入的是 Resource.Layout.Main 。
public class MainActivity : Activity{protected override void OnCreate(Bundle bundle){base.OnCreate(bundle);// 加载布局
SetContentView (Resource.Layout.Main);}}创建事件首先要获取布局中的控件,在 Xamarin 中可以使用泛型方法 FindViewById<T>() 来获取控件,需要传入一个 id 值。
// 获取布局中的控件 Button say = FindViewById<Button>(Resource.Id.sayHello); TextView show = FindViewById<TextView>(Resource.Id.showHello);
接下来创建 Button 的 Click 方法。和一般的 .Net 项目一样,直接上代码。
// 绑定 Click 事件
say.Click += (sender, e) =>
{};这个简单的项目实现的是点击计数,并使用 Toast 通知显示,下面给出完整代码
using Android.App;
using Android.Widget;
using Android.OS;namespace HelloAndroid
{[Activity(Label = "HelloAndroid", MainLauncher = true, Icon = "@drawable/icon")]public class MainActivity : Activity{int count = 0;protected override void OnCreate(Bundle bundle){base.OnCreate(bundle);// 加载布局
SetContentView (Resource.Layout.Main);// 获取布局中的控件Button say = FindViewById<Button>(Resource.Id.sayHello);TextView show = FindViewById<TextView>(Resource.Id.showHello);// 绑定 Click 事件say.Click += (sender, e) =>{count++;show.Text = "Hello, Android";say.Text = $"You Clicked {count}";// Toast 通知Toast.MakeText(this, $"You Clicked {count}", ToastLength.Short).Show();};}}
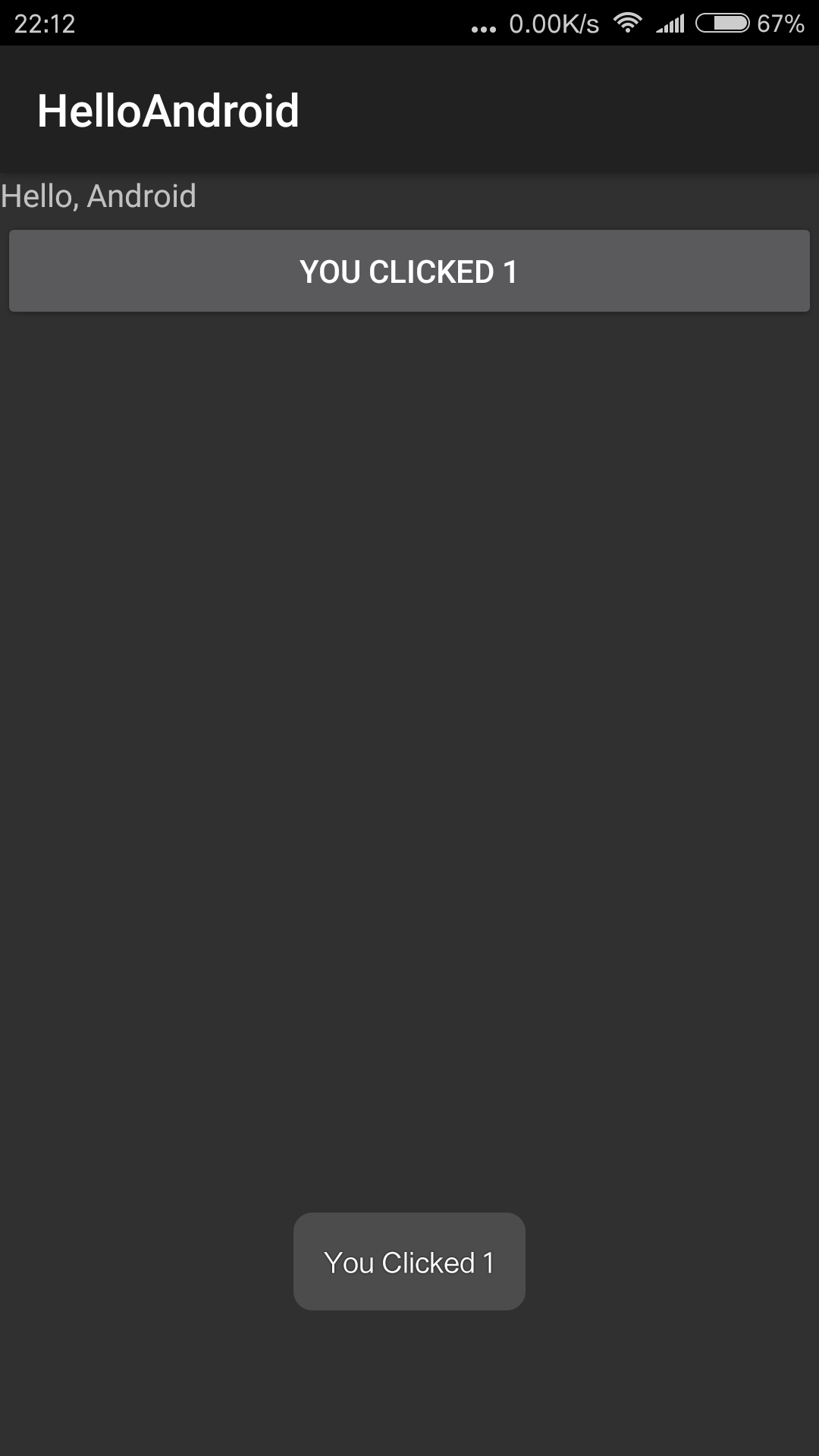
}效果图(需要注意的是,使用模拟器调试时应用会直接闪退,应该是应用支持文件没传进模拟器吧,我猜的。真机调试时第一次安装了三个应用,一个运行时应用,一个API支持应用,还有一个自己的应用。)

张高兴的 Xamarin.Android 学习笔记:(二)“Hello World”相关推荐
- 张高兴的 Xamarin.Android 学习笔记:(一)环境配置
最近在自学 Xamarin 和 Android ,同时发现国内在做 Xamarin 的不多.我在自学中间遇到了很多问题,而且百度到的很多教程也有些过时,现在打算写点东西稍微总结下,顺便帮后人指指路了. ...
- 张高兴的 Xamarin.Android 学习笔记:(四)常用控件
示例地址 GitHub : https://github.com/ZhangGaoxing/xamarin-android-demo/tree/master/ControlsDemo 转载于:http ...
- [Android学习笔记二] View转化Bitmap
在View类中的onDraw方法的参数Canvas是View绘制的背景,要将View转换为Bitmap实际上就是让Canvas上的绘制操作绘制到Bitmap上. View转化为Bitmap也称为截屏, ...
- 好记性不如烂笔杆-android学习笔记二 Acitvity lifecycle 生命周期
7,//Acitvity lifecycle 生命周期 /** *1,一个Activity就是一个类,并且这个类要继承Activity *2,复写onCreate方法 *3,每个Activity需要在 ...
- 【转】 Pro Android学习笔记(二十):用户界面和控制(8):GridView和Spinner
目录(?)[-] GridView Spinner GridView GridView是网格状布局,如图所示.在了解ListView后,很容易了解GridView.下面是例子的XML文件. <? ...
- Pro Android学习笔记(二九):用户界面和控制(17):include和merge
xml控件代码重用:include 如果我们定义一个控件,需要在不同的layout中重复使用,或者在同一个layout中重复使用,可以采用include的方式.例如定义my_button.xml如下 ...
- 【转】 Pro Android学习笔记(二九):用户界面和控制(17):include和merge
目录(?)[-] xml控件代码重用include xml控件代码重用merge 横屏和竖屏landsacpe portrait xml控件代码重用:include 如果我们定义一个控件,需要在不同的 ...
- 【转】Pro Android学习笔记(二五):用户界面和控制(13):LinearLayout和TableLayout...
目录(?)[-] 布局Layout 线性布局LinearLayout 表格布局TableLayout 布局Layout Layout是容器,用于对所包含的view进行布局.layout是view的子类 ...
- Android学习笔记:Android基础知识点(不断更新中)
1.Android学习笔记:OkHttp 2.Android学习笔记:更新UI的方法(UI线程和非UI线程) 3.Android学习笔记:Volley 4.Android学习笔记:Handler 5. ...
最新文章
- 开源的javascript实现页面打印功能,兼容所有的浏览器(情况属实)
- 网站优化离不开内容更新
- JQuery.Ajax 错误调试帮助信息
- spring-data-redis 使用过程中需要注意的地方
- python mysqldb安装_Flask干货:访问数据库——Python数据库框架MySQLPython
- FFMPEG解码多线程
- 麻雀虽小,五脏俱全:分析CVS活动情况的小工具(有源码供学习)
- 史上最全java架构师技能图谱(下)
- 飞鸽传书2010与AM V6.0 功能比较
- 视频教程-CCNA魔鬼训练营-思科认证
- 远控木马分析(实习生)
- jemter ramp-up
- Unity 接入百度AI - 植物识别
- red and black trees(红黑二叉树)
- bugku never_give_up
- JavaBeans分类
- 测试工程师面试汇总【完美世界】
- Spring框架的简介
- [藏]疯狂的极端,20款IM,UI比比看
- 【RDMA】ibv_poll_cq()
