HTML5来了,7个混合式移动开发框架
原文网址链接:http://www.gbtags.com/gb/share/4224.htm

在这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识,懂一些CSS和JavaScript就够了。如果你总听别人说HTML5的移动应用太慢,我只能告诉你应该有一些主见,首先HTML5会越来越好,移动端的硬件也会越来越强,怎么说呢,你仔细看一看你手机上的应用吧,很多应用已经悄悄的使用混合式开发了,如果像你说的它们很慢,你发现它们了吗?
目前已经有很多的框架可以帮助你开发跨平台的移动应用,在这篇文章中,我们只介绍最牛的7个。
IONIC

IONIC 是目前最有潜力的一款HTML5手机应用开发框架。通过SASS构建应用程序,它提供了很多UI组件来帮助开发者开发强大的应用。它使用JavaScript MVVM框架和 AngularJS来增强应用。提供数据的双向绑定,使用它成为Web和移动开发者的共同选择。即将发布的AngularJS 2.0将会专注于移动开发,相信IONIC一定会取得不错的成就 。
IONIC的开发团队将尽快开发出一种通过IONIC creator提供开发者快速创建IONIC应用的方式。我们将很快就会看到一个支持拖拉功能的可视化开发工具,几分钟内开发一个app将不再只是吹xx。
如果对IONIC感兴趣,可以看一看本站的IONIC教程 。
Mobile Angular UI

Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的响应式移动开发HTML5框架。
Mobile Angular UI的关键字有:
Bootstrap 3
AngularJS
Bootstrap 3 Mobile组件,比如switches, overlays和sidebars,这些都是bootstrap中没有的。
AngularJS modules, 比如 angular-route, angular-touch 和 angular-animate
响应式媒体查询是将bootstrap作为单独的文件,你只需要包含你所需要的东西。Mobile Angular UIu并不包含任何jQuery依赖,你需要做的只是通过一些AngularJS指令创建友好的用户体验。
详细了解可以看一看 the Mobile Angular UI demo page,上面有Mobile Angular UI的实践,如果你想了解的更深入一些,我建议你读一读 getting started with Mobile Angular UI。
Intel XDK

Intel XDK 是Inter开发的一款跨平台开发工具,我们可以很容易的通过Intel XDK开发应用,你需要做的只是下载他们的应用开发工具 ,有Linux、Windows和Mac版,它还提供了很多个开发框架,比如Twitter bootstrap, jQuery Mobile 和 Topcoat.
相关的APP frameworks的开发使用教程:移动开发实战:App frameworks开发支持移动设备全屏滚动应用
在之前我写过关于Intel XDK很详细的教程,没有看过的同学可以看一看:
通过Intel XDK编写跨平台app(一)
通过Intel XDK编写跨平台app(二)
Appcelerator Titanium

Appcelerator’s Titanium 不同于其它框架的是,它是一个开源的框架。
Titanium是混合式移动应用开发的一站式解决方案,你只需要下载 Titanium studio就可以解决所有的事情,Titanium SDK包含了很多手机平台的APIs和后端云服务。
Titanium使用 Alloy,Alloy是一个快速开发的手机应用MVC框架, 模块式开发可以大大减小开发时间,提高代码复用。
Titanium studio 还提供了一些code模板。你可以熟悉一下这些模板,相关的教程也很快会推出。
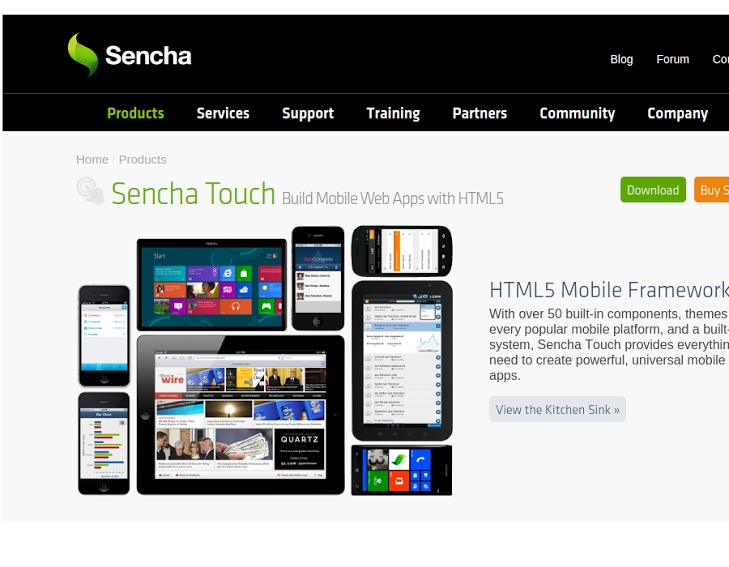
Sencha Touch

Sencha Touch 同样也是HTML5手机应用跨平台开发框架,运行iOS/Android/Blackberry。它已经诞生很多年了,现在已经成为很常用的混合式编程开发框架。
Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。
下面是Sencha官方给出的几点特性
基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小。
支持世界上最好的设备。Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题。
增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等。
数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储。
Kendo UI

Telerik’s Kendo UI 是一个强大的框架用于快速HTML5 UI开发。基于最新的HTML5、CSS3和JavaScript标准。
Kendo UI包含了开发现代JavaScript开发所需要的所有一切,包括:强大的数据源,通用的拖拉(Drag-and-Drop)功能,模板,和UI控件。
PhoneGap

PhoneGap 恐怕是最老的一个框架了,相信很多人都已经听说过甚至使用过它,但是PhoneGap是基于开源的 Cordova 商业版本。
第一段PhoneGap代码是在2008年8月的iPhoneDevCamp上写成的。创建它的一个主要动力是基于一个几乎每一个单独的iPhone开发新手都要面对的简单事实:Objective-C是一个对Web开发人员来说非常陌生的环境,并且Web开发人员的数量远远多于Objective-C开发人员的数量。
问题是,是否有人可以开发一个框架,让Web开发人员可以利用他们所有的HTML、CSS和JavaScript知识,而且仍旧可以同iPhone的重要本地应用程序(如摄像头和通讯录)交互呢?
就在那一年,PhoneGap获了奖并开始支持Android平台,对人数不断增长的移动开发人员变得越来越有用,这些人员需要在更多的平台上获得代码支持。
大家可以到PhoneGap documentation官方文档开始对PhoneGap的学习。
结论
在这篇文章中,我们讨论了一些HTML5的移动开发框架,HTML5正式发布之后,很多开发者对HTML5又重燃了希望,相信这是个美好的时代,相信它会给我们带来更多的惊喜。

在这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识,懂一些CSS和JavaScript就够了。如果你总听别人说HTML5的移动应用太慢,我只能告诉你应该有一些主见,首先HTML5会越来越好,移动端的硬件也会越来越强,怎么说呢,你仔细看一看你手机上的应用吧,很多应用已经悄悄的使用混合式开发了,如果像你说的它们很慢,你发现它们了吗?
目前已经有很多的框架可以帮助你开发跨平台的移动应用,在这篇文章中,我们只介绍最牛的7个。
IONIC

IONIC 是目前最有潜力的一款HTML5手机应用开发框架。通过SASS构建应用程序,它提供了很多UI组件来帮助开发者开发强大的应用。它使用JavaScript MVVM框架和 AngularJS来增强应用。提供数据的双向绑定,使用它成为Web和移动开发者的共同选择。即将发布的AngularJS 2.0将会专注于移动开发,相信IONIC一定会取得不错的成就 。
IONIC的开发团队将尽快开发出一种通过IONIC creator提供开发者快速创建IONIC应用的方式。我们将很快就会看到一个支持拖拉功能的可视化开发工具,几分钟内开发一个app将不再只是吹xx。
如果对IONIC感兴趣,可以看一看本站的IONIC教程 。
Mobile Angular UI

Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的响应式移动开发HTML5框架。
Mobile Angular UI的关键字有:
Bootstrap 3
AngularJS
Bootstrap 3 Mobile组件,比如switches, overlays和sidebars,这些都是bootstrap中没有的。
AngularJS modules, 比如 angular-route, angular-touch 和 angular-animate
响应式媒体查询是将bootstrap作为单独的文件,你只需要包含你所需要的东西。Mobile Angular UIu并不包含任何jQuery依赖,你需要做的只是通过一些AngularJS指令创建友好的用户体验。
详细了解可以看一看 the Mobile Angular UI demo page,上面有Mobile Angular UI的实践,如果你想了解的更深入一些,我建议你读一读 getting started with Mobile Angular UI。
Intel XDK

Intel XDK 是Inter开发的一款跨平台开发工具,我们可以很容易的通过Intel XDK开发应用,你需要做的只是下载他们的应用开发工具 ,有Linux、Windows和Mac版,它还提供了很多个开发框架,比如Twitter bootstrap, jQuery Mobile 和 Topcoat.
相关的APP frameworks的开发使用教程:移动开发实战:App frameworks开发支持移动设备全屏滚动应用
在之前我写过关于Intel XDK很详细的教程,没有看过的同学可以看一看:
通过Intel XDK编写跨平台app(一)
通过Intel XDK编写跨平台app(二)
Appcelerator Titanium

Appcelerator’s Titanium 不同于其它框架的是,它是一个开源的框架。
Titanium是混合式移动应用开发的一站式解决方案,你只需要下载 Titanium studio就可以解决所有的事情,Titanium SDK包含了很多手机平台的APIs和后端云服务。
Titanium使用 Alloy,Alloy是一个快速开发的手机应用MVC框架, 模块式开发可以大大减小开发时间,提高代码复用。
Titanium studio 还提供了一些code模板。你可以熟悉一下这些模板,相关的教程也很快会推出。
Sencha Touch

Sencha Touch 同样也是HTML5手机应用跨平台开发框架,运行iOS/Android/Blackberry。它已经诞生很多年了,现在已经成为很常用的混合式编程开发框架。
Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。
下面是Sencha官方给出的几点特性
基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小。
支持世界上最好的设备。Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题。
增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等。
数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储。
Kendo UI

Telerik’s Kendo UI 是一个强大的框架用于快速HTML5 UI开发。基于最新的HTML5、CSS3和JavaScript标准。
Kendo UI包含了开发现代JavaScript开发所需要的所有一切,包括:强大的数据源,通用的拖拉(Drag-and-Drop)功能,模板,和UI控件。
PhoneGap

PhoneGap 恐怕是最老的一个框架了,相信很多人都已经听说过甚至使用过它,但是PhoneGap是基于开源的 Cordova 商业版本。
第一段PhoneGap代码是在2008年8月的iPhoneDevCamp上写成的。创建它的一个主要动力是基于一个几乎每一个单独的iPhone开发新手都要面对的简单事实:Objective-C是一个对Web开发人员来说非常陌生的环境,并且Web开发人员的数量远远多于Objective-C开发人员的数量。
问题是,是否有人可以开发一个框架,让Web开发人员可以利用他们所有的HTML、CSS和JavaScript知识,而且仍旧可以同iPhone的重要本地应用程序(如摄像头和通讯录)交互呢?
就在那一年,PhoneGap获了奖并开始支持Android平台,对人数不断增长的移动开发人员变得越来越有用,这些人员需要在更多的平台上获得代码支持。
大家可以到PhoneGap documentation官方文档开始对PhoneGap的学习。
结论
在这篇文章中,我们讨论了一些HTML5的移动开发框架,HTML5正式发布之后,很多开发者对HTML5又重燃了希望,相信这是个美好的时代,相信它会给我们带来更多的惊喜。
HTML5来了,7个混合式移动开发框架相关推荐
- openfire html5,HTML5来了,7个混合式移动开发框架
在这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识,懂一些CSS和JavaScript就够了.如果你总听别 ...
- 用于HTML5移动开发的几大移动APP开发框架
一 摘要 今天给大家介绍有关HTML5移动开发APP开发框架,这里主要给大家介绍10款移动APP开发框架,下一篇文章将给大家具体演示一下如何用这些框架来搭建一个移动APP应用. 十款移动APP开发框架 ...
- 7个HTML5移动开发框架,初学HTML5必看
1.IONIC IONIC是目前最有潜力的一款HTML5手机应用开发框架.通过SASS构建应用程序,它提供了很多UI组件来帮助开发者开发强大的应用.它使用JavaScript MVVM框架和 Angu ...
- HTML5中的移动开发框架有哪些?
如果你总听别人说HTML5的移动应用太慢,我只能告诉你应该有一些主见,首先HTML5会越来越好,移动端的硬件也会越来越强,怎么说呢,你仔细看一看你手机上的应用吧,很多应用已经悄悄的使用混合式开发了,如 ...
- HTML5——7个最牛的HTML5移动开发框架
0.前言 你并不需要任何的原生应用编程经验,你只需要一些HTML.CSS和JavaScript的知识.首先HTML5会越来越好,因为移动端的硬件也会越来越强,其实你手机上的很多应用已经悄悄的使用混合式 ...
- Android8.0 HTML5,HTML5 7个最牛的HTML5移动开发框架
原标题:HTML5 7个最牛的HTML5移动开发框架 0.前言 本文引用地址:http://www.eepw.com.cn/article/201608/295975.htm你并不需要任何的原生应用编 ...
- php html5 框架,几个很好用的HTML5移动开发框架
随着互联网技术的发展HTML5越来越好,移动端的硬件也会越来越强,你仔细看一看你手机上的应用,很多应用已经悄悄的使用混合式开发了.有人说HTML5开发的很慢,其实不以为然,我们开发的时候需要用到很好的 ...
- java web开发(二) 8款必备的免费移动Web开发框架(HTML5/JS)
java web 非本人研究方向,只是作为拓展知识涉猎范围 原文链接 https://www.evget.com/article/2014/3/5/20614.html NO.1 jQuery ...
- 7个移动混合开发框架
IONIC IONIC 是目前最有潜力的一款HTML5手机应用开发框架.通过SASS构建应用程序,它提供了很多UI组件来帮助开发者开发强大的应用.它使用JavaScript MVVM框架和 Angul ...
- Winform开发框架之混合型框架的实现
我在之前一篇文章<Winform开发框架之框架演化>中,介绍了传统Winform开发框架.传统WCF开发框架.离线式WCF开发框架.混合式WCF开发框架,其中前面两种就是大家比较熟悉的框架 ...
最新文章
- 详解vue 路由跳转四种方式 (带参数)
- 蓝桥备赛第一周2021.1.11 递归 枚举 位运算
- 清华团队CrossWOZ: 这篇顶会,助你徒手搭建任务导向对话系统
- python中for循环-python中关于for循环的碎碎念
- 详细剖析linux的内存管理方式(分段式、分页式、段页式),以及进程状态的具体关系
- 采用光线跟踪绘制场景 c++_光线追踪必定是未来趋势,CJ现场带给你全新体验
- angularjs -- 监听angularJs列表数据是否渲染完毕
- 【Python】【Flask】前端调用后端方法返回页面
- es---elasticsearch-篇二:idea操作es,常用查询DSL
- Mysql索引结构全维度比较
- JavaWeb笔记01(mysql)
- svg 地图 及path的渲染
- 什么是第三方物流服务?
- PCB与设备外壳接地问题
- Node + 讯飞语音 定时播放天气预报音频
- 远程桌面和创建新用户
- 北外《战略管理》知识点分解
- 7-2 Verilog VGA驱动
- Visual Studio 2017 RC 下载 最新版本的发行说明
- 深入理解Javascript--字符串类型常用算法整理(五)
